„What’s On Your Radar“-Template
Mit diesem Template kannst du Elemente nach Wichtigkeit ordnen und verfolgen, ob deine Ideen ein Problem vermutlich lösen werden.
Trusted by 65M+ users and leading companies
Über das „What’s On Your Radar“-Template
Besteht bei dir oder deinem Team das Gefühl, durch Aufgaben überfordert oder überlastet zu sein? Habt ihr Schwierigkeiten, euch auf bestimmte Probleme zu konzentrieren? Verwende die „What’s On Your Radar“-Methode, um deinem Team bei der Priorisierung und Verwaltung von Aufgaben zu helfen und um Ziele in Zusammenarbeit zu erreichen.
Lies weiter, um mehr über „What’s On Your Radar“ zu erfahren.
Was genau ist die „What’s On Your Radar“-Methode?
„What’s On Your Radar“ ist eine Design-Thinking-Methode, mit der du Ideen nach ihrer Wichtigkeit oder Relevanz auflisten kannst. Designer und Teams verwenden „What’s On Your Radar“, um sicherzustellen, dass ihre Ideen im Rahmen eines bestimmten Projekts liegen. Sie zählen auch auf diese Methode, wenn sie bewerten wollen, ob eine bestimmte Lösung ein bestehendes Problem vermutlich lösen wird.
Aber selbst wenn du kein Designer bist, kann dir die Methode helfen, Prioritäten zuzuweisen und deine Ideen in der Realität zu verfestigen. Verwende „What’s On Your Radar“, um abstrakte Konzepte, Elemente und Objekte, Vorschläge und Empfehlungen oder potenzielle Lösungen in einer Reihenfolge zu sortieren.
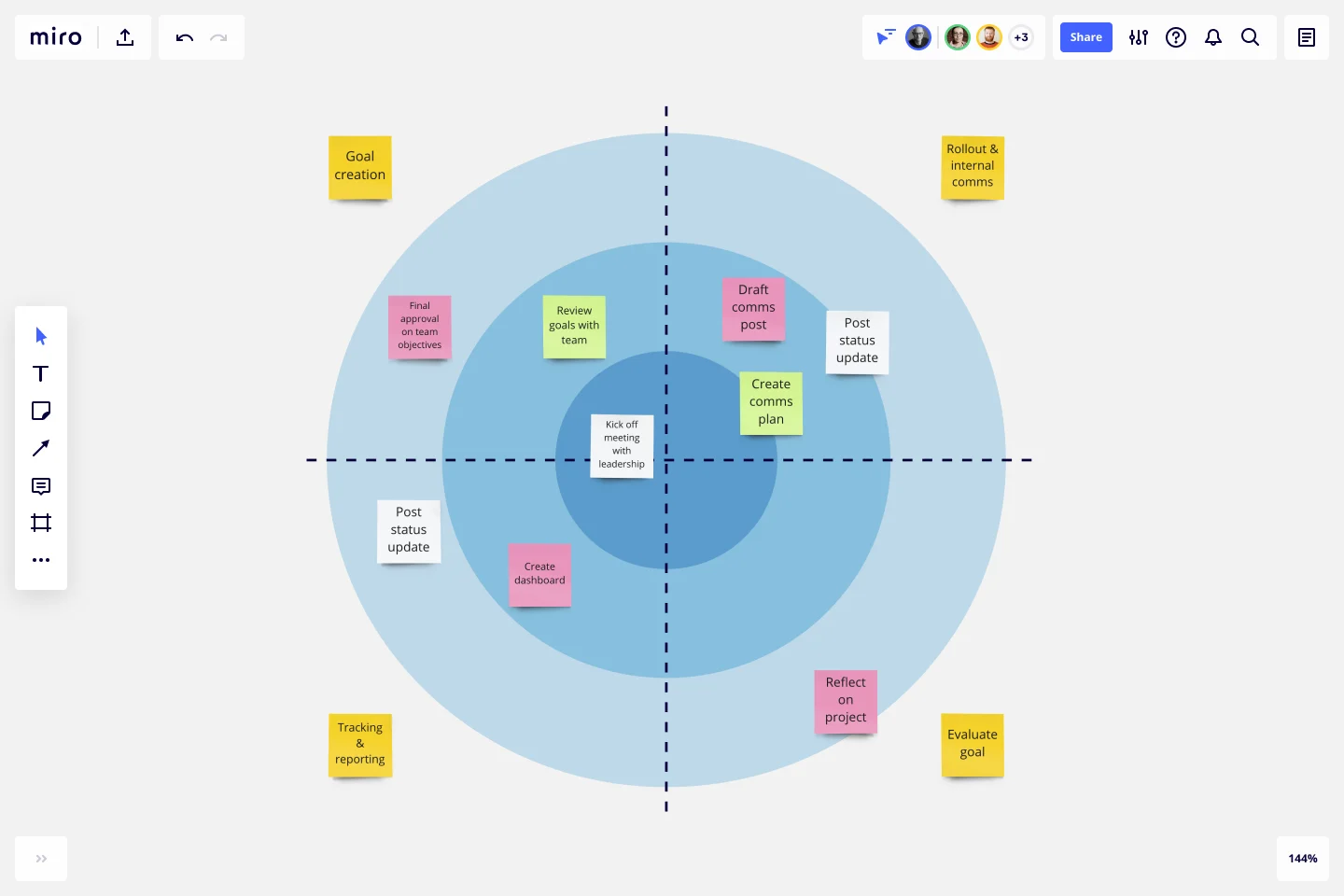
Die Methode hinter „What is On Your Radar“ ist einfach: Du verwendest verschiedene Segmente eines Kreises, um Prioritäten darzustellen und den Überblick über Aufgaben zu behalten. Diese Segmente innerhalb konzentrischer Kreise werden sich überschneiden, was Beziehungen sichtbar macht, eine Neuordnung von Aufgaben ermöglicht und sofort fällige Aufgaben einfacher realisierbar macht.
Wann solltest du „What’s On Your Radar“ verwenden?
Die „What’s On Your Radar“-Methode ist eine Design-Thinking-Methode: ein strukturierter und dennoch kreativer Ansatz, der dir die Möglichkeit bietet, die innovativste Lösung für ein Problem zu ermitteln. Design-Thinking-Lösungen sind sowohl innovativ als auch realisierbar. Im Kern verbindet Design-Thinking technologische Tools und menschliche Kreativität, um komplexe Probleme zu meistern. Design-Thinking-Ansätze gehen in der Regel in drei Schritten vor: beobachten, verstehen und erstellen. „What’s On Your Radar“ ist eine Methode für besseres Verständnis.
Designer und andere Kreative verwenden „What’s On Your Radar“ im Allgemeinen, um Prioritäten festzulegen und Ideen in einer Rangordnung zu sortieren. Aber jeder kann die Methode verwenden, um ein Gleichgewicht zwischen Kreativität und Machbarkeit zu erzielen. Verwende „What’s On Your Radar“, um vor einem Launch Prioritäten zu verfolgen oder um Stakeholder zu ermutigen, ihre Ideen zur Lösung einer Herausforderung darzulegen. Indem „What’s On Your Radar“ dazu drängt, Ideen innerhalb eines Bezugssystems zu formulieren, hilft die Methode deinem Team, den Rahmen nicht zu sprengen, und es fördert Validierungen.
Ein eigenes „What’s On Your Radar“-Template kreieren
Das Erstellen eigener „What’s On Your Radar“-Templates ist einfach. Das Whiteboard-Tool von Miro ist die perfekte Leinwand, um diese zu erstellen und zu teilen. Beginne mit der Auswahl des „What’s On Your Radar“-Templates und führe dann die folgenden Schritte aus.
Entscheide, welches Problem dein Team lösen möchte. Bevor du die Haftnotizen und Segmente in deinem Template mit Texten und Labels versiehst, stelle sicher, dass alle in Bezug auf das Projekt auf demselben Stand sind. Selbst wenn dein Team vor verschiedenen Herausforderungen steht, solltest du nur ein bestimmtes Ziel formulieren. Denke daran, dass das Ziel der Nutzung von „What’s On Your Radar“ darin besteht, umsetzbare und realistische Erkenntnisse zu gewinnen.
Beschrifte deine Segmente. Jeder konzentrische Kreis deines Boards ist in Segmente unterteilt. Betrachte sie als die verschiedenen Elemente, die die spezifische Problemstellung oder die Herausforderung deines Teams umfasst. Die Segmente wirst du später für die Klassifizierung und die Zuordnung von Prioritäten verwenden. Sobald du dich für eine Problemstellung entschieden hast, kannst du mit der Beschriftung der Segmente beginnen. Nehmen wir zum Beispiel an, dass du eine neue Website einführen möchtest. In diesem Fall könnten deine Segmente Folgendes umfassen: Webseiten, Aufforderungen zu handeln (Call-to-Action-Texte), Stakeholder und Feedback.
Bespreche das Thema als Team. Viele Teams verwenden gerne verschiedenfarbige Haftnotizen oder Beschriftungen, um ihr Board mit Kommentaren oder Erläuterungen zu versehen. Verwende sie, um die Meinungen verschiedener Stakeholder zu identifizieren, Emotionen auszudrücken oder eine Zeitleiste zu erstellen. Arbeite gemeinsam mit deinem Team daran, in jedes Segment Ideen einzutragen.
Lege Prioritäten fest. Im Laufe der Erörterung der Problemstellung solltest du Aufgaben nach deinen Prioritäten sortieren. Wenn du zum Beispiel eine Website einführen möchtest, wirst du eine Reihe von Aufgaben haben, die kurzfristig erledigt werden müssen, und andere, die erst in Zukunft abgeschlossen werden müssen. Fülle den inneren Kreis des Diagramms mit wichtigeren Elementen, wie „Texte für die Webseiten erstellen“ und „Markenfarben festlegen“. Je größer die Kreise werden, desto niedriger werden die Prioritäten. So könnte beispielsweise ein mittlerer Kreis Aufgaben wie „einen Blog für die Website erstellen“ enthalten, während der äußerste Kreis möglicherweise Aufgaben wie „Kunden um Feedback ersuchen“ beinhalten könnte. Bewerte dein Ziel erneut mit deinem Team und ordne die Segmente und Aufgaben je nach Bedarf neu an.
Entdecke auch weitere Templates, wie die PDCA Vorlage, um Probleme systematisch anzugehen und Unternehmenswachstum zu fördern.
Beginne jetzt mit diesem Template
Template für Strategiekarten
Ideal für:
Geschäftsführung, Strategische Planung, Kartierung
Wie verhalten sich deine individuellen oder Teamziele in Bezug auf die Gesamtstrategie des Unternehmens? Eine Strategiekarte ist ein stilisiertes Bild der Strategie und Ziele deines Unternehmens. Dieser Ansatz ist deshalb so leistungsstark, weil er anhand eines klaren visuellen Leitfadens aufzeigt, wie diese verschiedenen Elemente zusammenarbeiten. Strategiekarten können dabei helfen, verschiedene Teamziele mit der Gesamtstrategie und -mission abzustimmen. Wenn eine Strategiekarte vorhanden ist, können Teams umsetzbare, relevante Leistungsindikatoren (auch KPIs genannt) festlegen. Die Ausarbeitung von Strategiekarten wird oft als Komponente der Balanced-Scorecard-Methodik angesehen, welche als strategisches Tool für das Festlegen übergeordneter Teamziele eingesetzt wird.
Das SAFe-Roam-Board- Template
Ideal für:
Agile Methodology, Operations, Agile Workflows
Ein SAFe ROAM Board ist ein Rahmen, um Risiken sichtbar zu machen. Es bietet dir und deinem Team einen gemeinsamen Raum, um Risiken zu bemerken und hervorzuheben, damit sie nicht ignoriert werden. Das ROAM Board hilft allen, die Wahrscheinlichkeit und die Auswirkungen von Risiken zu berücksichtigen und zu entscheiden, welche Risiken eine niedrige und welche eine hohe Priorität haben. Die grundlegenden Prinzipien von SAFe (Scaled Agile Framework) sind: kosteneffiziente Lösungen anstreben, Systemdenken anwenden, davon ausgehen, dass sich die Dinge ändern werden, inkrementell aufbauen, Meilensteine auf die Bewertung funktionierender Systeme stützen und laufende Arbeiten visualisieren und begrenzen.
Template für das Estimation-Game von Mitch Lacey
Ideal für:
Leadership, Agile Methodology, Prioritization
Estimation-Game von Mitch Lacey: Der Name dieses Tools klingt zwar kompliziert, aber seine Verwendung ist einfach. Es bietet dir eine effektive Möglichkeit, um Projektaufgaben nach Größe und Priorität zu ordnen, damit du entscheiden kannst, was du als Erstes angehen solltest. Für die Darstellung deiner Projektaufgaben werden im Spiel Karteikarten verwendet, auf denen die Rentabilität, der betriebliche Nutzen oder andere wichtige Kennzahlen angegeben sind. Um die Aufgaben für einen künftigen Zeitplan zu ordnen, platzierst du jede Karteikarte in einem Quadranten (sortiert nach Größe und Priorität). Das Spiel gibt Entwicklern und Produktmanagementteams alles an die Hand, um ein Projekt gemeinsam abzuwickeln und effektiv zusammenzuarbeiten.
Strategieplanungs-Template
Ideal für:
Projektplanung, Geschäftsführung, Strategische Planung
Immer wenn du deine Ziele definierst und überlegst, was du tun musst, um diese zu erreichen, kannst du von einem Strategic-Planning-Template profitieren. Das Strategic-Planning-Template führt dich und dein Team durch Übungen zur Einschätzung eurer aktuellen Situation, zur Definition zukünftiger Ziele und zur Entwicklung eines Plans, mit dem ihr sie erreicht. Im Allgemeinen bezieht sich Strategie auf die Ziele oder Gründe einer Unternehmung, während Planung sich auf die spezifischen Maßnahmen bezieht, die du ergreifst, um ein bestimmtes Ziel zu erreichen. Bei strategischer Planung beziehst du jedoch beide Punkte gleichzeitig mit ein.
Roadmap Mountain Vorlage
Ideal für:
Roadmap, Planning, Mapping
Die Roadmap Mountain Vorlage bietet einen metaphorischen Rahmen für die Planung und Visualisierung von Projektzielen und Meilensteinen. Indem sie die Reise zur Erreichung der Ziele als Bergbesteigung darstellt, können Teams Motivation und Fokus inspirieren. Diese Vorlage fördert die gemeinsame Zielsetzung und vermittelt ein Gefühl der Erfüllung, wenn Teams sich ihrem Gipfel nähern. Mit klaren Meilensteinen in Sicht können Teams motiviert bleiben und ihren Fortschritt effektiv verfolgen.
Template für Opportunity-Canvas
Ideal für:
Geschäftsführung, Entscheidungsfindung, Strategische Planung
Funktionen oder Funktionalität: Diese Faktoren können zum Erfolg oder Misserfolg eines Produkts führen. Deshalb investieren Unternehmen in diesem Bereich so viel Zeit und Aufwand. Das klingt nach dir? Dann probiere ein Opportunity-Canvas aus. Dieser optimierte Einseiter bietet dir und deinem Team die Voraussetzungen, um dein Produkt zu verbessern, indem du Anwendungsfälle, potenzielle Rückschläge, Strategien, Herausforderungen und Metriken durchleuchten kannst. Ein Opportunity-Canvas ist ideal geeignet, wenn du bereits ein Produkt entwickelt hast, da du das operative oder Umsatzmodell nicht berücksichtigen musst.