Wireframing online Tool

Vom groben Konzept zum validierten Design in der Hälfte der Zeit
Heb deine besten Designarbeiten für das auf, was wirklich wichtig ist.
Überprüfe die Struktur und die User Flows frühzeitig, damit sich die Designer auf die Ausarbeitung der Benutzeroberfläche konzentrieren können, statt endlos Wireframes zu überarbeiten. KI-Kollege macht aus Text-Prompts wie „Erstelle einen dreistufigen Checkout-Prozess“ Wireframes und verwandelt Ideen in Sekundenschnelle in Layouts.

Bring die Teams auf eine Linie, bevor die Entwicklung losgeht.
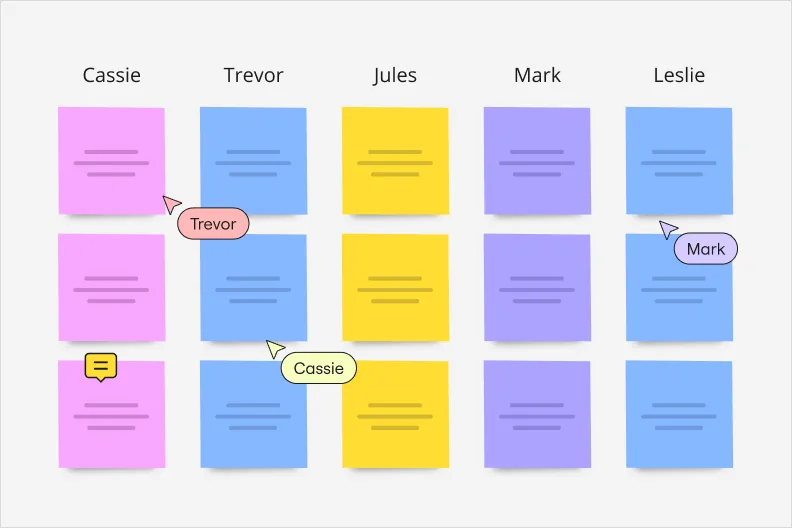
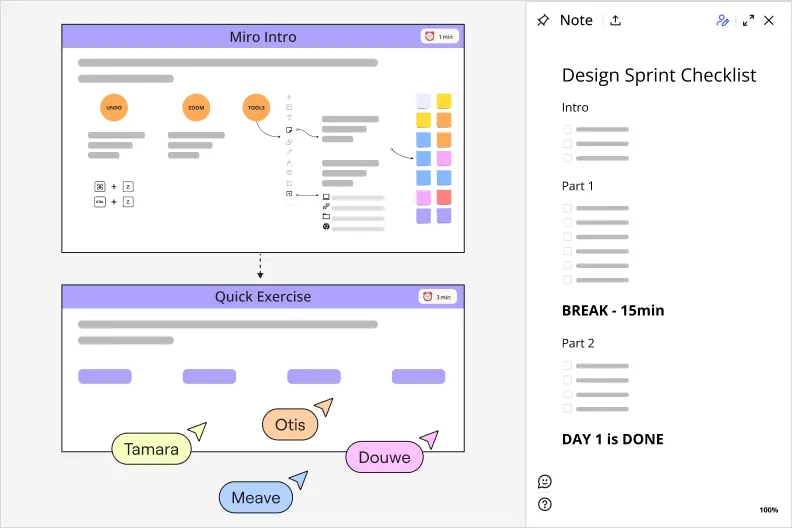
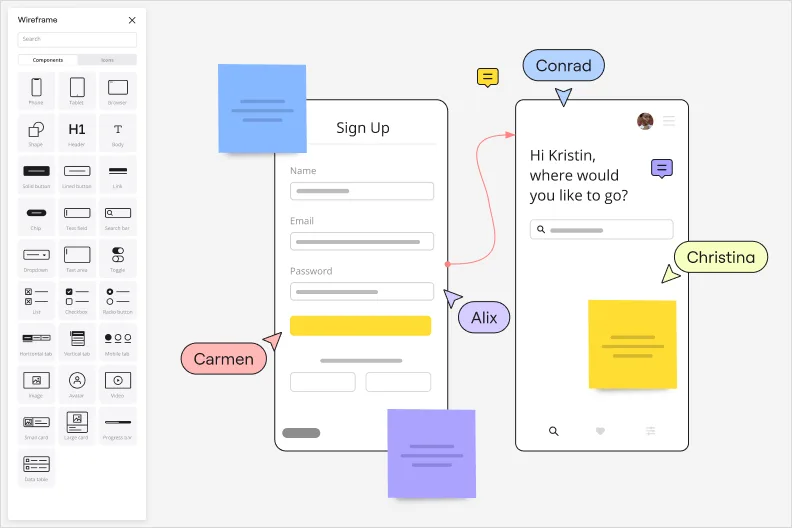
Design, Produkt und Technik haben die gleiche Idee auf einem Board. Gib Feedback direkt zu Wireframes mit Kommentaren, Erwähnungen und Abstimmungen. Du musst nicht mehr in Slack-Threads nach Infos suchen oder versuchen, dich daran zu erinnern, was letzte Woche beschlossen wurde.

Halte Designentscheidungen eng mit der Forschung verbunden
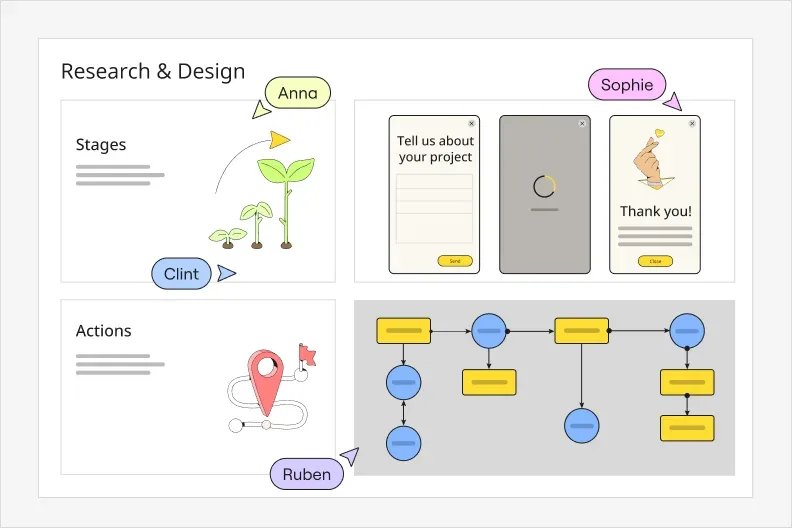
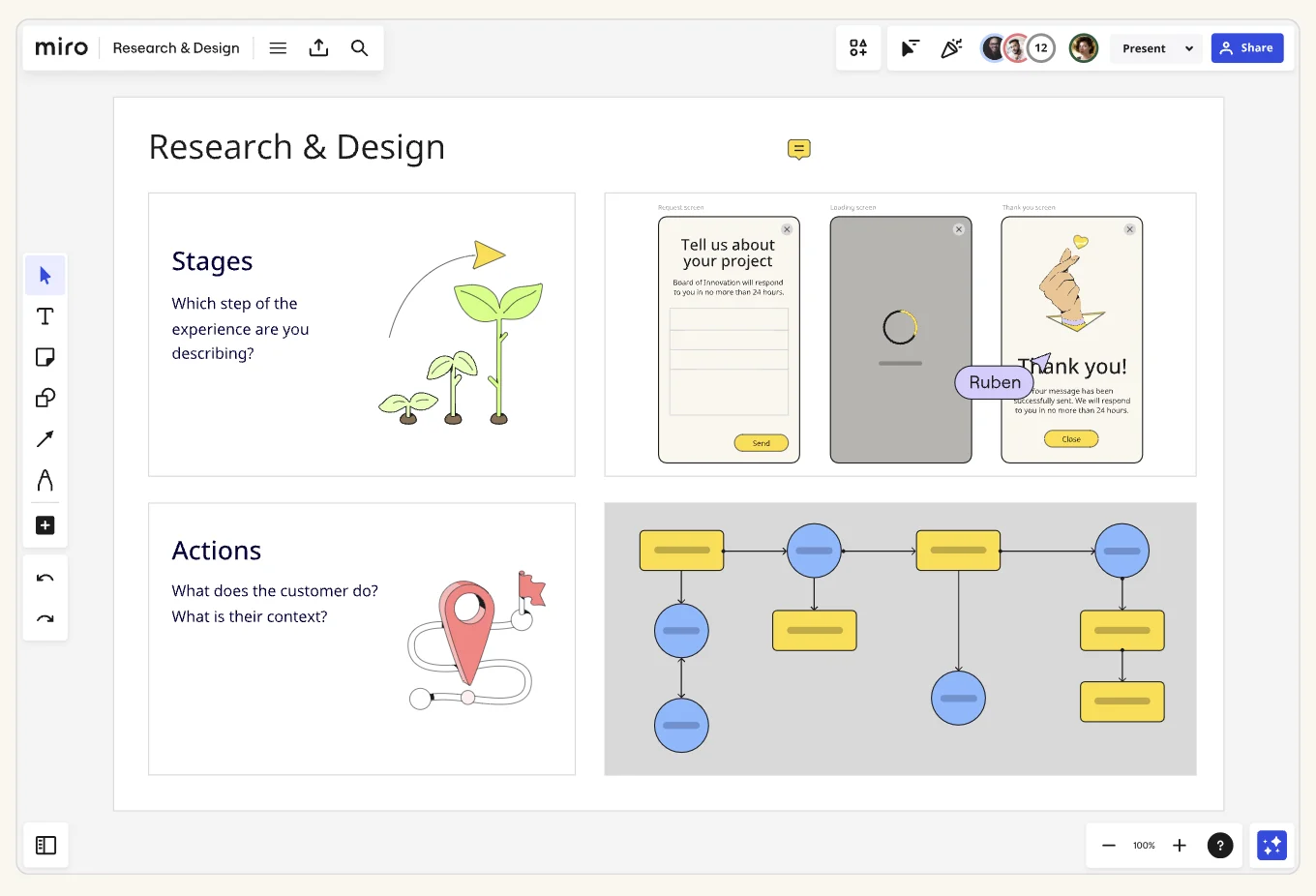
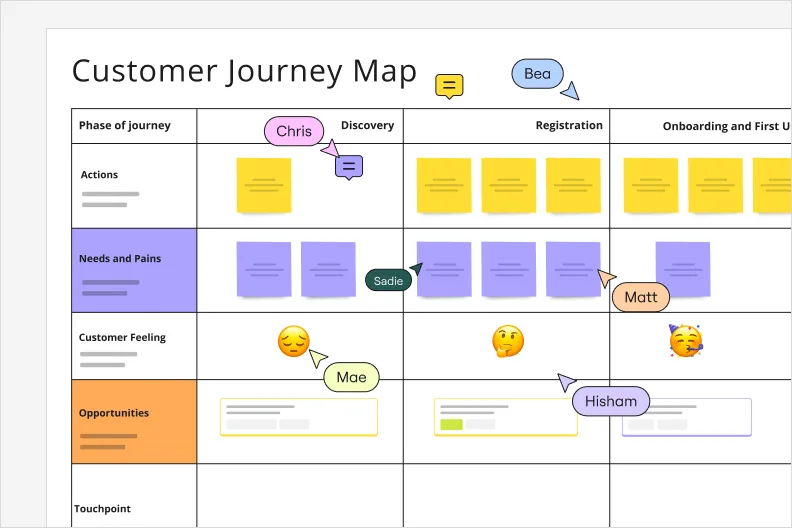
Wireframes sind direkt neben deinen User Journey Maps, Personas und Forschungsergebnissen auf derselben Leinwand zu finden. Verbinde die Wireframe-Abschnitte optisch mit den dahinterstehenden Insights, damit du sofort eine Antwort parat hast, wenn ein Stakeholder fragt: „Warum dieses Layout?“

Darum ist Miro für Online-Wireframing so beliebt
KI-gestützte Layouts mit Sidekicks
Sag einfach, was du brauchst, und Sidekicks macht dir strukturierte Wireframes. Brauchst du ein Dashboard mit Navigation und Datentabellen? Frag einfach. Willst du drei Varianten eines mobilen Ablaufs? Die KI erstellt in wenigen Minuten Entwürfe, während du die kreative Kontrolle behältst.
Echtzeit-Zusammenarbeit und Feedback
Erstellt Wireframes live oder asynchron über Zeitzonen hinweg. Mit dem Wireframe Tool von Miro können Teammitglieder Vorschläge mit Kommentaren hinzufügen, mit Reaktionen abstimmen und @mentions nutzen, um Stakeholder einzubeziehen. Das ganze Feedback bleibt beim Wireframe und verschwindet nicht in E-Mail-Adressen.
Integrationen von Figma und Adobe XD
Importier Adobe XD-Zeichenflächen direkt in Miro, um Wireframes mit Designdateien abzugleichen. Schau dir einfach die vorhandenen Bildschirme an und mach nahtlos den Sprung zu hochwertigen Prototypen, ohne dass du zwischen den Tools hin und her springen musst.
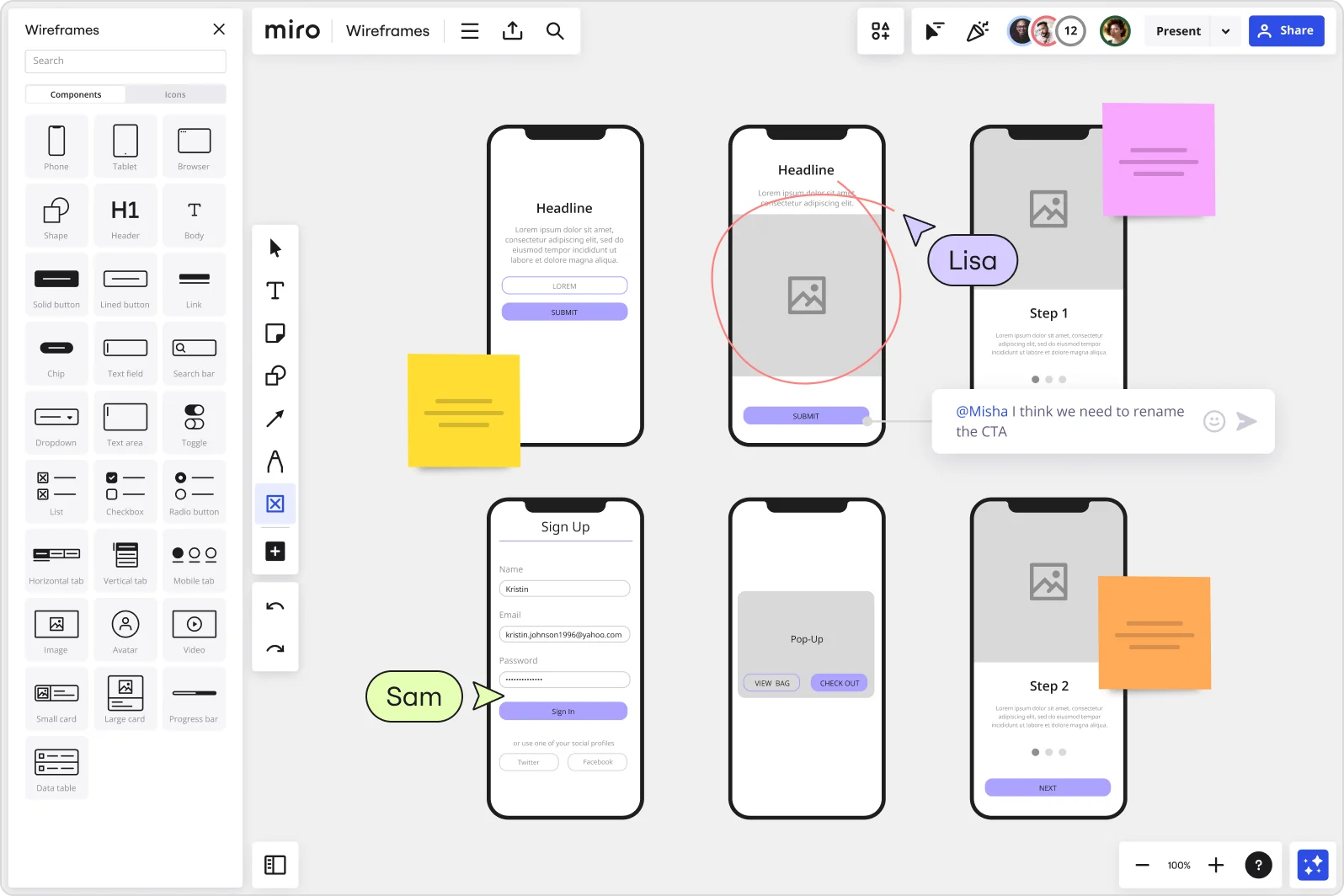
Einsatzbereite UI-Komponenten
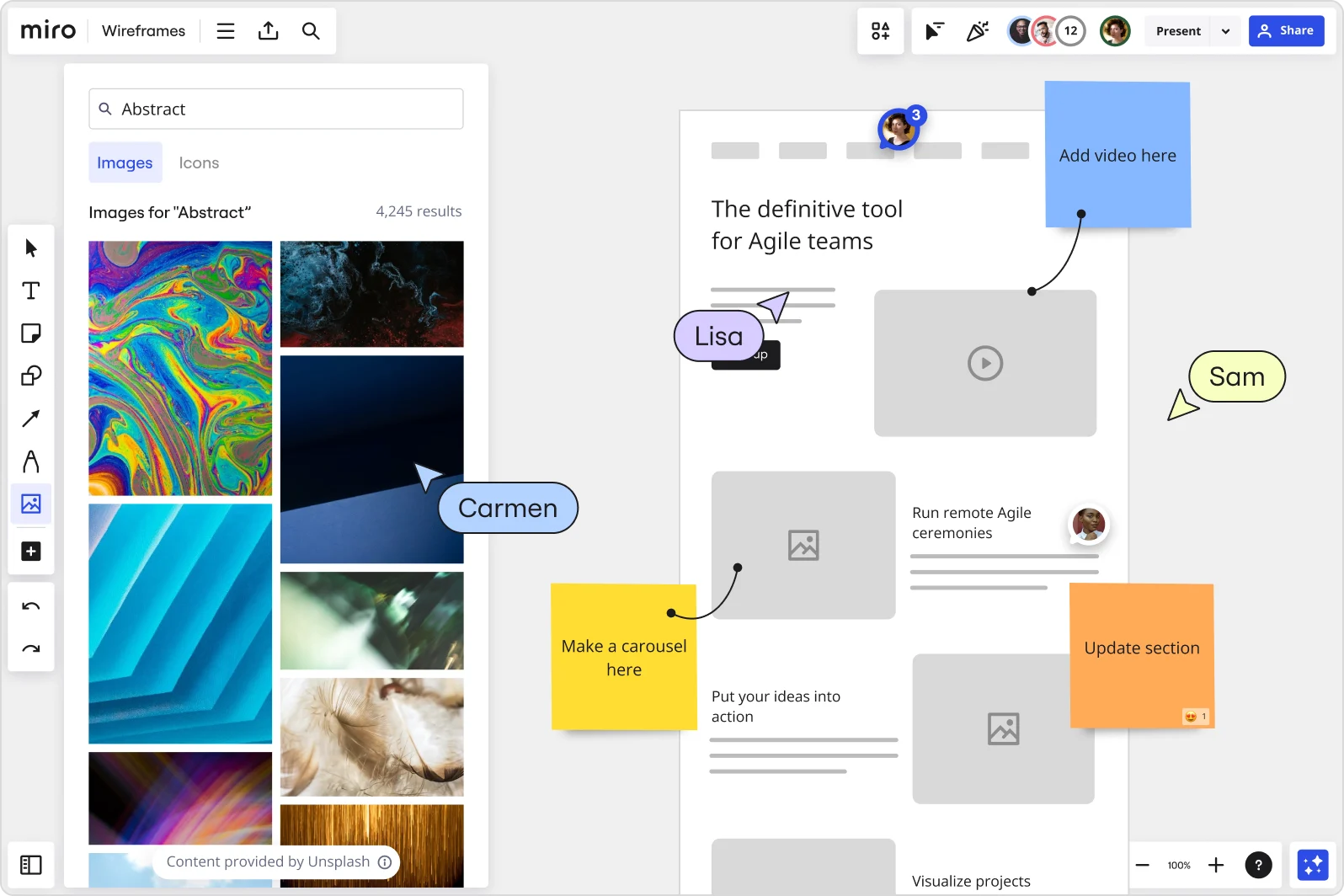
Die Prototyping-Bibliothek bietet dir Wireframe-Symbole, Schaltflächen, Formulare, Navigationselemente und Komponenten für Mobilgeräte/Websites. Zieh die Interface-Elemente einfach auf dein Board, statt sie von Grund auf neu zu zeichnen. Schnell, zuverlässig und extra für Low-Fidelity-Design gemacht.
Integration mit deinen Lieblingstools

Relevante Seiten
Relevante Vorlagen






So erstellst du Wireframes mit Miro


Wir helfen den innovativsten Unternehmen der Welt, besser zusammenzuarbeiten
“Mit Miro sind wir in 10 Monaten vom Projektbrief zur Markteinführung gekommen. Bei PepsiCo dauert das normalerweise 3 Jahre.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation bei PepsiCo


“Wenn alle Beteiligten gemeinsam in Miro planen, werden die wirkungsvollsten Initiativen zum richtigen Zeitpunkt durchgeführt.”
Lucy Starling
Leiterin Produktmanagement bei Asos


“Das Team war innerhalb von 10 Minuten bereit, Miro für Workshops zu nutzen. Es war ein Kinderspiel, unsere Organisation dazu zu bringen, dieses Produkt anzunehmen.”
Konrad Grzegory
Leiter Agile Transformation bei CD PROJEKT RED


“Miro Vorlagen halfen uns, von Null auf einen vollwertigen Plan zu kommen, in dem wir Aktivitäten, Ideen und Abhängigkeiten abbildeten.”
Marc Zukerman
Senior Director des Projektmanagements bei Hearst


“Miro ermöglicht es all unseren Teams, sich an bestimmten Werkzeugen und Modellen auszurichten: Sie arbeiten unabhängig und erstellen Produkte, die wirklich den Bedürfnissen unserer Kunden entsprechen.”
Luke Pittar
Coach für Nachhaltigkeit, Innovation und Design bei der Warehouse Group


“Um wirklich innovativ zu sein, muss jeder eine Stimme haben, und jeder muss in der Lage sein, die Ideen der anderen zu wiederholen. Miro hat das für uns möglich gemacht.”
Brian Chiccotelli
Learning Experience Designer bei HP


FAQs zum Wireframe Tool
Ist das Wireframe Tool von Miro kostenlos?
Ja, das Wireframe-Tool von Miro ist zu 100 % kostenlos. Nachdem du dich bei Miro angemeldet hast, kannst du entweder die Wireframe-Vorlage für eine App oder eine Website über die Vorlagenauswahl zu deinem Board hinzufügen oder Formen verwenden, um dein eigenes Wireframe von Grund auf zu erstellen. Anschließend kannst du beliebig viele Teammitglieder kostenlos zu deinem Board einladen und mit ihnen zusammenarbeiten.
Was ist der Unterschied zwischen einem App- und einem Website-Wireframe?
Der Hauptunterschied bei der Erstellung eines Wireframes für eine App oder eine Website liegt im jeweiligen Format. Mobile App Wireframes werden meistens mit kleineren Textsätzen und Bildfeldern erstellt, weil mobile Geräte oft kleinere Bildschirme haben und die Benutzererfahrung anders ist. Bei der Erstellung eines Website-Wireframes hast du mehr Freiheit bei der Gestaltung dieser Elemente. Auch die Nutzerführung ändert sich entsprechend. Mit Miro kannst du ganz einfach mit unserer UI-Bibliothek ein App Wireframe oder ein Website Wireframe von Grund auf neu erstellen.
Kann ich mit KI Wireframes erstellen?
Ja. Mit den KI-Kolleginnen von Miro kannst du beschreiben, was du willst – zum Beispiel „ein Dashboard mit einer Seitenleiste, einer Datentabelle und Aktionsschaltflächen erstellen“ – und die KI macht dann ein Wireframe-Layout, das auf deiner Eingabe basiert. Von da an kannst du alles verfeinern und die Komponenten und Abläufe nach Bedarf anpassen. KI macht das anfängliche Layout schneller, sodass du dich auf die Überprüfung der Struktur und der Nutzererfahrung konzentrieren kannst.
Welche Integrationen unterstützt Miro für Wireframing?
Miro lässt sich mit Figma und Adobe XD verbinden, sodass du Arbeitsflächen importieren, auf vorhandene Designs zugreifen und nahtlos von einfachen Wireframes zu ausgefeilten Prototypen übergehen kannst. Du kannst auch Integration wie Unsplash für Platzhalterbilder und Icon Finder für Symbole nutzen – alles, was du brauchst, um klare, umfassende Wireframes zu erstellen, ohne das Wireframe Tool von Miro zu verlassen.
Kann remote ein Team in Echtzeit an Wireframes zusammenarbeiten?
Auf jeden Fall. Euer Team kann gemeinsam live auf demselben Board Wireframes erstellen – dabei die Cursorbewegungen beobachten, gemeinsam Elemente hinzufügen und Änderungen per Video besprechen. Oder mach's asynchron: Eine Person macht Wireframes, die Teamkollegen geben über Nacht Feedback und am nächsten Tag machst du weiter. Alle Eingaben bleiben auf dem Board sichtbar und übersichtlich, sodass nichts über Zeitzonen hinweg verloren geht.