Sobre o template de Brief de Design
O que é um Brief de Design?
Um brief de design atua como uma ponte entre uma empresa e uma agência de design. O documento permite que as empresas comuniquem suas necessidades e desejos a uma agência ou time de design. Quando uma empresa decide contratar uma agência de design, alguém do time de marketing geralmente escreve o brief de design. Um brief de design abrangente ajuda a guiar o processo de design, comunicando o que o designer precisa fazer e elaborando sobre quaisquer restrições.
Como usar o template de Brief de Design
As empresas podem esperar ter inúmeras interações com agências de design. Talvez você tenha contratado uma agência de design para criar seu site ou construir uma página de destino. Ou talvez você tenha contratado eles para renovar completamente seu site e materiais de marketing. Independentemente do tamanho do projeto, você precisará de um plano de marketing detalhado para trabalhar eficazmente com a agência.
Passo 1: Comece discutindo suas metas. O que você quer que a agência de design realize? Quer que eles reformulem seu site ou criem um novo logotipo? Você sabe exatamente como quer que seu site pareça ou prefere que sua agência faça uma pesquisa e apresente suas ideias? Seja franco sobre todas essas informações para que sua agência possa começar a construir a base do projeto.
Passo 2: Dê à sua agência um orçamento e um timeline. Agências de design costumam lidar com muitos projetos ao mesmo tempo. Para garantir que eles concluam o projeto no prazo e de acordo com suas preferências, forneça uma estimativa realista de seus recursos e restrições de tempo. Você está procurando lançar seu site antes de uma conferência? Você está tentando criar uma landing page a tempo para o lançamento de um produto? Você tem um orçamento limitado para trabalhar? Informe sua agência.
Esta parte do design brief abre uma porta para uma conversa com a agência. Se o seu timeline ou orçamento for irrealista, eles podem informá-lo a tempo para que você possa fazer um plano de contingência. Se o seu orçamento for muito alto ou se o projeto for mais fácil do que você antecipou, você pode acabar economizando tempo ou dinheiro. Mas sua agência não pode ter essas conversas com você se você não incluir as informações no brief!
Passo 3: Inclua seu público-alvo. O seu time de design vai fazer escolhas diferentes dependendo do público que você deseja alcançar. Por exemplo, um site projetado para estudantes de ensino médio vai parecer bem diferente de um site projetado para CISOs. Se você não tem certeza sobre seu público, explique quem é seu cliente ideal. Pode ser útil referenciar seus concorrentes para que a agência possa fazer algumas pesquisas.
Passo 4: Defina o escopo do projeto. Para colaborar com você, o time de design precisa de parâmetros claros. Você quer um logo personalizado ou quer que a agência adapte um template ou design existente? Você quer uma loja online completa, com carrinho de compras, ou só um site de vitrine com informações sobre seu produto?
Enquanto você define o escopo, pense também nas funcionalidades de redes sociais e na integração de blogs. Esta é a sua chance de criar uma experiência holística para seus clientes, público ou clientes. Desenhe essa experiência no design brief.
Passo 5: Mostre a eles quais materiais estão disponíveis para eles. Talvez você já tenha um banco de fotos de estoque que está usando para seu conteúdo online, ou talvez tenha um logotipo, um folheto ou fotos do seu produto. Dar à agência de design um vislumbre desses materiais pode ajudá-los a ganhar insight sobre a estética da sua empresa.
Passo 6: Crie um guia de estilo. O guia de estilo é como sua voz narrativa – mas em vez de texto, seu meio é visual. Pode ser útil fornecer à agência de design exemplos de sites com estilos que falem ao seu público. Diga a eles quais paletas de cores você gosta e que tipo de ambiente deseja que seu público experimente. Descreva os adjetivos e emoções que você quer que seus clientes associem à sua marca.
Passo 7: Enumere uma lista de proibições. Se houver certas funcionalidades que você não deseja no seu site, cores ou fontes de que não goste ou layouts que não se adequam ao seu produto, então inclua isso no design brief.

Miro
O espaço de trabalho visual para inovação
Com a Miro, 80 milhões de usuários estão moldando o futuro em um ambiente no qual todos podem criar juntos, sem interrupções e de qualquer lugar.
Categorias
Templates similares
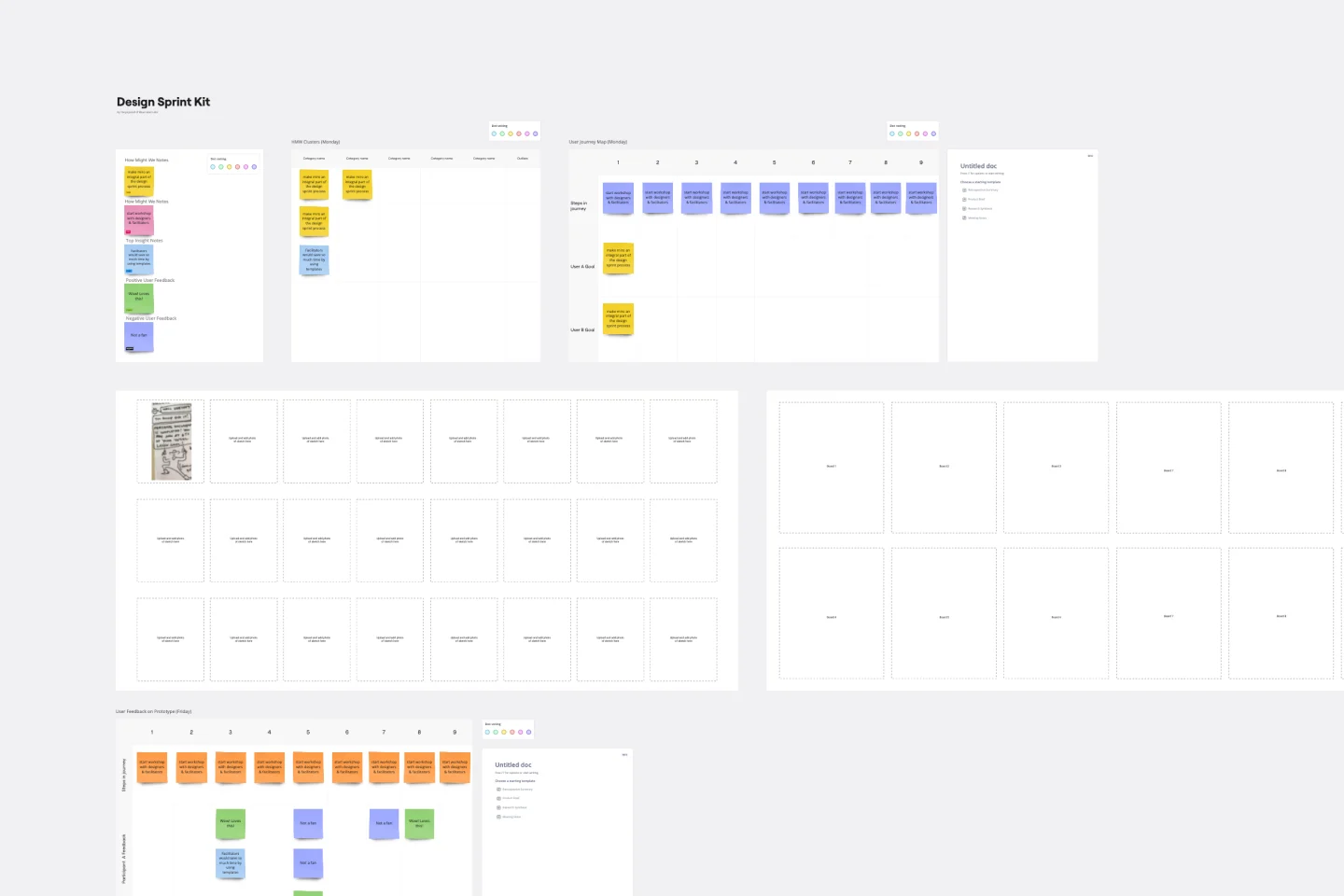
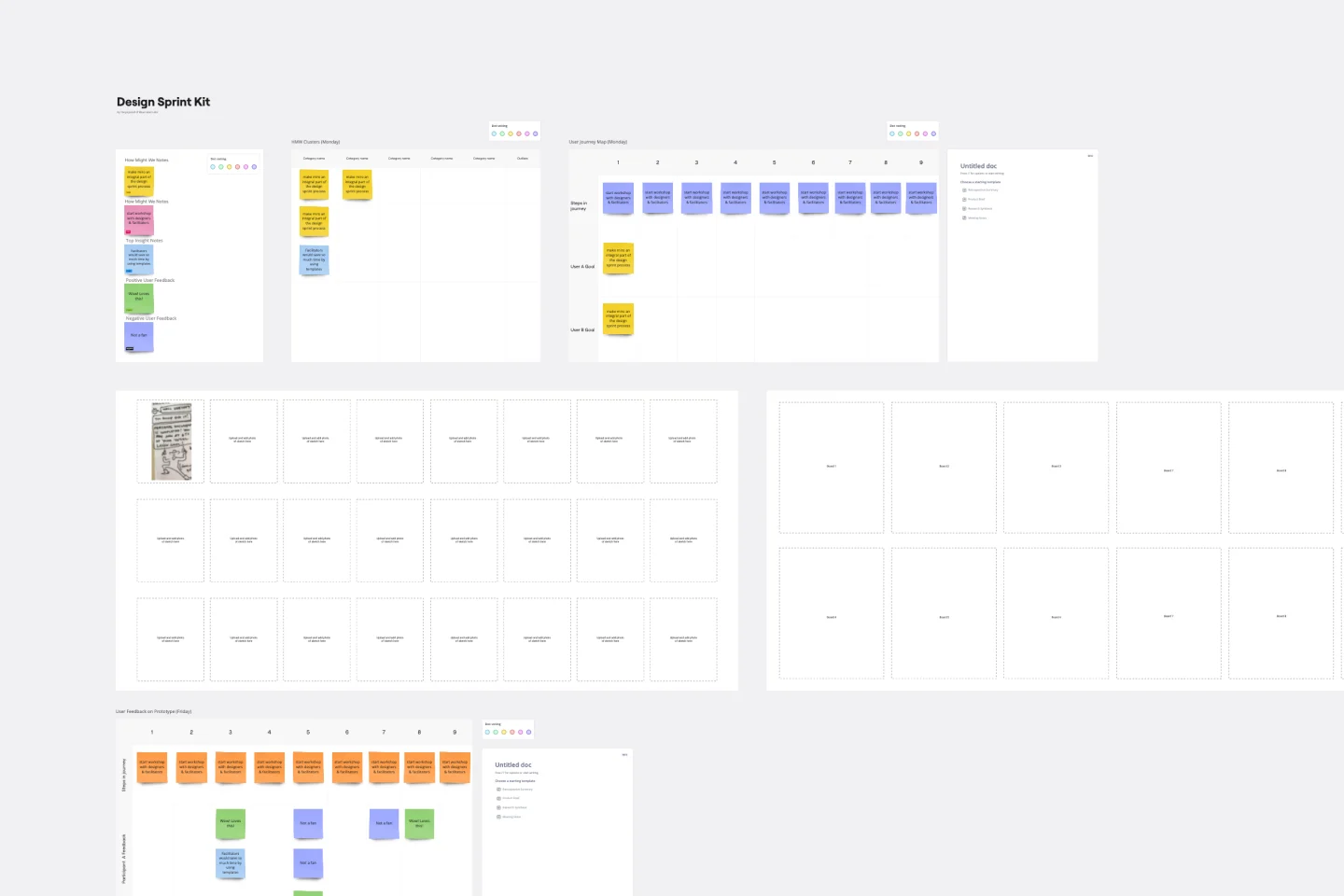
Template de Kit para sprint de design

Template de Kit para sprint de design
Com a abordagem certa e focada estrategicamente, cinco dias são o suficiente para enfrentar os seus maiores desafios de produto. Esse é o conceito por trás da metodologia Design Sprint. Criado por Tanya Junell da Blue Label Labs, este Design Sprint Kit oferece um conjunto de templates leves que suportam as atividades colaborativas e a votação do Design Sprint — e mantém a energia, o espírito de equipe e o impulso gerados na sessão. Suprimentos virtuais para sprint e lousas preparadas tornam este kit especialmente útil para Facilitadores de Design Sprint remotos.
Template de Pesquisa de Design

Template de Pesquisa de Design
Um mapa de pesquisa de design é um framework de grade que mostra o relacionamento entre duas interseções chave em metodologias de pesquisa: mentalidade e abordagem. Mapas de pesquisa de design incentivam seu time ou clientes a desenvolver novas estratégias de negócios usando design thinking generativo. Originalmente concebido pela acadêmica Liz Sanders, o framework é destinado a resolver confusões ou sobreposições entre métodos de pesquisa e design. Seja seu time focado na solução de problemas ou na definição do espaço do problema, usar um template de design de pesquisa pode ajudar a considerar o valor coletivo de muitas práticas não relacionadas.
The Design Sprint por Jake Knapp
Oficial Sprint de Design Remoto de 5 dias

Oficial Sprint de Design Remoto de 5 dias
O objetivo de um Design Sprint é construir e testar um protótipo em apenas cinco dias. Você levará um pequeno time, liberará a agenda por uma semana e avançará rapidamente do problema para a solução testada usando uma lista de verificação comprovada, passo a passo. Steph Cruchon do Design Sprint criou este template para a Miro em colaboração com gurus do design sprint no Google. Este template de Design Sprint é projetado especificamente para sprints remotos, permitindo que você conduza sprints produtivos e eficientes com colegas ao redor do mundo.
Template de Kit para sprint de design

Template de Kit para sprint de design
Com a abordagem certa e focada estrategicamente, cinco dias são o suficiente para enfrentar os seus maiores desafios de produto. Esse é o conceito por trás da metodologia Design Sprint. Criado por Tanya Junell da Blue Label Labs, este Design Sprint Kit oferece um conjunto de templates leves que suportam as atividades colaborativas e a votação do Design Sprint — e mantém a energia, o espírito de equipe e o impulso gerados na sessão. Suprimentos virtuais para sprint e lousas preparadas tornam este kit especialmente útil para Facilitadores de Design Sprint remotos.
Template de Pesquisa de Design

Template de Pesquisa de Design
Um mapa de pesquisa de design é um framework de grade que mostra o relacionamento entre duas interseções chave em metodologias de pesquisa: mentalidade e abordagem. Mapas de pesquisa de design incentivam seu time ou clientes a desenvolver novas estratégias de negócios usando design thinking generativo. Originalmente concebido pela acadêmica Liz Sanders, o framework é destinado a resolver confusões ou sobreposições entre métodos de pesquisa e design. Seja seu time focado na solução de problemas ou na definição do espaço do problema, usar um template de design de pesquisa pode ajudar a considerar o valor coletivo de muitas práticas não relacionadas.
The Design Sprint por Jake Knapp
Oficial Sprint de Design Remoto de 5 dias

Oficial Sprint de Design Remoto de 5 dias
O objetivo de um Design Sprint é construir e testar um protótipo em apenas cinco dias. Você levará um pequeno time, liberará a agenda por uma semana e avançará rapidamente do problema para a solução testada usando uma lista de verificação comprovada, passo a passo. Steph Cruchon do Design Sprint criou este template para a Miro em colaboração com gurus do design sprint no Google. Este template de Design Sprint é projetado especificamente para sprints remotos, permitindo que você conduza sprints produtivos e eficientes com colegas ao redor do mundo.
