PRD Vorlage
Die PRD Template hilft Managern und Teams dabei, die Produktentwicklung reibungsloser zu gestalten. Rationalisieren, visualisieren und zusammenarbeiten - alles auf einer Plattform.
Trusted by 65M+ users and leading companies
Über das PRD Template
Das PRD Template bietet einen strukturierten Rahmen für die Erfassung und Kommunikation der Kernaspekte jeder Produktinitiative. Dieses universell anpassbare Tool vereinfacht die Komplexität der Produktplanung und stellt sicher, dass alle Beteiligten ein gemeinsames Verständnis haben. Ganz gleich, ob du eine neue Funktion oder ein neues Produkt einführst, das Template vereinfacht und rationalisiert deine Prozesse.
Was ist ein PRD Template?
Ein PRD Template (Product Requirement Document) ist ein strukturiertes Format für die Beschreibung der Anforderungen und Ziele eines neuen Produkts oder einer neuen Funktion. Es ist eine Roadmap, der die Teams vom anfänglichen Konzept bis zum Endprodukt leitet. Die Vorteile der Verwendung einer PRD Vorlage sind unter anderem:
Teamübergreifende Abstimmung: Diese stellt sicher, dass alle Beteiligten - vom Design über die Entwicklung bis zum Marketing - die Vision und die Anforderungen des Produkts verstehen.
Effiziente Ausführung: Durch die Festlegung von Einzelheiten können die Teams unnötige Überarbeitungen und Missverständnisse vermeiden.
Klarer Fokus: Hilft bei der Priorisierung von Funktionen und Zielen, was die Zuweisung von Ressourcen und Zeit erleichtert.
Wie verwendet man ein PRD Template in Miro?
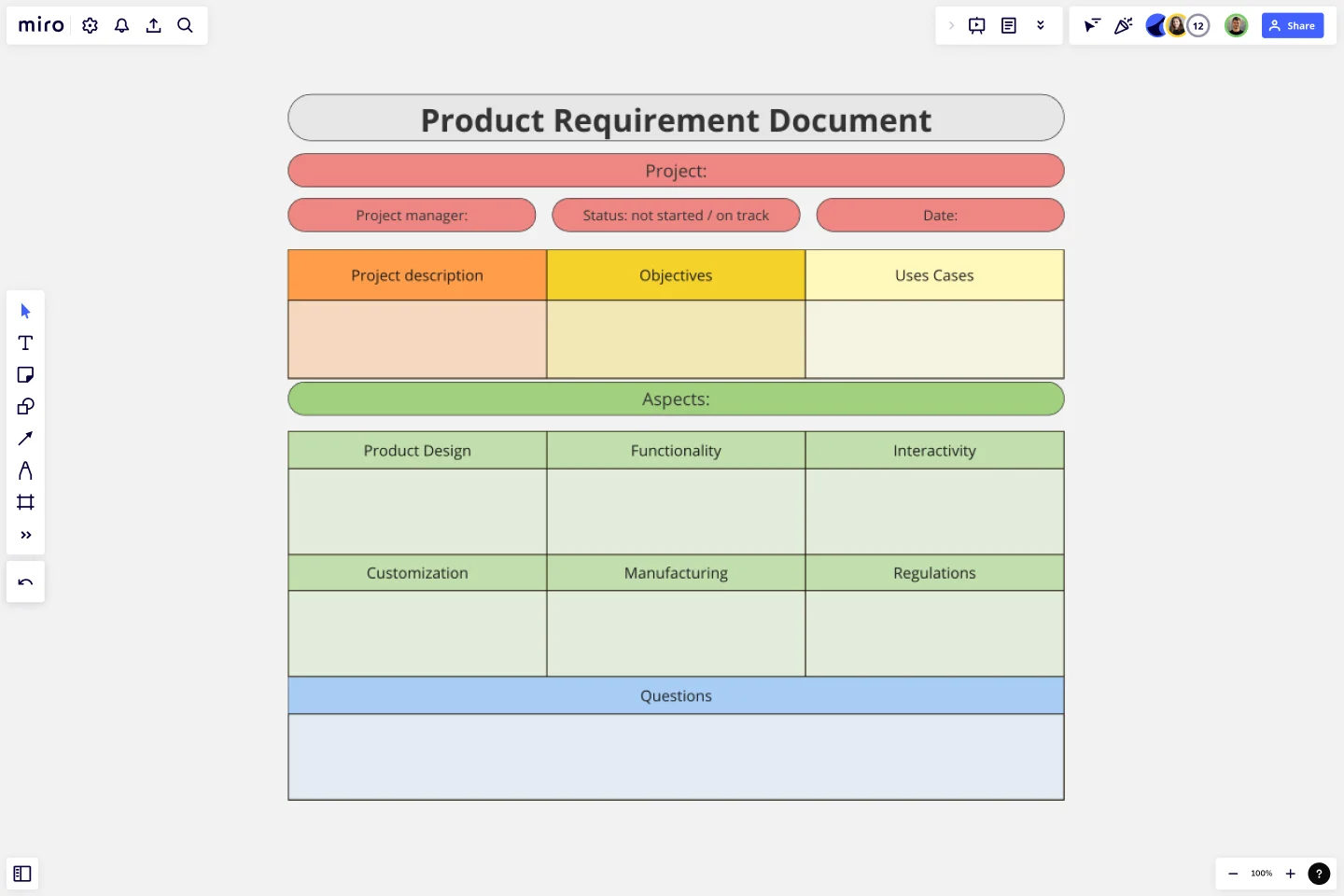
Die Navigation im Product Requirement Document ist dank des intuitiven Designs ein Kinderspiel. Lass uns die einzelnen Abschnitte im Detail betrachten:
1. Projekt Informationen
Beginne mit der Eingabe grundlegender Details. Dies sind die wichtigsten Informationen, die du angeben musst:
Projektleiter: Gib an, wer die Verantwortung trägt. Diese Person ist in der Regel die Anlaufstelle für alle Fragen und Unklarheiten.
Status: Befindet sich das Projekt in der Ideenfindungs-, Entwicklungs- oder Testphase? Wenn du diese Angabe aktualisierst, erhalten die Teammitglieder einen schnellen Überblick.
Datum: Gib das aktuelle Datum oder das Datum der letzten Aktualisierung an, damit du den Projektfortschritt chronologisch verfolgen kannst.
Projektbeschreibung: Betrachte dies als eine Art Elevator Pitch für dein Produkt. Was ist das Wesentliche? Dieser Abschnitt sollte die Kernidee zusammenfassen und einen klaren und prägnanten Überblick bieten, den jeder, auch ein Außenstehender, verstehen kann.
Projektziele: Zerlege das große Ziel in kleinere, messbare Vorgaben. Dabei kann es sich um Leistungskennzahlen, Benutzerbeteiligung oder spezifische Funktionen handeln, die du einführen möchtest. Durch die Festlegung dieser Ziele wird sichergestellt, dass das Team weiß, wie der Erfolg aussieht.
Projekt-Anwendungsfälle: Hier zeichnest du ein anschauliches Bild von deinem Produkt in Aktion. Beschreibe Szenarien, sowohl allgemeine als auch Spezialfälle, um zu zeigen, wie Benutzer mit dem Produkt oder der Funktion interagieren könnten. Dies hilft den Designern und Entwicklern dabei, die Nutzerorientierung sicherzustellen.
2. Produktaspekte
Dieser Abschnitt ist das Herzstück deines PRD. Tauche hier in die Details ein:
Produktdesign: Skizziere die Ästhetik, die Elemente der Benutzeroberfläche und alle anderen designbezogenen Besonderheiten. Füge Skizzen oder Moodboards bei, falls vorhanden.
Funktionsweise: Beschreibe die Kernfunktionalitäten. Was sind die wichtigsten Aktionen, die das Produkt ausführen kann?
Interaktivität: Beschreibe den Benutzerfluss. Wie navigieren sie? Welche Feedback Mechanismen gibt es?
Personalisierung: Erläutere alle verfügbaren Personalisierungsoptionen. Können Benutzer*innen die Einstellungen oder das Erscheinungsbild nach ihren Wünschen ändern?
Herstellung: Beschreibe bei materiellen Produkten die Produktionsmethoden, die benötigten Materialien und die voraussichtlichen Produktionszeiten.
Vorschriften: Stelle die Konformität sicher, indem du alle einschlägigen Normen, Zertifizierungen oder Branchenvorschriften auflistest, die das Produkt einhalten muss.
Fragen: Dieser Abschnitt ist wichtig für das Brainstorming und die Klärung von Unklarheiten. Notiere beim Durchgehen der Vorlage Fragen oder Punkte, die im Team besprochen werden müssen.
Die Beschäftigung mit dem PRD Template in Miro macht dich nicht nur mit dem Tool vertraut, sondern bietet auch eine umfassende Grundlage für die Entwicklung deines Produkts. Je gründlicher und detaillierter du in dieser Phase vorgehen, desto reibungsloser wird dein Entwicklungsprozess verlaufen. Lerne mehr in unserem Guide, wie du ein Product Requirement Document erstellen kannst.
Was ist, wenn mein Projekt nicht in alle Felder der Vorlage passt?
Das ist völlig in Ordnung! Das PRD Template ist so konzipiert, dass sie vielseitig einsetzbar ist. Du kannst je nach den Anforderungen deines Projekts Felder entfernen, ändern oder hinzufügen.
Wie oft sollte ich mein PRD aktualisieren?
Die PRD sollte ein lebendiges Dokument sein. Aktualisiere es immer dann, wenn es wesentliche Änderungen oder neue Erkenntnisse gibt. Regelmäßige Überprüfungen mit den Beteiligten können ebenfalls zu notwendigen Aktualisierungen führen.
Kann ich mein PRD auch an Nicht-Miro-Benutzer weitergeben?
Ja, Miro ermöglicht es dir, Boards (einschließlich des PRD) mit externen Stakeholdern zu teilen, auch wenn diese kein Miro-Konto haben. Gib dein Board einfach über einen Link weiter oder lade dein PRD Template als Bild oder PDF herunter.
Ist die PRD Vorlage anpassbar?
Ja, natürlich, du kannst sie an deine Bedürfnisse anpassen, indem du Markenfarben, Logos oder andere Elemente hinzufügst, um sie einzigartig zu machen.
Beginne jetzt mit diesem Template
Offizieller 5-tägiger Design-Sprint
Ideal für:
Design, Desk Research, Sprint-Planung
Das Ziel eines Design-Sprints ist es, einen Prototypen in gerade einmal fünf Tagen zu erstellen und zu testen. Man nimmt ein kleines Team, sorgt während einer Woche für einen leeren Terminplan und bewegt sich anhand einer bewährten Schritt-für-Schritt-Checklist schnell vom Problem bis hin zur getesteten Lösung. Steph Cruchon von Design Sprint Ltd. kreierte dieses Template für Miro in Zusammenarbeit mit Design-Sprint-Gurus bei Google. Dieses Design ist speziell für Remote-Sprints konzipiert, sodass sich produktive und effiziente Sprints mit Kollegen auf der ganzen Welt abhalten lassen.
Das Gantt-Diagramm-Template
Ideal für:
Projektmanagement, Kartierung, Roadmaps
Einfachheit, Klarheit und Leistung – das macht Gantt-Diagramme zu einer so beliebten Wahl für die Organisation und Darstellung eines Projektplans. Dieses horizontale Balkendiagramm stellt den Projektfortschritt im Laufe der Zeit dar und schlüsselt die Projekte nach Aufgaben auf. So kann das gesamte Team den Aufgabenstatus sehen und erkennen, wem was zugewiesen wurde und wie lange die Ausführung dauern wird. Außerdem lassen sich Gantt-Diagramme leicht mit anderen Teammitgliedern und Stakeholdern teilen, was sie zu einem hervorragenden Hilfsmittel für die Zusammenarbeit macht.
Das Working-Backwards-Template
Ideal für:
Desk Research, Strategic Planning, Product Management
Amazon leistete Pionierarbeit mit dem Ansatz der Rückwärtsarbeit, der auf einem ihrer wichtigsten Prinzipien basiert: Besessenheit für ihre Kunden. Rückwärtsarbeit ist ein System, mit dem du über ein Produkt ohne detaillierte Roadmap nachdenken kannst. Dein Produktteam geht dabei von einer Vorstellung des Kunden aus, um dein Produkt so auf den Markt zu bringen, dass es dem Kunden wirklich dient. Diese Methode verlangt von jedem, der eine neue Produkt- oder Funktionsidee hat, deren Ziel so klar wie möglich zu formulieren. Wenn die Ideenpräsentation die Führung beeindruckt, besteht der nächste Schritt darin herauszufinden, was das Team braucht, um zur Produkt- oder Funktionseinführung zu kommen.
Das Funktions-übergreifende Flussdiagramm-Template
Ideal für:
Org Charts, Business Management
Schaue dir alle Mitarbeiter eines Projekts an und erkenne, was sie beitragen werden. Diese Klarheit und Transparenz erhalten Sie durch ein funktionsübergreifendes Flussdiagramm. Solche Diagramme werden auch als „Swim-Lane“–Flussdiagramme bezeichnet, weil jeder Person (jedem Kunden, Klienten oder Vertreter einer bestimmten Funktion) eine Lane – eine klare Linie – zugewiesen wird. Das hilft dir, deine Rollen in jeder Phase des Projekts zu visualisieren. Mit dieser Vorlage können Sie Prozesse rationalisieren, Ineffizienz reduzieren und sinnvolle funktionsübergreifende Beziehungen herstellen.
A3 Report Vorlage
Ideal für:
Product, Strategy and Planning
Die A3 Report Vorlage ist ein sorgfältig gestaltetes Werkzeug, das Teams eine strukturierte und visuelle Methodik zur Bewältigung von Herausforderungen bietet. Sie teilt den Prozess der Problemlösung in Hintergrund, aktueller Kontext, Datenanalyse und Umsetzungspläne auf und sorgt für einen umfassenden Ansatz für jedes Problem. Einer der Hauptvorteile dieser Vorlage ist ihr Abschnitt Datenanalyse, der Teams ermöglicht, tief in konkrete Erkenntnisse und Trends einzutauchen. Dieser datengetriebene Ansatz stellt sicher, dass alle Empfehlungen und Maßnahmen auf realen, greifbaren Beweisen basieren, anstatt nur auf Intuition, was zu effektiverer und strategischer Entscheidungsfindung führt.
Das Empathy-Map-Template
Ideal für:
Marktforschung, User Experience, Kartierung
Um neue Nutzer zu gewinnen, sie zum Ausprobieren deines Produkts zu bewegen und zu treuen Kunden zu machen – das alles beginnt damit, sie zu verstehen. Eine Empathy-Map ist ein Tool, das dieses Verstehen ermöglicht. Sie bietet genügend Raum, um alles, was du über deine Kunden weißt, festzuhalten, einschließlich ihrer Bedürfnisse, Erwartungen und Entscheidungsfaktoren. Auf diese Weise kannst du die eigenen Mutmaßungen hinterfragen und die Wissenslücken erkennen. Mit unserem Template kannst du ganz einfach eine Empathy-Map erstellen, die in vier Schlüsselquadrate unterteilt ist – was deine Kunden sagen, denken, tun und fühlen.