Requirements Template
Vereinfache die Priorisierung und verteile Ressourcen effizient mithilfe des Requirements Templates.
Trusted by 65M+ users and leading companies
Über das Requirements Template
Ein Projekt ohne klare Vision zu beginnen, ist vergleichbar mit einer Fahrt ohne Kompass, ziellos und unsicher. Mit der Requirements Template kannst du jedoch von Anfang an einen klar definierten Kurs für dein Team festlegen. Dieses leistungsstarke Tool hilft, Prioritäten abzustimmen und sicherzustellen, dass dein Projekt auf dem Weg zum Erfolg bleibt.
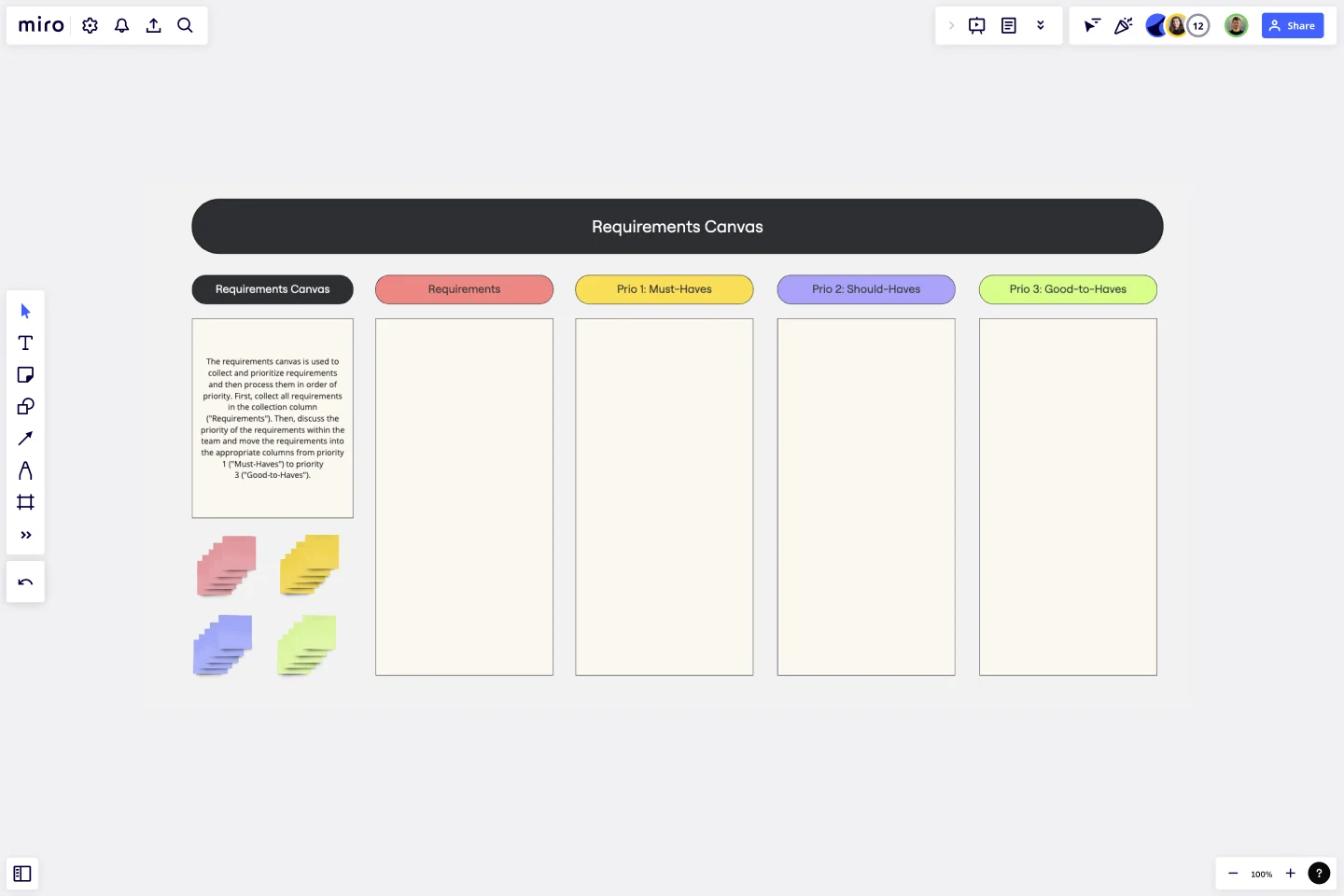
Das Requirements Template ermöglicht es Teams, ihre Projektanforderungen klar zu definieren, zu kategorisieren und priorisieren. Das Template is eine hilfreiche Ergänzung zu Projektmanagement Tools. Diese Vorlage ist in verschiedene Felder unterteilt, um den Prozess der Anforderungserfassung zu führen:
Anforderungen: Dies ist der übergreifende Abschnitt, in dem die Kernbedürfnisse des Projekts detailliert beschrieben werden. Dies bietet einen Überblick darüber, was das Projekt erreichen soll.
Must-Haves: Dies sind die nicht verhandelbaren Aspekte. Diese Elemente sind notwendig, damit das Projekt abgeschlossen und erfolgreich ist. Dieser Abschnitt stellt sicher, dass die Hauptziele immer im Fokus stehen.
Should-Haves: Obwohl sie nicht entscheidend für den Abschluss des Projekts sind, könnten diese Anforderungen einen erheblichen Einfluss auf den Erfolg des Projekts haben. Diese Anforderungen sind keine Grundvoraussetzung, aber ihre Anwesenheit ist sehr vorteilhaft.
Good-to-Haves: Das sind ein Extra. Obwohl sie eine nützliche Ergänzung zum Projekt wären, sind sie nicht zwingend erforderlich. Sie können das Projekt verbessern, sind aber nicht entscheidend für seinen Erfolg.
Durch das Ausfüllen jedes Feldes stellen Teams sicher, dass alle Aspekte des Projekts berücksichtigt und angemessen priorisiert werden.
Warum solltest du ein Requirements Template verwenden?
Klare Priorisierung: Die Vorlage ermöglicht es Teams, zwischen wesentlichen und optionalen Anforderungen visuell zu unterscheiden.
Fokussierte Herangehensweise: Durch die klare Definition der Must-Haves können Teams Ressourcen effektiver zuweisen.
Flexibilität: Die Unterscheidung zwischen Should-Haves und Good-to-Haves ermöglicht es Teams, den Umfang basierend auf Einschränkungen wie Zeit oder Budget anzupassen.
Umfassende Übersicht: Sie bietet einen ganzheitlichen Überblick über die Bedürfnisse und Wünsche des Projekts.
Verbesserte Zusammenarbeit: Ermutigt zu teamweiten Diskussionen, um sicherzustellen, dass alle Perspektiven bei der Definition von Anforderungen berücksichtigt werden.
Wie man das Requirements Template in Miro verwendet
Füge deine projektspezifischen Informationen hinzu: Öffne die Vorlage und klicke auf ein bestimmtes Feld und füge deine Informationen hinzu. Es ist benutzerfreundlich gestaltet.
Erweitere bei Bedarf: Sollte dein Projekt weitere Details erfordern, kannst problemlos weitere Felder oder Rahmen mit nur einem Klick hinzufügen.
Integration von Artefakten: Ob es sich um Diagramme, Bilder oder andere Dokumente handelt, ziehst du sie einfach auf das Board, um den Kontext zu bereichern.
Ist die Vorlage an verschiedene Projekttypen anpassbar?
Ja, das Board ist vielseitig einsetzbar und kann für verschiedene Projekte angepasst werden.
Wie teile ich meine Vorlage mit meinem Team?
Das Board unterstützt die Zusammenarbeit in Echtzeit, sodass Teams synchron arbeiten können, unabhängig von ihrem Standort.
Kann ich bei Bedarf weitere Abschnitte hinzufügen?
Das Board ist flexibel und ermöglicht es dir, Abschnitte je nach den Anforderungen des Projekts hinzuzufügen oder zu entfernen.
Beginne jetzt mit diesem Template
Template für SMART-Ziele
Ideal für:
Priorisierung, Projektmanagement, Strategische Planung
Das Festlegen von Zielen kann motivierend, aber auch überfordernd sein. Das Erstellen eines Konzepts aller Schritte, die du für ein bestimmtes Ziel benötigst, kann schwierig sein. Daher kann es allzu leicht vorkommen, dass Ziele zu breit definiert oder zu hoch gegriffen sind. Die SMART-Methode stellt eine Rahmenstruktur bereit, mit der du Ziele in einer Art und Weise festlegen kannst, die dir zum Erfolg verhilft. SMART steht für „Specific“ (spezifisch), „Measurable“ (messbar), „Attainable“ (erreichbar), „Relevant“ (relevant) und „Timely“ (terminiert). Wenn du diese Aspekte beim Festlegen von Zielen immer im Blick behältst, stellst du sicher, dass deine Ziele klar definiert und erreichbar sind. Dein Team kann das SMART-Modell immer dann verwenden, wenn Ziele festgelegt werden sollen. Zudem kannst du die SMART-Methode auch stets dann einsetzen, wenn du deine Ziele neu evaluieren und präzisieren möchtest.
IT Roadmap Vorlage
Ideal für:
Agile Methodology, Roadmaps, Agile Workflows
Eine IT-Roadmap unterstützt Teams bei der Dokumentation, welche IT-Lösungen das Unternehmen voranbringen können und wann, warum und wie sie eingeführt werden sollten. IT-Roadmaps, die auch als Technologie-Roadmaps bezeichnet werden, zeigen Teams, welche IT-Lösungen ihnen zur Verfügung, und legen den Schwerpunkt auf Verbesserungen, die eingeplant werden sollten. Sie verdeutlichen bestehende Lücken oder Überschneidungen für bereits eingeführte IT-Tools, aber auch für Software und Programme, die demnächst installiert werden. Aus der praktischen Perspektive gesehen sollten diese Roadmaps auch aufzeigen, in welche Art von Tools ein Unternehmen investieren sollte und wie sich neue Systeme und Prozesse am effektivsten einführen lassen.
Das Features-Audit-Template
Ideal für:
Desk Research, Product Management, User Experience
Füge neue Funktionen hinzu oder verbessere bestehende Funktionen – diese beiden Wege sind entscheidend für die Verbesserung eines Produkts. Aber welche solltest du wählen? Ein Feature-Audit hilft dir bei der Entscheidung. Mit diesem einfachen, leistungsstarken Produktmanagement-Tool kannst du alle Funktionen untersuchen, dann Recherchen anstellen und detaillierte Diskussionen über die Merkmale führen, die einfach nicht gut sind. Dann kannst du entscheiden, ob du die Sichtbarkeit dieser Funktionen oder die Häufigkeit, mit der sie genutzt werden, erhöhen solltest – oder ob du sie ganz entfernen solltest.
User-Flow-Template
Ideal für:
Desk Research, Flussdiagramme, Kartierung
User-Flows sind Diagramme, die UX- und Produktteams bei der Darstellung des logischen Pfads, den ein Nutzer bei der Interaktion mit einem System verwenden sollte, unterstützen. Dieses visuelle Tool zeigt die Beziehung zwischen der Funktionalität einer Website oder App, potenziellen Aktionen eines Nutzers und dem Ergebnis, das sich aus den Entscheidungen des Nutzers ergibt. User-Flows vermitteln dir ein Verständnis der Schritte, die ein Nutzer in deinem Produkt oder deiner Nutzungsumgebung durchführt, um eine Aufgabe abzuschließen oder ein Ziel zu erreichen.
Das Gantt-Diagramm-Template
Ideal für:
Projektmanagement, Kartierung, Roadmaps
Einfachheit, Klarheit und Leistung – das macht Gantt-Diagramme zu einer so beliebten Wahl für die Organisation und Darstellung eines Projektplans. Dieses horizontale Balkendiagramm stellt den Projektfortschritt im Laufe der Zeit dar und schlüsselt die Projekte nach Aufgaben auf. So kann das gesamte Team den Aufgabenstatus sehen und erkennen, wem was zugewiesen wurde und wie lange die Ausführung dauern wird. Außerdem lassen sich Gantt-Diagramme leicht mit anderen Teammitgliedern und Stakeholdern teilen, was sie zu einem hervorragenden Hilfsmittel für die Zusammenarbeit macht.
Das Benutzerinterview -Template (User-Interview)
Ideal für:
Desk Research, Product Management
Ein Nutzerinterview ist eine UX-Forschungstechnik, bei der Forscher den Nutzern Fragen zu einem bestimmten Thema stellen. Damit kann dein Team schnell und einfach Nutzerdaten sammeln und mehr über deine Nutzer erfahren. Im Allgemeinen führen Unternehmen Nutzerinterviews durch, um Hintergrunddaten zu sammeln, um zu verstehen, wie Menschen Technologie nutzen, um eine Momentaufnahme zu machen, wie Nutzer mit einem Produkt interagieren, um die Ziele und Motivationen der Nutzer zu verstehen und um die Schmerzpunkte der Nutzer zu finden. Verwende diese Vorlage, um während eines Interviews Notizen zu machen und sicherzustellen, dass du die Daten sammelst, die du für die Erstellung von Personas brauchst.