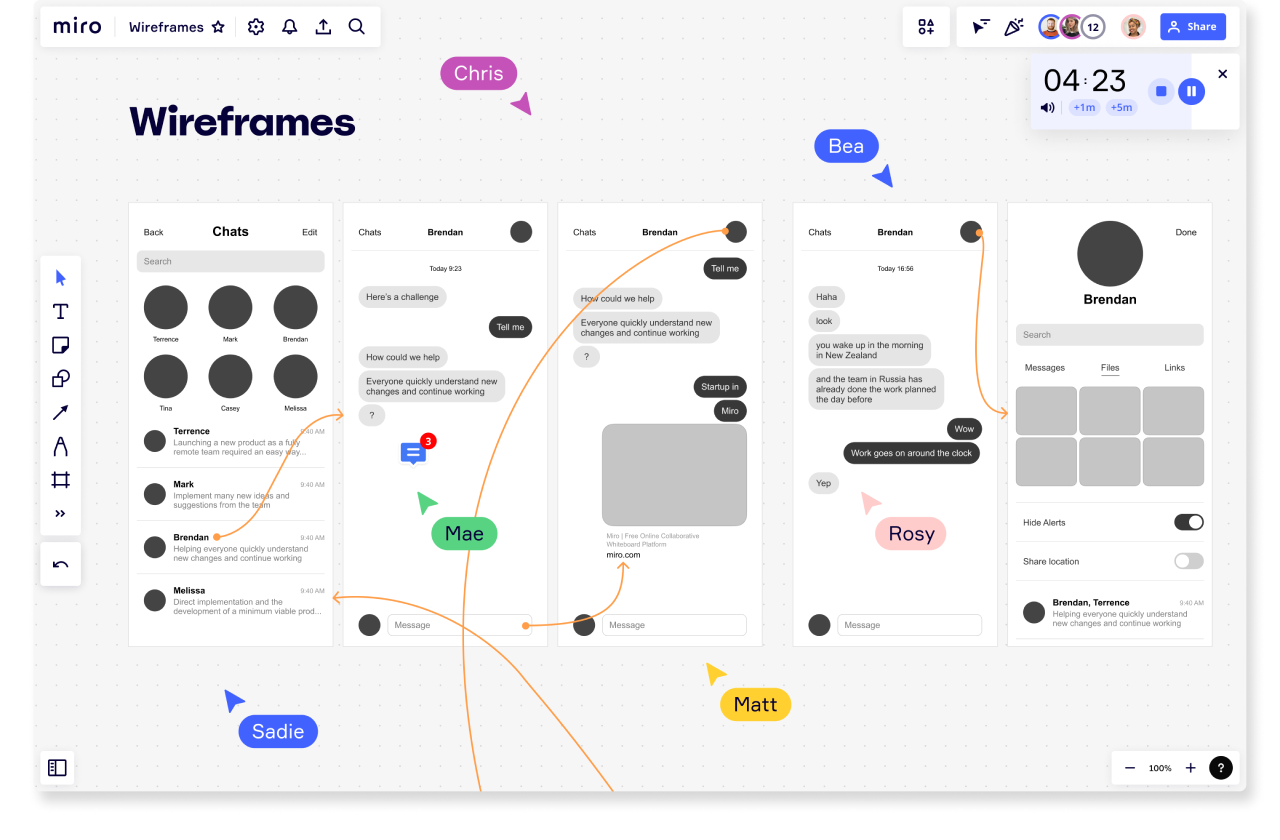
Draadmodellen
Met een draadmodel kun je eenvoudig het ontwerp van je app of website visualiseren of de elementen van een nieuw project in kaart brengen. Door een eenvoudig beeld te creëren wordt het makkelijk om te visualiseren hoe verschillende elementen samenkomen en potentiële UX-problemen te identificeren.




90M gebruikers wereldwijd vertrouwen Miro




Draadmodellen kunnen worden gebruikt om de algehele structuur van een pagina of app vereenvoudigd weer te geven en consistente lay-outs te creëren die voldoen aan de behoeften van de gebruiker. Gebruik een draadmodelmaker om er eenvoudig eentje te maken voor toekomstige designs of projecten.
Wat is een draadmodel?
Een draadmodel is een visueel diagram dat het skelet van een project of stuk technologie weergeeft. Het laat zien hoe elementen onderling verbonden zijn en hoe ze gestructureerd zijn. Draadmodellen tonen de grote lijn. UX-designers gebruiken het vaak om het design en de lay-out van hun werk in kaart te brengen zonder al te veel in detail te treden. Het is de eerste fase van het ontwerpproces voordat er details worden toegevoegd. Behalve het design en de lay-out bevatten draadmodellen ook de volgende informatie:
Paginastructuur
Een draadmodel geeft de structuur van je pagina of mobiele app weer. Het helpt designers om te ontdekken waar bepaalde elementen horen en hoe het algehele ontwerp eruit zal zien.
Informatiearchitectuur
Binnen de structuur moeten designers ook plannen waar de elementen van een pagina komen. Dit heet informatiearchitectuur. Designers kunnen structureren waar deze elementen worden geplaatst binnen de paginastructuur.
Gebruikersstroom
UX-designers moeten nadenken over hoe gebruikers de pagina navigeren. Daar kan een draadmodel bij helpen. Door het maken van draadmodel wordt de designer gedwongen om de content te bekijken door de ogen van de gebruiker. Dat vergroot de kans dat de pagina of app gebruiksvriendelijk zal zijn.
Functionaliteit
Ontwikkelaars gebruiken een draadmodel om de functionaliteit van een app te visualiseren voordat ze de technische ontwerpfase in gaan. Ze kunnen zien hoe ze willen dat de app werkt en welke hulpbronnen ze nodig hebben om dat voor elkaar te krijgen.
Hoe worden draadmodellen gebruikt?
De meeste draadmodellen worden gebruikt om technologie en software in kaart te brengen. Ze hebben echter ook andere doelen op het gebied van projectmanagement en productontwikkeling. Om te laten zien hoe verschillende draadmodellen worden gebruikt hebben we een aantal van de meest voorkomende draadmodellen voor je op een rijtje gezet (plus een aantal gratis templates die je kunt gebruiken):
Waarvoor gebruik je draadmodellen bij UX?
Een draadmodel voor UX-design (ook wel een gebruikersstroomdiagram genoemd) laat zien hoe gebruikers door een bepaald product of een bepaalde dienst bewegen. Het model toont de routes die gebruikers nemen en hoe ze interactie hebben met je product of dienst terwijl ze een bepaalde taak proberen te voltooien.
Wat zijn basisdraadmodellen?
Basisdraadmodellen worden veel gebruikt bij het ontwikkelen van apps. App-ontwikkelaars en webdesigners kunnen snel een draadmodel ontwerpen, waarbij ze een beeld krijgen van hoe alles werkt, van bovenaf gezien. Deze diagrammen fungeren als blauwdruk en bevatten daarom weinig details. Als je een gedetailleerder diagram wilt maken, kies dan voor een interactief draadmodel, dat een complete visuele weergave biedt van een framework. Het bevat meer technische gegevens en is meestal interactief en responsief. Daardoor krijgt de designer een idee hoe echte gebruikers het uiteindelijke ontwerp zullen ervaren, wat handig is voor gebruikerstesten. Meestal is een basisdraadmodel de eerste stap van het ontwerpproces. Designers stappen over op een interactief draadmodel als het tijd is om aandacht te besteden aan de details.
Wat is een draadmodel voor apps?
Een draadmodel voor apps toont alle elementen van een interface van een mobiele app. Teams gebruiken dit model tijdens de eerste ontwikkelfases van een app om de flow, functionaliteit en het design van de software te bepalen. Een draadmodel voor apps heeft vaak interactieve functies, waardoor je heel handig kunt visualiseren hoe gebruikers zullen omgaan met de app. Net als bij een UX-draadmodel analyseren designers de belangrijkste elementen door de bril van de gebruiker. Als er iets ontbreekt of als er verbeterpunten zijn, kan de designer wijzigingen aanbrengen voordat de app live gaat.
Wat is een draadmodel voor websites?
Een draadmodel voor websites rangschikt de visuele elementen op elke pagina van een website. Het is gedetailleerder dan een basisdraadmodel en fungeert als een soort prototype voor het uiteindelijke design. Het geeft designers de kans om in detail te zien hoe de gebruikersinterface eruit zal zien en hoe gebruikers ermee zullen omgaan. Het is ook een handige tool om verbeterpunten te ontdekken. Designers kunnen de website zien vanuit het perspectief van een echte bezoeker, waardoor ze mogelijke technische problemen of fouten kunnen identificeren die invloed hebben op de gebruikerservaring. Daarnaast kunnen designers ook hiaten ontdekken in de bestaande website die moeten worden opgevuld met nieuwe elementen, bijvoorbeeld een ontbrekende call-to-action-knop of een ondersteunende afbeelding. Door deze hiaten te vinden in het diagram, kunnen designers ontbrekende informatie toevoegen voor de website live gaat.
Wat is een draadmodel voor productontwikkeling?
Hoewel draadmodellen meestal worden gebruikt om software en technologie in kaart te brengen, kunnen productmanagers ze ook gebruiken om hun producten te verbeteren. Productmanagers gebruiken draadmodellen om hun visie op productontwikkeling in kaart te brengen. Hieronder vallen hun structuur, technische vereisten, hulpbronnen en nieuwe functies. De Prune the Product Tree template is hier een goed voorbeeld van. Deze methodologie werd bedacht door Luke Hohmann en helpt productmanagers en -ontwikkelaars om hun suggesties voor functies te structureren en prioriteren. Dit is een variant op een productroutekaart, die productteams ondersteunt bij ideeën over het vormgeven of ontwikkelen van nieuwe of bestaande producten.
Hoe gebruik je een draadmodel bij projectmanagement?
Bij projectmanagement brengt een draadmodel de details van een toekomstig project in kaart. Het zorgt ervoor dat de neuzen van alle stakeholders dezelfde kant op staan wat betreft de volgende zaken:
Wat is de bedoeling van het project?
Het is belangrijk dat de projectmanager (en het projectteam) begrijpt waarom het project in eerste instantie wordt opgezet. Is dat om een breder publiek te bereiken? Een nieuw product te lanceren? Een intern proces te verbeteren? Wat de bedoeling ook is, het moet worden opgenomen in het draadmodel.
Wat is het doel?
De projectmanager moet niet alleen de bedoeling van het project kennen, maar ook een doel formuleren tijdens de planningsfase. Op die manier kunnen projectmanagers ervoor zorgen dat alle taken en werkzaamheden in lijn zijn met het doel van het project.
Heeft het project een tastbaar resultaat?
Zo ja, moet de projectmanager deze noteren in het draadmodel. Hierdoor weet het projectteam wat ze kunnen verwachten aan het einde van het project.
Nadat het draadmodel gedeeld is met de mensen die het moeten goedkeuren, zet de productmanager de projectgegevens in een productroutekaart of productcanvas.
Draadmodellen versus testmodellen: wat is het verschil?
De termen draadmodel en testmodel worden vaak door elkaar gebruikt, maar ze betekenen iets anders.




Een draadmodel is een blauwdruk van bovenaf die de structuur van je website, app of project weergeeft. Het bevat geen designs of details. Het toont slechts de structuur en de belangrijkste elementen. Een testmodel is een interactief draadmodel. Het is een visueel diagram dat veel meer details bevat dan een basisdraadmodel. Het bevat bijvoorbeeld alle designelementen en het is interactief. • Draadmodel: een eenvoudige blauwdruk die de structuur van een product of dienst weergeeft. • Testmodel: een gedetailleerd en interactief diagram dat weergeeft hoe het eindproduct of de dienst eruit zal zien. Als je nieuwe software in kaart brengt of een nieuw product lanceert, is een basisdraadmodel de eerste stap. Het is een goed uitgangspunt om de basis op te stellen en biedt een geweldige manier om met je team te bespreken wat er wel en niet goed gaat. Als je direct een testmodel maakt, kan dat tijdverspilling zijn, vooral als er elementen zijn die je moet veranderen. Het is logischer om klein te beginnen en alles vanaf daar uit te bouwen. Nadat het draadmodel is goedgekeurd kun je gaan nadenken over meer details en visuele designelementen om een testmodel te maken. Als je een bestaand platform wilt updaten, kun je direct beginnen met een testmodel. Het platform is ten slotte al live, dus je kunt het bestaande design gebruiken als basis voor verbeterpunten.
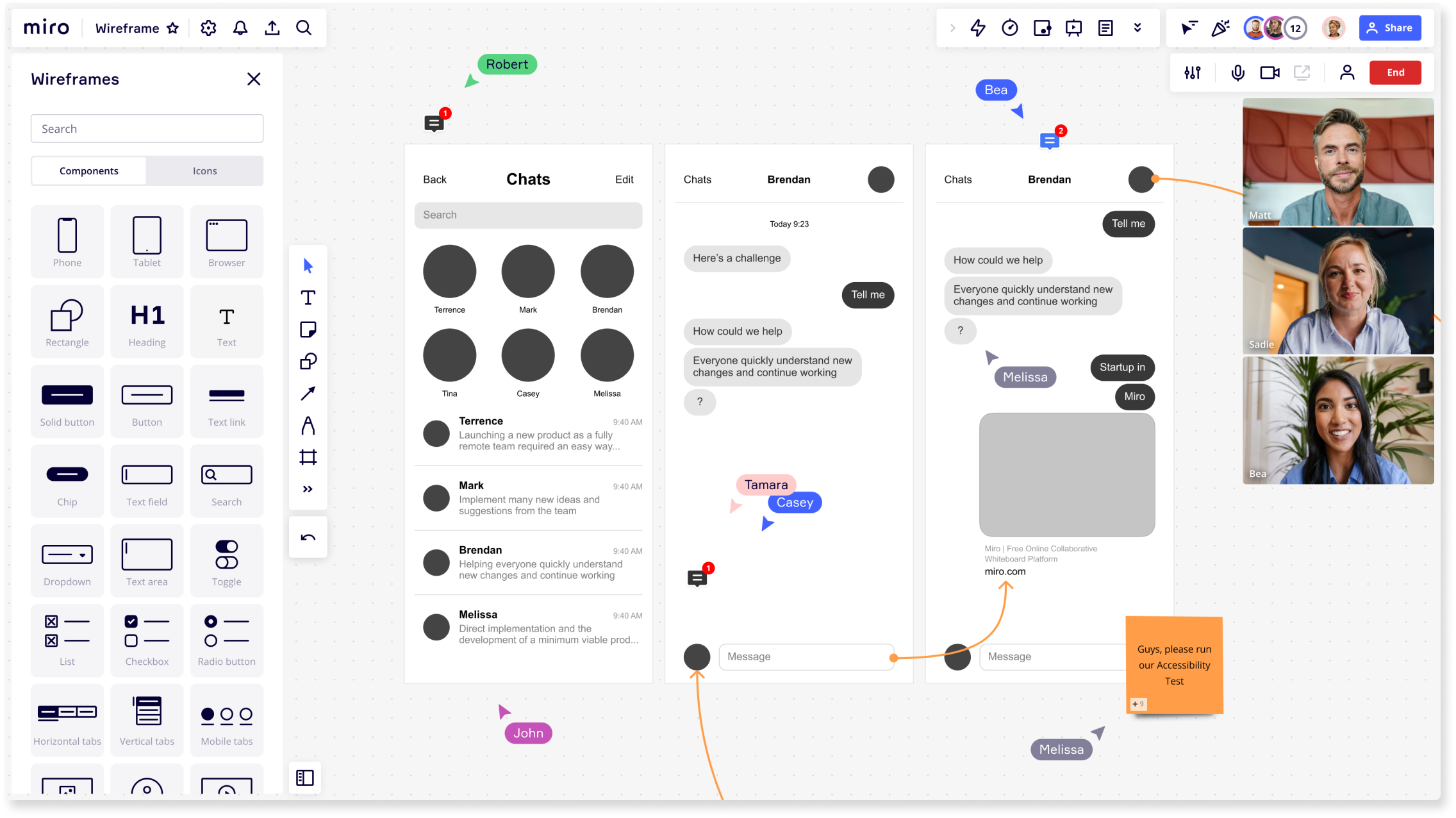
Een draadmodel maken
Of je nu een complex project of een eenvoudige website in kaart brengt, eendraadmodellenmaker (bijvoorbeeld die van Miro) maken het creatieve proces makkelijker. Ons samenwerkingsplatform is intuïtief en gebruiksvriendelijk en biedt je de flexibiliteit die je nodig hebt om te zien wat wel en niet werkt. Volg deze simpele stappen om een draadmodel te maken met Miro.
1. Kies je draadmodel
Er zijn verschillende soorten draadmodellen die je kunt kiezen. Kies het model dat aansluit op je behoeften. We hebben de meest voorkomende formats al besproken, maar het is aan jou om de structuur te vinden die het beste werkt voor jou en je team. Dit zijn een aantal overwegingen als je een keuze wilt maken: Wat probeer je te maken? Wil je een UI-draadmodel in kaart brengen? Een mobiele app? Een website? Een product? Zorg dat het duidelijk is wat je in kaart wilt brengen, zodat je de template kunt kiezen die het beste past bij wat je nodig hebt. Heb je informatie van bovenaf nodig of heel veel details? Als je iets zoekt waar je heel veel details in kwijt kunt, heb je een interactief draadmodel nodig. Als je iets eenvoudigs zoekt waarmee je een begin kunt maken, is een basisdraadmodel een goede keuze. Zodra je weet wat voor soort draadmodel je wilt, ga je naar onze templates voor draadmodellen. Deze kant-en-klare templates zijn gratis en gebruiksvriendelijk. Kies het draadmodel dat je wilt en ga direct aan de slag.
2. Personaliseer de lay-out
Alle templates van Miro zijn kant-en-klaar, zodat je direct aan de slag kunt met het maken van jouw draadmodel. Maar soms is het fijn om onze structuur te bewerken of af te stemmen op je bedrijf. Onze aanpasbare functies komen dan goed van pas. Met Miro kun je nieuwe vormen, kleuren, lettertypen en grafieken toevoegen. Wat je ook maar nodig hebt om een draadmodel te creëren dat jouw plannen perfect weergeeft.
3. Voeg ondersteunende documenten of links toe
Als je voor het eerste en draadmodel gebruikt, is het handig om context toe te voegen over hoe je het uiteindelijke design voor je ziet. Dan komen ondersteunende documenten en links goed van pas. Je kan bijvoorbeeld een link toevoegen naar een website die een vergelijkbare structuur heeft als de website die je voor ogen hebt, of een mobiele app van je belangrijkste concurrent. Als je jouw draadmodel wilt delen met je team, geeft dit soort informatie hen een beter inzicht in hoe jij het eindproduct voor ogen hebt. Je kunt ook interne en externe links toevoegen voor extra context en je kunt handmatig ondersteunende bestanden en afbeeldingen uploaden.
4. Deel je draadmodel met stakeholders
Als het draadmodel af is, kun je het delen met relevante stakeholders om feedback te vragen en iedereen op de hoogte te houden. Misschien wil je een brainstormsessie organiseren om hun feedback te bespreken of een telefonische vergadering organiseren om een aantal dingen in real time te overleggen. Nadat je de feedback hebt verwerkt en relevante wijzigingen hebt gemaakt, kun je een aantal dingen doen: 1. Je nieuwe project of platform lanceren 2. Een gedetailleerder interactief draadmodel creëren De keuze is aan jou en hangt af van wat je probeert te maken en hoeveel details je nodig hebt voordat je live gaat.
Gebruik Miro om je volgende blauwdruk te maken
Met Miro heb je geen designervaring nodig om een draadmodel te creëren. Met onze draadmodelmaker en verzameling templates voor draadmodellen kun je eenvoudige prototypes maken voor apps, websitepagina's, producten en projecten. Allemaal in een paar minuten.