
What is a mockup?

Let’s talk mockups: The unsung heroes of design
Ever had that “Aha!” moment when you finally see your design idea looking back at you from the screen, almost ready to come to life? That’s the magic of a good mockup. It’s way more than just a pretty picture; it’s a crucial piece of the puzzle in the design world, transforming abstract concepts into something you can almost touch.
Let’s dive into what makes mockups so essential, especially when you’re trying to get everyone on the same page about your next big project.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
What’s a mockup anyway?
In the simplest terms, a mockup is your design’s dress rehearsal before the big show. It’s a high-fidelity, static design that’s all about the visuals—think of it as the step where your website, app, or digital product starts looking like the real deal, with all the colors, text, images, and other elements in place. But remember, it’s still a snapshot. No clicking around or interaction here; that’s a job for its more dynamic cousin, the prototype.

Why bother with mockups?
Mockups sit comfortably in the sweet spot between the bare-bones wireframe and the fully interactive prototype, offering a visual that’s worth more than a thousand lines of code at this stage. Here’s why they’re a big deal:
Visual vibes
They’re your first chance to see how your design feels in the wild, allowing you to experiment with the look before getting down to the nitty-gritty of development.
Feedback friend
Mockups are fantastic for gathering early feedback. Showing a client or your team a mockup can spark discussions that lead to improvements before too much time is invested in coding.
Saves time and tears
With a mockup, developers have a clear visual guide, reducing the back-and-forth and ensuring everyone’s working towards the same vision. It makes the development process smoother and faster.
Creating the perfect mockup
While there’s no shortage of tools out there for whipping up a mockup, the choice boils down to what works best for you and your team. Adobe XD, Sketch, and Figma are some of the big players, offering a mix of simplicity and powerful features for crafting those pixel-perfect visuals.
When you’re in mockup mode, remember to keep it real with the brand’s identity, prioritize user-friendliness, and be open to feedback. Iteration is part of the process; no first draft is ever perfect.
Why Miro is your mockup MVP
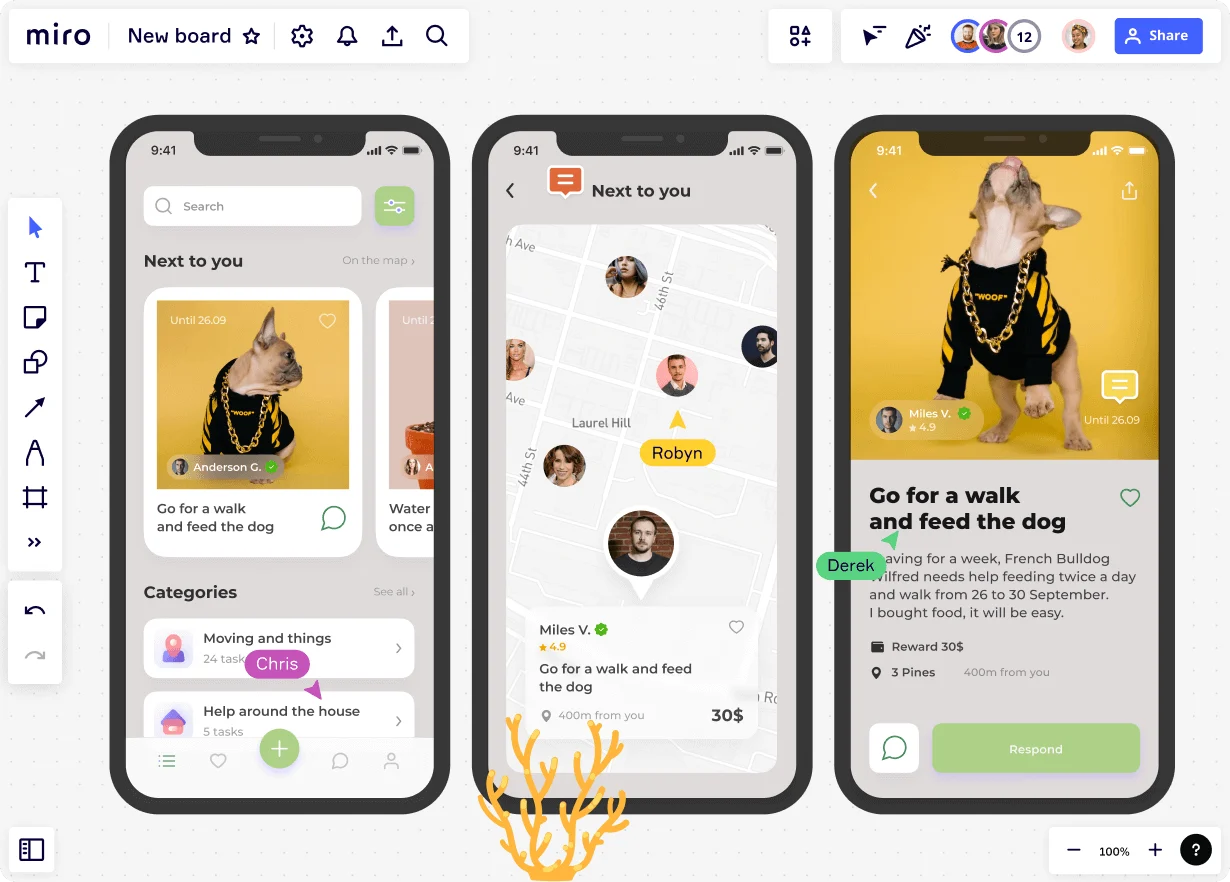
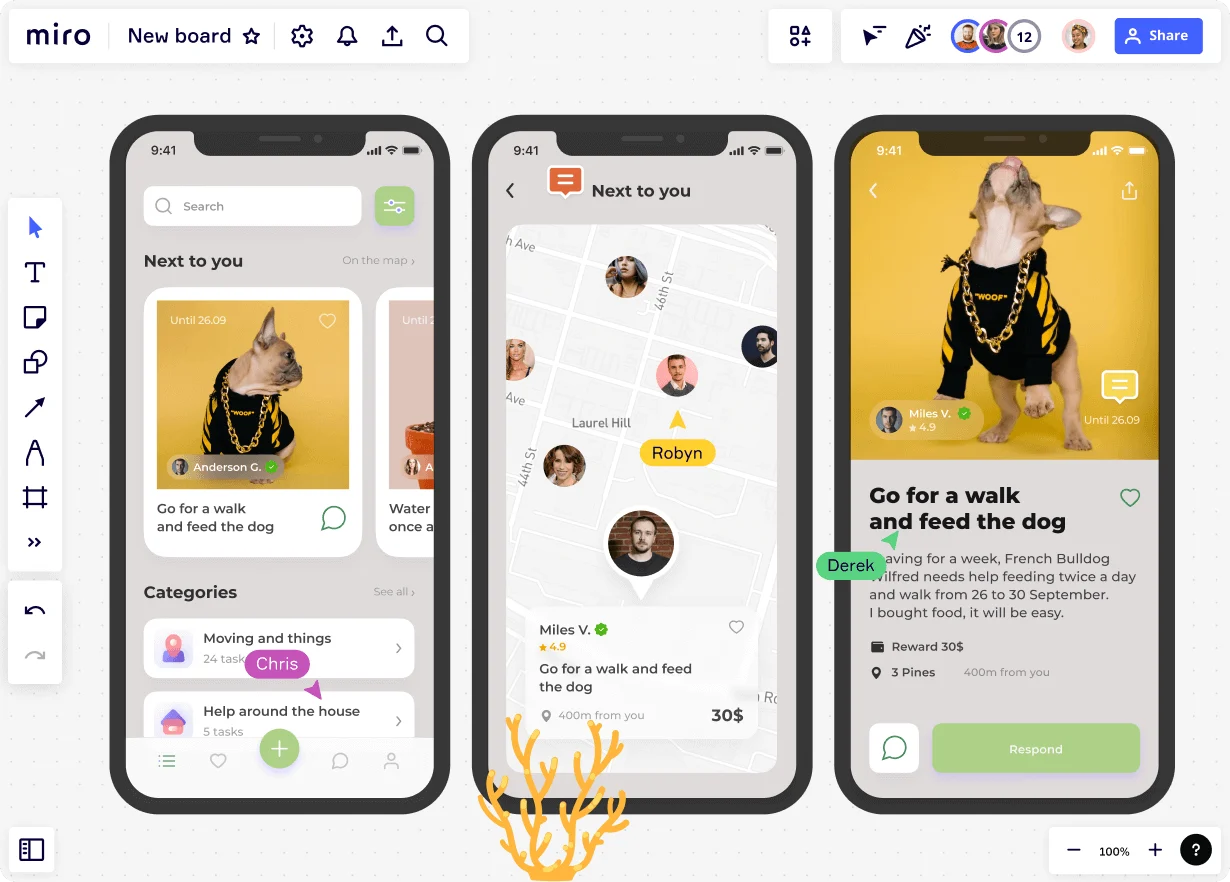
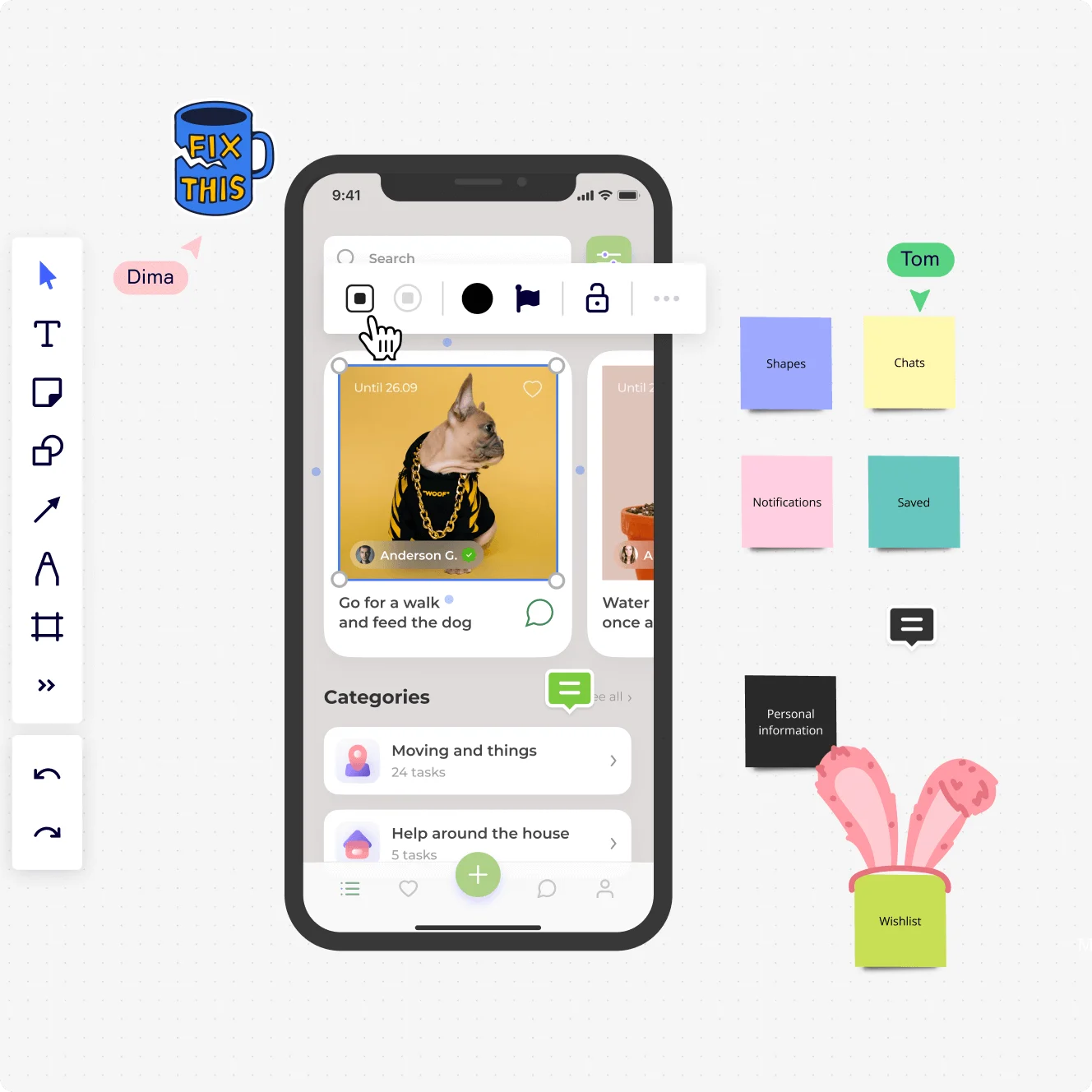
Now, if you’re looking for a tool that plays well with others and fits into the collaborative nature of modern design work, let’s talk about Miro. It’s not just another design tool; it’s a collaboration powerhouse. Imagine being able to pull your team into your mockup process, no matter where they are in the world, getting their input in real time, and making changes on the fly. That’s Miro for you.
Our intelligent canvas has always been the go-to space for bringing those early ideas to life, from simple wireframes to detailed mockups. And now, Miro helps you take those mockups even further with our smart new AI-powered prototyping features. These new tools are designed to really speed things up as you move from a static design to something users can interact with.
So, you've crafted a great mockup? That's where Miro's AI is ready to jump in. It can help you instantly generate initial prototype concepts and build out interactive user flows with ease, right from your existing work. These AI smarts are seamlessly integrated into the Miro workspace you already know and love, which means you and your team can tweak and refine designs super quickly.
Imagine your whole team moving from that polished mockup to a testable, interactive prototype faster than ever before. This speed boost helps everyone contribute more effectively and get on the same page with the product vision much sooner in the process. It truly transforms how quickly you can validate your brilliant ideas and make them even better, all within one tool.
In a nutshell, mockups are where your ideas start to look like they belong in the real world, and choosing the right tools can make all the difference. For a process that’s as smooth as your designs deserve, try Miro. After all, in the world of design, seeing is believing—and a great mockup is your first step towards turning those visions into reality.