UX デザイナー、そして UX デザイナーを目指している方なら、おそらくウェブサイト ワイヤーフレームについての知識はすでにおありでしょう。デジタルエクスペリエンスのデザインには、ワイヤーフレームはに欠かせない要素です。
常日頃から愛用している優れたデジタル製品を思い浮かべてみてください。それらの製品は、ワイヤーフレームから生まれたのです。ではワイヤーフレームを実作業に、どのように取り入れたらいいのでしょうか。ワイヤーフレームは、ウェブサイトのビジュアルを確認したり、デザインの改善を繰り返したりするプロセスで役立つ、最も簡単でコストの低い手法の 1 つです。製品開発プランニングや顧客インサイトの収集にも欠かせません。
このブログ記事では、Miro の ウェブサイトワイヤーフレーム テンプレートを使った作成方法など、ウェブサイト ワイヤーフレーム デザインに関するあらゆるトピックをカバーしています。この記事を読み終わる頃にはきっと、素晴らしいデジタル製品を作るために必要なツール選びのコツがおわかりいただけると思います。
ウェブサイトのワイヤフレームデザインや UX デザインを Miro がどのようにサポートできるのかについて、このままお読みください。
Miro ではこの他にも、すぐにデザイン作業に取りかかることができるさまざまなワイヤーフレーム テンプレートをご用意しています。
ウェブサイト ワイヤーフレームとは?
ウェブサイト ワイヤーフレームとは、開発または構築中のウェブサイトの構造を表す設計図です。ウェブサイトのレイアウトと操作性を可視化するワイヤーフレームで、ユーザーがサービスや製品を使う時の状況を確認することができます。
ワイヤーフレーム使用の主な利点の 1 つは、製品開発の初期段階において顧客体験をシミュレートし、迅速にテストを実行し改善できる点です。そして後の段階では、豊富なコンテンツや充実したデザイン機能をウェブサイトに追加することができます。ワイヤーフレームの作成には、たくさんのリソースや高価なソフトウェアは必要ありません。そもそもワイヤーフレームというものは、紙の上にウェブサイトのデザインをスケッチするようなものですから。
ウェブサイトのワイヤーフレームが必要となる場面は?
デジタル エクスペリエンス構築には、最終的な製品やサービスを完成させるまでにいくつかのステップがあります。ウェブサイト ワイヤーフレームがその効果を発揮するのは、ウェブサイト制作の初期段階、つまり、想定されるカスタマージャーニーや製品のライフサイクルを模索している段階です。この時点で、ウェブサイト ワイヤーフレームを使って製品やサービスのスコープをテストすることで、顧客が体験するあらゆる問題を解決する革新的な方法を導き出し、人間中心設計を念頭に置きながらビジネス目標達成を可能にするレイアウトを作成できます。
注:ウェブサイト ワイヤーフレームは、各組織のニーズのレベルによって異なります。
Miro 製品の詳細はこちら
ウェブサイト ワイヤーフレームが重要な理由は?
人間中心設計は、成果を生み出すデジタル製品、サービス構築の中核となる手法です。有名なデジタル製品ブランドや大手テック企業を想像してみてください。どれも顧客志向で設計された、ユーザーフレンドリーなデザインです。人間中心設計のアプローチはより高いエンゲージメントを生み出し、その結果、より高いコンバージョン率を達成できることが証明されています。
どんなデジタル製品であっても、ユーザーのニーズに対応し操作性を高めるためには、ウェブサイト ワイヤーフレームを設計することが必須となります。ワイヤーフレームを使って適切にリソースを割り当てることができ、また、フレキシブルにアイデア出しやプランニングを実行できます。ワイヤーフレームを使えばウェブサイトの機能やユーザーフローを素早くテストし改善を加えることができるため、競争の激しい市場で優位に立つことができます。
時間やリソースを無駄にすることなく迅速にデジタル製品開発のインサイトを取得できる ワイヤーフレームは、ウェブサイト開発には必要不可欠なのです。
ウェブサイト ワイヤーフレームの作成方法
ウェブサイトの主要な構成要素をマッピングするために、ウェブサイト ワイヤーフレームを 3 つのブロックに分割します。
- 情報アーキテクチャー
- ナビゲーション構造
- レイアウトデザイン
ウェブサイト ワイヤーフレームの情報アーキテクチャー設計
それぞれのコンテンツとデザインにプレースホルダーを割り当てて整理します。こうすることで、ウェブサイトやサービスの操作性とレイアウトのそれぞれの課題に個別にフォーカスできます。
この段階で、機能要素間の関係や、顧客をウェブサイトでどのようにナビゲートしたいのか、組織や事業に合った情報アーキテクチャの在り方について考えます。
チェックしてみましょう:
- どのようなストーリーを持たせたいか?ウェブサイトでは指示をうながすものか、インスピレーションを与える内容か?
- ウェブサイトのコンテンツに閲覧してほしい順番を設定するか?それとも別のユーザーフローを設定するのか?
- 顧客にどのような体験をしてもらいたいか?
ウェブサイト ワイヤーフレームのナビゲーション構造設計
ウェブサイトの情報アーキテクチャの設定が完了したら、次はナビゲーション構造、サイトの要素の繋げ方について考えましょう。ナビゲーション構造は、ユーザーがどのようにウェブサイトを操作し、情報を見つけ、必要なときにアクションを実行する仕組みを形成するものです。カテゴリー分けや機能、ボタンについてもこのステップで検討します。
チェックしてみましょう:
- どんなナビゲーションのパターンを設定するのか?ユーザーは探している項目を見つけられるか?
- ナビゲーションのインタラクションとはどうなっているか?ウェブサイト上でユーザーはどのようなアクションを実行しているか?ボタンは正しく配置されているか?CTA の指示は明確か?
ウェブサイト ワイヤーフレームのレイアウトデザイン
デザインは、実用的でわかりやすいことが重要です。ウェブサイト ワイヤーフレームではまず、ウェブサイトの基盤となる構造を設計します。タイポグラフィなどのディテールは後で設定しましょう。ワイヤーフレームとは、ウェブサイトのレイアウト設計を意味します。ウェブサイトのスペース配分や、情報アーキテクチャとナビゲーションが視覚的にどのように表示されるのかを考えます。
チェックしてみましょう:
- レイアウトデザインはユーザーのカスタマージャーニーと合致するか?ユーザーの役に立つか?わかりやすいか?
Miro ウェブサイト ワイヤーフレームの例
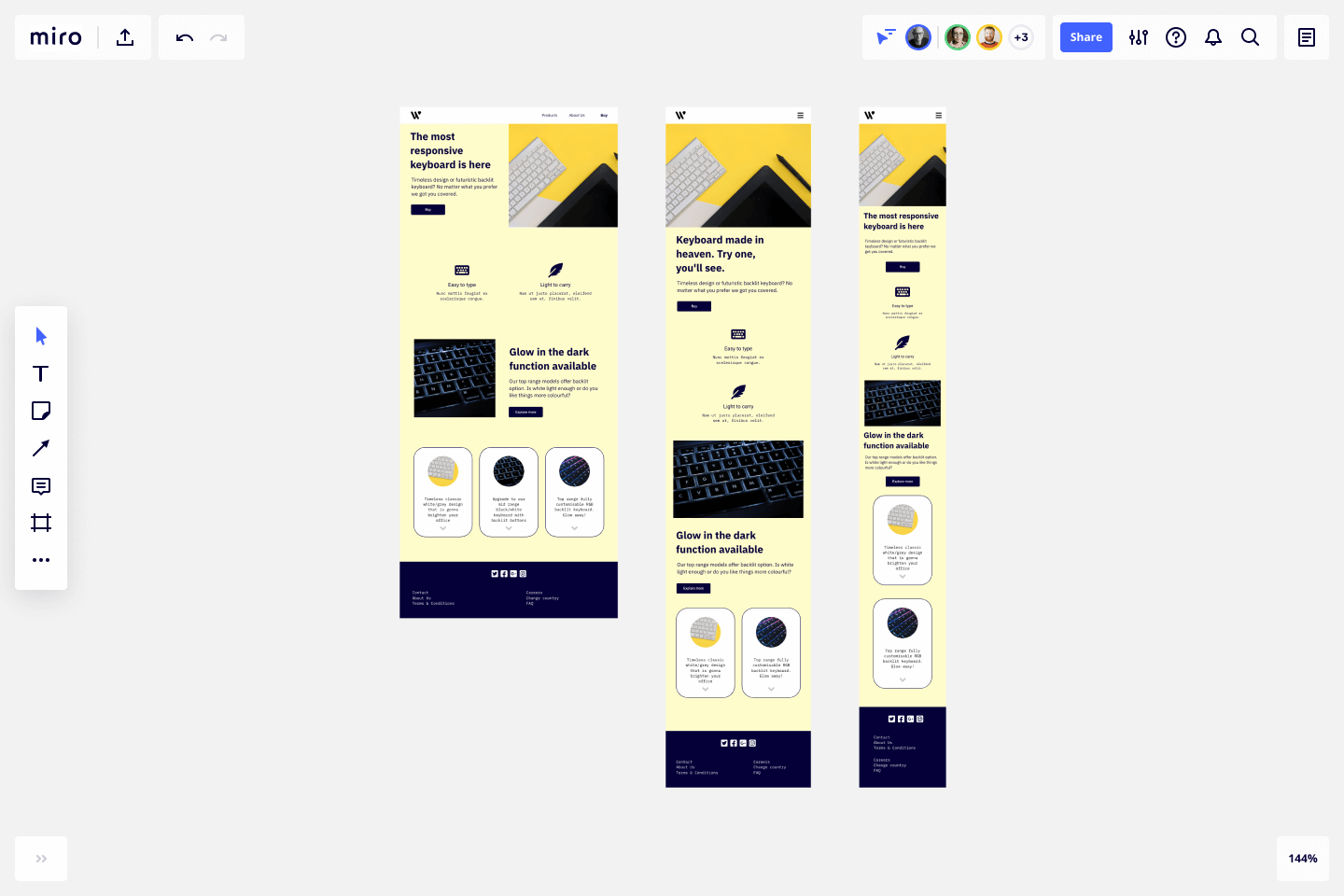
Miro の ウェブサイト ワイヤーフレーム テンプレートでは、ローファイ ワイヤーフレームを使っています。簡略化されたコンテンツで情報が少ないため、デザイナーはデザインプロセスの初期段階でよく使用します。ローファイ ワイヤーフレームには、たくさんのコンテンツやコピー、複雑なデザインはありません。ワイヤーフレームのデザインは、開発の細かい部分を調整する前にやるべきこと、つまり顧客主導のアプローチでウェブサイトを概念化するためのものであることを覚えておきましょう。

ウェブサイト ワイヤーフレームをゼロから作成する場合、Miro のUI コンポーネントライブラリーが便利です。デザインの経験がほとんどなくても、ほんの数分でウェブページや製品ページのシンプルなローファイ ワイヤーフレームを作成できます。
この UI コンポーネント ライブラリーは、プレゼンテーションやフィードバックの収集を実行するマーケターやプロダクトマネージャーに最適なリソースです。
ここでご紹介したヒントをもとに、素晴らしいデジタルエクスペリエンスを創出しましょう。できあがったらぜひ、作成したウェブサイト ワイヤーフレームを Miroverse コミュニティーで共有してください。
ではさっそくワイヤーフレーム作成を始めてみましょう。ワイヤーフレーム テンプレートはこちら