It hasn’t been long since flowcharts became the go-to template for developing and streamlining processes. Marketers and business managers love to use it as a project management tool, and now flowcharts serve as one of the main actors in cross-department operations. How so?
Managing projects, especially across multiple departments, is not an easy task. Even the most proficient project manager has trouble from time to time, and let’s be honest, we’ve all been there. No matter what industry you’re in, processes can get messy. That’s how flowcharts gained such a pivotal role.
In this blog post, you’ll learn everything about flowcharts: how to use one, why they are so important, and how to make one in Miro so you too can improve operations inside your organization.
Keep reading to know more about flowcharts and how they can make your work life easier.
What’s a flowchart?
A flowchart is a visual or graphic representation of the sequential steps of any given process. In plain English, flowcharts are a way to map out processes, where you can briefly describe each step and its flow.
You can create a flowchart in many different ways, but it will always either use symbols or have a brief description to depict each step of the process that is being mapped out.
Flowcharts can be pretty flexible, and that’s why they provide so much value when managing a project or designing a process. Initially, flowcharts were used to plan computer programs. Over time, with the technological advances and the creation of third-generation programming languages, engineers started to use flowcharts to describe computer algorithms rather than programming per se.
That’s when other professionals from an array of fields jumped in and started to use flowcharts to manage projects and optimize existing processes.
When do I need to use a flowchart?
The flowchart definition, according to Cambridge Dictionary is: “a diagram (= simple plan) that shows the stages of a process”.
Anyone who needs to map out a new project or process – or evaluate existing ones – can use a flowchart. It allows you to visualize each step, and its structure can be flexible to suit any project needs. No wonder this tool became so popular.
Use flowcharts to:
- Visualize interactions between process steps
- Evaluate your process efficiency and how to optimize it for better results
- Present to stakeholders
- Improve cross-departmental communications
As mentioned before, you don’t need to be exclusively a project manager or an engineer to make flowcharts. For instance, business managers use them to analyze procurement processes or sales flows. Engineers and computer developers use flowcharts to map out systems, evaluate development processes or describe algorithms. Designers might draw a flowchart to know about the user flow and or task flow, whereas marketers and content managers will pay attention to sales flows.
Flowcharts help you to manage projects in any industry, and you can benefit from using this widely known tool no matter your role.
The 4 most common types of flowcharts
Since many industries now use this tool to manage projects, there are many types of flowcharts out there. Depending on what process you want to analyze or execute, there are different types of flowcharts you can use.
Here are the four most common types of flowcharts:
-
Process flowchart
Use it to plan a new project, a basic process, or map out an organization.
Main point: It helps to better inform decisions.
How: It depicts a process step-by-step.
It’s mostly used by engineers and software designers. -
Workflow chart:
Use it to manage workflows and map business functions.
Main point: It standardizes procedures.
How: It integrates automated processes with manual tasks.
It’s mostly used by business and project managers. -
Swimlane flowchart:
Use it to manage workflows across different departments.
Main point: It enhances collaborative processes.
How: It pictures processes in different parts of an organization.
It’s mostly used by cross-functional teams. -
Data flowchart:
Use it to bridge communication between systems and users.
Main point: It helps to inform data-oriented decisions.
How: It shows how data is processed.
It’s used by a range of professionals, from engineers to marketers.
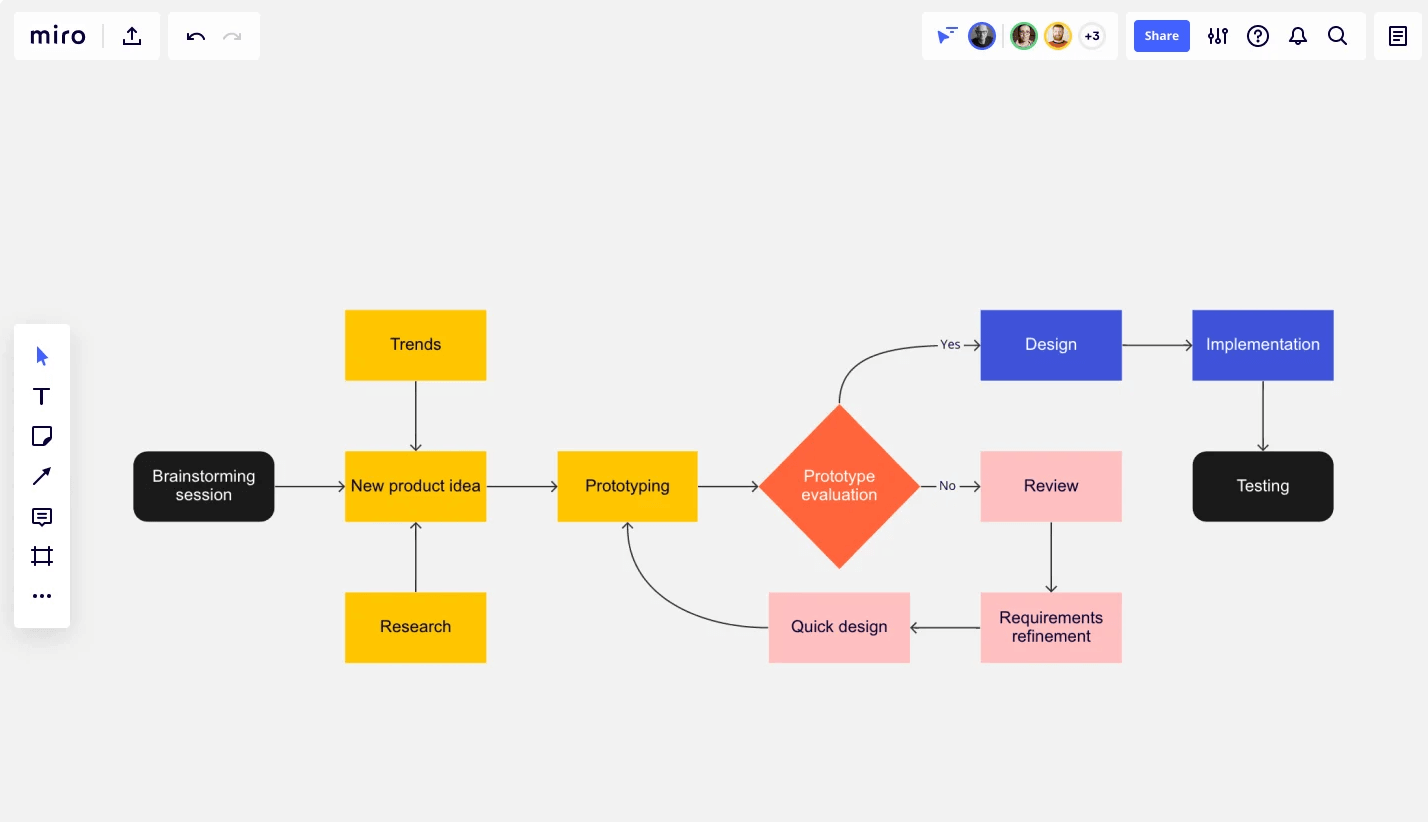
Flowchart example
Let’s say you want to launch a new product and test it following the Design Thinking methodology. To map out the whole process, you can make a flowchart from ideation to testing.
The starting point of your flowchart will be the beginning of your product development process, including brainstorming, trend, and market research. After you define your product idea, you will start prototyping.
As you adopted the Design Thinking approach, testing, iterating, and getting feedback is essential, so you may include these steps after prototyping: prototype evaluation, design, review, iteration, implementation, and testing.
Here is how this flowchart will look like:

As we mentioned previously, flowcharts are applicable in a variety of use cases. There isn’t a one-size-fits-all flowchart process, as they can be adapted to serve different needs depending on your industry.
In the next section, we prepared an essential guide on making flowcharts, which will help you understand the logic behind them and create one of your own.
How to make a flowchart
In Miro, you can find many types of flowcharts, but let’s focus on the most commonly used ones. Start by selecting this Miro’s customizable Flowchart template and inviting your team to collaborate with you on the board.
Once you have the template set on your board, here are the main things to consider when you begin to fill in your flowchart:
- What’s your problem or process starting point
- Tasks and subtasks as well the steps to complete or execute the process you’re analyzing
- Decisions points
After you organize your initial steps, it’s time to think about the flowchart shapes and how to use them.
Flowchart shapes meaning
The symbols and shapes in a flowchart can mean different things, and help you understand your process better.
Here are the primary flowchart shapes meanings:
- Arrow: indicates the flow or logic
- Oval: start and end of the process
- Circles: connector to the next symbol
- Rectangles: action and processing
- Diamond: decision making
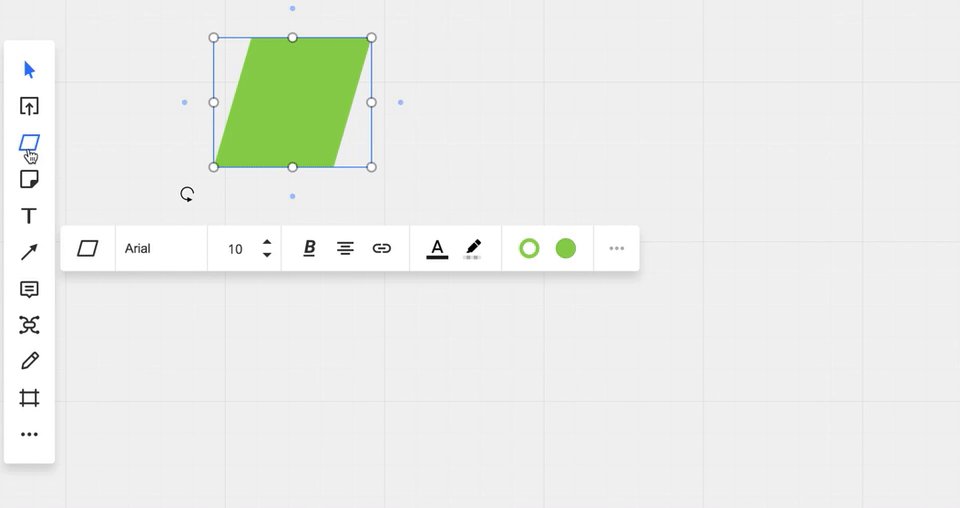
- Parallelogram: input or output operation
The symbols above are just a few of the flowchart shapes you can use; they might vary depending on the flowchart structure you choose. After you determine how to use the flowchart shapes, you can review your flowchart diagram with stakeholders and iterate if necessary.
Use sticky notes and icons and color-code the shapes to make your flowchart more engaging and interactive. If in doubt, ask for input from team members by mentioning them with @name on the board.
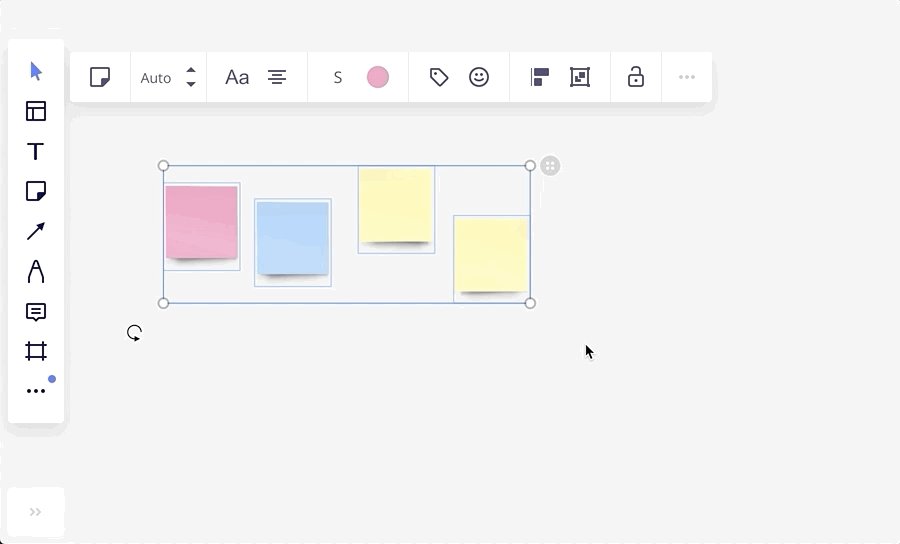
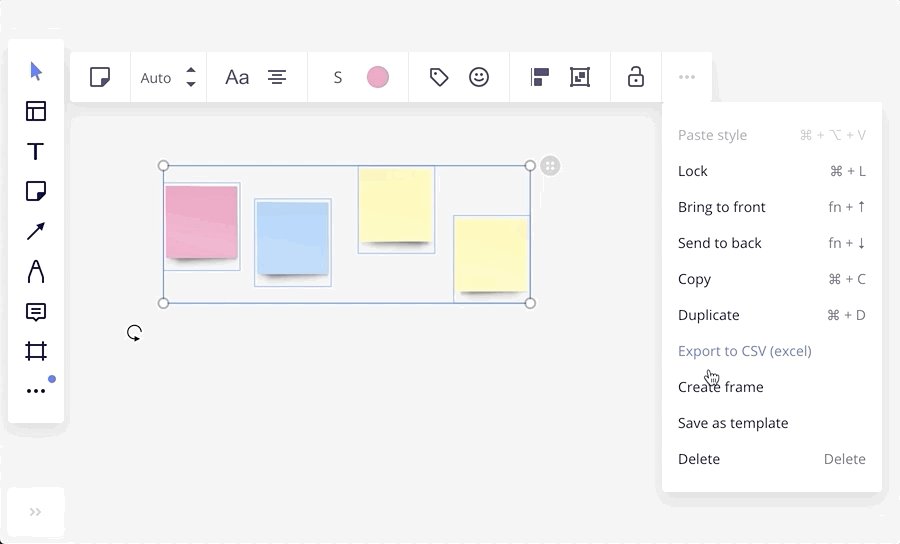
How to use Miro tools to draw a flowchart
Let’s get to the craft of your flowchart, you can either select one of our flowchart templates or draw one from scratch. Miro has an infinite canvas, so get creative!
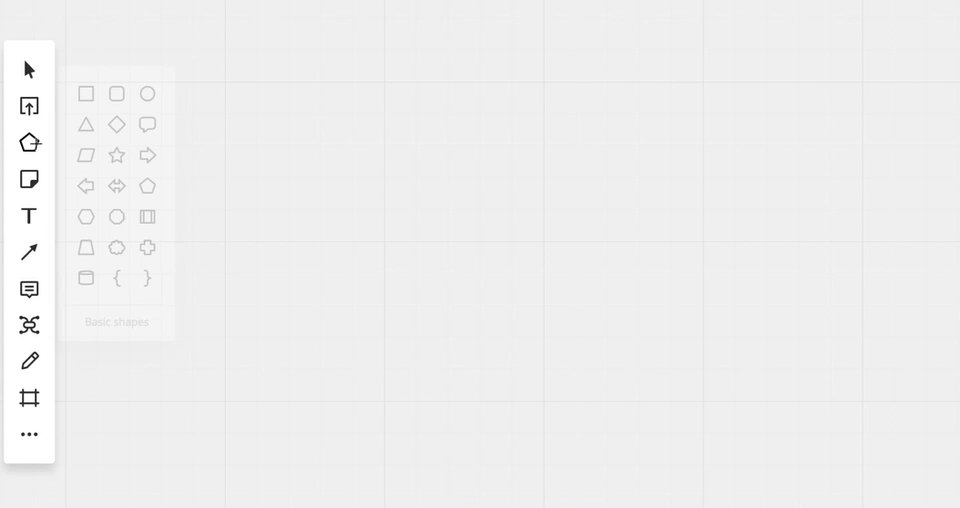
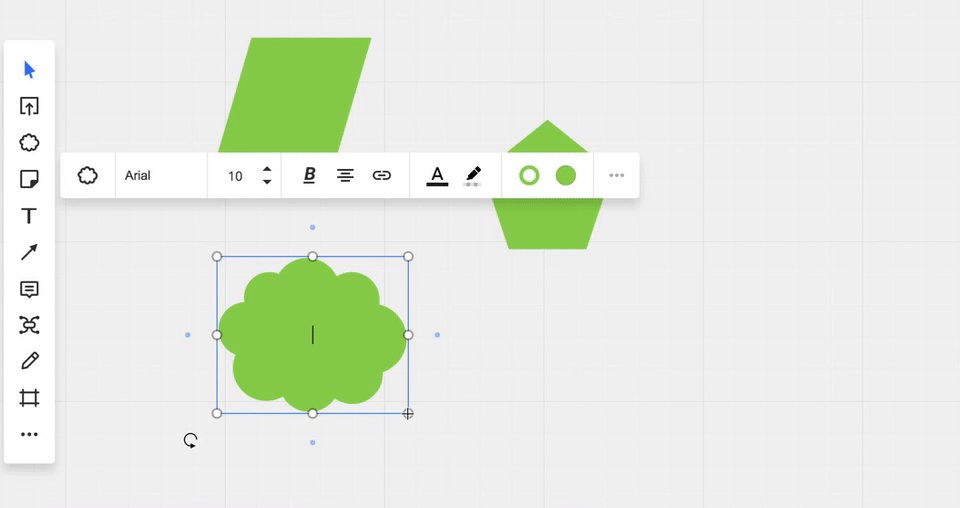
To get you started, here are some basic Miro tools so that you can draw your flowchart:
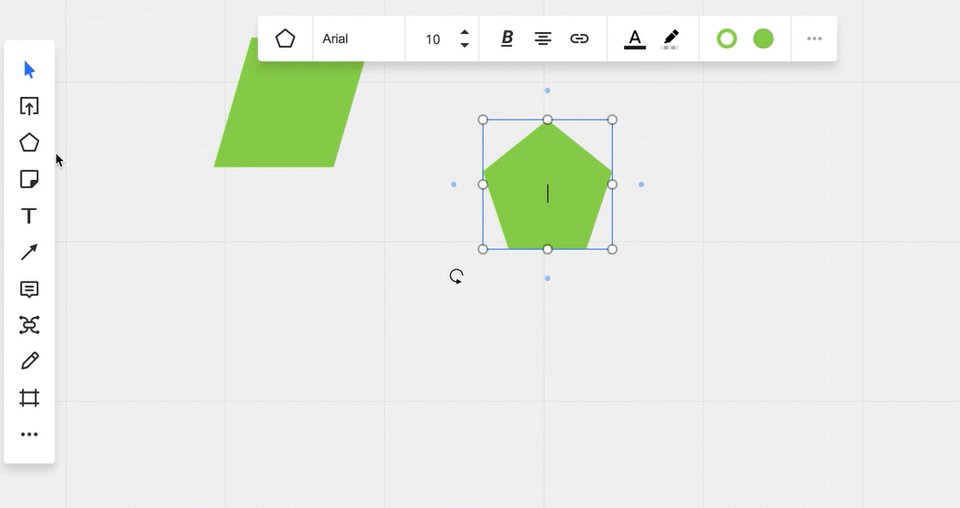
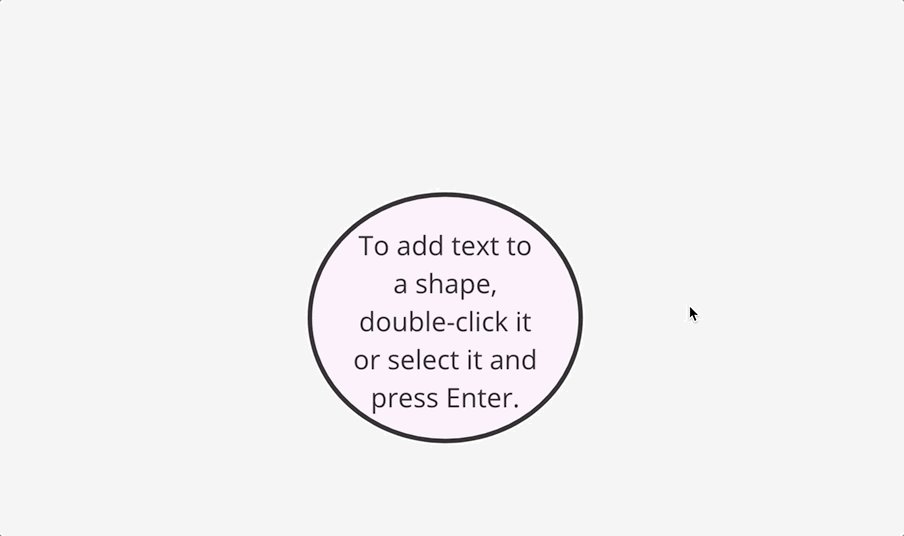
• Shape tool: use it to make the shapes of your flowchart

• Text tool: when you click two times inside your shape, you can add copy

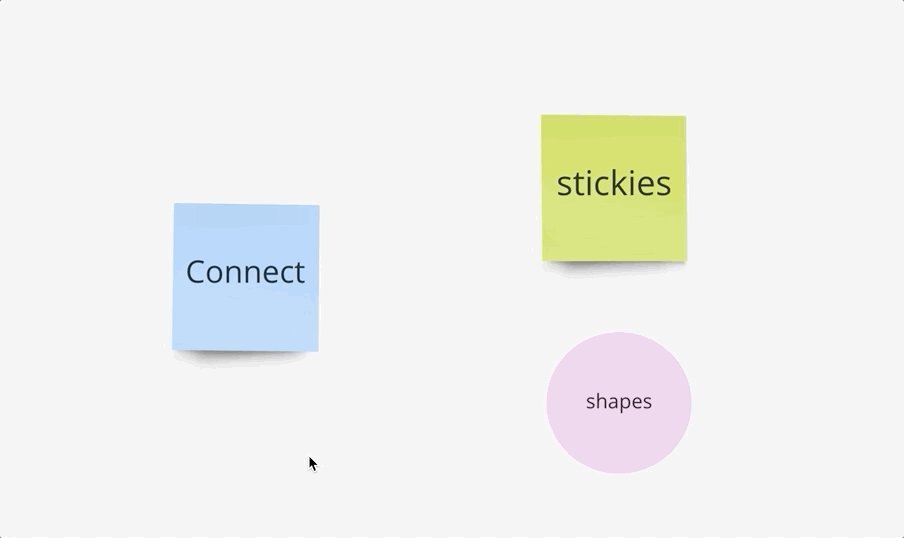
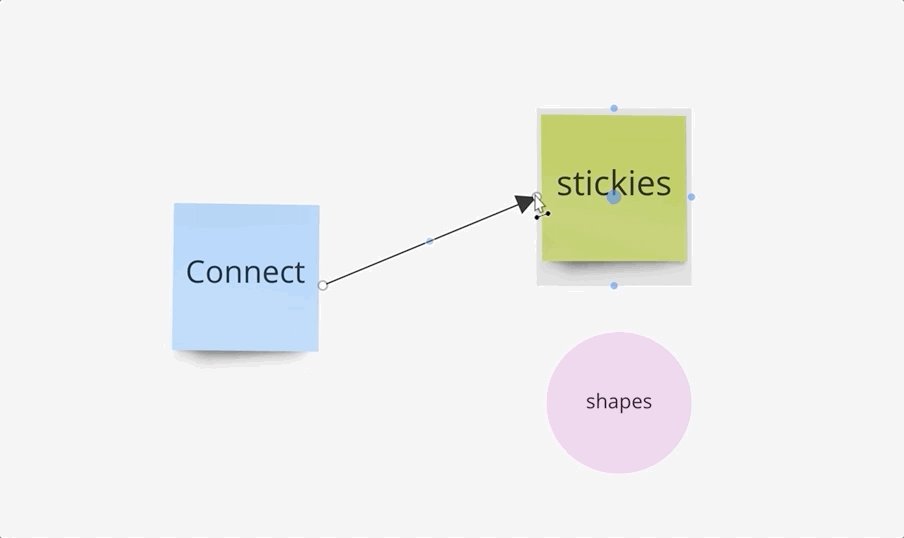
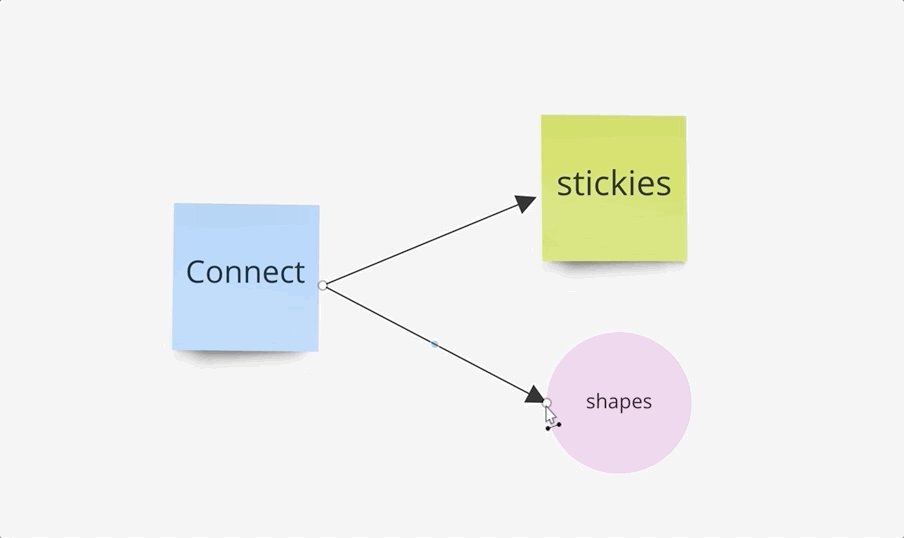
• Connecting lines: connect the shapes with connecting lines

• Frame: gather everything together and move around quickly in one frame

We hope this article helps you create amazing flowcharts, so you and your team can work on your next big thing. If you need more guidance on using Miro’s flowchart tools, access our Help Center or attend one of the Miro Academy courses. And, if you are proud of your work, share it with us through our Miroverse community. We’d love to hear from you!