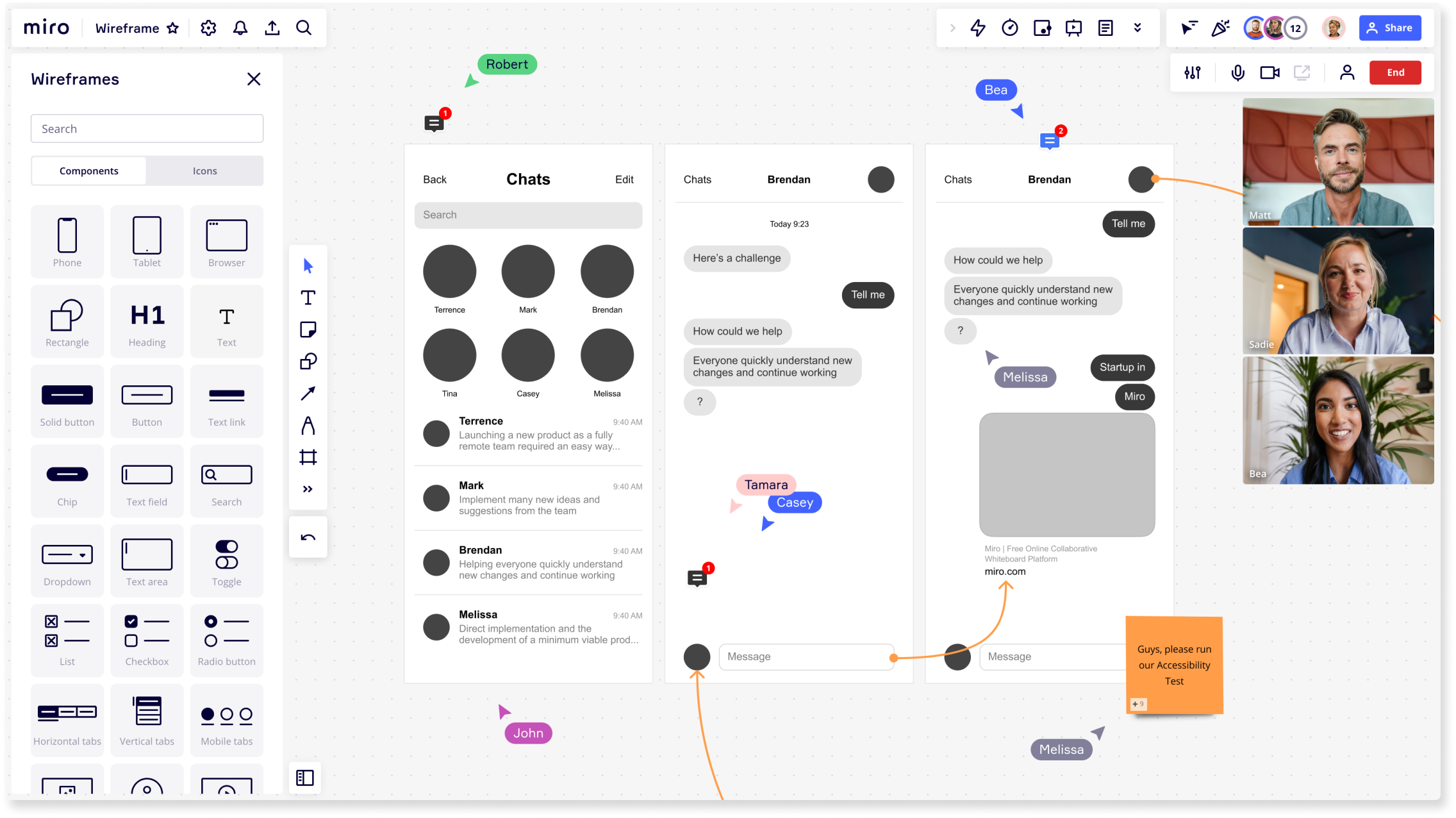
Wireframes
Le wireframing est un moyen simple de visualiser la conception de votre application ou de votre site Web, ou de définir les éléments d'un nouveau projet. En créant un schéma simple, il est facile de visualiser la façon dont différents éléments peuvent s'agencer et d'identifier des problèmes d'interface utilisateur potentiels.




Plus de 90 millions d'utilisateurs font confiance à Miro partout dans le monde




Les wireframes peuvent être utilisés pour présenter la structure globale d'une page ou d'une application sous une forme simplifiée et pour créer des mises en page cohérentes qui répondent aux besoins des utilisateurs. Utilisez un outil de création de wireframes pour en créer facilement un pour vos prochaines conceptions ou projets.
Qu'est-ce qu'un wireframe ?
Un wireframe est un diagramme visuel qui décrit le squelette d'un projet ou d'un élément technologique. Parfois appelé schéma de page ou plan d'écran, il montre comment des éléments sont liés les uns aux autres et comment ils sont structurés. Le wireframing est un processus de haut niveau. Les concepteurs de l'expérience utilisateur (UX) l'utilisent souvent pour définir la conception et la mise en page de leur travail sans trop entrer dans les détails. Il s'agit de la première étape du processus de conception, avant de l'étoffer en y ajoutant plus de détails. En plus de la conception et de la mise en page, les wireframes présentent les informations suivantes :
La structure de la page
Un wireframe décrit la structure de votre page ou de votre application mobile. Il aide les concepteurs à déterminer l'emplacement de certains éléments et l'aspect général d'une conception.
Architecture de l'information
Au sein de la structure, les concepteurs doivent également planifier l'emplacement des éléments de la page - c'est ce qu'on appelle l'architecture de l'information. Les concepteurs peuvent organiser l'emplacement de ces éléments dans la structure de la page.
Flux d'utilisateurs
Les concepteurs UX doivent prendre en compte la manière dont les utilisateurs vont naviguer sur la page à créer. C'est là que la création d'un wireframe peut être utile. La création d'un wireframe oblige les concepteurs à considérer le contenu du corps de la page du point de vue de l'utilisateur. Ainsi, ils sont plus susceptibles de créer une page ou une application facile à utiliser.
Fonctionnalité
Les développeurs utilisent un wireframe pour visualiser la fonctionnalité d'une application avant de passer aux phases de conception technique. Ils peuvent voir comment ils veulent que l'application fonctionne et quelles ressources sont nécessaires pour y parvenir.
Comment sont utilisés les wireframes ?
Bien que la plupart des wireframes soient utilisés pour décrire une technologie ou un logiciel, ils ont d'autres objectifs, notamment la gestion de projet et le développement produit. Pour vous montrer comment les différents wireframes sont utilisés, voici quelques exemples de wireframes les plus connus (ainsi que des modèles gratuits que vous pouvez utiliser) :
Comment fonctionne le wireframing en UX design ?
Un wireframe de conception UX se concentre sur la façon dont un utilisateur se déplace dans un produit ou un service particulier. Le schéma montre les chemins qu'il emprunte et la façon dont il interagit avec le produit ou le service lorsqu'il essaie d'accomplir une certaine tâche.
Qu'est-ce qu'un wireframe basse fidélité ?
Les wireframes basse fidélité sont courants dans la création d'applications. Ils permettent aux créateurs d'applications et aux concepteurs de sites Web d'esquisser rapidement leurs wireframes, ce qui les aide à visualiser le fonctionnement des choses d'un point de vue global. Ces diagrammes servent d'ébauche et ne sont donc pas très détaillés. Si vous souhaitez créer un diagramme plus détaillé, envisagez d'utiliser un wireframe haute-fidélité. Un wireframe haute-fidélité est une représentation visuelle complète d'un cadre. Il contient plus de détails techniques et est généralement cliquable et réactif aux actions de l'utilisateur. Les concepteurs ont ainsi une idée de la façon dont la conception finale fonctionnera pour les utilisateurs réels, ce qui est utile pour les tests utilisateurs. En général, un wireframe basse fidélité constitue la première étape du processus de conception. Les concepteurs passent ensuite à un wireframe plus sophistiqué pour étoffer les détails de leur conception.
Qu'est-ce qu'un wireframe d'application ?
Un wireframe d'application présente tous les éléments d'interface de votre application mobile. Les équipes l'utilisent durant les premières phases du développement d'une application pour déterminer le flux, les fonctionnalités et la conception du logiciel. Un wireframe d'application comporte généralement des fonctions interactives, ce qui en fait un excellent moyen de visualiser comment les utilisateurs interagiront avec l'application elle-même. Comme dans le cas d'un wireframe UX, les concepteurs analysent les éléments clés du point de vue de l'utilisateur. S'il manque quelque chose ou s'il y a des points à améliorer, les concepteurs peuvent apporter des modifications avant la mise en ligne de l'application.
Qu'est-ce qu'un wireframe de site web ?
Un wireframe de site Web organise les éléments visuels de chaque page d'un site Web. Il est plus détaillé qu'un simple wireframe et sert davantage de prototype pour la conception finale du site. Il donne aux concepteurs la possibilité de voir exactement à quoi ressemblera l'interface utilisateur et comment les utilisateurs interagiront avec elle. C'est également un outil utile pour identifier des domaines d'amélioration. Les concepteurs peuvent voir leur site en cours de création du point de vue d'un véritable visiteur, ce qui leur permet de repérer toute erreur technique ou tout problème qui pourrait avoir un impact sur l'expérience de l'utilisateur. Les concepteurs peuvent également trouver des défauts dans le site existant qui doivent être corrigés par de nouveaux éléments, par exemple l'absence d'un bouton d'appel à l'action ou d'une image. En trouvant ces défauts dans le diagramme, les concepteurs peuvent ajouter des informations manquantes avant la mise en ligne officielle du site.
Qu'est-ce qu'un wireframe de développement produit ?
Bien que les wireframes soient généralement utilisés pour cartographier des logiciels et des technologies, les chefs de produit peuvent également les utiliser pour améliorer leurs produits. Les chefs de produit utilisent les wireframes pour définir leur vision du développement du produit. Cela inclut leur logique, les exigences techniques, les ressources et les nouvelles fonctionnalités à développer. Le modèle "Prune the Product Tree" en est un bon exemple. Cette méthodologie, créée par Luke Hohmann, aide les chefs de produit et les développeurs à organiser et à hiérarchiser les demandes de fonctionnalités. Il s'agit d'un autre format de feuille de route produit, qui aide les équipes produit à réfléchir à la manière de développer et de façonner un produit nouveau ou existant.
Qu'est-ce qu'un wireframe dans la gestion de projet ?
Dans le cadre de la gestion de projet, un wireframe décrit les détails d'un projet à venir. Il permet de s'assurer que toutes les parties prenantes sont sur la même longueur d'onde en ce qui concerne les informations suivantes :
Quel est l'objectif du projet ?
Il est important que le chef de projet (et l'équipe de projet) comprenne pourquoi le projet a lieu en premier lieu. S'agit-il d'atteindre un public plus large ? De lancer un nouveau produit ? D'améliorer un processus interne ? Quel que soit l'objectif, il doit être inclus dans le wireframe.
Quel est l'objectif ?
En plus de l'objectif du projet, les chefs de projet doivent avoir un but pendant cette phase de planification du projet. De cette façon, ils peuvent s'assurer que toutes les tâches et les activités s'alignent sur l'objectif du projet.
Le projet aura-t-il un résultat tangible ?
Si c'est le cas, les chefs de projet doivent le noter dans le wireframe. Cela permettra à l'équipe de projet de savoir à quoi s'attendre à la fin du projet.
Après avoir partagé le wireframe avec les personnes concernées pour qu'elles le signent, le chef de projet inscrira les détails du projet dans un format plus détaillé et plus structuré, tel qu'une roadmap ou un product canvas.
Wireframe vs mockup : Quelle est la différence ?
Les wireframes et les mockups sont souvent utilisés de manière interchangeable, mais ils ne signifient pas la même chose.




Les wireframes et les mockups sont souvent utilisés de manière interchangeable, mais ils ne signifient pas la même chose. Un wireframe est un plan de haut niveau qui illustre la structure de votre site Web, de votre application ou de votre projet. Il ne comprend pas de dessins ou de détails. Il représente simplement sa structure et ses éléments clés. Un mockup est un wireframe haute-fidélité. Il s'agit d'un diagramme visuel beaucoup plus détaillé qu'un wireframe basse-fidélité. Par exemple, il comporte tous les éléments de conception d'un projet et il est interactif. Wireframe : Un simple plan qui décrit la structure d'un produit ou d'un service. Mockup : Un diagramme détaillé et interactif qui montre à quoi ressemblera le produit ou le service fini. Lors de l'élaboration d'un nouveau logiciel ou du lancement d'un nouveau produit, le wireframe sera votre premier recours. C'est un bon point de départ pour trouver vos marques et un excellent moyen de collaborer avec les membres de votre équipe sur ce qui fonctionne et ce qui ne fonctionne pas. Cependant, si vous vous lancez directement dans la création d'un mockup, vous risquez de perdre du temps, surtout si vous devez modifier certains de ses éléments. Il est judicieux de commencer petit à petit et de développer votre produit progressivement. Une fois que le wireframe initial a été approuvé, vous pouvez commencer à penser à y ajouter plus de détails et d'éléments de conception visuelle pour créer un mockup. Vous pouvez vous lancer dans la création d'un mockup si vous mettez à jour une plateforme existante. Après tout, elle est déjà en ligne et vous pouvez utiliser la conception existante comme base de référence pour identifier les points à améliorer.
Comment faire un wireframe ?
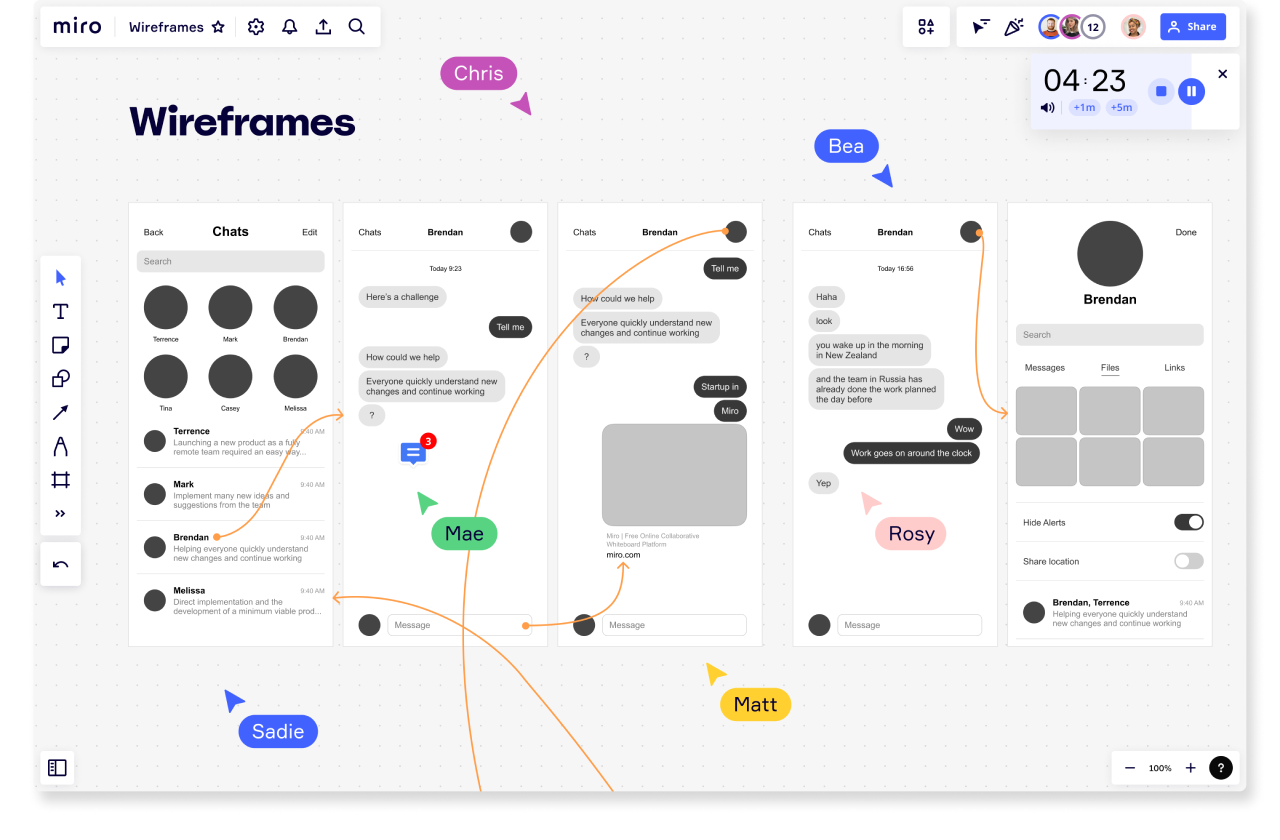
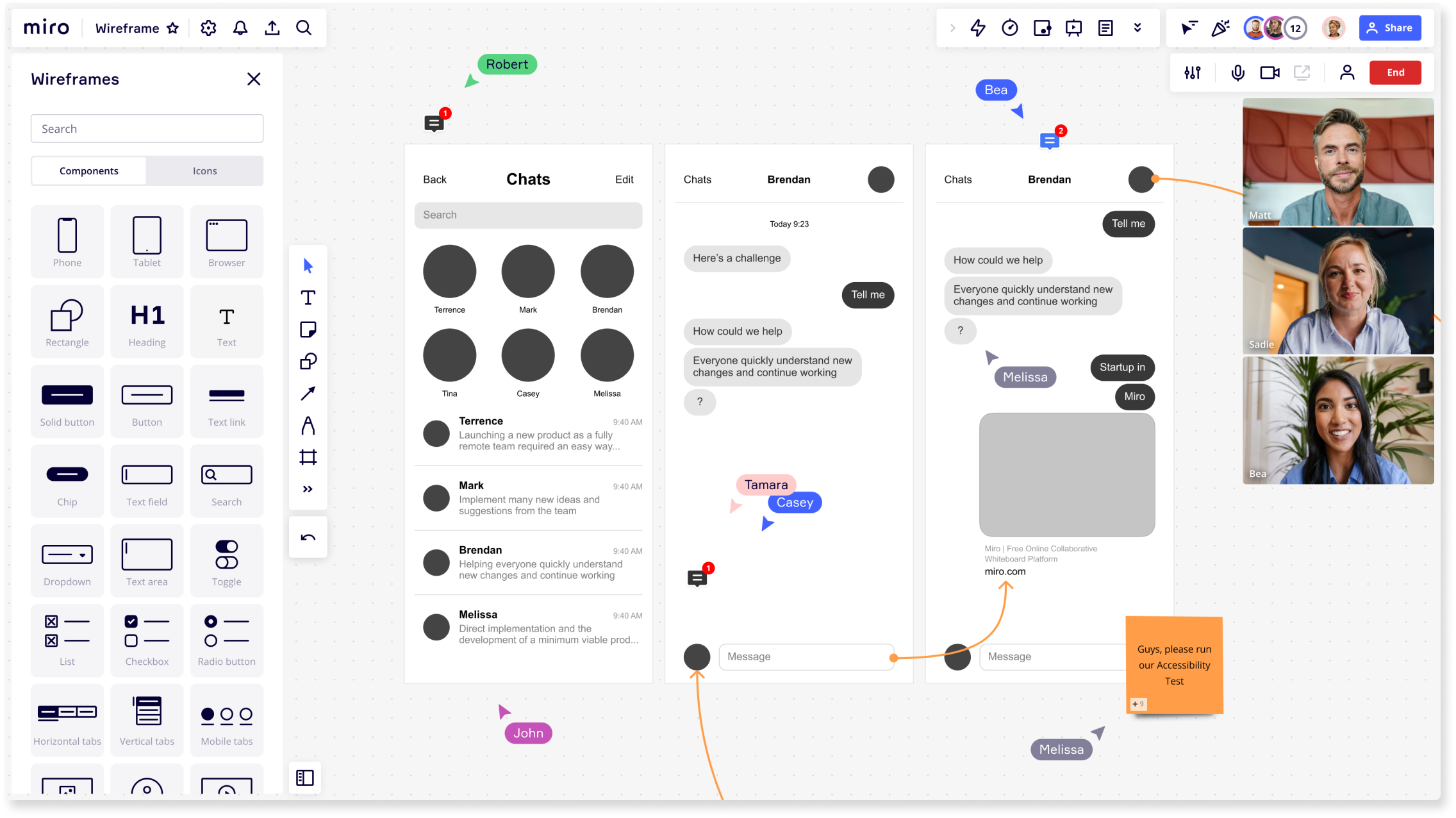
Qu'il s'agisse d'un projet complexe ou d'un simple site Web, l'utilisation d'outils de création de wireframes (comme Miro) facilite le processus de création. Notre plateforme collaborative est intuitive, facile à utiliser et vous offre la flexibilité dont vous avez besoin pour voir ce qui fonctionne et ce qui ne fonctionne pas. Suivez ces étapes simples pour créer un wireframe réussi avec Miro.
1. Choisissez votre wireframe
Il existe différents types de wireframes. Commencez donc par choisir celui qui correspond à vos besoins. Nous avons déjà abordé certains des formats les plus courants, mais c'est à vous de trouver la structure qui fonctionne le mieux pour vous et votre équipe. Voici quelques éléments à prendre en compte pour affiner votre choix : Qu'essayez-vous de créer ? Voulez-vous définir les grandes lignes d'une interface utilisateur ? Une application mobile ? Un site Web ? Un produit ? Soyez clair sur ce que vous essayez d'élaborer afin de pouvoir choisir un modèle adapté à vos besoins. Avez-vous besoin d'informations de haut niveau ou de beaucoup de détails ? Si vous recherchez quelque chose de très détaillé, vous avez besoin d'un modèle de wireframe haute-fidélité. Si vous voulez quelque chose de simple pour commencer, un wireframe basse fidélité conviendra parfaitement. Lorsque vous savez quel type de wireframe vous voulez réaliser, passez à nos modèles de wireframes. Tous nos modèles sont gratuits, faciles à utiliser et prêts à l'emploi. Il vous suffit de choisir celui qui vous convient pour commencer votre création immédiatement.
2. Personnalisez la mise en page
Tous les modèles de Miro sont prêts à l'emploi pour que vous puissiez commencer immédiatement à créer votre wireframe. Cependant, il peut arriver que vous souhaitiez modifier notre structure ou la personnaliser pour l'adapter à votre entreprise. Dans ce cas, nos fonctions personnalisables sont très utiles. Avec Miro, vous pouvez ajouter de nouvelles formes, polices ou graphiques - tout ce dont vous avez besoin pour créer un wireframe qui représente parfaitement vos plans.
3. Ajoutez des documents de référence ou des liens
Si vous utilisez un wireframe pour la première fois, il est utile de fournir un contexte à la façon dont vous envisagez votre conception finale. C'est là que les documents d'accompagnement et les liens peuvent s'avérer utiles. Par exemple, vous pouvez créer un lien vers un site Web dont la structure est similaire à celle que vous recherchez ou vers l'application mobile d'un de vos principaux concurrents. Lorsqu'il s'agit de partager votre diagramme avec votre équipe de conception, toutes ces informations leur permettent de mieux comprendre comment vous envisagez le produit final. Vous pouvez également ajouter des liens internes et externes pour fournir un contexte supplémentaire, ainsi que télécharger manuellement des fichiers et des images complémentaires.
4. Partagez votre wireframe avec vos parties prenantes
Une fois votre wireframe terminé, partagez-le avec les parties prenantes concernées afin de recueillir leur retour et de les tenir informées. Vous pouvez organiser une séance de brainstorming pour discuter de leurs retours dans un cadre collaboratif ou les appeler pour discuter en temps réel. Après avoir examiné leurs retours et apporté les modifications nécessaires, vous pouvez procéder de deux manières : 1. Lancer votre nouveau projet ou votre nouvelle plateforme 2. Créer une maquette plus détaillée et de haute fidélité. Le choix vous appartient, en fonction de ce que vous essayez de créer et du niveau de détail dont vous avez besoin avant de lancer votre projet.
Rejoignez plus de 90 millions d'utilisateurs
Créez votre premier tableau aujourd'hui. Gratuit pour toujours.