Sobre o Template de Proto Persona
No cenário digital atual, a importância do design centrado no usuário não pode ser subestimada. O Template de Proto Persona oferece um canvas estruturado para esboçar potenciais segmentos de usuários, canalizando o poder da empatia e do design thinking para garantir que produtos e serviços ressoem com os públicos pretendidos.
O que é um Template de Proto Persona?
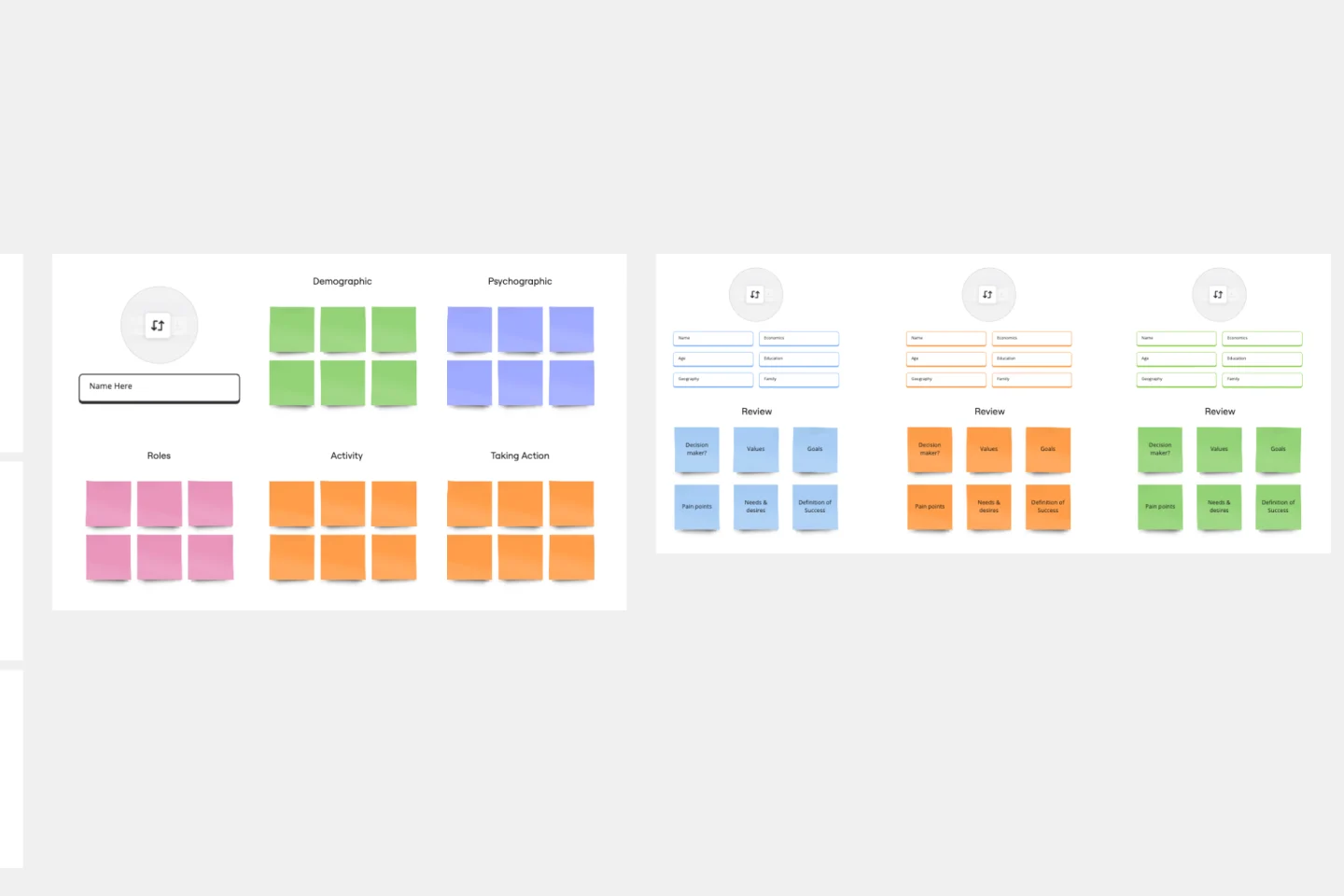
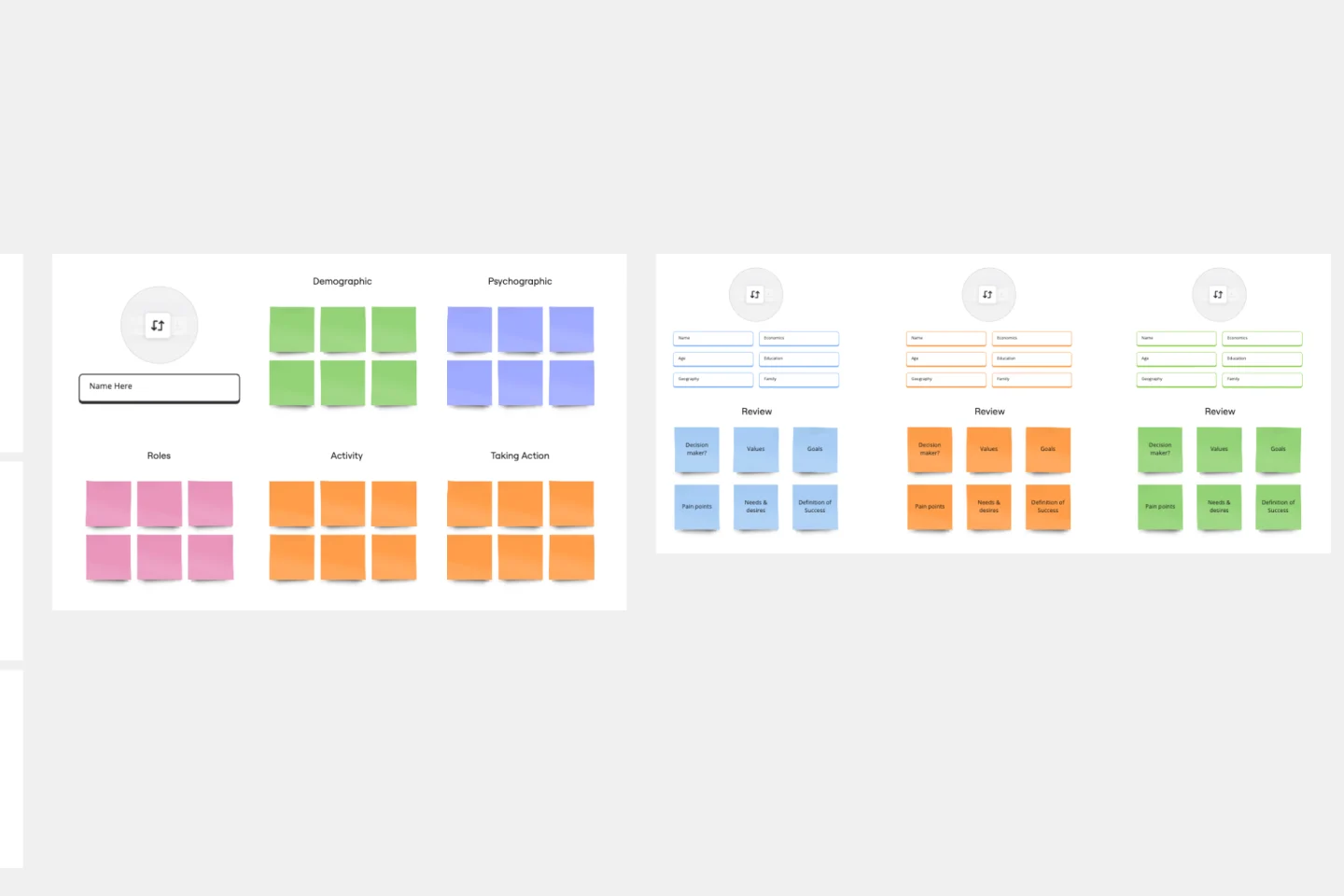
Um template de proto-persona é uma ferramenta visual elaborada para representar e resumir as características fundamentais de um usuário ou cliente hipotético. Este template leve e intuitivo delineia as necessidades presumidas, comportamentos, pontos de dor, objetivos e outros atributos de um usuário. Ele se distingue de um template de persona completo, que normalmente é baseado em uma pesquisa e dados abrangentes sobre o usuário. Em contraste, uma proto-persona é baseada em suposições fundamentadas e serve como um esboço preliminar, preparando o terreno para insights mais profundos sobre o usuário em fases posteriores do projeto.
Por que você deve usar um Template de Proto Persona?
Entender e antecipar as necessidades dos usuários é importante em um mundo movido pela experiência do usuário. O Template de Proto Persona preenche a lacuna entre conceitos iniciais de design e soluções centradas no usuário, oferecendo muitas vantagens para times e empresas. Eis por que é essencial:
Desenvolvimento de empatia: Ao esboçar os detalhes dos potenciais segmentos de usuários, os times podem cultivar empatia, permitindo designs e estratégias que realmente ressoem com o usuário.
Colaboração aprimorada: Como uma representação visual, o template promove discussões, permitindo que os times entendam e criem soluções colaborativas em torno das necessidades e desafios dos usuários.
Design iterativo: A natureza dinâmica do template incentiva os times a revisitar e refinar regularmente sua compreensão dos usuários, alinhando-a com o feedback e os insights do mundo real.
Como usar um template de proto persona na Miro
Abraçar o template de Proto Persona é uma jornada de visualização e colaboração centrada no usuário. Aqui está um guia passo a passo para aproveitar todo o seu potencial:
Personalize: Clique nas diferentes seções para editá-las e adaptá-las conforme as especificidades do seu projeto. Ajuste cores, seções e elementos para tornar o template exclusivamente seu.
Expandir: Dado o espaço de trabalho dinâmico, você pode estender o template de Proto Persona ou introduzir artefatos adicionais no board, integrando-o perfeitamente dentro de contextos mais amplos de projetos.
Duplicar e colaborar: Se o seu projeto exigir múltiplas proto personas, duplique o template no seu board. Essa funcionalidade promove a colaboração em todo o time, permitindo que insights e feedback sejam compartilhados e integrados em tempo real.
Descubra mais exemplos de público-alvo e entenda melhor seus clientes.