Vorlagen für mobile App-Wireframes
Gestalte ansprechende mobile Erlebnisse und optimiere deinen App-Entwicklungsprozess mit unserer Sammlung von mobile App Wireframe-Vorlagen. Miros intuitive Tools und der unendliche Canvas erleichtern es, Layouts zu planen, Workflows zu erstellen und in Echtzeit mit deinem Team zu kollaborieren. Erwecke deine App-Ideen zum Leben und entwickle sie schnell weiter mit unseren mobilen Wireframe-Beispielen und -Vorlagen.
10 Vorlagen
Online-Skizzenvorlage
5 positive Bewertungen917 Verwendungen
Online-Skizzenvorlage
Bevor du mit einer vielversprechenden Idee voll durchstartest, betrachte sie zunächst aus einer Vogelperspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Genau das leisten Skizzen. Diese Vorlage bietet dir ein leistungsstarkes Tool für die Zusammenarbeit aus der Ferne in den ersten Phasen der Prototypenerstellung, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiter ausbaust.
Vorlage für Low-Fidelity-Prototypen
8 positive Bewertungen605 Verwendungen
Vorlage für Low-Fidelity-Prototypen
Low-Fidelity-Prototypen dienen als praktische erste Vision für dein Produkt oder deine Dienstleistung. Diese einfachen Prototypen teilen nur einige wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten zum Testen breiter Konzepte und zur Validierung von Ideen. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams dabei, die Funktionalität von Produkten oder Dienstleistungen zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Benutzerströmen ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen. Statt verknüpfter interaktiver Bildschirme konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über Benutzerbedürfnisse, die Vision der Designer und die Ausrichtung der Ziele von Stakeholdern.
Vorlage für App-Wireframe
11 positive Bewertungen515 Verwendungen
Vorlage für App-Wireframe
Bereit, eine App zu entwickeln? Stell dir nicht nur vor, wie sie funktionieren wird und wie Nutzer mit ihr interagieren werden – lass dir das von einem Wireframe zeigen. Wireframing ist eine Technik, um ein grundlegendes Layout jeder Bildschirmseite zu erstellen. Wenn du idealerweise früh im Prozess mit Wireframes arbeitest, erhältst du ein Verständnis darüber, was jeder Bildschirm erreichen soll, und gewinnst die Unterstützung wichtiger Stakeholder – all das, noch bevor das Design und der Inhalt hinzugefügt werden, was dir Zeit und Geld spart. Und indem du die Dinge im Hinblick auf die Reise des Nutzers betrachtest, lieferst du ein überzeugenderes und erfolgreicheres Erlebnis.
Screenflow-Vorlage
10 positive Bewertungen341 Verwendungen
Screenflow-Vorlage
Ein Screen Flow (oder Wireflow) vereint ein Multi-Screen-Layout, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein End-to-End-Flow, der aufzeigt, was Nutzer auf jedem Bildschirm sehen und wie dies ihren Entscheidungsprozess in Ihrem Produkt oder Service beeinflusst. Indem Sie visuell darüber nachdenken, was Ihre Kunden betrachten, können Sie mit internen Teams, Stakeholdern und Kunden über die getroffenen Entscheidungen kommunizieren. Ein Screen Flow kann auch genutzt werden, um neue Möglichkeiten zu finden, die Benutzererfahrung von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
iPhone-App-Vorlage
3 positive Bewertungen150 Verwendungen
iPhone-App-Vorlage
Unglaubliche Prozentzahlen von Smartphone-Nutzern weltweit haben sich für iPhones entschieden (einschließlich einiger deiner bestehenden und potenziellen Kunden), und diese Nutzer lieben einfach ihre Apps. Doch das Entwerfen und Erstellen einer iPhone-App von Grund auf kann eine ernsthaft einschüchternde, arbeitsintensive Aufgabe sein. Nicht hier – diese Vorlage macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitwirkenden teilen, im Team iterieren und letztendlich eine iPhone-App entwickeln, die deine Kunden lieben werden.
KI-Vorlage für Prototypen
4 positive Bewertungen149 VerwendungenMit KI beschleunigt
KI-Vorlage für Prototypen
Ein Prototyp ist ein Live-Mock-up deines Produkts, das die Struktur, den Nutzerfluss und die Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Prototyping ermöglicht es dir, zu simulieren, wie ein Nutzer dein Produkt oder deine Dienstleistung erleben könnte, Nutzerkontexte und Aufgabenabläufe zu kartieren, Szenarien zu erstellen, um Personas zu verstehen und Feedback zu deinem Produkt zu sammeln. Die Nutzung eines Prototyps hilft dir, Geld zu sparen, indem du frühzeitig Hindernisse im Prozess erkennst. Prototypen können variieren, enthalten aber generell eine Reihe von Bildschirmen oder Zeichenflächen, die durch Pfeile oder Links verbunden sind.
Vorlage für mobile App-Wireframe
3 positive Bewertungen129 Verwendungen
Vorlage für mobile App-Wireframe
Die Vorlage für Mobile-App-Wireframe hilft Ihnen, die Ideenfindung auf die nächste Stufe zu heben. Sie wurde entwickelt, um UX-Teams zu unterstützen, und ermöglicht Ihnen, wirkungsvolle Low-Fidelity-Wireframes zu erstellen, die als Grundlage für Ihre mobilen App-Designs dienen. Sobald Sie das grundlegende Framework abgeschlossen haben, können Sie Ihre Wireframes nahtlos in Mock-ups umwandeln, indem Sie Ihr gewähltes Thema mit nur einem Klick anwenden.
Vorlage für Prototypen einer mobilen App
3 positive Bewertungen118 VerwendungenVorlage für Prototypen einer mobilen App
Miros Prototypvorlage für mobile Apps ist Ihre Anlaufstelle zur schnellen und effizienten Entwicklung mobiler Apps. Sie bietet ein zusammenarbeitsorientiertes und flexibles Framework, um Ihre Ideeen zu verwirklichen.
Vorlage für die App-Wireframes für eine Haustierbetreuungs-App
5 positive Bewertungen102 Verwendungen
Vorlage für die App-Wireframes für eine Haustierbetreuungs-App
Starten Sie Ihr nächstes App-Design-Projekt mit der Vorlage für eine App zur Haustierbetreuung. Diese Vorlage umfasst mehrere grob ausgearbeitete App-Design-Bildschirme und bietet alles, was Sie benötigen, um schnell und einfach eine App zur Haustierbetreuung zu erstellen.
Vorlage für App-Wireframe
1 positive Bewertungen56 Verwendungen
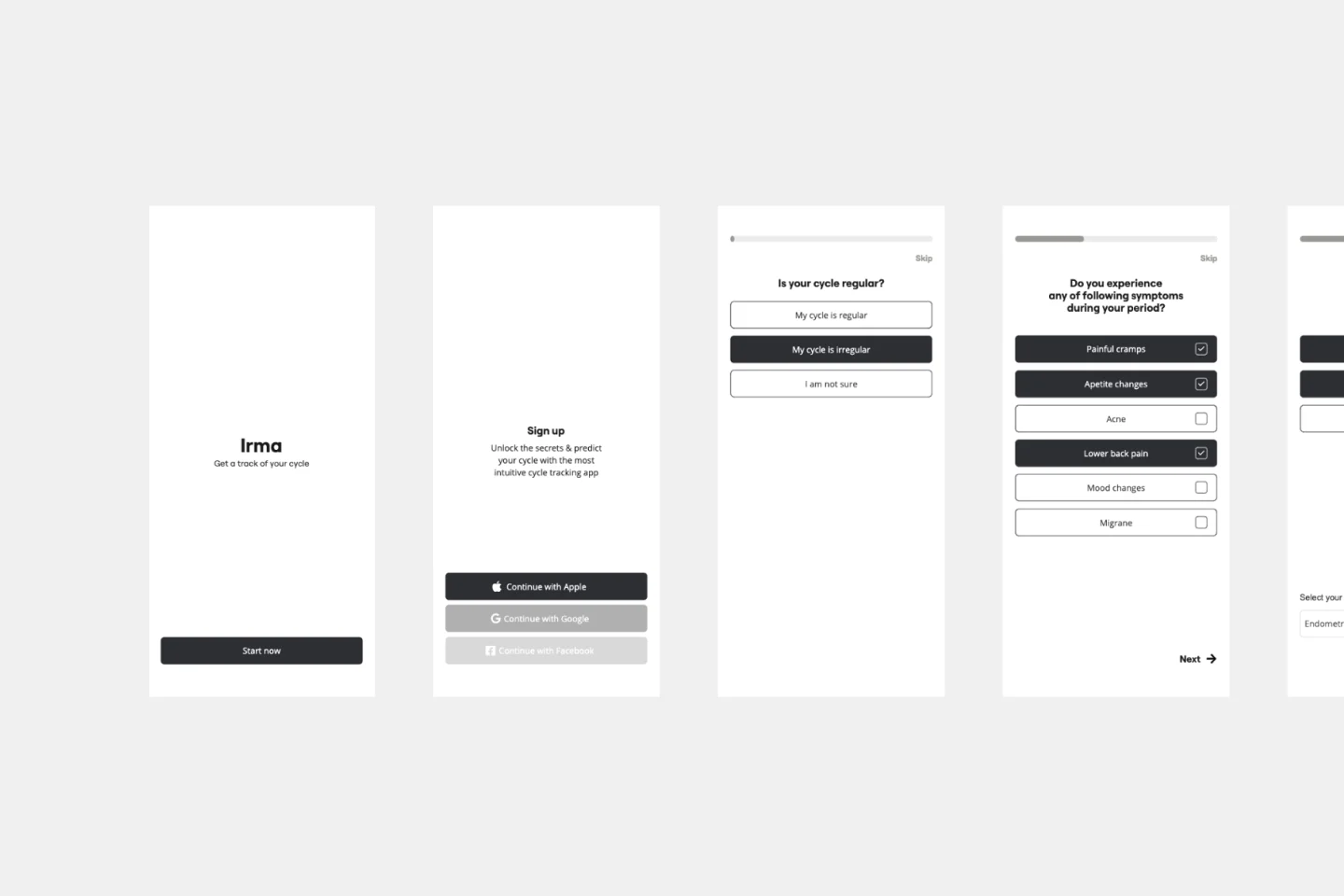
Vorlage für App-Wireframe
Beginne dein Designprojekt für eine Tracking-App mit der Tracking-App Wireframe-Vorlage. Sie bietet eine Vielzahl an vorgefertigten App-Bildschirmen, damit du schnell und einfach ein Wireframe für deinen Menstruationszyklus-Tracker erstellen kannst. Egal, ob du sie in einen Prototypen umwandeln oder als Wireframe behalten möchtest, diese Vorlage erfüllt alle deine Anforderungen.
Hast du deine gewünschte Vorlage noch nicht gefunden?
Dann bitte die Community darum.
Eine Vorlage anfordern
Mehr erfahren
Über die Vorlagen für mobile App-Wireframes
Verwende eine App Wireframe-Vorlage, um die Schnittstellenelemente deiner mobilen App darzustellen. Produktteams können sie nutzen, um die Struktur und die Funktionalität einer mobilen App zu layouten und den Nutzerfluss sowie die Interaktion zwischen den Elementen anzuzeigen. Miro's App Wireframe-Vorlage hilft dir, das Layout deiner mobilen App zu strukturieren, was es einfach macht, das Design und die App-Entwicklung von Anfang an zu verwalten.
Wie man die Vorlagen für mobile App-Wireframes verwendet
1. Wähle die App Wireframe-Vorlage aus
In der Symbolleiste links, stöbere in der Vorlagenbibliothek und wähle die App Wireframe-Vorlage aus.
2. Ziehe deine Wireframe-Komponenten per Drag & Drop
Miros intuitive Drag & Drop-Funktion macht es einfach, Interface-Elemente auf deinem Wireframe im Board hinzuzufügen und zu verschieben. Nutze unsere robuste Wireframes-Bibliothek mit vorgefertigten Komponenten und Symbolen, um deinen App-Wireframes Funktionalität und visuellen Reiz zu verleihen.
3. Ideenfindung und Mitgestaltung
Arbeite dynamisch in Echtzeit oder zeitversetzt zusammen, indem du dein Team zu deinem Board einlädst. Fordere sofortiges Feedback mit Kommentaren direkt auf dem App-Wireframe an, tagge Beteiligte und mache es einfach, deine Gestaltung während der Entwicklung iterativ zu verbessern.
4. Teile dein App Wireframe
Sobald du dein App Wireframe erstellt hast, exportiere es als PNG oder PDF oder lade andere ein, das Wireframe anzusehen und gemeinsam mit dir am Board zu arbeiten, indem du den Board-Link teilst.
Wie Miro dir hilft, ein mobiles App Wireframe zu erstellen
Brauchst du Hilfe beim Erstellen einer Wireframe-App mit deinem Team? So sieht der Prozess aus:
Schritt 1: Definiere den Flow deiner App
Notiere die wichtigsten Schritte des Flows deiner App. Liste die Schlüsselaktionen für jeden Schritt auf. Sei dir über die Ziele deiner mobilen App im Klaren. Bevor du mit dem Wireframing beginnst, besprich deine Ziele mit deinem Team und was du mit der Erstellung dieses mobilen Wireframes erreichen möchtest; so wird es einfacher, den Nutzerfluss und die Nutzererfahrung zu entwerfen.
Schritt 2: Skizziere die Funktionen deiner App
Verwende die Komponenten der App-Wireframe-Vorlage, um zu skizzieren, welche Funktionen auf dem Bildschirm in jedem Schritt sichtbar sein müssen. Du kannst auch die Wireframes-Bibliothek von Miro für weitere Komponenten und Symbole nutzen. Nutzer, die mit deiner mobilen App interagieren, unternehmen eine Reise. Berücksichtige die Informationen, die auf jedem App-Bildschirm präsentiert werden, und wie Nutzer damit interagieren. Du solltest auch bedenken, dass der Bildschirm einer mobilen App kleiner ist als eine Webseite, daher sollte die Inhaltspräsentation entsprechend angepasst werden.
Schritt 3: Kopiere Inhalte ein
Beginne damit, die Inhalte einzufügen, um festzustellen, ob die beabsichtigten Texte zum App-Design passen. Im Allgemeinen führen echte Inhalte zu besserem Feedback, daher ist es am besten, echte Inhalte zu verwenden und nicht nur Platzhaltertexte in diesem Stadium.
Schritt 4: Anmerken
Da mehrere Interessengruppen beteiligt sind, solltest du nicht davon ausgehen, dass dein App-Wireframe selbstredend ist. Kommentiere deinen App-Wireframe, während du daran arbeitest, um es einfacher zu machen, Feedback zu erhalten und den Fokus zu halten.
Entdecke mehr Beispiele für App-Wireframe-Vorlagen, um das nächste große Ding zu kreieren.
FAQ zur App-Wireframe-Vorlage
Wie erstelle ich eine Wireframe-Vorlage für eine App?
Du kannst einen Wireframe für mobile Apps mit unserer Vorlage erstellen und nach deinen Vorstellungen anpassen. Nutze Miros unendlichen Canvas, um den Fluss zwischen deinen App-Screens zu visualisieren und einen guten Überblick über dein App-Layout zu erhalten.
Was sollte ein Wireframe einer App enthalten?
Eine App-Wireframe-Vorlage sollte grundlegende Informationen über den Fluss deiner App-Bildschirme ebenso enthalten wie darüber, wie dein Layout gestaltet sein sollte und wo der Inhalt platziert werden soll. Ein mobiles App-Wireframe sollte folgende Elemente enthalten: Logo, Suchfelder, Kopfzeilen, den Hauptinhalt, Schaltflächen und Fußzeile.
Was sind Beispiele für App-Wireframes?
Es gibt drei Arten von App-Wireframes: Low-Fidelity, Mid-Fidelity und High-Fidelity. Der Unterschied zwischen diesen App-Wireframe-Beispielen liegt im Detaillierungsgrad der Informationen, die sie über Ihre mobile Anwendung enthalten.

