All templates
Cloudflare RAG Architecture Knowledge Queries Template

Miro
Collaborative AI workflows for teams building the future
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates
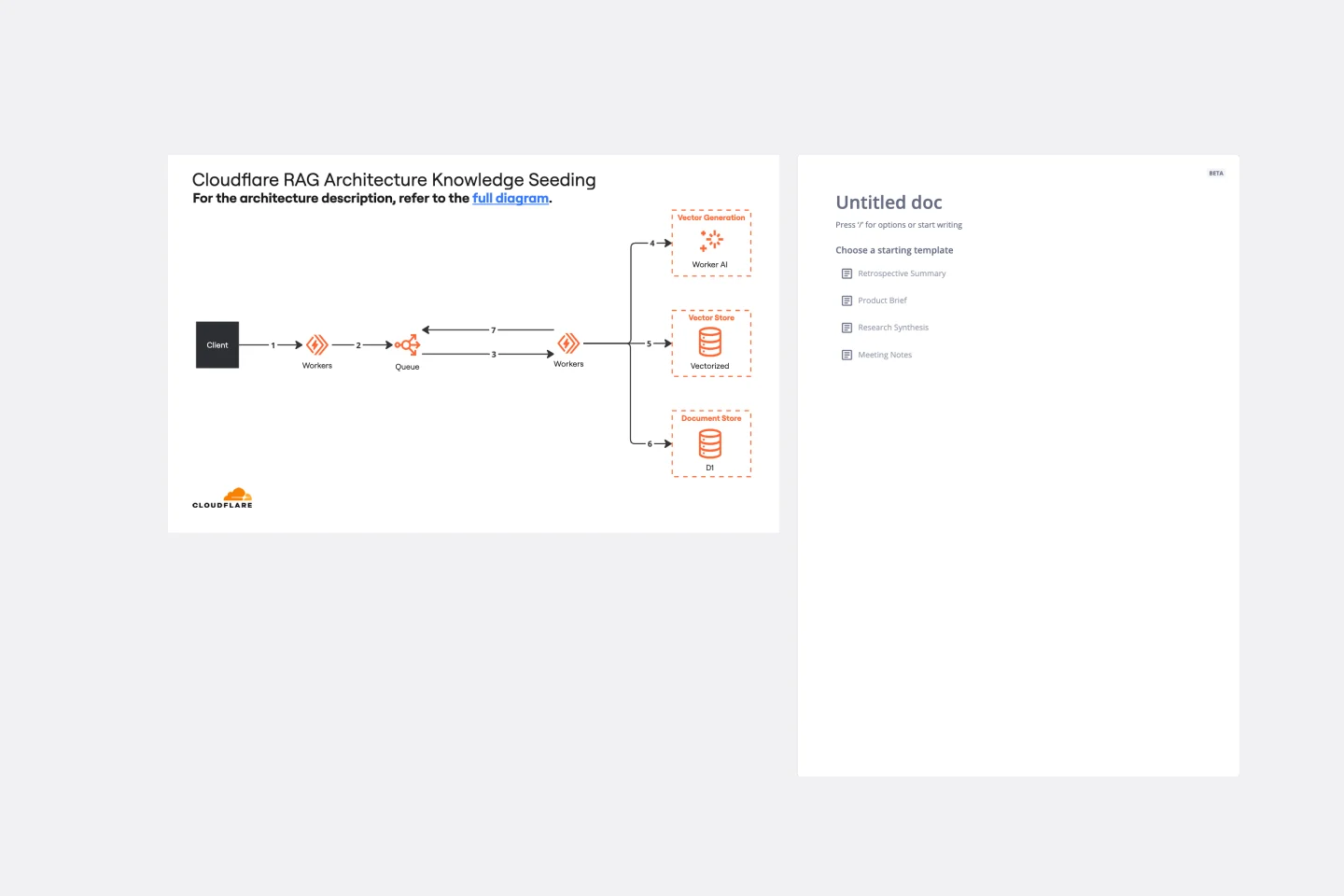
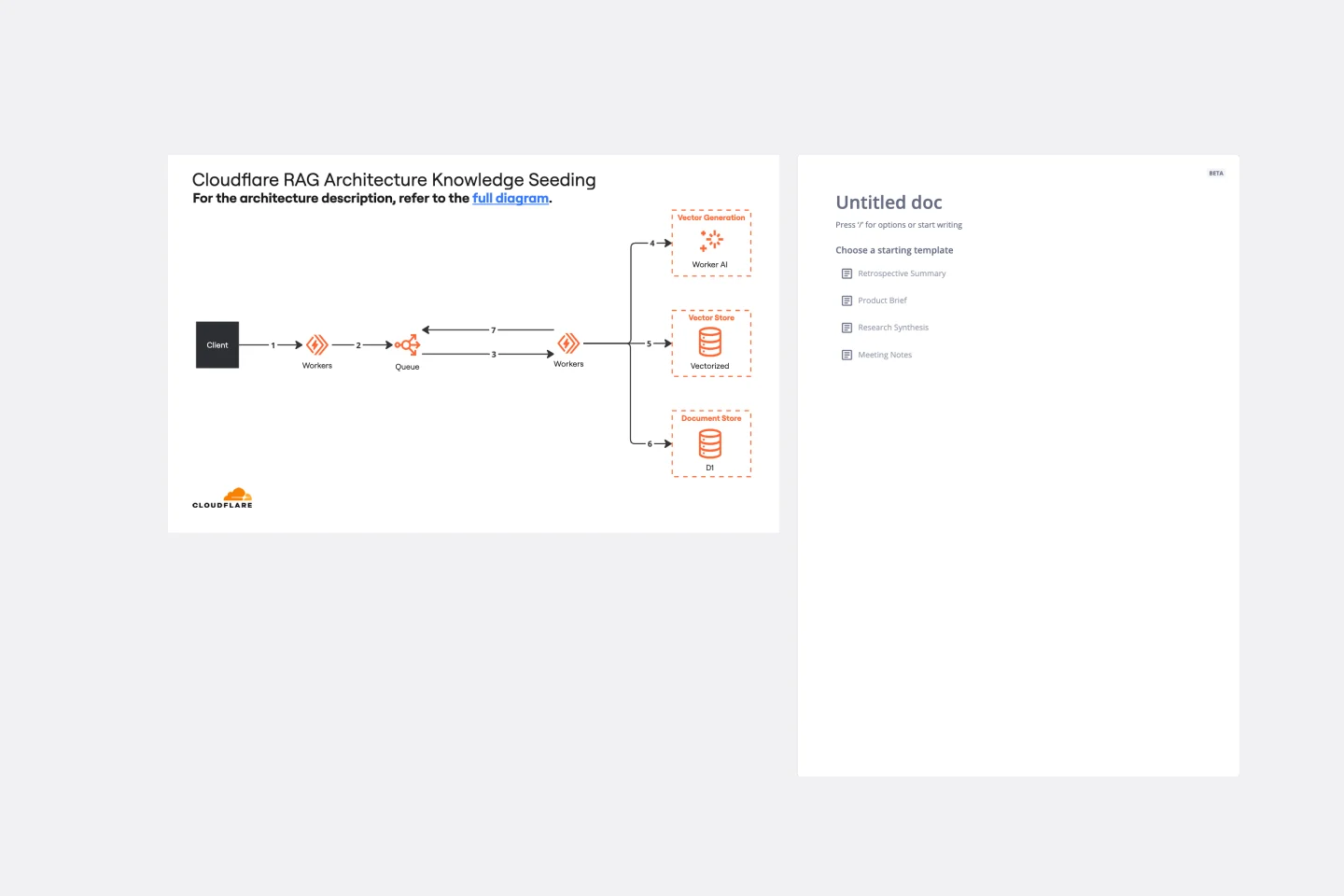
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
11 uses

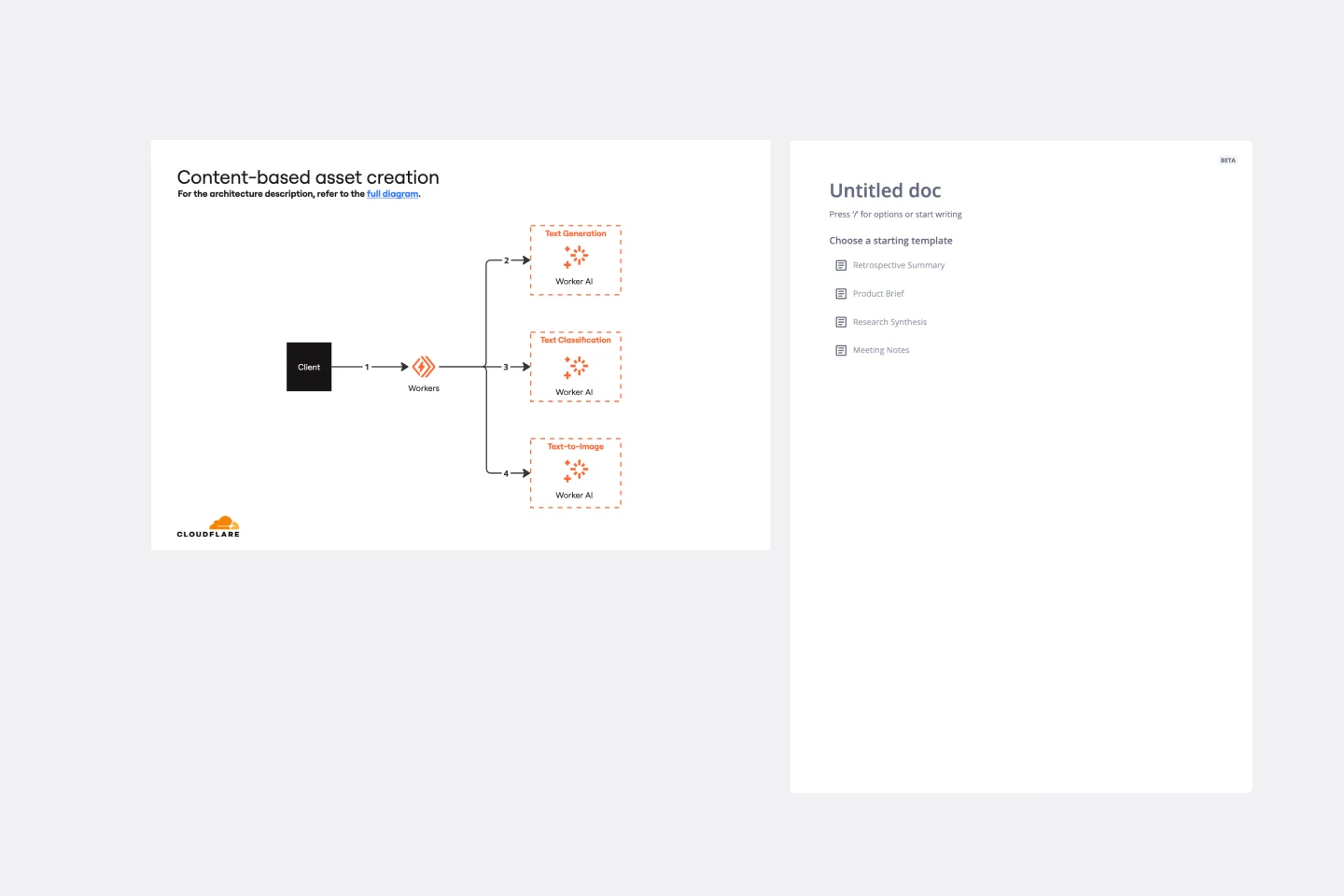
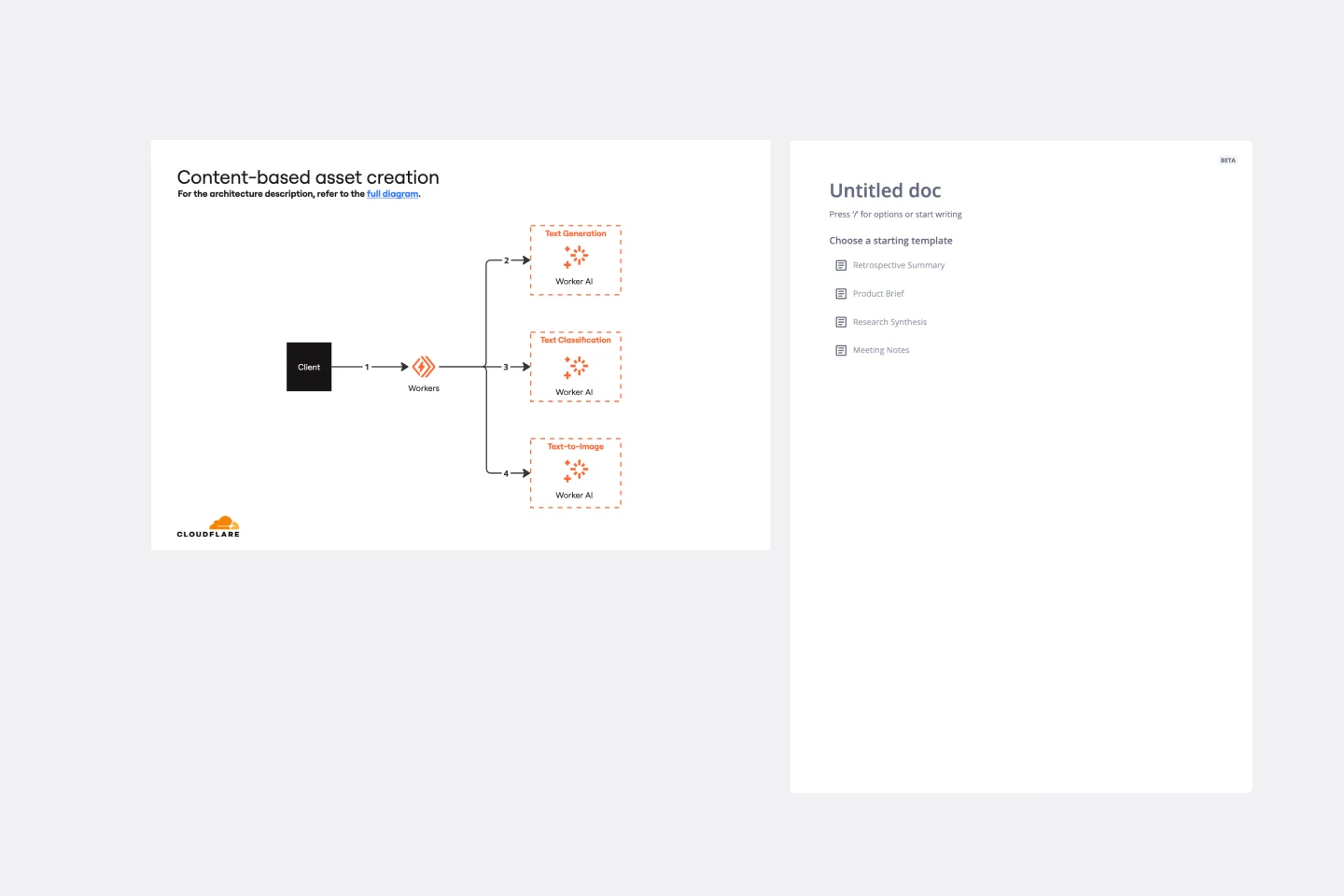
Cloudflare Content-based Asset Creation Template
1 likes
2 uses

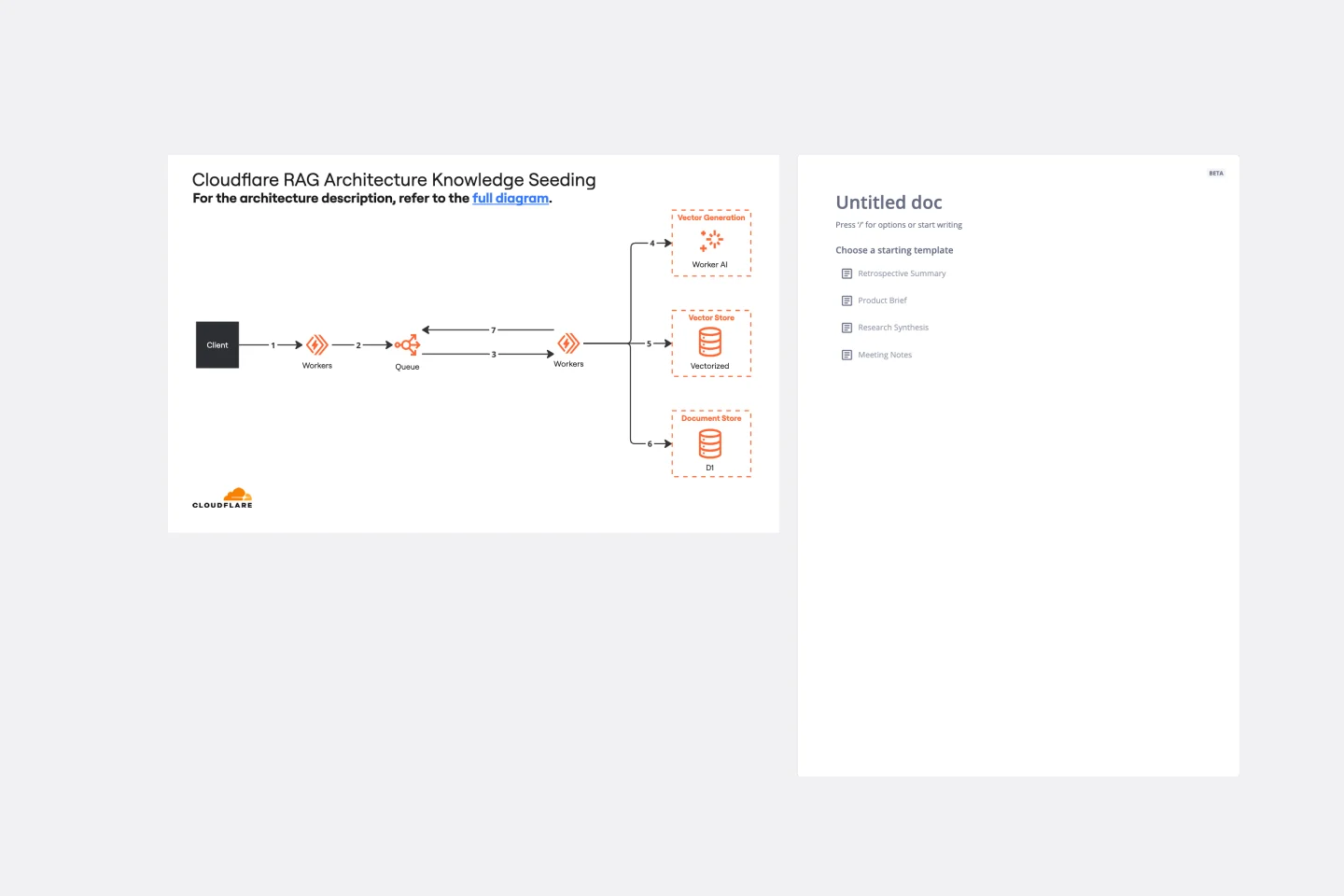
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
11 uses

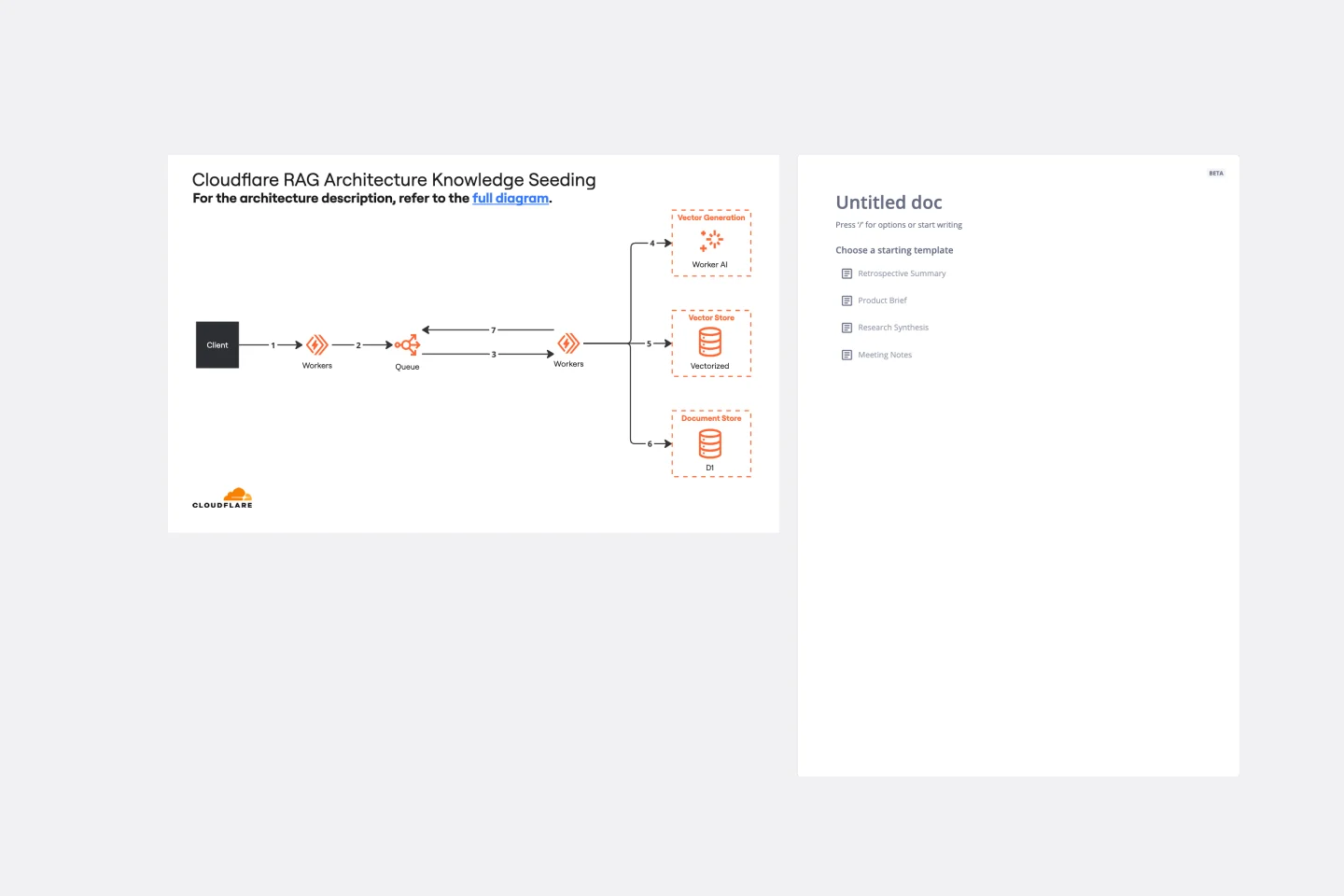
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
11 uses

Cloudflare Content-based Asset Creation Template
1 likes
2 uses

Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
11 uses