
Wireframe ou prototype ?

Résumé
Dans ce guide, vous apprendrez :
- Différences entre les wireframes, les maquettes et les prototypes (fidélité, interactivité).
- Wireframes : maquettes préliminaires à faible fidélité pour la structure.
- Maquettes : conceptions statiques de moyenne à haute fidélité, aspect visuel.
- Prototypes : modèles interactifs haute fidélité destinés aux tests et au feedback.
- Quand utiliser chacun d'entre eux : wireframes (concepts initiaux), maquettes (visuels), prototypes (tests d'utilisabilité).
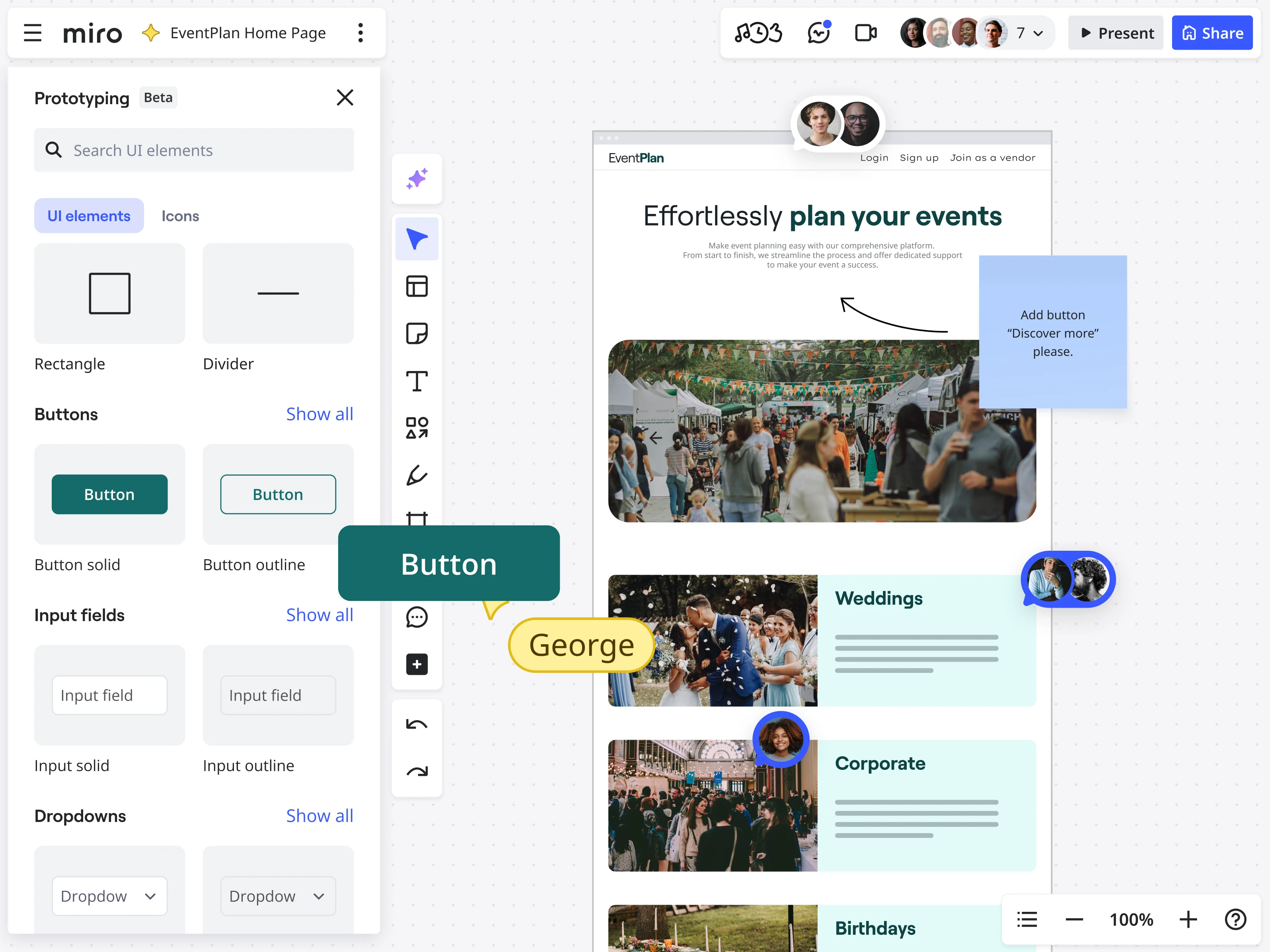
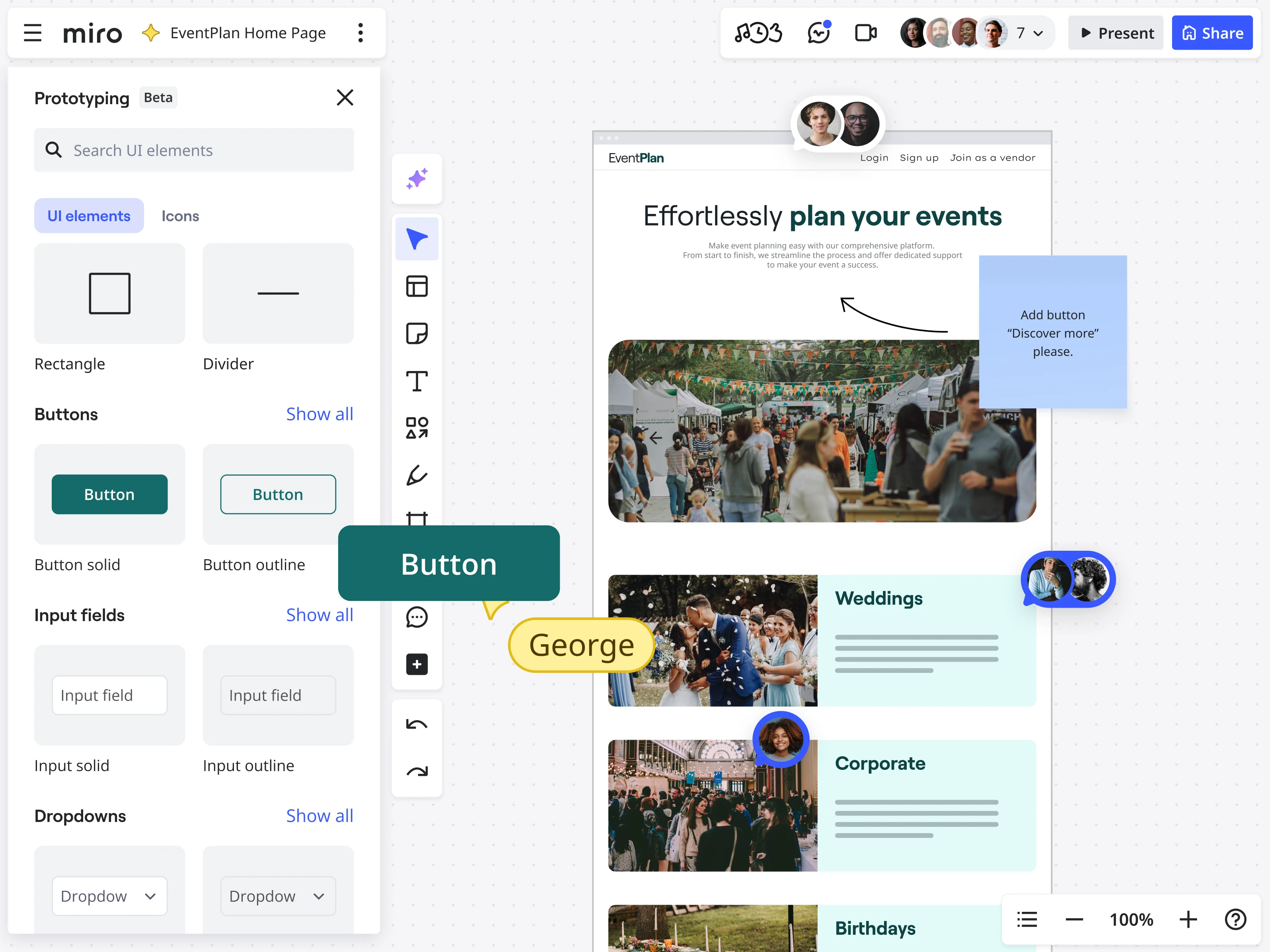
- Comment Miro facilite la création de maquettes et de prototypes, y compris le prototypage rapide assisté par l'IA.
Essayez Miro dès maintenant
Plus de 80 millions d'utilisateurs et 250 000 entreprises collaborent dans l'espace de travail d'innovation de Miro. Commencez dès maintenant !
Wireframes et prototypes : Le duo dynamique du design
Très bien, abordons de manière concrète deux termes qui sont fréquemment utilisés dans notre domaine : les wireframes et les prototypes. Oui, ce sont deux étapes cruciales dans le processus de conception, mais elles ne sont pas interchangeables. Comprendre les détails des wireframes et des prototypes (ce qu'ils sont, leur importance et quand les utiliser) peut considérablement rationaliser votre processus de conception. Alors, plongeons-nous dans le vif du sujet et décodons ces éléments essentiels, n'est-ce pas ?
Essayez Miro dès maintenant
Plus de 80 millions d'utilisateurs et 250 000 entreprises collaborent dans l'espace de travail d'innovation de Miro. Commencez dès maintenant !
wireframes : La phase de plan d’action
Considérez les wireframes comme le plan d’action de votre projet numérique. Ils constituent la première étape pour donner vie à vos idées sous une forme visuelle, en se concentrant principalement sur la structure et la mise en page. Voici les informations importantes concernant les wireframes :
Restez simple: Les wireframes sont les minimalistes du monde du design, généralement caractérisés par une palette monochrome avec des icônes et des espaces réservés basiques. Il s'agit de cartographier l'emplacement de chaque élément sans se laisser distraire par les détails de conception.
La fonctionnalité avant tout: À ce stade, nous nous concentrons sur le fonctionnement du site ou de l'application et sur la manière dont les utilisateurs y navigueront. Les wireframes nous permettent de définir le parcours de l'utilisateur, garantissant ainsi la solidité de la structure avant de nous concentrer sur les aspects visuels.
Discussion de team: Les wireframes sont un excellent moyen de mettre tout le monde sur la même longueur d'onde dès le début. Ils constituent en quelque sorte le langage universel des concepteurs, des développeurs et des parties prenantes, garantissant que nous sommes tous sur la même longueur d'onde.
En examinant exemples de wireframes peut s'avérer particulièrement utile à ce stade, car ils permettent de comprendre comment d'autres ont structuré leurs mises en page et offrent à votre team un point de départ pour les discussions.
prototype: Donner vie aux conceptions
Si les wireframes constituent le plan, les prototypes représentent la maquette qui vous permet de visualiser concrètement le fonctionnement de l'ensemble. Ils sont interactifs, détaillés et se rapprochent beaucoup plus de ce à quoi ressemblera le produit final. C'est au niveau des prototypes que les choses deviennent intéressantes :
Veuillez cliquer et explorer: Contrairement à la nature statique des wireframes, les prototypes vous invitent à cliquer, faire défiler et interagir. Cette expérience pratique est inestimable pour tester et affiner la conception.
L'apparence est importante: C'est à ce stade que nous intégrons les couleurs, les polices, les images et les animations, ce qui nous permet d'avoir un aperçu de l'aspect visuel du produit final.
Test utilisateur: Les prototypes sont idéaux pour les tests utilisateurs, car ils fournissent des informations précieuses sur l'expérience utilisateur et mettent en évidence les ajustements nécessaires avant de se lancer dans le développement.
La différence réelle entre les wireframes et les prototypes
Ainsi, les wireframes et les prototypes, bien qu'ils fassent partie du même processus, jouent des rôles très différents :
Le timing est essentiel: Les wireframes constituent le point de départ, en se concentrant sur les fondements du projet. Les prototypes sont créés une fois que ces structures ont acquis une certaine solidité, prêts à tester les mouvements du corps.
Niveau de détail: Les wireframes privilégient la simplicité et la structure. Les prototypes mettent l'accent sur les détails, mettant en valeur le design et l'interactivité.
Objectif final: Les wireframes permettent de s'assurer que tout le monde est d'accord sur la mise en page et les fonctionnalités de base. Les prototypes permettent d'affiner l'expérience, en veillant à ce qu'elle soit non seulement fonctionnelle, mais également exceptionnelle.
Wireframes haute fidélité et prototypes : La ligne fine des détails
Maintenant, approfondissons cette discussion en abordant les wireframes haute fidélité et leur comparaison avec les prototypes. Oui, nous approfondissons le sujet du design, mais nous vous invitons à nous suivre dans cette exploration. Comprendre la distinction entre les wireframes haute fidélité et les prototypes, et savoir quand utiliser chacun d'entre eux, peut considérablement améliorer votre processus de conception.
Wireframes haute fidélité : Le détail rencontre la structure
Les wireframes haute fidélité sont comparables à des wireframes qui ont été améliorées pour l'occasion. Ils décrivent toujours la structure et la disposition, mais avec un peu plus de style et beaucoup plus de détails. Voici ce qui les distingue :
Riche en détails: Les wireframes haute fidélité intègrent des éléments tels que l'espacement exact, des images précises et parfois même des couleurs, offrant ainsi une représentation plus fidèle du produit final.
Plus proche de la réalité: Bien qu'elles soient encore statiques, ces maquettes fonctionnelles offrent aux parties prenantes une image plus claire de ce à quoi elles peuvent s'attendre, en combinant l'accent mis sur la structure des wireframes avec l'attrait visuel plus proche de celui des prototypes.
Communication plus: Ils constituent un outil efficace pour discuter des concepts de conception avec les clients et les membres du team, en offrant un aperçu détaillé, mais pas entièrement interactif, de la conception proposée.
prototype: L'interaction occupe le devant de la scène
Alors que les wireframes haute fidélité améliorent considérablement les détails visuels, les prototypes mettent l'accent sur la dimension interactive. On ne se contente pas de les observer, on les vit. Les prototypes sont essentiels pour :
Interaction dynamique: Les prototypes reproduisent les fonctionnalités du produit final, permettant ainsi à l'utilisateur d'interagir avec des éléments cliquables, des transitions et des animations.
Priorité à l'expérience utilisateur de l'utilisateur: Au-delà de l'aspect visuel, les prototypes sont indispensables pour tester et améliorer l'expérience utilisateur, en fournissant des informations sur la facilité d'utilisation et la fluidité.
Feedback et itération: Grâce à leur nature interactive, les prototypes sont idéaux pour recueillir du feedback détaillé de l'utilisateur, ce qui permet d'apporter des améliorations itératives à la conception en fonction des interactions réelles des utilisateurs.
Comprendre les subtilités : Quand utiliser quoi
Comprendre les nuances entre le wireframe haute fidélité et le prototype peut vous aider à prendre des décisions stratégiques dans votre processus de conception :
wireframes haute fidélité
Idéal lorsque vous devez présenter des concepts de conception détaillés sans avoir besoin d'interactivité pour transmettre l'idée. Ils sont particulièrement utiles pour les révisions internes et lorsque vous avez besoin de définir les détails visuels avant de vous plonger dans les complexités de l'interaction.
Prototypes
La solution idéale lorsque votre conception doit être testée en conditions réelles, afin d'observer comment les utilisateurs interagissent avec votre interface utilisateur (UI). Ils sont essentiels pour les phases de test d'utilisateurs, où l'expérience de l'utilisateur et l'interactivité des éléments sont examinées de près.
Choisir judicieusement votre outil
Savoir quand créer un wireframe et quand utiliser un prototype peut rendre votre processus de conception plus fluide et plus efficace. Commencez par la création de wireframe afin de définir la mise en page. L'outil de wireframe de Miro peut vous aider à démarrer. Une fois que vous êtes satisfait du déroulement et du fonctionnement, passez à la phase de prototype afin d'affiner l'interaction utilisateur et l'attrait visuel.
Grâce à notre canevas intelligent, vous disposez d'un environnement performant pour la cartographie de vos visions initiales du produit, qu'il s'agisse de simples wireframes ou de maquettes plus élaborées. À présent, nous améliorons considérablement cette capacité grâce à nos nouvelles fonctionnalités de prototype basées sur l'intelligence artificielle.
Imaginez que vous puissiez accélérer considérablement la création d'un prototype ; vous pouvez désormais générer instantanément des concepts de prototype fondamentaux à partir de vos idées existantes, telles que des croquis ou des pense-bêtes. Vous pouvez également créer très facilement des flux utilisateur interactifs et itérer rapidement vos conceptions, le tout grâce à l'IA qui s'intègre parfaitement à l'environnement Miro que vous connaissez déjà. Ce changement de forfait permet à votre team de passer plus rapidement que jamais d'un concept issu d'un brainstorming à un prototype interactif et testable, ce qui permet à chacun de contribuer efficacement et de s'aligner sur la vision du produit beaucoup plus tôt dans le processus.
Conclusion
Le parcours entre les wireframes et les prototypes comporte plusieurs étapes essentielles, notamment la phase souvent négligée des wireframes haute fidélité. Chaque étape, qu'il s'agisse d'un wireframe basique, d'un wireframe détaillé haute fidélité ou d'un prototype entièrement interactif, remplit une fonction unique dans l'écosystème de la conception. En comprenant les distinctions et les applications appropriées de chacune, vous pouvez garantir l'efficacité et l'efficience de votre processus de conception. Avec Miro comme partenaire d’IA, franchir ces étapes devient une aventure collaborative et dynamique, ouvrant la voie à des résultats de conception réussis et centrés sur l'utilisateur.
Author: Team Miro
Dernière mise à jour : 22 octobre 2025