
Table des matières
Table des matières
Qu’est-ce qu’un wireframe de site Web ?

Résumé
Dans ce guide, vous apprendrez :
- Qu'est-ce qu'un wireframe de site web ? Il s'agit d'une maquette en noir et blanc qui présente la structure, le contenu et la navigation d'un site web, sans design visuel.
- L'objectif des wireframes : se concentrer sur la fonctionnalité, le flux utilisateur et la priorité du contenu dès le début de la conception.
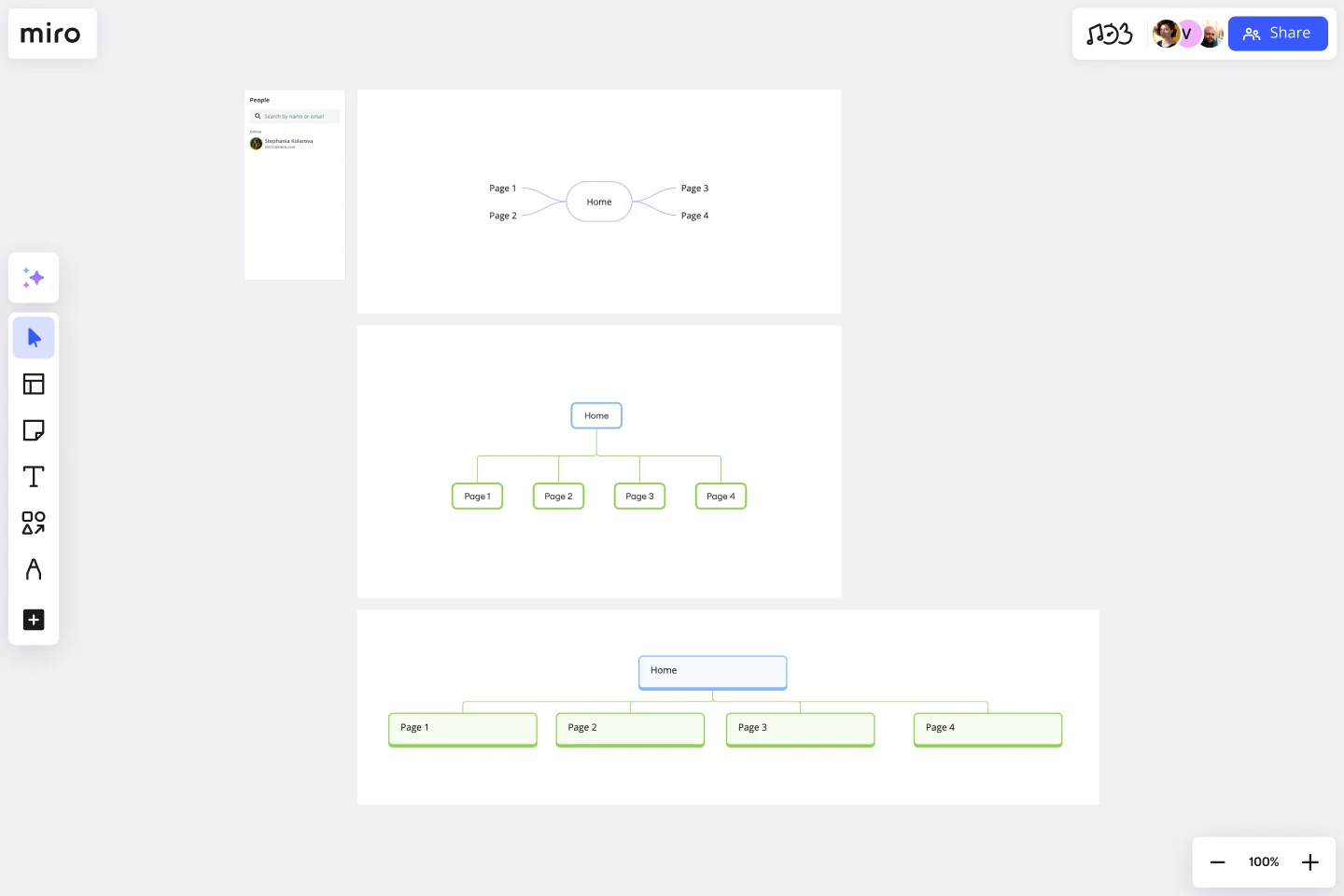
- Comment les wireframes permettent de visualiser l'architecture d'un site et le parcours des utilisateurs, transformant ainsi les plans du site en mises en page concrètes.
- Le rôle des wireframes dans la conception itérative : elles sont plus faciles et moins coûteuses à adapter que les conceptions complètes, ce qui permet d'obtenir un feedback rapide.
- Outils et méthodes courants pour la création de wireframes, des croquis à la main aux logiciels spécialisés ou aux prototypes HTML.
- Pourquoi la création de wireframes est-elle essentielle ? Elle sert de plan d’action pour un site web, garantissant que la structure répond aux objectifs commerciaux et aux besoins des utilisateurs.
Qu’est-ce qu’un wireframe de site Web ? Tout ce que vous devez savoir
Si vous avez déjà créé ou refondu un site web, vous avez probablement entendu parler du terme « wireframe ». Mais qu'est-ce qu'un wireframe de site web, et pourquoi est-il un élément si essentiel du processus de conception web ? Que vous soyez un concepteur UX expérimenté, un développeur ou même un membre d'une équipe marketing cherchant à mieux comprendre la présence en ligne de votre produit, ce guide vous expliquera tout ce que vous devez savoir sur les wireframes de sites web. À la fin, vous aurez envie de dessiner le vôtre.
Essayez Miro dès maintenant
Plus de 80 millions d'utilisateurs et 250 000 entreprises collaborent dans l'espace de travail d'innovation de Miro. Commencez dès maintenant !
Explication du wireframe de site web
Qu'est-ce qu'un wireframe de site web ? C'est comme un plan d'action pour votre site web. Il s'agit d'un guide visuel simplifié qui présente la structure de base d'une page web, sans les couleurs, les images et les polices sophistiquées. Considérez-le comme le squelette de votre site : il définit l'emplacement des éléments tels que les boutons, le texte et les images. Vous cartographiez essentiellement le parcours de l'utilisateur sur le site, offrant ainsi à tous, des concepteurs aux développeurs, une vision claire du fonctionnement du site avant de se plonger dans les détails techniques.
Les wireframes permettent de visualiser la hiérarchie de votre contenu, ce qui facilite la communication des idées aux parties prenantes ou à vos collègues. C'est un moyen de cartographier les fonctionnalités, en s'assurant que chaque élément a une utilité avant de se lancer dans la conception. L'utilisation de modèles de wireframe peut simplifier davantage ce processus, en fournissant un cadre prédéfini qui accélère la planification et garantit la cohérence entre les pages.
Éléments clés d'un wireframe de site web
Maintenant que nous savons ce qu'est un wireframe de site web, examinons ce qu'il comprend généralement. Voici les éléments les plus importants à prendre en considération :
- Navigation (menus et liens) : Les wireframes définissent l'emplacement des éléments de navigation afin de garantir aux utilisateurs une navigation fluide sur votre site.
- Zones d'en-tête et de pied de page : Il s'agit souvent de sections statiques présentes sur la plupart des pages et contenant des informations essentielles telles que les logos, les coordonnées et les mentions légales.
- Sections du contenu : Qu'il s'agisse de blocs de texte, d'images ou de vidéos, le wireframe indique où votre contenu principal sera placé sur chaque page.
- CTA (Appels à l'action) : Les boutons qui invitent les utilisateurs à agir, tels que « S'inscrire », « Télécharger » ou « Acheter maintenant », sont indispensables dans tout wireframe de site web.
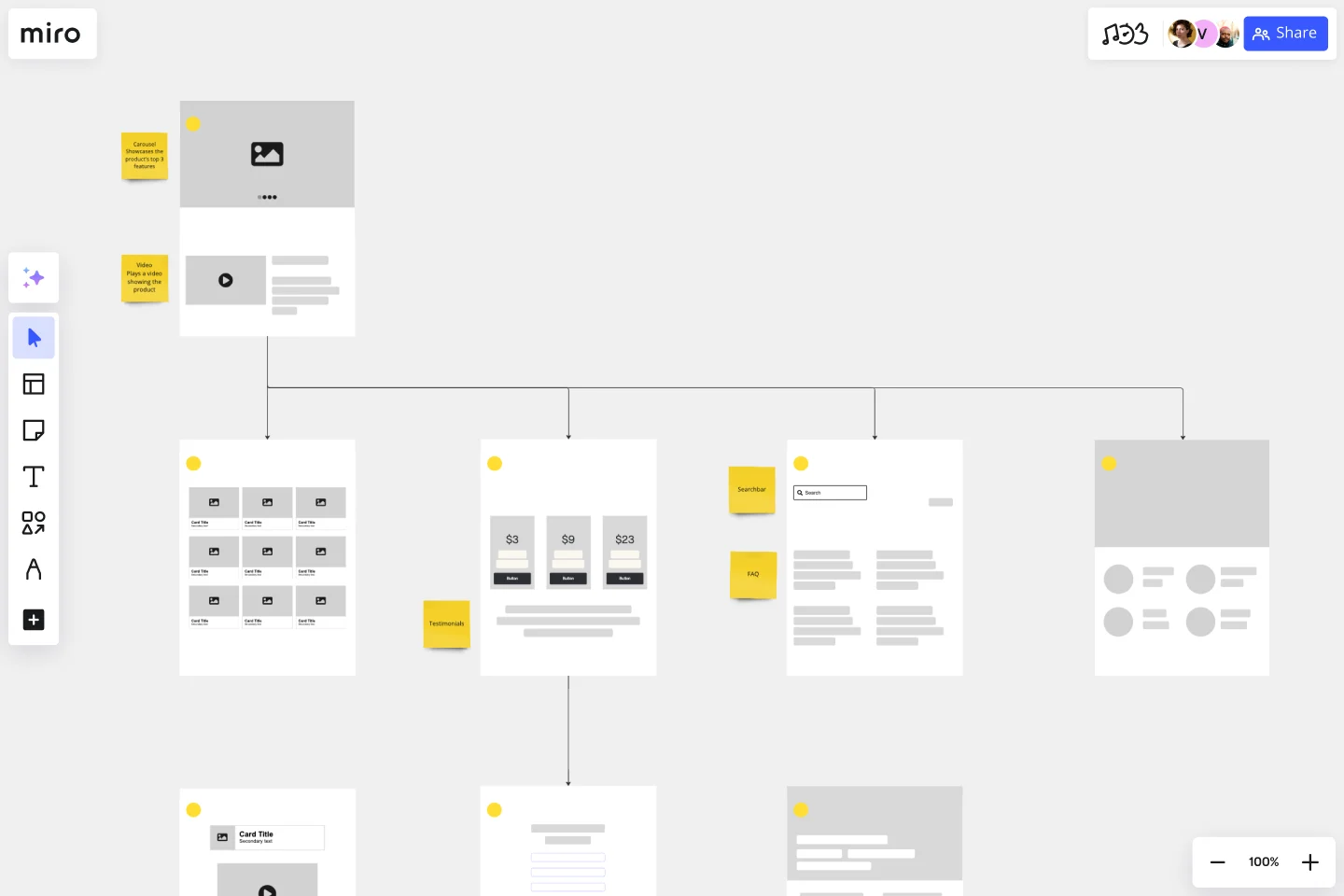
- Flux utilisateur : Les wireframes aident les concepteurs à cartographier le parcours de l'utilisateur sur le site. Il s'agit d'une représentation visuelle claire de la manière dont les utilisateurs interagiront avec chaque partie du site Web.
En vous concentrant sur ces éléments, votre wireframe offre à votre équipe une vision cohérente de la manière dont tous les éléments s'articulent avant même que le travail de développement ne commence. C'est essentiel pour rester sur la même longueur d'onde et éviter les surprises par la suite.
Éléments de wireframe de site web
La création d'un wireframe s'apparente à l'esquisse d'un plan d'action pour votre site web. Elle pose les bases de ce qui va suivre, garantissant que le site web final sera esthétique, fonctionnel et convivial pour l'utilisateur. Il est essentiel de bien comprendre les éléments clés pour exploiter pleinement la puissance des wireframes de sites web. Examinons plus en détail chaque composant qui constitue l'anatomie d'un wireframe de site web.
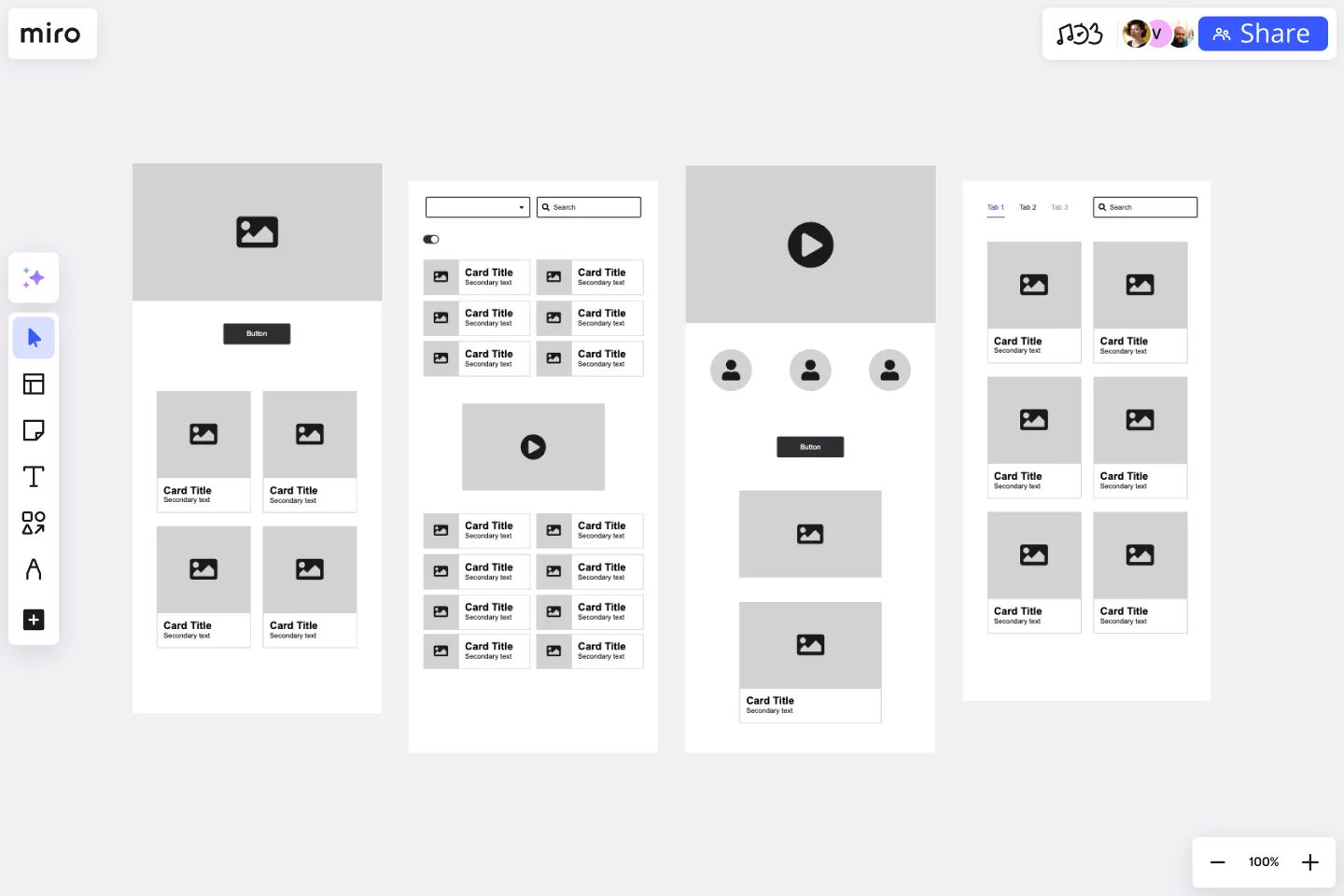
1. Structure de la mise en page : La fondation
La structure de mise en page constitue l'épine dorsale de votre wireframe. Il définit la manière dont le contenu et les éléments interactifs sont organisés sur la page, garantissant ainsi un flux logique et une expérience utilisateur intuitive. Il s’agit notamment :
- Systèmes de grille: L'utilisation d'une grille permet de maintenir la cohérence entre les différentes pages et rend votre conception plus homogène.
- Espace blanc: Équilibrer le contenu avec des espaces blancs adéquats améliore la lisibilité et concentre l'attention de l'utilisateur là où elle est nécessaire.
- Hiérarchie visuelle: L'établissement d'une hiérarchie claire guide les utilisateurs à travers votre contenu de manière réfléchie, en mettant en évidence les éléments clés tels que les titres et les appels à l'action.
2. Navigation : La roadmap
Une navigation efficace s'apparente à une carte bien dessinée : elle guide les utilisateurs vers leur destination souhaitée avec facilité. Dans les wireframes, les éléments de navigation comprennent :
- Menus: Qu'il s'agisse d'une barre de navigation supérieure, d'une barre latérale ou de menus déroulants, ces éléments définissent la manière dont les utilisateurs navigueront sur votre site.
- Emplacement du lien: Identifier l'emplacement des liens dans votre contenu contribue à créer un parcours fluide, encourageant l'exploration sans confusion.
- Fil d'Ariane: Pour les sites comportant plusieurs niveaux, les fils d'Ariane aident les utilisateurs à suivre leur parcours et à revenir en arrière si nécessaire.
3. Emplacement du contenu : Le conteur
Le contenu est au cœur de votre site web, il raconte l'histoire de votre marque. Dans la création de wireframe, le placement des éléments de contenu détermine la manière dont l'histoire se déroule :
- Titres et texte: La cartographie de l'emplacement des titres, sous-titres et du corps du texte contribue à créer une fluidité narrative.
- Images et icônes: L'insertion d'éléments visuels tels que des images et des icônes permet de diviser le texte, rendant ainsi le contenu plus facile à assimiler et plus attrayant.
- Vidéos et éléments interactifs: Identifier les espaces dédiés au multimédia renforce l'engagement, mais il est essentiel de trouver un équilibre avec la stratégie globale de contenu.
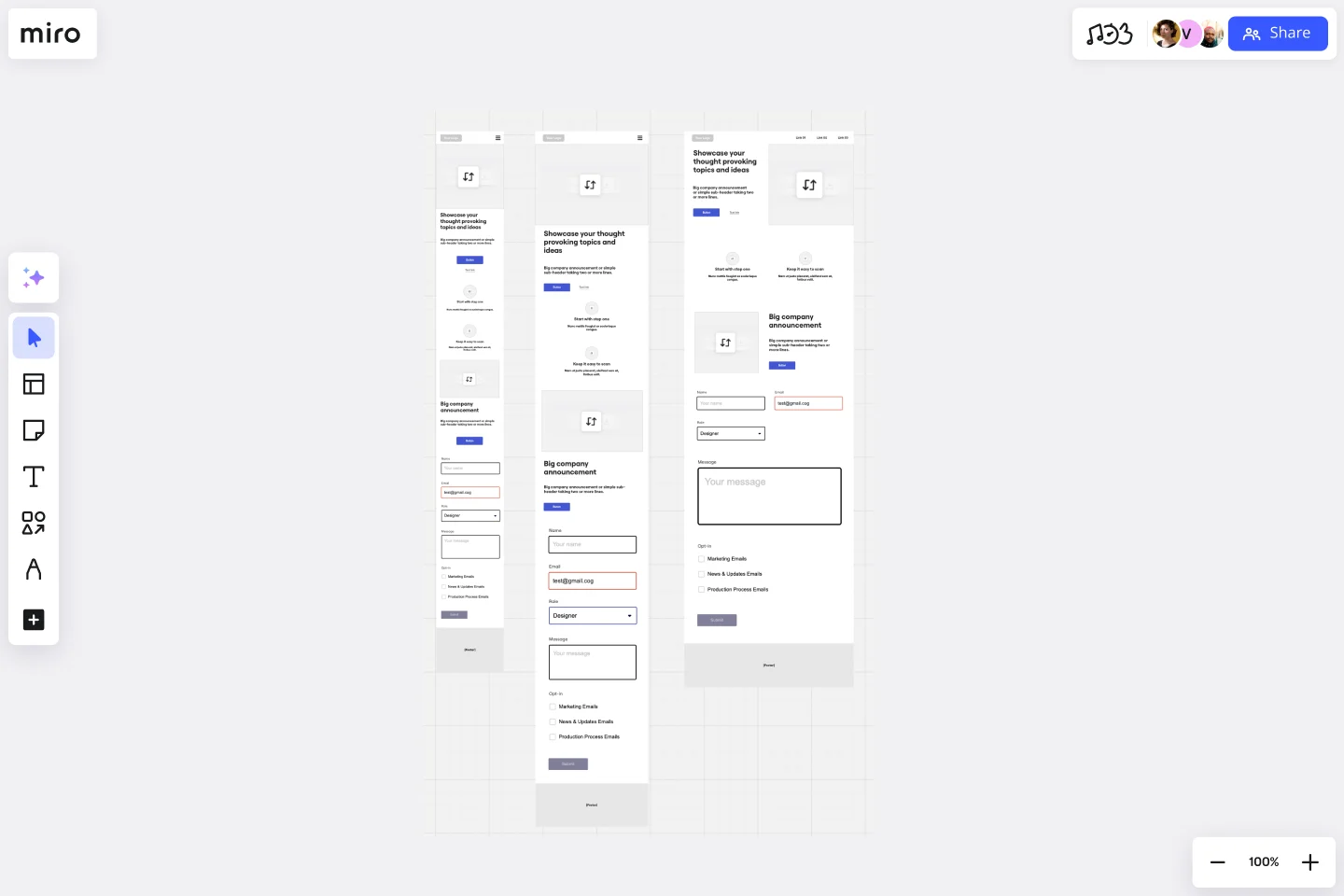
4. Fonctionnalité : L'interaction
Un wireframe décrit également la manière dont les utilisateurs interagiront avec le site. Cela comprend :
- Boutons d'appel à l'action (CTA): Le placement stratégique des CTA guide les utilisateurs vers les actions souhaitées, qu'il s'agisse de s'inscrire, d'effectuer un achat ou d'en savoir plus.
- Formulaires: Le placement et la conception des formulaires d'inscription à la newsletter, des coordonnées ou des barres de recherche sont essentiels pour l'interaction avec les utilisateurs.
- Éléments interactifs: Prévoyez des curseurs, des onglets ou des éléments en accordéon qui ne submergent pas l'utilisateur, mais améliorent son expérience.
5. Éléments de marque : La personnalité
Même dans la phase squelettique, il est essentiel d'intégrer des emplacements réservés pour les éléments de marque. Il s’agit notamment :
- Logo: Un emplacement réservé au logo permet d'annoncer la présence de la marque, généralement en haut de la page.
- Couleurs: Bien que la conception détaillée ne soit pas l'objectif principal, indiquer les zones où les couleurs de la marque doivent apparaître peut faciliter la planification visuelle.
- Polices et typographie: La prise en compte des hiérarchies et des styles de police garantit que le wireframe est conforme à l'identité de la marque, même si certains éléments de conception ne sont pas encore finalisés.
Chaque élément d'un wireframe est essentiel pour définir la conception et les fonctionnalités d'un site web. En vous concentrant sur la structure de la mise en page, la navigation, le placement du contenu, les fonctionnalités et les éléments de marque, vous développez un plan d’action qui garantit que le site web final sera non seulement visuellement attrayant, mais aussi un modèle exemplaire en termes d’expérience utilisateur et de fonctionnalité. N'oubliez pas qu'un wireframe bien conçu est la première étape pour transformer votre vision en réalité numérique.
Avez-vous besoin d'un wireframe de site web ?
Réponse courte : Parfois.
Quand vous en avez besoin : Si vous concevez un site web à partir de zéro ou si vous refondez un site existant, un wireframe est essentiel. Il sert de roadmap, vous aidant à déterminer la structure du site et à garantir que tous les éléments fonctionnent harmonieusement ensemble. Les wireframes sont particulièrement importants pour les projets à grande échelle avec des flux utilisateurs complexes ou lorsque plusieurs parties prenantes sont impliquées. Ils permettent également de détecter rapidement les problèmes potentiels d'utilisabilité, avant même que le travail de conception ou de développement ne commence.
Quand vous n'en avez peut-être pas besoin : Si vous apportez de petites modifications à un site web existant, comme l'ajout d'une seule page ou la mise à jour du contenu, vous n'avez peut-être pas besoin d'un wireframe complet. De même, si vous avez un projet très petit avec une structure simple (comme une page d'accueil basique) et que vous avez une vision claire en tête, vous pouvez passer l'étape de la création de wireframe et passer directement à la conception. Gardez simplement à l'esprit que le fait de sauter cette étape peut entraîner des problèmes imprévus par la suite, surtout si vous ne travaillez pas avec une équipe de conception et de développement expérimentée.
Conseils pour créer des wireframes de site web comme un professionnel
La création de wireframes efficaces ne se fait pas par hasard. Voici comment améliorer votre processus :
- Commencez par définir un objectif: Chaque wireframe doit commencer par une compréhension claire de l'objectif de la page. Gardez à l'esprit les actions et les conversions des utilisateurs.
- Commencez par une configuration minimale: Commencez par des croquis simples afin d'explorer rapidement différentes idées. Utilisez un stylo et du papier ou des outils de dessin simples pour itérer rapidement.
- Utilisez du contenu réel lorsque cela est possible: Le texte de remplacement a sa place, mais l'utilisation de contenu réel, même sous forme de brouillon, peut aider à mieux comprendre les besoins en matière d'espace et de mise en page.
- Privilégiez la facilité d'utilisation plutôt que le design: Concentrez-vous sur la création d'un flux logique et d'une navigation intuitive. La beauté viendra plus tard.
- Boucle de feedback: Partagez rapidement et souvent avec votre équipe. La création de wireframes est un travail collaboratif, et un regard neuf peut permettre de repérer des problèmes ou des améliorations qui vous auraient échappé.
- Gardez l'accessibilité à l'esprit: Prévoyez dès le départ une conception accessible. Réfléchissez à la manière dont les éléments peuvent être adaptés à tous les utilisateurs, y compris ceux qui souffrent d'un handicap.
Inspirez-vous de nos exemples de wireframe de site web.
Si vous vous sentez bloqué ou si vous souhaitez simplement trouver de nouvelles idées, voici quelques modèles de wireframe intéressants à explorer :

Modèle de création de wireframe de site web: Ce modèle vous offre une base pour structurer les éléments clés de votre site Web, que vous vous concentriez sur une seule page ou sur plusieurs.

Modèle de diagramme de flux pour site web: Idéal pour cartographier les flux utilisateurs, ce modèle permet de visualiser les étapes suivies par un utilisateur sur votre site web, de son arrivée à la conversion.

Modèle de plan du site: Pour les projets plus importants, les plans du site permettent de garder une trace de toutes les pages et de leur contenu. Ce modèle garantit une hiérarchie claire et une navigation aisée sur votre site.

Modèle de wireframe basse fidélité: Cette option est idéale lorsque vous êtes en phase de brainstorming et que vous avez besoin d'esquisser rapidement des idées sans trop vous attarder sur les détails. Il s'agit de saisir la structure fondamentale.
En parcourant ces exemples, vous pourrez vous faire une meilleure idée de ce qui pourrait convenir le mieux à votre projet et de la manière d'aborder votre propre conception de wireframe en toute confiance.
Améliorez votre wireframe de site web grâce à Miro
La création d'un wireframe de site web est une étape cruciale, mais elle ne doit pas nécessairement être compliquée. Grâce à l'espace de travail innovant de Miro, vous disposez de tout ce dont vous avez besoin pour esquisser la structure de votre site web, collaborer avec votre équipe en temps réel et itérer plus rapidement avec des outils tels que Miro AI. Grâce à notre vaste bibliothèque de modèles prêts à l'emploi, créer votre wireframe est aussi simple que de glisser-déposer.
Que vous soyez un concepteur UX élaborant un parcours utilisateur fluide ou un spécialiste du marketing essayant de visualiser la page d'accueil de votre prochaine campagne, Miro vous offre la flexibilité et les fonctionnalités de collaboration nécessaires pour transformer votre wireframe en une réalité fonctionnelle. Et maintenant, grâce aux nouvelles fonctionnalités de prototypage basées sur l'IA de Miro, vous pouvez aller encore plus loin avec ces wireframes. Transformez sans effort vos mises en page statiques en prototypes interactifs, ce qui vous permet de créer des flux utilisateur, de tester des concepts et de recueillir des feedbacks sur une représentation plus dynamique de votre site, et ce plus rapidement que jamais. Commencez dès maintenant à découvrir ce que Miro peut vous apporter dans votre processus de création de wireframes.
Author: Équipe Miro
Dernière mise à jour : 13 août 2025