
初心者でもわかるサイトマップガイド | 種類や 作り方、メリットを紹介

ホームページ制作において「サイトマップ」という言葉をよく耳にすると思います。
サイトマップは、文字通りサイト上のマップ(地図)として機能し、ホームページの 構成の計画やユーザー体験の向上、検索エンジンのクーロラビリティを強化することに 役立ちます。
本記事では、そんなサイトマップについてや上述でご紹介したサイトマップの 3つの活用方法、作り方について詳しくご紹介しています。
記事の最後には各サイトマップの作成におすすめのツールやテンプレートも ご紹介しているので、ぜひご確認ください。
それでは、サイトマップについて見てきましょう。
サイトマップとは?

サイトマップ(Sitemap)は、文字通り「サイトのマップ(地図)」のことを指します。
サイトマップは、ホームページに来たユーザーや検索エンジン(クローラー)に、 その Web サイトにどんなページが存在するかを伝えるためのページやファイルとして 活用されます。
つまり、サイトマップを作成することは Web サイト上のユーザー体験を向上する だけではなく、Web サイトを検索エンジンに対して最適化することに役立つという ことであり、SEO(検索エンジン最適化)にも効果があります。
以下で3種類のサイトマップを見ていきましょう。
サイトマップの種類
サイトマップ(サイト構成図)
まずは、サイトマップの一番基本的な活用方法が「サイトマップ(サイト構成図)」です。
ホームページの制作などにおいて一番に作成されるのがこのサイトマップであり、 ページの内容や数を計画・可視化することに役立ちます。
このサイトマップを作成することにより、ページどうしの関係も可視化できるため、 実際にユーザーにとって意味のある遷移先やコンバージョンしてほしい遷移先に ユーザーを送れるようにページを計画できます。
この、サイトマップには「頭の中のイメージを具体化できる」というメリットがあり、 全体的なイメージを実際の構成図として書き出すことで、Web サイトの制作が 捗るようになります。
サイトマップぺージ
「サイトマップページ」は、実際にホームページに来たユーザーがホームページの 構成を理解するために使用できるサイトマップです。
通常、ホームページ上のヘッダーやフッターに配置されるますが、ほとんどの Web サイトではフッターにサイトマップページが配置される傾向にあります。
サイトマップページをユーザーが確認することで、一目でその Web サイトの構成を 把握できます。
そのため、ユーザーが自分の求めている情報がその Web サイトにあるのかを 知ることができるだけでなく、目的のページにすぐアクセスできることで UX の向上にもつながります。
このことから、ユーザーの回遊率を上げてサイトの離脱率も軽減することができるので、 検索エンジンからのサイト評価も改善することができます。
▼ 関連ページ UX デザインとは?設計プロセスや役立つフレームワークを紹介
サイトマップファイル
ここからは少しテクニカルな内容になりますが「サイトマップファイル」も 検索エンジンからの評価を向上することに重要なので、ここで押さえておきましょう。
サイトマップファイルは、検索エンジンにホームページの構成を伝えるためのファイルです。
主に「XML形式」が用いられ、専用のコードを使って検索エンジンにホームページの 構成を伝えます。
Google 社によれば以下の例にサイト構造が当てはまればサイトファイルが 必要であると述べています。
- サイトのページ数が500ページ以上ある。
- サイト内のリンク(内部リンク)が適切に設置されていない。
- サイトが新しく、外部からのリンク(被リンク)が少ない。
- 画像や動画などのリッチメディアコンテンツがサイト上に多数存在する。
- サイトがGoogleニュースに表示されている
しかし、サイトマップファイルを作成すること自体にデメリットはないので、 Web サイトを制作する場合は、サイトマップファイルを作成することが無難であると 言えるでしょう。
サイトマップとワイヤーフレームの違い

Web サイトの構成やページの遷移先のマッピングという点でサイトマップは 「ワイヤーフレーム」と混同されることがよくあります。
実際に両者は、「Web サイトの全体像の可視化」という点で同じ機能を持っている ように見えますが、使用されるタイミングにおいて大きな違いが存在します。
基本的にサイトマップが「制作後」のサイト運用において活用されたり、ページ内の ヘッダーやフッターに位置するサイトマップページの各要素の遷移先などの 計画に使われます。
また、サイトマップは Web サイトのSEO(検索エンジン最適化)にも重要なツールです。
一方でワイヤーフレームは、「何を、どこに、どのように」画面に配置するなど Web サイト全体のレイアウトを決めるためのツールであるため、サイトマップと 比較して、より広く表面的な使用がされる特徴があります。
▼ 関連ページ ワイヤーフレームとは?作り方やおすすめのツールを紹介
サイトマップの作り方

ここまで、さまざまなの種類のサイトマップについてや使用目的、メリットについて 知っていただけたと思います。
ここでは、実際にどのようにしてユーザーに向けたサイトマップを作れるのか 簡単にご紹介します。
ユーザー向けサイトマップの作り方
新しい Web サイトや既存のサイトをリニューアルする際は、HTMLサイトマップを 作成しましょう。
実際に Web サイトが完成してからサイトマップを設計した場合、サイト全体の設計が 変更になったりとムダな作業が出てきてしまいます。
Web サイト制作後は「サイトマップページ」をページ内のヘッダー(ページ上部)と フッター(ページ下部)に設置して、いつでもユーザーが Web サイトの全体像を 確認できるようにしましょう。
以下で、HTMLサイトマップの作成に重要なポイントをまとめています。
ペルソナを設定する
まずは、Web サイトがターゲットとしているユーザー像(ペルソナ)を設定しましょう。
ペルソナを設定することで、そのユーザーのニーズを可視化することができ、 ニーズに合った情報の配信やページを制作できるようになります。
▼ 関連ページ ペルソナとは?事例を使った設定方法や意味を解説
ユーザーに合ったコンテンツを洗い出す
上記のペルソナの情報をもとにユーザーが必要としているコンテンツを洗い出しましょう。
コンテンツのアイデア出しに詰まってしまった場合は、競合他社サイトが どのようなコンテンツを出しているのかを参照にすることで、インスピレーションを 得ることができ、差をつけるための競争的なコンテンツの計画もできます。
コンテンツをカテゴリーごとに分類する
洗い出したコンテンツを内容ごとに分類していきます。特定のページがどの カテゴリーに属すことができなくても、単体のページを作成できるので心配ありません。
このプロセスを通すことで、必要のないコンテンツも見えてくるので、 よりまとまりのある Web サイトの設計にこれらの情報が役立ちます。
HTMLサイトマップを作成する
ページ構造を階層状に表し、HTMLサイトマップを作成しましょう。分類したカテゴリや コンテンツをサイトのページと考えて、サイトマップを作成します。
サイトマップの構造は上部から下部まで以下のように定義できます。
- 1つ目の層 - TOPページ
- 2つ目の層 - TOPページから1クリックで遷移するページまたは、単独のページ
- 3つ目以降の層 - TOPページから2クリックで到達するページ
UX の理念上、本当に必要な場合を除いてクリックできるページの層は最低で3層までに 押さえておきましょう。
ユーザーがたどり着きたいページになかなかたどり着けない構造になっていると、 実際にコンバージョン率が下がってしまったり、全体的な Web サイト体験が 質の低いものになってしまいます。
一般的にHTMLサイトマップの作成には「PowerPoint」や「Excel」などが 使用されますが、インターネット上にはもっと自由にHTMLサイトマップが作れる テンプレートも提供されているので、プロジェクトやチームのニーズに合ったものが あるか確認して見ましょう。
サイトマップを作成する時に押さえておきたいポイント
サイトマップの作成には気を付けたいポイントが2つあります。
以下のポイントを押さえながらサイトマップを作成するようにしましょう。
1. サイトマップページは常に更新するように!
サイトの構造やリンク先が変わったりした場合、その都度サイトマップページを 更新するようにしましょう。
古い構造やリンクがサイトマップページ内に残ったままであると、ユーザーが 目的のページにたどりつけなくなります。
新しいページを追加したときも、サイトマップページは必ず更新しましょう。
2. Web サイトの構造が分かるようにサイトマップページを作成する
サイトマップページを計画する際は、階層構造状に計画するようにしましょう。
そうすることで、Web サイトの構造が忠実に反映されたサイトマップページが 作成できるようになります。
3. オンラインのサイトマップ作成ツールなども使ってみる
インターネット状にはオンラインでサイトマップが作成できるツールやテンプレートが 多数提供されています。
オンラインツールを使用することで、効率的にサイトマップページの構造を 可視化することができ、ユーザーの回遊が詰まってしまいそうな場所などを特定できます。
また、プロジェクトメンバーとも情報が共有しやすかったり、情報を1つのツール内に 一元管理できることがオンラインツールを使うメリットであると言えます。
まとめ
サイトマップには、文字通りサイト上のマップ(地図)という意味があり、 ホームページの構成の計画やユーザー体験の向上、検索エンジンのクーロラビリティを 強化することに役立つツールです。
サイトマップには「サイトマップ(サイト構成図)」「サイトマップページ」 「サイトマップファイル」の3種類のサイトマップが存在し、ユーザー体験の向上や検索 エンジンに対して Web サイトを最適化することにこれらののサイトマップが活用されます。
サイトマップを作成することで、ユーザーや検索エンジのクローラーが Web サイトの 構造を理解しやすくなるため、Web サイト戦略を立てたい組織にとっては非常に重要な ツールとなってくるでしょう。
今後、サイトマップを作成する時は、この記事の情報を参照して、サイトマップを 作成してみてください。
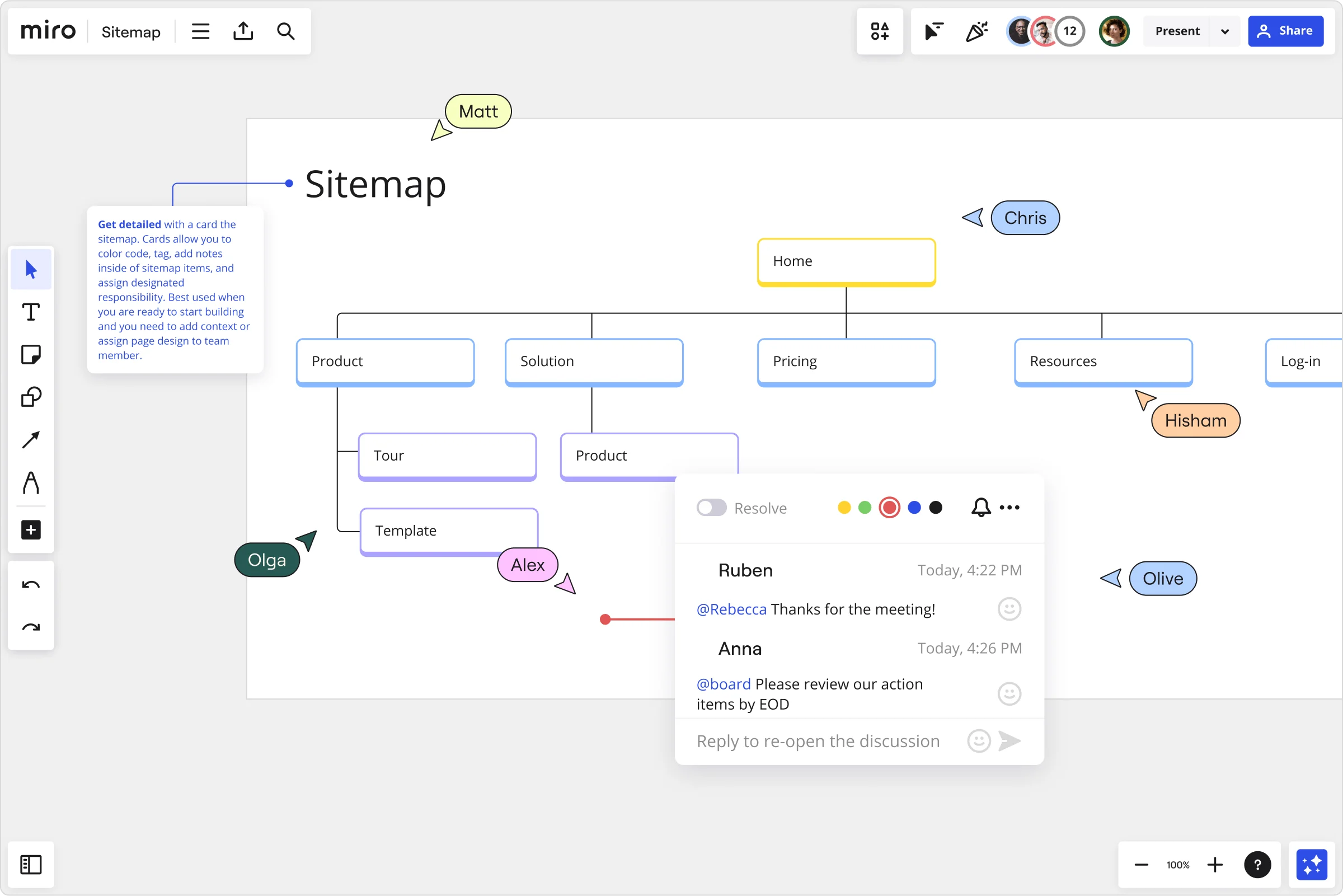
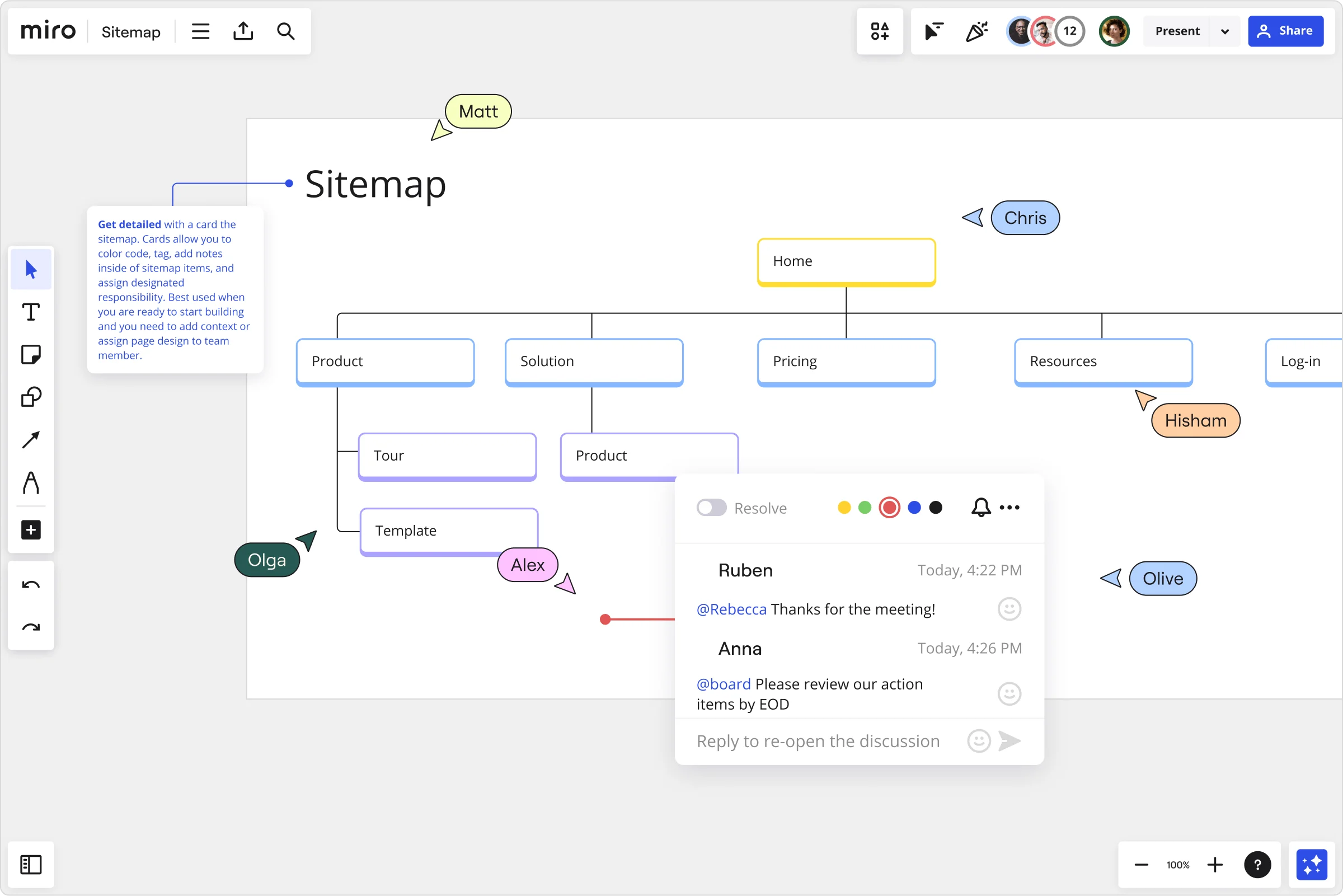
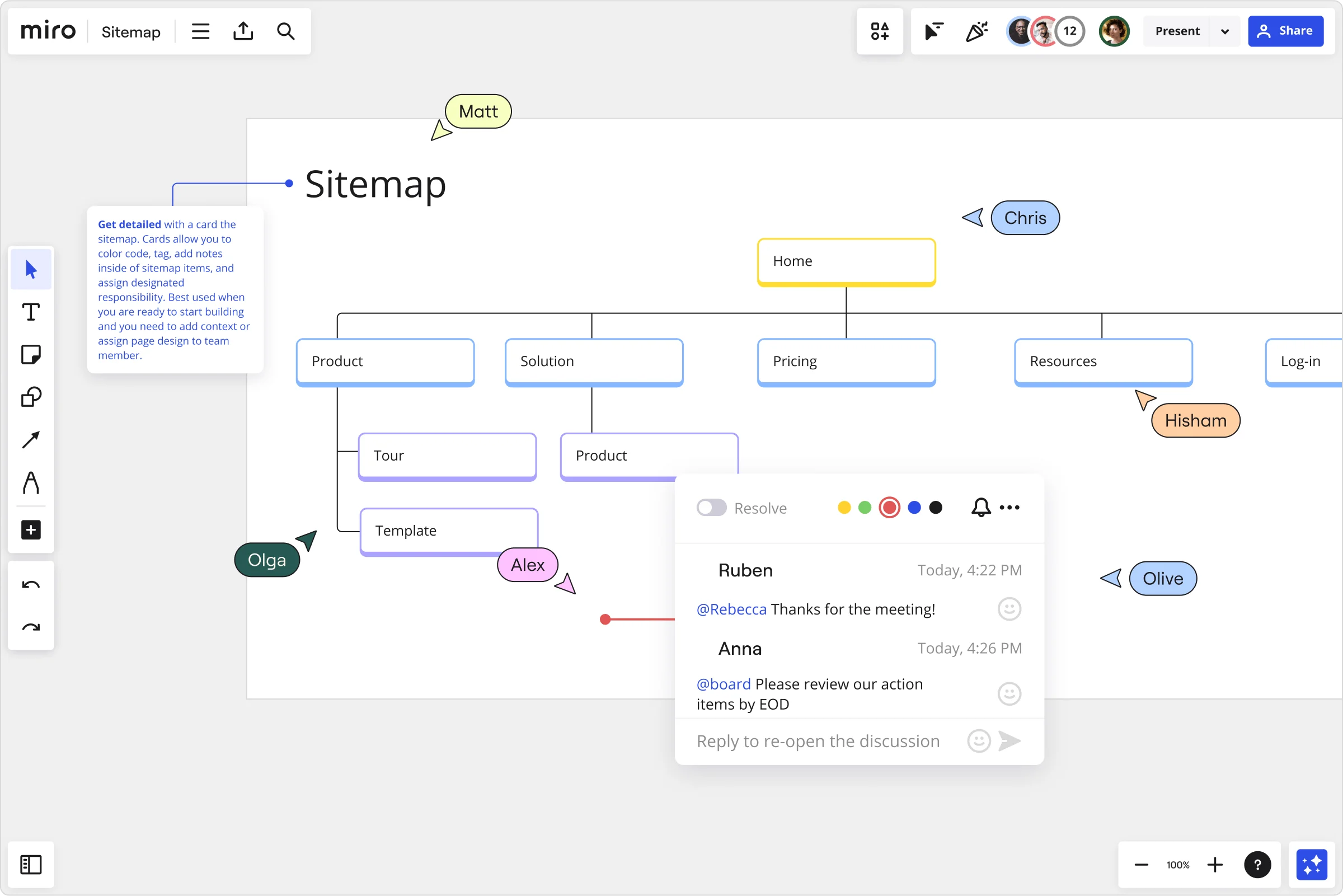
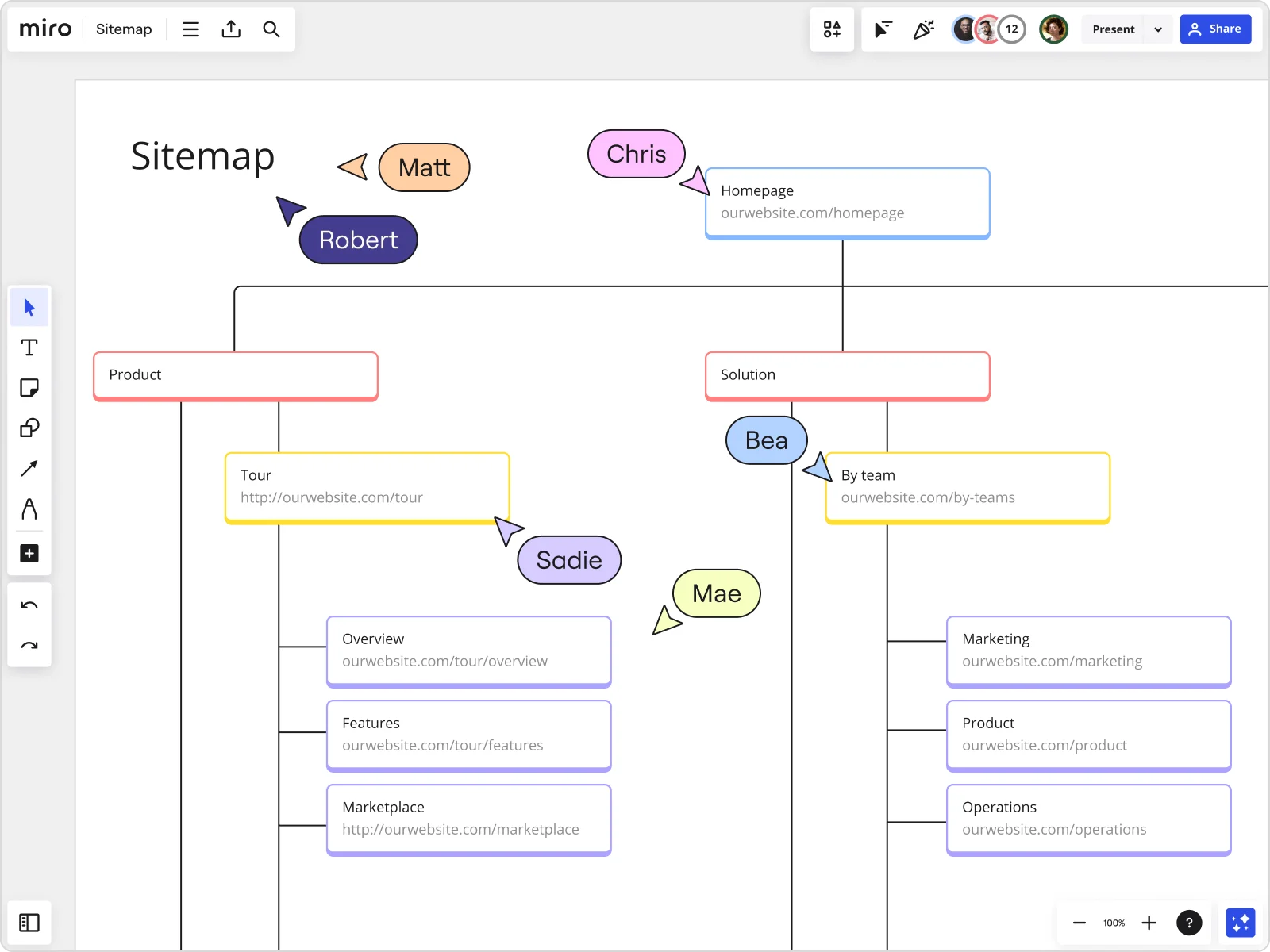
サイトマップの作成なら「Miro」がおすすめ

オンラインワークスペースである Miro ではサイトマップの構成内容の洗い出しや 計画に役立つテンプレートやツールが多数ご利用いただけます。
1 つのワークスペースに情報を一元管理でき、どんなプロジェクトやチームのニーズに 合わせた共有オプションも選ぶことができるので、チームの規模や勤務している場所に 関係なくチームプロジェクトを Miro で実行できます。
アカウントも無料で簡単に作成できるので、ぜひ Miro をお試しください。
下記のリンクから製品ページをご確認いただけます。
◆ Miro のサイトマップ作成ツール ◆ Miro のダイアグラム作成ツール ◆ Miro のサイトマップテンプレート