순서도 템플릿
웹사이트 순서도 템플릿을 사용하여 웹사이트의 콘텐츠를 정리하고 명확히 파악할 수 있도록 하세요. 이용자 시점에서 서비스를 전개하고 고객과의 신뢰 관계를 구축합니다.
Trusted by 65M+ users and leading companies
웹 사이트 순서도 템플릿 소개
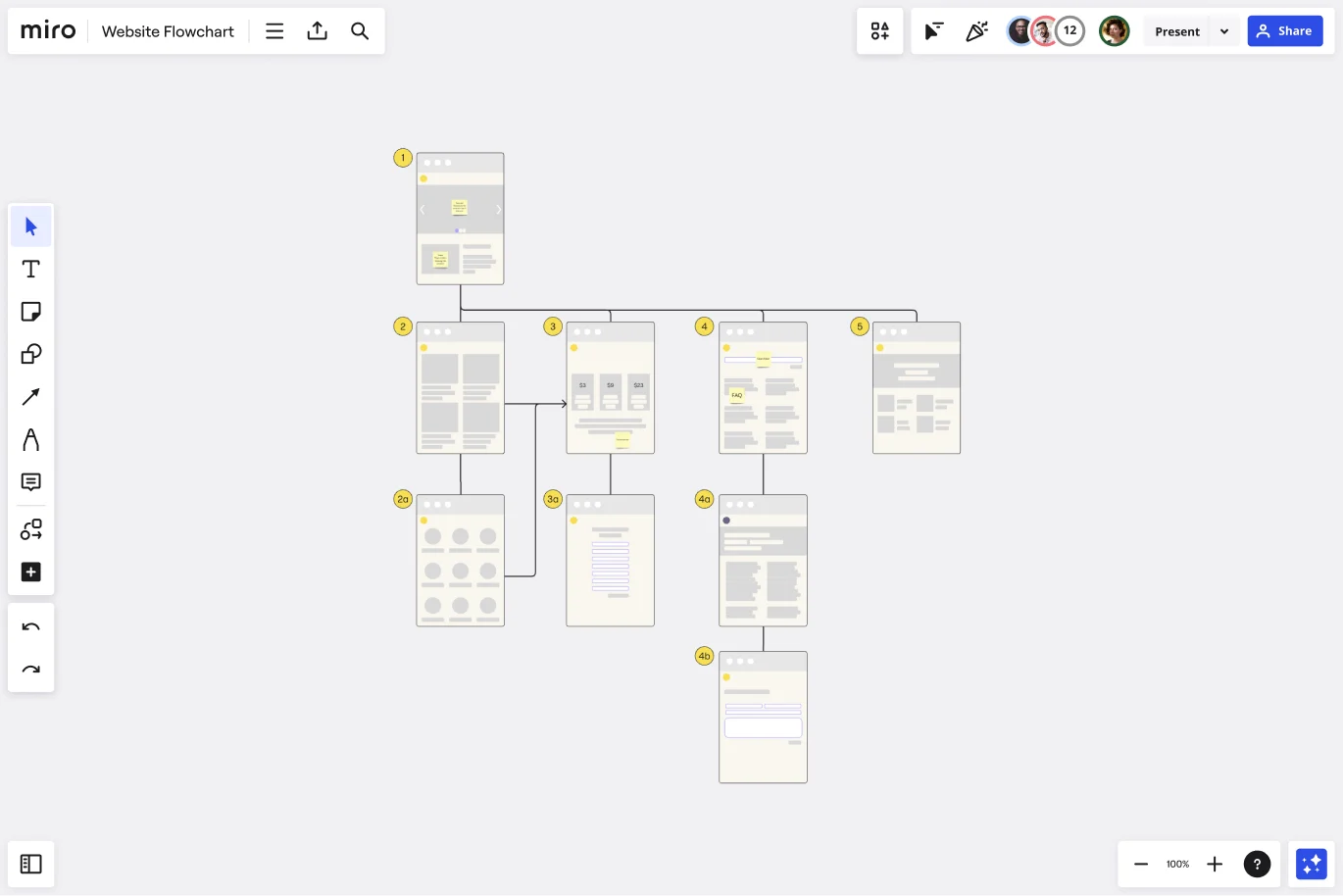
웹사이트 순서도(사이트맵)은 현재 또는 앞으로 작성할 웹사이트 구축과 페이지를 지도화하는 데 도움이 되는 순서도입니다. 알기 쉬운 사이트맵과 순서도를 사용하면 웹사이트를 간단히 구축할 수 있습니다. 웹콘텐츠와 관계있는 키워드를 바탕으로 각 콘텐츠가 이용자에게 정확한 검색 결과를 제공하는 것이 이상적입니다. 생산팀, UX 팀, 콘텐츠 팀은 순서도와 사이트맵을 사용하여 웹사이트에 포함되는 내용을 모두 이해하고 콘텐츠의 추가 및 재구축을 계획하여 웹사이트의 이용자 경험이 향상될 수 있습니다.
웹사이트 순서도에 대해 자세히 알고 싶으시면 아래의 내용을 확인해주세요.
웹 사이트 순서도란 무엇입니까?
웹사이트 순서도는 기존의 콘텐츠를 정리하여 알기 쉽게 불필요하거나 중복된 콘텐츠를 삭제하는 데 도움이 되는 계획 도구로써 이용되고 있습니다. 또한 순서도를 사용하면 팀은 앞으로의 콘텐츠에 대해 파악하고 있는 정보의 차이를 확실히 할 수 있습니다. 웹사이트의 프로젝트에 착수할 때 웹사이트용 순서도를 사용하면 웹사이트 개발, 감사, 디자인 변경부터 이용자 및 이용자의 목적에 주의를 기울일 수 있습니다. 이용자가 웹사이트를 열람할 때(처음 혹은 재방문)나 콘텐츠를 주고받을 때, 혼란스럽지 않게 하는 것이 이상적입니다. 웹사이트 순서도를 사용하면 유저플로우 전체에서 장해가 발생하는 부분과 마지막 종점을 발견할 수 있습니다.
웹 사이트 순서도 만들기
자신만의 웹사이트 순서도를 만드는 것은 간단합니다. Miro의 플로우차트(순서도) 작성 도구는 이의 작성과 도구에 최적화된 도구입니다. 먼저 웹사이트의 순서도용 템플릿을 선택합니다. 그 후, 아래의 순서를 따라 작성합니다.
1. 웹사이트의 목적과 목표를 명확히 합니다.
웹사이트는 조작이 쉽고 집중하기 쉬울 필요가 있습니다. 팀에게 스티커 메모를 통해 웹사이트의 높은 수준의 목표와 목적을 명확히 하도록 합니다. 각 웹사이트 페이지별로 특정한 색상으로 구분할 수 있습니다. 사이트맵은 웹사이트의 모든 페이지가 실제의 목표를 강화하고 있는지 확인할 필요가 있습니다.
2. 웹사이트의 와이어 프레임을 추가하고 웹사이트의 순서를 설정합니다.
웹사이트의 와이어 프레임에 기반하여 웹사이트의 순서도를 작성할 수 있습니다. 또한 라이브러리의 도형과 이미지를 사용하여 빠르게 모형을 만들 수 있습니다. 작성한 것이 정확히 이용자 경험을 나타내고 화살표로 순서의 방향이 표기돼 있는지 확인합니다.
3. 중복된 내용을 식별하고 검토를 위해 플래그를 지정합니다.
각 웹페이지의 번호 레이블을 사용하여 유저플로우를 지도화하여 가능한 한 각 웹사이트의 관련성이 높은 순으로 순위를 매깁니다. 이모티콘과 같은 관련 기호로 중복 콘텐츠에 플래그를 지정해서 전환되지 않도록 충돌하는 정보나 페이지에 표시를 할 수 있습니다.
4. 전환에 걸리는 수고로움을 간소화합니다.
사이트맵에 필요한 새로운 페이지를 추가한 후, 등록 및 구매 완료까지 이용자가 진행할 필요가 있는 중복된 작업을 지도화하여 정리합니다. 순서가 적을수록 이용자가 빨리 전환합니다. 이 단계에서는 고객 접점 지도를 작성할 수 있습니다.
5. 사이트맵을 기능별로 공유합니다.
웹디자이너, 프로젝트 관리자 와 개발자에서 카피라이터, 영업 및 마케팅(적어도)등 많은 사람이 웹사이트 개발, 감사, 디자인 변경에 참여하고 있습니다. 웹사이트 프로젝트의 목표와 진행 상황에 대해 모든 사용자를 일치시키기 위해 순서도를 표시하고 모든 사용자가 쉽게 볼 수 있도록 유지하십시오.
웹 사이트 순서도를 사용하는 이유는 무엇입니까?
사이트맵은 생산팀, UX 팀, 콘텐츠 팀이 아래의 작업을 하는 데 도움이 됩니다.
사용자가 제품과 서비스를 이해할 수 있도록 콘텐츠 테마 또는 초점을 명확히 합니다.
웹 사이트 전체에서 잘못된 링크를 줄입니다.
사용자가전환기 전에 더 적은 단계를 수행할 수 있도록 전환 퍼널을 능률화합니다.
정기적인 콘텐츠 업데이트/교체를 계획하여 경쟁력을 유지함으로써 더 높은 검색 엔진 순위를 유지합니다.
특히 사이트맵에 따라 콘텐츠를 빠르게 찾을 수 있게되면 신규 사업이나 계획을 개시합니다.
이용자와 웹사이트, 콘텐츠 구성의 요구가 확대하면 다양한 부문에 정보 제공을 요구하고 협업을 합니다.
웹 디자인 프로젝트 추적기로도 웹 순서도를 사용하십시오. 최종 웹 사이트 요소, 개발이 필요한 영역 및 팀이 얼마나 발전하는지 주시하십시오.
웹사이트 순서도는 어떻게 만드나요?
웹사이트 순서도를 만드는 방법은 여러 가지가 있지만, 모범 사례에는 고객의 문제점을 파악하기 위한 사용자 조사 수행과 디자인팀, 생산팀, 개발팀 등 다른 팀과 협력하여 실현 가능한지를 평가하는 방법 등이 포함됩니다. 마지막으로 프로토타입을 테스트하여 웹사이트 순서도가 우수하고 사용자 친화적인지 확인하고, 이를 통해 회사의 목표에 도달할 수 있는지 확인하십시오.
지금 바로 이 템플릿으로 시작해 보세요.
전단지 작성자 템플릿
다음에 경우 적합합니다:
Design, Marketing
고객을 위한 파티든 비영리 기금 마련 행사든 관계없이, 행사가 성공적으로 진행되기 위해서는 한 가지 중요한 요소가 필요합니다. 바로 사람들이 참석해야 한다는 것입니다. 이러한 이유로 행사를 홍보하는 것은 계획 수립의 중요한 일부분입니다. 즉, 전단지 만들고 전달하는 것이 첫 번째 단계입니다. 이러한 한 페이지 파일은 손님들의 주의를 끌고 그들에게 시간, 날짜 및 장소(그리고 기금 모음 행사인 경우, 기금의 혜택을 받는 대상/기관)와 같은 중요한 세부 정보를 제공합니다. 이 템플릿을 통해 텍스트를 배치하고 전단지 디자인을 사용자 정의할 수 있습니다.
순서도 템플릿
다음에 경우 적합합니다:
Flowcharts, Mapping, Diagrams
팀에 프로세스 또는 워크플로우를 설명하려고 하고 있나요? 아니면 그냥 혼자 골치 아파하고 있나요? 때때로 가장 좋은 방법은 문제를 눈으로 보는 것이며, 바로 그때가 순서도를 작성할 때입니다. 일반적인 도형 (일반적으로 타원형, 직사각형, 마름모꼴 및 화살표)을 사용하는 순서도는 프로세스 또는 워크플로우가 진행되는 방향과 단계 순서를 보여 줍니다. 이는 명확한 이해를 제공할 뿐만 아니라 잠재적인 결함과 병목 현상을 확인할 수 있으므로, 프로세스를 개선하고 향상시키며 더 나은 제품을 보다 효율적으로 만드는 데 도움이 됩니다.
원격 디자인 스프린트
다음에 경우 적합합니다:
Design, Desk Research, Sprint Planning
디자인 스프린트는 4일 또는 5일 동안 프로토타입을 디자인, 반복 및 테스트하는 집중적인 프로세스입니다. 디자인 스프린트는 작업 프로세스에서 벗어나 새로운 관점을 찾고 고유한 방식으로 문제를 식별하고 솔루션을 신속하게 개발하기 위해 수행됩니다. Google에 의해 개발된 디자인 스프린트는 팀이 특정 문제를 조정하고, 여러 솔루션을 생성하고, 프로토타입을 만들고 테스트하며, 짧은 시간 내에 사용자로부터 피드백을 받을 수 있도록 하기 위해 만들어졌습니다. 이 템플릿은 원래 비즈니스 중심 설계 컨설팅 회사인 JustMad에서 만든 것으로 전 세계 분산된 팀들이 활용하고 있습니다.
4P 마케팅 믹스 템플릿
다음에 경우 적합합니다:
Marketing, Brainstorming, Workshops
제품, 장소, 프로모션 및 가격입니다. 이 템플릿(및 4P)부터 시작하여 제품 또는 서비스를 시장에 출시하는 가장 좋은 방법을 선택할 수 있습니다. 비결은 각 P가 투자, 관심 및 리소스 측면에서 얼마나 필요한지를 결정하는 적절한 조합을 만드는 것입니다. 이를 통해 귀사의 강점을 구축하고, 시장에 적응하며, 파트너와 협업할 수 있습니다. 또한 당사의 간단한 화이트보드 툴은 마케팅 믹스를 만들고 팀 및 조직 전체에서 공유할 수 있는 완벽한 캔버스입니다.
유저플로우 템플릿
다음에 경우 적합합니다:
Desk Research, Flowcharts, Mapping
사용자 흐름은 사용자가 시스템과 상호 작용할 때 취해야 하는 논리적 경로를 UX 팀과 제품 팀이 매핑하는데 도움을 주는 다이어그램입니다. 사용자 흐름은 시각적 도구로서 웹사이트 또는 앱의 기능 간의 관계와 사용자가 취할 수 있는 잠재적 행동, 그리고 사용자가 하기로 결정한 것의 결과를 보여줍니다. 사용자 흐름은 사용자가 작업을 끝내기 위해 또는 제품이나 경험을 통해 목표를 완료하기 위해 무엇을 하는지 이해하는데 도움을 줍니다.
UML 다이어그램 템플릿
다음에 경우 적합합니다:
Diagrams, Software Development
원래 소프트웨어 공학에서 모델링 언어로 사용되는 UML은 응용 구조 및 문서화 소프트웨어를 위한 인기있는 접근 방식이었습니다. UML(Unified Modeling Language)는 통합 모델링 언어를 뜻하며 사업 프로세스 및 워크플로우 모델링에 사용할 수 있습니다. 순서도와 같이 UML 다이어그램은 여러분의 조직에 단계별 프로세스를 매핑하는 표준화된 방법을 제공할 수 있습니다. UML 다이어그램은 팀이 시스템과 작업간의 관계를 쉽게 볼 수 있도록 해줍니다. UML 다이어그램은 새로운 직원의 업무 속도를 높이고, 문서를 작성하고, 작업 공간과 팀을 구성하고, 프로젝트를 간소화하는데 도움이 되는 효과적인 도구입니다.