At Wipro Digital, we deploy cross-functional teams of designers, engineers, and a delivery lead who work with the Product Owner (PO) to deliver client services. As part of working with both distributed and colocated teams, we’ve faced a number of challenges in communication and collaboration. How do we come together and ensure we’re all on the same page? For us, a space we call a Project Wall has been transformational, helping us align, communicate, come to a shared understanding – and ultimately, deliver projects faster.
During an established client engagement, we use the Project Wall (which we create within Miro) as a single source of truth. In this post, we’ll run through our process, and explain how the Project Wall serves as a hub for an entire end-to-end project.
Discovery: Capturing the as-is customer journey and defining a future vision
During the discovery phase of a project, we begin by establishing communications through stakeholder mapping. As a cross-functional team, along with the client, we gather all the material required to establish the as-is journey, using deep dives and stakeholder workshops.
At this stage, the Project Wall captures:
- The as-is customer journey(s)
- Journey pain points
- User research
- Insights
- Existing architecture and interfaces
- What touchpoints look like (current screens and artifacts)
- Business processes
- Business metrics and OKRs
- Route to live (DevOps)
- Timeline of the client engagement, updated weekly
- Future vision and roadmap


Towards the end of the discovery phase, we move into defining what the future vision looks like. This vision is centered around the customer experience, comprised of a number of prioritized services that need to be delivered. Often, this is also an enabler for focused engineering transformation.
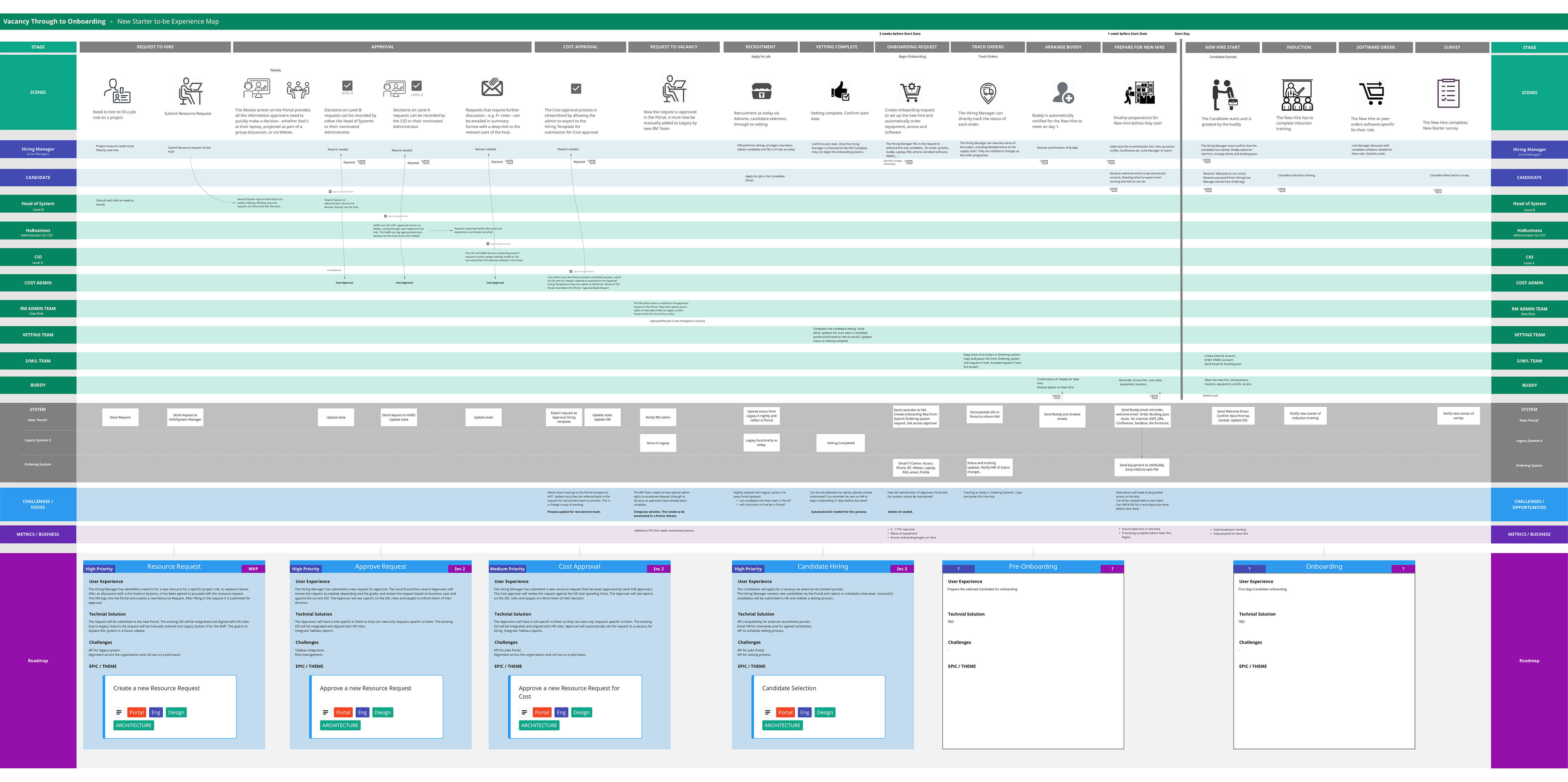
The original customer journey evolves into an Experience Roadmap, where the future experience is presented as a group of key features that need to be developed and delivered across a number of indicative increments. The order and prioritization of these experience features or services are based on business, architecture, and engineering realities that not only impact the customer but also internal (back-stage) users and internal processes.
At this stage, the Project Wall evolves into a future state set of artifacts that depict the future journey, architecture, and business metrics. Key issues are identified that will need investigation as we move into the next phase.
[rtb_inline_subscription id=”1″ size=”small” header=”Subscribe to learn more about product development” button=”black”]
Delivery: Executing on a Service Blueprint
In an agile fashion, we move into Delivery while Discovery continues, so that we can deliver value as soon as possible. The key activity during the Delivery phase is identifying each touchpoint we need to deliver on over a number of sprints – and capturing them in service blueprint templates.
Each service we deliver is represented by a Service Blueprint, and we define a User Story for each touchpoint delivered along the blueprint. The touchpoints are not only digital screens, but impacted manual processes and automated processes. It’s critical to research each touchpoint by talking with actual end users and investigating APIs.
The Project Wall captures the Service blueprint, supporting artifacts, and User Stories. This becomes our “North Star” that the project team collaborates around and revisits continuously throughout delivery.
We then create each User Story in Jira or the client’s tool of choice (Leankit, Asana, etc.) where we perform normal sprint planning and backlog refinement, to define the set of tasks that design, architecture, engineering, and QA will deliver. This all happens in a true agile fashion, enabled and coordinated by the delivery lead.
The Project Wall focuses on delivering vertical slices on the Service blueprint. Consequently, each sprint is truly cross-functional so we don’t have specific sprints for design or engineering.
A vertical slice is a discrete piece of functionality that is delivered by the cross-functional team. This slice typically includes front-end functionality (UI) and back-end functionality (API or web service).
Continuous Delivery and Improvement
While design and engineering working together in the same sprint is critical, we also need to look ahead to define the next service to deliver. This dual-track workflow of discovery and delivery allows us to flesh out what to deliver next on the Project Wall, by specify the Service Blueprint and supporting artefacts. At the same time we revisit the Experience Roadmap. While specifying the future experience, we ensure quantitative metrics we deliver meet business goals and targets. We analyze metrics on the Service Blueprint understand issues and root causes.
We plan our work on the Project Wall, part of the backlog, so that we can look ahead and predefine the workflow from dual-track back to single-track delivery, for less friction at any handover points within the team. This way, we address and remove any blockers for upcoming sprints and create more accurate sprint plans.
Our Miro Project Wall: Seamless collaboration
Miro’s ability to integrate other online tools makes our Project Wall our single source of truth, where we can drill down into Jira, see the latest UI screens in Sketch, or find the many project-related documents we store in the cloud. Being able to communicate easily and effectively has allowed us to create a virtual Project environment, our actual Project Wall, where together as a team we collaborate and communicate as a virtually co-located team.
Benefits of using Miro to build a Project Wall:
- Business goals are reviewed and signed off;
- Front-end and back-end engineers review the experience with the design lead across all studio locations;
- Screen sharing is used to review and onboard new members;
- User stories are created to complete the journey for each user;
- Other agile team dependencies are identified and their dependant user stories are captured;
- Challenges and issues are resolved as a team;
- The backlog was easier to understand, create, prioritise and refine;
- Visual design is aligned with front-end development;
- Non-functional user stories are captured, such as user roles and authentication, compliance, user support documentation, integration and so on.
This approach has led to openness and transparency for the whole team and stakeholders, which creates trust and a shared sense of responsibility that enables us to speak with open, radical candor where we deliver faster with more accuracy.
Looking for a tool for mapping products and projects in remote teams?
Try Miro free and discover our stakeholder mapping templates
—Paul Harrison, UX Architect & Design Lead
Paul has more than two decades of experience in the user experience space. Currently, he is part of a multi-disciplinary team of problem solvers at Wipro Digital, who uncover opportunities to help organizations develop meaningful solutions across all media types and touchpoints.