This chapter is created by Group Partners. It is a London-based business strategy and innovation firm that developed a proprietary approach — Structured Visual Thinking™ — to find answers to complex problems facing businesses today. The approach is underpinned by a ‘method’ based on using visual frameworks to navigate complex topics and ensure higher quality decisions — Framework Science™.
‘Let’s see.’
Let’s see. Two very important words.
Making things — whether it’s a strategy, a website, a design or pretty much anything — is a collaborative endeavour and diagrams and engineering drawings are the core form for creating a common result.
Designing ‘in collaboration’ means working remotely a lot of the time. It means tapping into many forms of creativity and allowing all those involved to express themselves in the best way possible. There are tools that we use for this kind of creativity. There are post-it notes, written-up meeting notes from the earlier stages, there are slides — there may be a few diagrams, charts, and images on whiteboards or on computers. More often now, it’s managed virtually through platforms that give us the ability to work in real-time interactively.
This opens up great opportunity
Visualization allows us to (literally) see what others are thinking; to see what they are imagining. It allows us to see complex relationships and navigate through that complexity. Seeing design through diverse and different lenses opens up more ideas and potential, and exposes flaws and ambiguities. Furthermore, it cycles and repeats, ensuring learning and testing as things evolve.
As people become comfortable with concepts and ideas being developed visually, the usual defensive or ‘fear of difference’ goes away. We can see things before we jump into final decisions, what it will actually take to solve a problem and exploit an opportunity, and what emerges as we develop the thinking and close any gaps.
We have a mantra: “Let’s see”
Seeing is understanding.
Seeing things makes sense to us because it makes sense to everyone. Quickly. They get to see. It’s how we approach all our work at Group Partners. It’s quite literally what we do. We draw out the results of the right conversations — we can suggest to the audience, “let’s see?” “Let’s see” is emergent — it’s open, it’s impartial.
Applying the attitude/principle of “let’s see” allows creativity and engagement to happen in a human way. We apply this axiom: “No one really knows the answer to anything these days, so let’s work together to figure stuff out. Let’s see…”
A big frustration in business and especially some working processes is not just how poorly they work, but how difficult it is to do anything about it.
We see the same old techniques being applied to brand new challenges. As a consequence, when the aim is to do something different, the end result is that it isn’t. The reality is that we carry on doing the same (wrong) stuff.
As we start to see, by working this way, we can literally share what we’ve seen. We can share it because it’s visual and therefore others can see it. Because they can see, they can understand. And because they understand, they can engage and contribute to what needs doing.
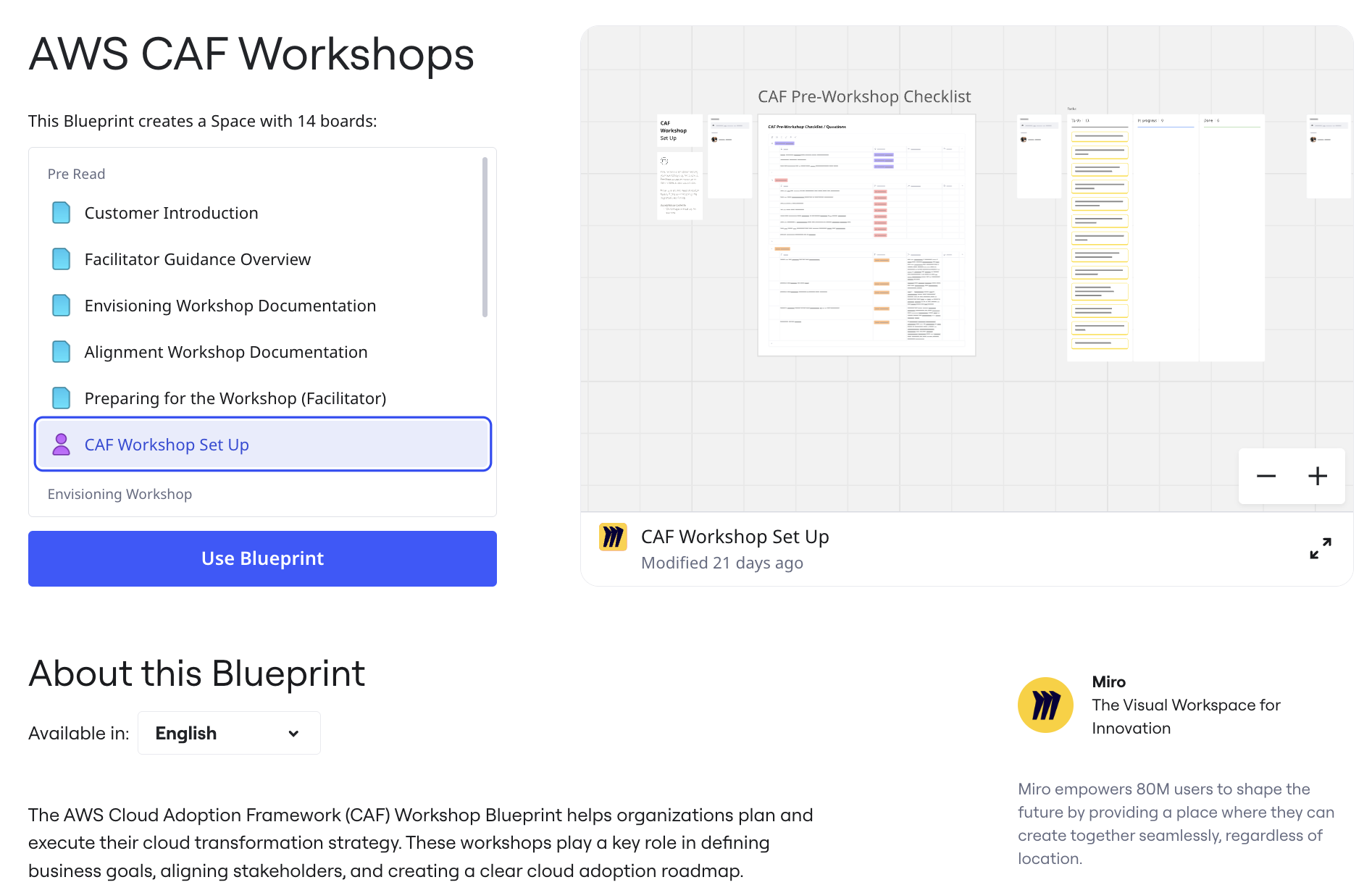
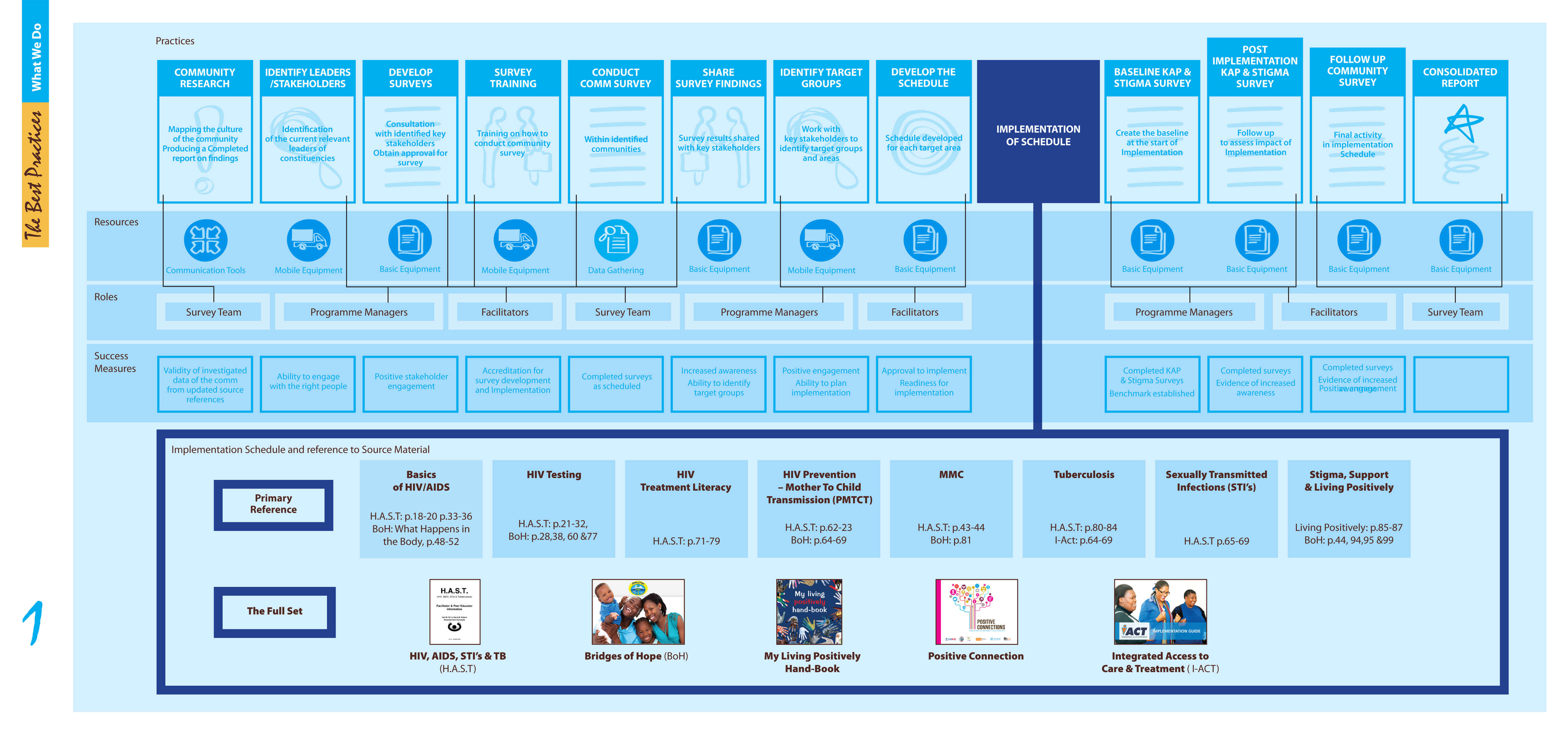
Here are the examples of one of our visual briefs created in Miro and the final output:
https://miro.com/app/embed/o9J_k0kNCg0=/?
The project brief in Miro

The final project output
What we look for
What makes the difference when working this way, varies. However, over the years, we have seen certain qualities and characteristics emerge. They both inform the types of people who will be helpful on the team. They are also the themes that tend to make people want to engage in the first place.
Engaging creatively: Genuine ownership, by the collaborators.
Shared definitions: A way of getting the same definition of things into the heads and hearts of everyone.
Valuable alignment: The same meaning and value of things in the heads and hearts of everyone.
Repeatable story development: A story/design that makes sense and can be shared more widely.
Naturally emergent: A collaborative and emergent approach to developing.
Making complex simple: A simple, fast, and visual way of getting the simple and the complex aspects across to everyone.
The crumb trail: The proof and justification for the reasons why the choices have been made.
Making meaning: Visual explanation of intangible concepts of any design/plan — framework, business models, operating models, visions, cultures and strategies.
Getting real: Objective and critical thinking.
https://miro.com/app/embed/o9J_k06T9eU=/?
“Let’s see” in action — team collaboration on the project board
What guides us
We’ve developed a series of principles too. These continue to evolve but they inform us of every challenge and help us stay relevant to the utility we want and the value we wish to create each time.
The use of a natural/common language — creating understanding: Any visual information that will be shared remotely has to be able to transcend the inevitable semantics and multiple definitions. Supporting notes and comments are vital.
Constantly reminding the audience of context & situation (navigability) — creating coherence: Never assuming that the audience will immediately get what you are sharing: as the creator/designer, by the time it is developed, it will be blindingly obvious to you. Not for everyone else.
Keeping yourself honest with distance — creating better: Never fall in love with a design too quickly — it can always be improved. Use all input to challenge thinking and see what might have been missed previously.
Always be collaborating in an open and safe way — creating shared purpose: Ideas can occur to people at any time — and everyone sees different potential in a design. Having a platform for constantly sharing means getting the best from everyone involved.
Always be proving, arguing, and debating the points together — creating defendability: Working collaboratively online forces clarity. People have to work a bit harder to explain their thinking, and the process forces structure and consistency.
Never believing there’s only one true way — creating diversity: Respecting different perspectives — they all represent a reality you might not be aware of. Working this way has to recognize and embrace diversity.
Mixing media & challenging traditional styles — let’s see: Trying new stimuli and ideas in juxtaposition always throws up things you haven’t seen before. Bringing ideas to life through the use of different media and visual styles.
How we use the boards
We are not a conventional project team that uses boards for sharing ideas for UX/UI in a software environment. However, the principles are very similar. The boards are developed to help us to explain meaning and intention to others — whatever the outcome being shaped.
For us, it is vital to show systems and how they connect — and systems for us cover a broad spectrum from operational models through to social systems. We describe this part of our process as ‘blocking’ — it enables us to define the components that need to be covered and to show how they interrelate. This helps our graphics team understand where to place emphasis and how to ensure that the meaning behind the visual is very clear.
Setting up these boards also helps us to test our thinking with clients and to give them a chance to input before we commit to design. We make extensive use of comments and labels to get our ideas across and where we are simulating flows, we will include links between objects — a powerful way to test that we are all thinking about the same thing.
Exploring team thinking on the board
Our interactions and collaboration over the boards is typically not managed as an online session where everyone is ‘active’ on the board at the same time. We think the ‘rules’ in both instances are very similar though:
- Think about how you want people to engage with the board. If you want a highly interactive session discussing a board, then don’t try and turn it into a work of art!
- Have some clear protocols for what you want people to contribute and how.
- Make good use of identifiers — apply codes or symbols to build a common language.
- Include examples to reinforce explanations.
- The more dynamic a session — especially with a lot of people — the more useful chat will be.
- Make sure someone acts as the ‘design authority’ to facilitate changes and consolidate ideas.