Experience Map Vorlage
Plane dein Produkt den Bedürfnissen und Wünschen deiner Kunden entsprechend mit der Experience Map Vorlage. Geh mit einem kundenorientierten Ansatz an die Produktentwicklung und das Branding heran.
Trusted by 65M+ users and leading companies
Über die Experience Map Vorlage
Josh Zak, ein Produktstratege und Mitbegründer von Turtle Design, entwickelte die Experience-Map-Vorlage, um seinen Kund*innen zu zeigen, wie ihre Konsumenten mit ihren Marken interagieren. Beim Prototyping oder der Planung eines Produkts hilft dir diese Vorlage, die Aktivitäten, Gefühle und Denkweisen deiner Kunden während ihrer gesamten Customer Journey aufzudecken.
Was ist die Experience Map Vorlage?
Die Experience Map Vorlage beschreibt, wie sich deine Kunden bei Kontakt mit deiner Marke fühlt. Die Experience Map umfasst einen Rahmen mit Details zur Customer Journey, die ihre wichtigsten Aktivitäten, Gefühle und Emotionen enthält. Sie definiert auch die Phasen, Touchpoints und Chancen der Customer Journey bei der Interaktion mit einer Marke oder einem Produkt.
Vorteile der Experience Map Vorlage
Produktmanager*innen, Designer*innen und Marketers können maßgeblich von der Experience Map profitieren. Bei der Entwicklung einer Markenstrategie hilft dir die Customer Experience Map bei der Validierung von Annahmen und dient dir als Orientierung für das Design und die Strategie dahinter.
Hier sind einige der Vorteile einer Experience Map:
Zeigt Stakeholdern, was sie erwarten können
Bei der Entwicklung eines Produkts muss das Design bewertet und Annahmen getestet werden. Mit der Experience Map Vorlage kannst du die Bedürfnisse und Probleme deiner Kundschaft aufzeigen.
Deckt Chancen auf
Die Customer Journey zeigt die Stärken und Schwächen deines Produkts auf. Entdecke Möglichkeiten zur Kundengewinnung oder zur Verbesserung ihrer bestehenden Experience bei der Interaktion mit deiner Marke.
Legt die Metriken für den Erfolg fest
Wie sieht Erfolg aus? Mit der Experience Map kannst du Erfolgsmetriken definieren, die Geschäftsanforderungen und Kundenzufriedenheit vereinen.
Deckt kritische Punkte in der Customer Journey auf
Finde etwaige Mängel in deiner Strategie und priorisiere die wichtigsten Aufgaben.
Wie verwendet man die Experience Map Vorlage?
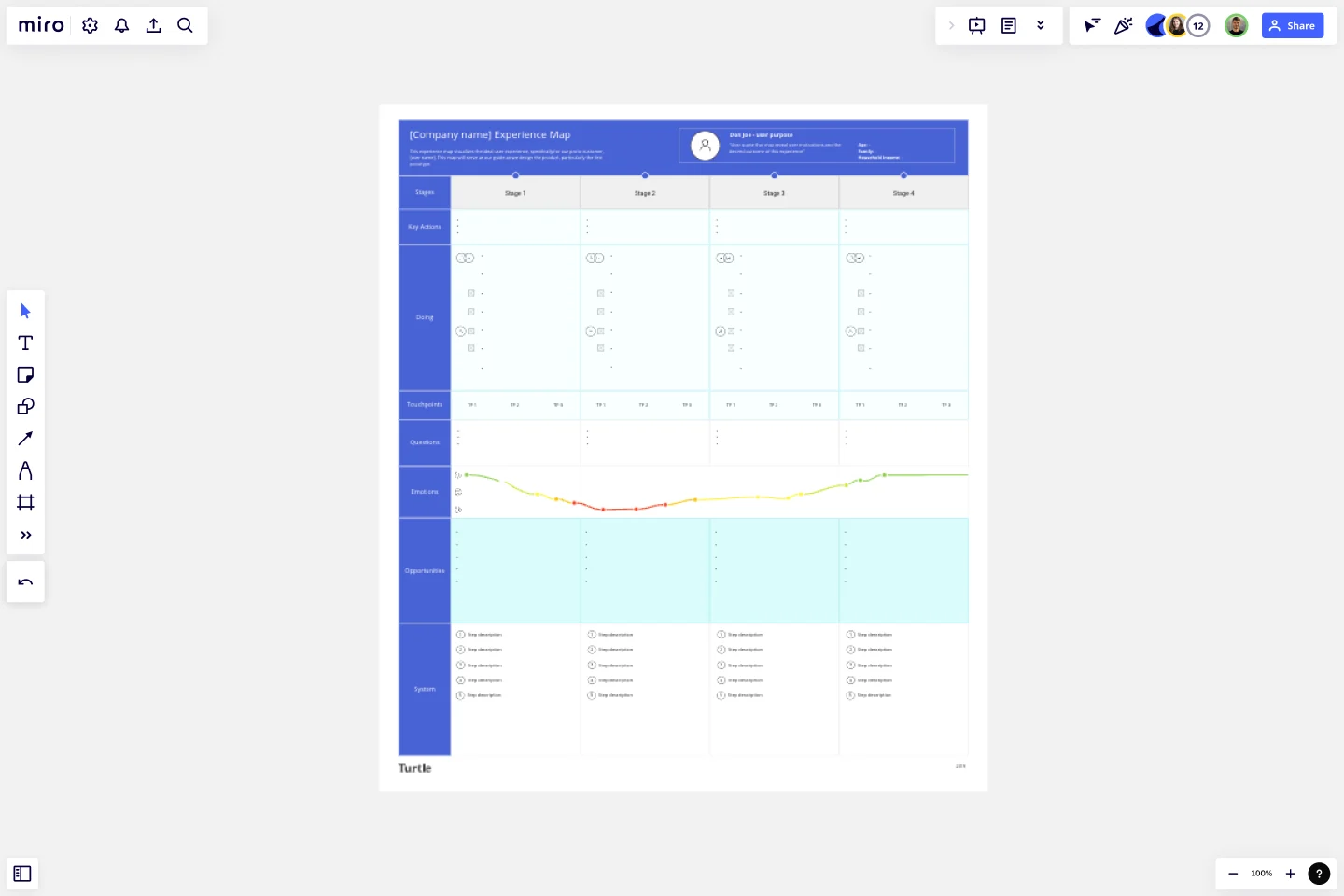
Wähle die vorgefertigte Experience Map Vorlage aus und füge sie deinem Board hinzu. Die Experience Map unterstützt dich bei deinen Design- und Produktentscheidungen. Das sind die Hauptabschnitte der Vorlage:
Zweck für Nutzer*innen: Füge ein Zitat ein, das deine idealen Nutzer*innen und demografischen Fakten beschreibt.
Phasen: Definiere die Phasen deiner online Customer Journey.
Ausschlaggebende Aktivitäten: Was sollen sie in jeder Phase der Customer Journey tun?
Handlungen: Beschreibe die genauen Handlungen deiner idealen Nutzer*innen in jeder Phase.
Touchpoints: Was sind die Touchpoints der Kunden? Definiere jeden Touchpoint gemäß den Phasen der Customer Journey.
Fragen: Füge etwaige Fragen hinzu, die deine Nutzer*innen in jeder Phase haben könnten.
Emotionen: Wie fühlen sich deine idealen Nutzer*innen? Tracke ihre Emotionen in jeder Phase.
Chancen: Analysiere ihre Gefühle und decke Muster auf. Identifiziere Verbesserungsmöglichkeiten.
System: Welche Systeme werden für jeden Touchpoint eingesetzt? Beschreibe diese im Detail.
Was ist der Unterschied zwischen einer Experience Map und einer Journey Map?
Die Experience Map ist mit keinem Produkt oder Dienst verbunden und zeigt oft das generische User Erlebnis im Zusammenhang mit einer bestimmten Marke oder einem Service. Andererseits ist der Kundenweg spezifischer, da er die Reise in Verbindung mit einer bestimmten Funktion, einem Service oder Produkt aufzeigt.
Beginne jetzt mit diesem Template
Das Research-Template
Ideal für:
Education, Desk Research, Product Management
Teams müssen Ergebnisse aus Testsessions zur Benutzerfreundlichkeit und aus Kundeninterviews oft in einem systematischen, flexiblen User Research Template dokumentieren. Wenn ihr die Beobachtungen aller Beteiligten an einem zentralisierten Ort festhält, können Erkenntnisse leichter unternehmensweit geteilt und neue Funktionen basierend auf den Bedürfnissen der Nutzer vorgeschlagen werden. Research Templates können zur Erfassung quantitativer oder qualitativer Daten verwendet werden. Wenn es deine Aufgabe ist, Fragen zu stellen, Notizen zu machen, mehr über deinen Nutzer zu erfahren und iterativ zu testen, kann ein Research Template bei der Validierung deiner Annahmen behilflich sein. Zudem kannst du damit Gemeinsamkeiten bei verschiedenen Nutzern finden und deren mentale Modelle, Bedürfnisse und Ziele formulieren.
Das Webseiten-Flussdiagramm-Template
Ideal für:
Flowcharts, Mapping, User Experience
Ein Flussdiagramm für eine Website, auch Sitemap genannt, zeigt die Struktur und Komplexität einer aktuellen oder zukünftigen Website auf. Das Flussdiagramm kann deinem Team auch helfen, Wissenslücken für zukünftige Inhalte zu identifizieren. Wenn du eine Website erstellst, musst du sicherstellen, dass jeder Inhalt den Nutzern genaue Suchergebnisse auf der Grundlage von Schlüsselwörtern liefert, die mit deinem Webinhalt verbunden sind. Produkt-, UX- und Content-Teams können Flussdiagramme oder Sitemaps verwenden, um alle Inhalte einer Website zu verstehen und zu planen, wie Inhalte hinzugefügt oder umstrukturiert werden können, um die Benutzerfreundlichkeit einer Website zu verbessern.
Das Research-Design-Template
Ideal für:
UX-Design, Desk Research, Design Thinking
Eine Design Research Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittpunkten in Recherche-Methodologien aufzeigt: Denkweise und Ansatz. Design Research Maps halten dein Team oder deine Kunden dazu an, neue Geschäftsstrategien anhand von generativem Design Thinking zu entwickeln. Das Framework wurde von der Akademikerin Liz Sanders entwickelt und soll Verwirrung oder Überschneidungen zwischen Recherche- und Designmethoden beseitigen. Ob dein Team Probleme lösen oder einen Problem Space definieren möchte, ein Research Design Template unterstützt dich bei der Berücksichtigung des kollektiven Werts vieler unzusammenhängender Praktiken.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.
Newsletter-Template
Ideal für:
Design, Marketing, Desk Research
Unabhängig davon, in welcher Art von Unternehmen du arbeitest oder welches Produkt du anbietest, ist es eine gute Idee, mit deinen aktuellen und potenziellen Kunden in Kontakt zu bleiben und sie auf dem Laufenden zu halten. Informiere sie über Neuigkeiten und Veranstaltungen und verwende individuell angepasste Inhalte. Ein Newsletter ist hierfür eine wirkungsvolle Möglichkeit. Und dieses Template bietet einen schnellen und einfachen Ansatz, um schnell loszulegen. Wähle einfach die Inhalte, die du hervorheben möchtest, schreibe die Texte und füge alle Fotos oder Bilder hinzu, die du in deinem Newsletter verwenden möchtest. Verfasse anschließend deinen Betreff und versende den Newsletter.
Das Jobs-to-be-Done-Template
Ideal für:
Ideenfindung, Design Thinking, Brainstorming
Mit der „Anheuerung“ beauftragt der Kunde ein Produkt oder einen Service mit einer „Aufgabe“, und wenn diese nicht richtig erledigt wird, sucht der Kunde nach jemandem, der es besser kann. Ausgehend von dieser einfachen Prämisse hilft das Jobs-to-be-Done (JTBD)-Framework Unternehmern, Start-ups und Geschäftsführern ihre Kunden zu definieren und unerfüllte Bedürfnisse auf dem Markt zu erkennen. Eine standardmäßige „Aufgabenstory“ ermöglicht es dir, die Dinge aus der Perspektive des Kunden zu sehen, indem du dessen Erzählung so aufbaust: „Wenn ich … möchte ich … damit ich …“.