연구 템플릿
모든 사용자 연구를 한 곳에 보관하고 팀과 협업하십시오.
Trusted by 65M+ users and leading companies
연구 템플릿 소개
팀은 가용성 테스트 세션 및 고객 인터뷰 결과를 체계적이고 유연한 사용자 연구 템플릿으로 문서화할 수 있습니다. 모든 사람의 관찰 결과를 중앙 집중화된 위치로 수집하면 전사적으로 통찰력을 공유하고 사용자의 필요에 따라 새로운 기능을 제안할 수 있습니다.
연구 템플릿에 대해 자세히 알아보려면 계속 읽어보십시오.
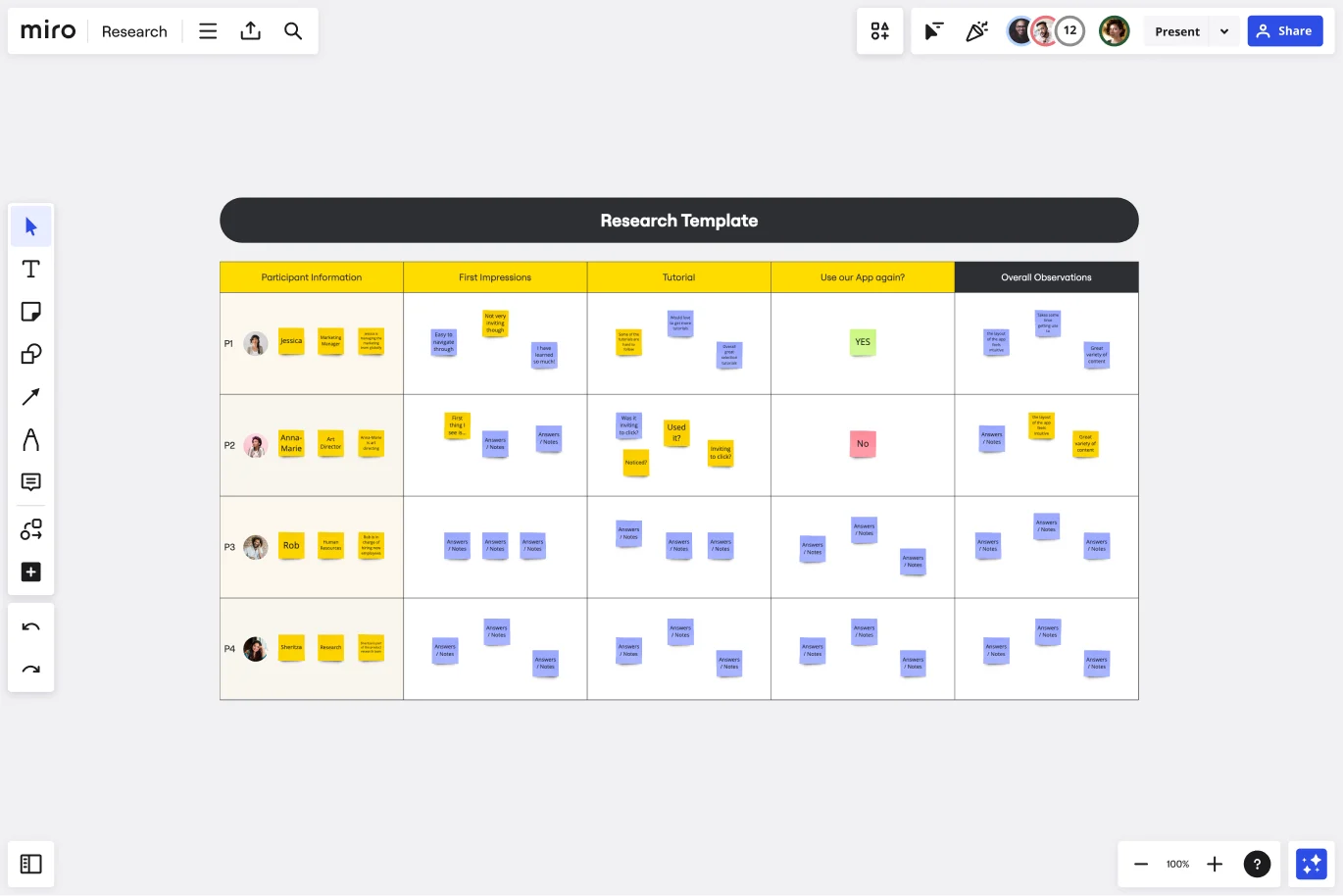
연구 템플릿은 무엇입니까?
연구 템플릿은 다른 설계 방법 또는 사용자 연구 기법으로 작업할 수 있도록 조정될 수 있습니다. 질문을 던지고, 메모를 하고, 사용자에 대해 더 많이 배우고, 반복적으로 테스트하는 것이 여러분의 업무일 때, 연구 템플릿을 사용하면 가정을 검증하고, 다양한 사용자 간의 유사점을 찾고, 그들의 심리 모델, 요구 및 목표를 명확하게 설명할 수 있습니다.
사용자 조사를 통해 팀은 스스로 설계하는 것을 피하고, 대신 누가 실제로 제품을 사용할지, 어떤 맥락에서 제품이나 서비스를 사용할지, 그리고 어떤 제품이 브랜드나 조직에 필요하거나 기대하는 것이 있는지 관심을 돌릴 수 있습니다.
연구 템플릿을 사용하여 두 가지 유형의 데이터 또는 관찰을 기록할 수 있습니다.
정량적 연구: 숫자 기반 연구 또는 셀 수 있는 모든 것입니다. 여기에는 사용자 수 및 백분율 변화가 포함됩니다. 이것은 팀들이 웹 사이트나 앱에서 무슨 일이 일어나고 있는지 이해하는 데 도움이 됩니다.
정성적 연구: 의견 기반 연구 또는 질의응답 형식(폐쇄형 질문) 또는 대화 교환(개방형 질문)의 형태로 수행될 수 있는 모든 것입니다.
어떤 방법을 선택하든 연구 템플릿을 사용하면 설계 정보를 얻고 상황에 맞게 사용자 중심적으로 유지할 수 있습니다.
연구 템플릿 사용 시점
연구 템플릿은 제품 또는 서비스 설계 수명 주기의 모든 단계에서 사용할 수 있습니다.
지금 당장: 지금 같은 때는 없습니다. 연구를 일찍 시작할수록 연구 결과가 제품이나 서비스에 미치는 영향은 더 커집니다.
설계 프로세스의 모든 단계에서: 사용자 연구는 제품이나 서비스에 적용할 수 있는 중요한 발견을 밝힐 수 있습니다. 이것은 그것의 가치를 높입니다.
프로젝트의 초기 단계: 모든 팀이 모든 단계의 연구를 위해 예산을 세울 수 있는 것은 아닙니다. 이 경우 프로젝트 초기에 최대한 많은 조사를 하십시오. 나중에 추가 연구를 수행하기 위해 시간과 예산도 확보하십시오.
자신만의 연구 템플릿 만들기
사용자 연구 활동에 팀으로 참여하는 것이 중요합니다. 모든 사람이 참여하고, 자신이 설계하는 사용자를 더 잘 이해할 수 있으며, 특정 결정이 사용자 연구 결과를 기반으로 하는 이유를 명확히 할 수 있습니다.
연구 템플릿을 선택하여 다음 중 하나를 만드십시오.
관찰 내용을 기록하고 필요한 경우 수정합니다. 디자이너, 엔지니어, 제품 관리자, 사용자 연구자, 마케터 및 지원 팀 구성원과 같이 사용자와 공감할 수 있는 교차 업무 팀을 구성합니다. 그룹 내에서 촉진할 사람을 지명합니다. 이 사람이 사용자 참가자와 대화를 이끌 것입니다. 다른 모든 사람들은 사용자의 잠재적인 장애물과 착각을 경청하고 지켜볼 것입니다.
메모를 합니다. 사용자 연구 템플릿의 열과 행은 사용자 정의할 수 있으며, 관찰 목표, 테스터 세부 정보 및 대화 중에 나타나는 감정과 같은 요소를 기록하기 위해 이름을 변경할 수 있습니다. 이러한 노트는 세션에 참석할 수 없는 사용자에게도 유용할 수 있습니다.
모든 것을 한데 모으십시오. 사용자 인터뷰 세션이 끝나면 유사한 노트를 테마 클러스터로 그룹화합니다. 고객이 안고 있는 문제는 무엇입니까? 즐거움의 기회는 어디에 있었습니까? 때로는 노트가 논리적인 테마 클러스터로 함께 제공되지만, 때로는 어디에도 맞지 않는 "이상한" 관찰이 있을 수 있습니다. 나중에 유용해질 경우를 대비하여 이러한 항목을 "바구니"로 모으거나 별도의 영역으로 모을 수 있습니다.
연구 및 설계 프로세스 전반에 걸쳐 필요에 따라 적응합니다. 이상적으로는 이 프로세스를 통해 모든 관련 부서와 함께 핸드오프 프로세스를 거치지 않고 팀별로 기능을 개발할 수 있습니다. 연구 템플릿은 팀의 요구에 가장 잘 맞게 조정될 수 있을 만큼 유연합니다.
미팅 성찰 템플릿
다음에 경우 적합합니다:
Meetings, Brainstorming, Team Meetings
일정이 바쁠 때, "실제로 배우는 것" 이 기본 학습 방법이 됩니다. 따라서 팀이 다른 가치 있는 방법으로 학습할 수 있는 시간을 만드십시오. 즉, 반성하고 경청하는 것입니다. 미팅 성찰은 "학습자" (팀의 다른 구성원과 정보를 공유하는 팀 구성원) 가 주도하며, 팀원들이 고객의 비즈니스 또는 내부 비즈니스 이니셔티브에 대한 새로운 정보를 제공하고, 문제 해결 방법에 대해 논의하거나, 관심이 있을 수 있는 책과 팟캐스트를 추천할 수 있습니다. 또한, 미팅 성찰은 모든 수준의 동료들이 서로의 전문적인 발전에 적극적으로 참여하도록 격려합니다.
연구 주제 브레인스토밍 템플릿
다음에 경우 적합합니다:
Desk Research, Brainstorming, Ideation
연구 프로젝트를 위한 주제를 정하는 것은 힘든 작업이 될 수 있습니다. 연구 주제 브레인스토밍 템플릿을 사용하여 일반적인 아이디어를 취하고 구체적인 것으로 변형하세요. 연구 주제 브레인스토밍 템플릿을 사용하면 관심이 있는 일반적인 아이디어 목록을 작성한 다음, 이를 세분화할 수 있습니다. 그런 다음 이러한 부분은 연구 프로젝트에 집중할 수 있는 질문으로 전환할 수 있습니다.
워크플로우 템플릿
다음에 경우 적합합니다:
Project Management, Workflows
디지털 세계는 협력이 필요하며 더 나은 협력은 더 나은 결과를 가져다 줍니다. 워크플로우는 프로젝트 관리 도구로서 프로젝트를 완료하는데 필요한 다양한 단계, 리소스, 타임라인, 역할을 스케치할 수 있도록 해줍니다. 이것은 사업 프로세스나 다른 경우에도 상관없이 여러 단계를 거치는 프로젝트에 사용되며, 목표를 달성하는데 필요한 실질적인 행동과 해당 행동을 완료하는데 필요한 순서를 계획하는데 이상적입니다.
작업 맵 템플릿
다음에 경우 적합합니다:
Design, Desk Research, Mapping
소비자의 사고방식을 진정으로 이해하고 싶나요? 소비자의 관점에서 사물을 바라보세요. 완수해야 하는 '작업'을 파악하고, 그들이 귀사와 같은 제품이나 서비스를 '고용'하거나 '해고'하게 만드는 것이 무엇인지 분석하세요. UX 연구원에게 이상적인 작업 매핑은 단계별로 '작업'을 세분화해 POV를 제공하는 단계적 프로세스이므로, 궁극적으로 경쟁업체와 차별화되는 유일하고 유용한 것을 제공할 수 있습니다. 이 템플릿을 사용하면 손쉽게 상세하고 포괄적인 작업 맵을 만들 수 있습니다.
뉴스레터 템플릿
다음에 경우 적합합니다:
Design, Marketing, Desk Research
뉴스레터 템플릿을 사용하면 구독자를 위해 구조화되고 눈길을 끄는 뉴스레터를 만들 수 있습니다. 이미지, 텍스트, 영업 활용 방안 등을 추가하여 청중의 관심을 끌 수 있습니다. Miro의 뉴스레터 템플릿을 살펴보고 고유하고 독특한 전자 메일을 바로 지금 만드세요.
연구 주제 브레인스토밍 템플릿
다음에 경우 적합합니다:
Desk Research, Brainstorming, Ideation
연구 프로젝트를 위한 주제를 정하는 것은 힘든 작업이 될 수 있습니다. 연구 주제 브레인스토밍 템플릿을 사용하여 일반적인 아이디어를 취하고 구체적인 것으로 변형하세요. 연구 주제 브레인스토밍 템플릿을 사용하면 관심이 있는 일반적인 아이디어 목록을 작성한 다음, 이를 세분화할 수 있습니다. 그런 다음 이러한 부분은 연구 프로젝트에 집중할 수 있는 질문으로 전환할 수 있습니다.