Brainstorming sessions are challenging enough when everyone is sitting in the same room. Throw remote work into the mix and it can sometimes feel impossible to get a decent result out of it. Here at Infinite Red, we’ve spent a lot of time figuring out how to make brainstorming work well for us. We’ve developed a process for brainstorming sessions that we love – and, more importantly, our clients love.
As a fully remote team of 25 designers and engineers, we’ve used this process to launch several mobile and web apps for clients, grow our React Native conference to the largest in the US in just a couple of years, and most recently, help us launch the Infinite Red Academy.
Here’s the exact brainstorming technique we used to take Infinite Red Academy from concept to code fairly quickly.
Justin Huskey, Lead Designer at Infinite Red
Start with a goal statement
Before jumping into the brainstorm and throwing out ideas, make sure to clarify the goal that everyone is working towards. We identify a few key stakeholders for each project (this is an easy one if you’re working with a client), and work with them to create a simple goal statement. It doesn’t have to be perfect, but we need it to frame the brainstorming session in a way that inches our team closer to the desired outcome.
When our discussions around Infinite Red Academy began, we kept it as simple as possible: “Infinite Red would like to start offering training for companies and individuals that’s based on our experience creating web and mobile apps.” Our goal statement was specific enough to start the conversation, but not so detailed that it put a limit on our brainstorming ideas.
Pro tip: One thing we learned right away is that being too specific can lead to poor results from a brainstorming session. For example, if we were to start with “Infinite Red would like to start offering React Native training” as our goal, it would’ve framed most of the conversation around React Native specifically. We’ll typically start general and then narrow down to a more specific goal after we’ve had a chance to toss around ideas.
PROFILE
Infinite Red
is a mobile and web development studio in San Francisco and Portland. It specializes in mobile design and development in React Native on both iOS and Android. They work with companies to develop an entire app, an MVP, or on rescuing a struggling project.
Founders: Todd Werth, Jamon Holmgren
Founded in: 2005
Specialties: React Native, iOS, Android, Ruby on Rails, Elixir, RubyMotion, and ReactJS
Assign a moderator
Assigning a moderator is the most important thing we do before starting a remote brainstorming session. This person should have a few key qualities:
1. They have to be comfortable sharing their screen and creating sticky notes fast!
2. They’re responsible for curbing the meeting monopolizers to make sure others can brainstorm ideas.
3. They have to be able to take control of the meeting when the time’s up.
Pro tip: Choose your moderator wisely! The wrong moderator can throw off the entire session. We generally try to keep moderators as neutral parties in the process. We don’t want key decision makers being in charge, because it can sometimes influence the results in favor of their personal bias or direction.
Learn to master online brainstorming
Begin with a high-level perspective
A few common goals began to emerge from our kick-off meeting for Infinite Red Academy. For example, we knew out of the gate that it had to reflect one of our strongest values as a company: providing high personal support. If we were going to launch a successful training program for students, we wanted them to feel like they’re getting help in a way that’s personalized to them.
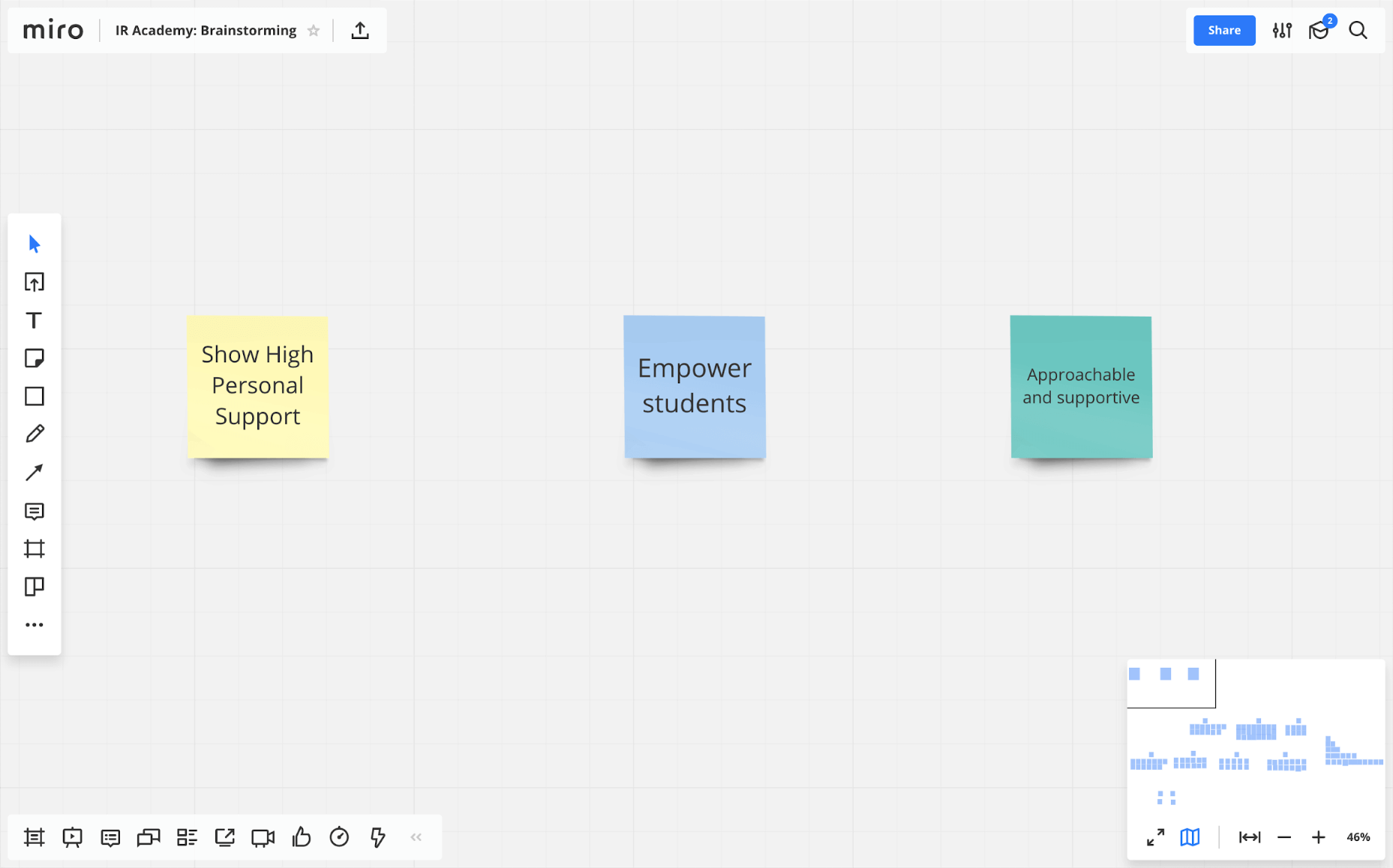
Before we began our Miro brainstorming session, we dropped a few sticky notes on the board with some common kick-off themes. As you might have guessed, the first sticky note was “Show High Personal Support.” We also added “Empower Students” and “Approachable and Supportive,” but left the rest of the board completely blank. Our first few minutes of brainstorming were all around high-level, value-driven topics that would guide the rest of our time together. Once we had a board full of ideas, we spent an hour focusing on the topics that appeared the most frequently and ignored the rest (but didn’t delete them).

Open each block with “How might we…”
We’re big fans of the Google Ventures book Sprint. One chapter in particular caught our eye: the “How might we…” sessions they use to brainstorm ideas with clients on how to solve design problems. We do the same thing.
When it came time to start brainstorming around the first topic, we kicked it off by asking questions to the team like, “How might we show high personal support?” The ideas started flowing almost immediately. Some were more open-ended: “Be genuine in our communication.” Others were more specific: “Make it possible for students to have access to instructors.” We were adamant that there were no bad ideas in this phase. It’s all about generating ideas, then refining them later.
Pro tip: We learned early on that the talkative people still came up with most of the ideas. To get around that, we started opening up the chat window in Zoom and allowing anyone to post their idea at any time. Once the moderator saw it, they’d add it to the board just like anyone else’s, and it opened up a whole new world of creativity from different voices in the room.
Time box everything
We knew from the start that we’d have trouble staying on track if we didn’t set some time limits, but we also didn’t want time constraints to hold us back creatively. After some pretty exhaustive trial-and-error runs, we eventually settled on time boxing discussions for 5 minutes per topic. It could be more or less depending on how many people joined the call, but overall, 5 minutes felt right. We also gave ourselves some flexibility and made it an official rule that if the majority of the group felt like continuing, we could all vote to extend that block by another 5 minutes.
Pro-tip: There’s an awesome extension in the Miro Marketplace for showing a countdown timer right on the board. We use it on all of our projects for setting a 5-minute timer.

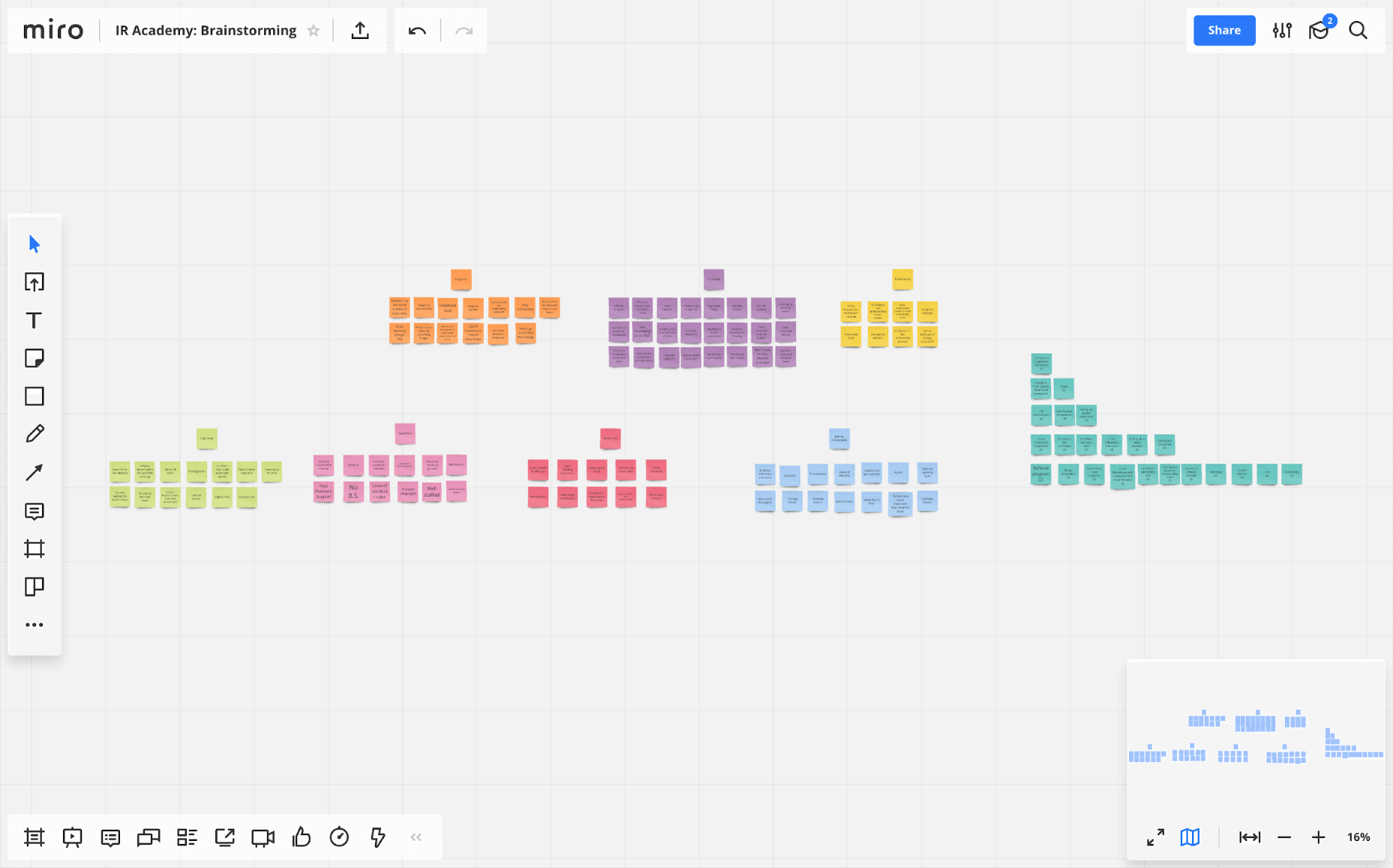
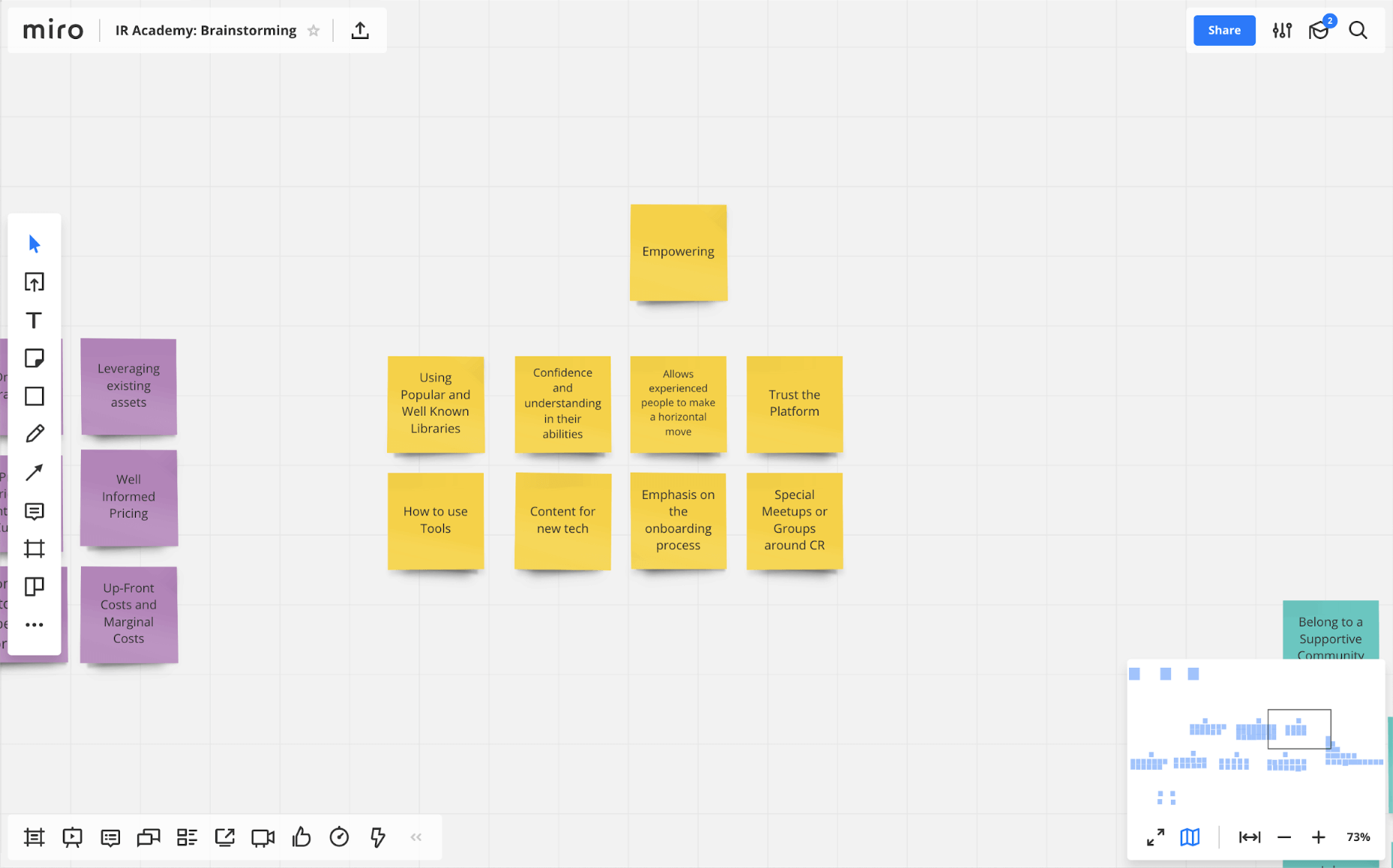
Group by common themes
At this point in the brainstorming session, we were beginning to approach the end of our hour. All of our main topics were full of sticky notes, and we were ready to start spotting a few trends across all the ideas. Some were pretty obvious: “Students should feel they belong to a safe and supportive community” came up in almost every topic. Other trends were a bit tougher to spot. We found it most helpful to actually end the meeting and have the moderator take responsibility for reviewing all the sticky notes and assigning broad categories.
In the end, we found seven unique categories and used Miro to group the most popular ideas from each one. The eighth group on our board (see screenshot below) were items that we found to be duplicates in each category. Sometimes we’d have the same idea pop up in different brainstorming categories. For example, we had some form of “building” or “supportive community” in almost every category. Overlap is a normal part of brainstorming, so don’t worry if it happens to you.

Pro tip: Don’t spend a ton of time sorting all the ideas into separate groups. There’s no formula to getting this right. In general, we find it’s best to sort with a partner and get each person’s gut feeling for which category an idea belongs in. If there’s a disagreement, we just keep it in whatever category it began in.

Task out next steps
Brainstorming is a fun exercise, but at the end of the day, you’re just generating ideas. We knew that in order to turn our ideas into something tangible, we had to create a clear way forward. This almost always means assigning next steps to everyone on the call. For Infinite Red Academy, our React Native engineers started putting together some curriculum that was supportive and hands-on. Our design and marketing team got to work on creating a landing page that would start capturing potential leads for us. Each new step towards our completed vision of Infinite Red Academy, which is still growing for us, began with a shared purpose and clear way forward.
Looking for a brainstorming tool for remote teams?
Our remote collaboration is stronger than ever
The tools for remote work have never been stronger. We’ve now had many successful brainstorming sessions, both with our clients and our internal team. We’ve even spun it off into its own phase of the design process, and our projects have a sense of organization and direction that we always felt was missing.
Most importantly, we’re able to get everyone’s buy-in and ideas in a way we’ve never had before. This isn’t a process that started in an office and adapted to remote work. Like all of our work at Infinite Red, it’s so much stronger precisely because it’s remote.