When it comes to product development, implementing new features can be a tedious process with many different stakeholders involved. At Miro, our own software engineers use the diagramming tools available to support and speed up the development process.
How a Miro Software Engineer uses diagramming to implement new features
Recently, René, Senior Software Engineer at Miro, and the engineering team implemented a new feature that allows users to open public Miro boards in the mobile app without having to log in first. As part of our How I Do It In Miro series, René explains to us how he used Miro’s diagramming tools to support the process.
Creating a visual workspace
Whenever René’s team tackles a new feature, their first step is to create a shared board in Miro. This board serves as a visual space where they can organize their work and ideas. The initial phase involves listing out all the requirements for the project, ensuring the team understands what they need to achieve.
To avoid scope creep, the team narrows their focus to what they call the MVP (Minimum Viable Product). This approach keeps the project manageable and prevents unnecessary expansion. In Miro, they can easily link internal documentation and Figma designs directly on the board. Having everything, from documentation to design, on the same canvas makes collaboration easier.
Task planning and progress tracking
The team meets weekly to divide tasks and plan the next steps. During these meetings, they document discussions using frames in Miro. Sticky notes and Jira cards help track individual work items, and they even incorporate code snippets to discuss specific technical details.
By using Miro to diagram collaboratively, the team can better visualize and solve problems together. Without this visual aid, they would be forced to rely on scattered screenshots from different tools, lacking a centralized space to organize and update everything.
Diagramming in Miro
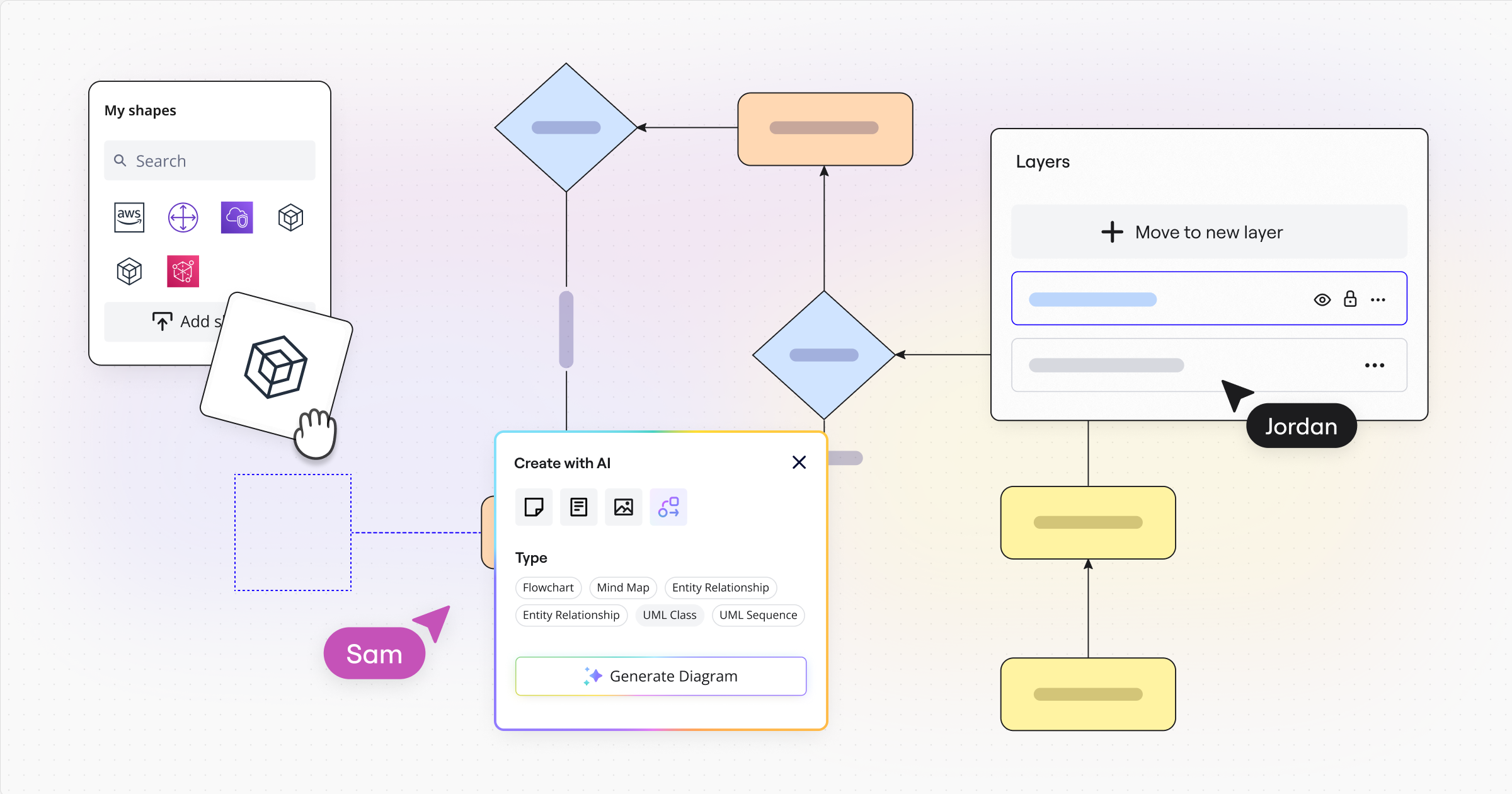
The software team uses Miro’s diagramming features to visualize requirements, build complex systems, and save time that they would have spent manually creating technical diagrams.
For the new mobile app feature, the team created a component diagram to break down the loading process of the application. This helped them understand how different components impacted the overall loading experience. And they didn’t stop there; to fully grasp how the app worked from start to finish, they also created an activity diagram.
The activity diagram mapped out each step, from logging in to addressing memory issues, providing a clear picture of how the application loaded and how links to public Miro boards were opened.
This blend of diagramming, screenshots, and component activities allowed the team to visualize the technical aspects clearly and track their progress easily.
Managing changes with Diagram Layers
One of the most frustrating aspects of working with diagrams is the need to duplicate them when introducing changes. It’s inefficient and cumbersome to duplicate diagrams solely to highlight changes.
However, Miro’s new layers feature solved this problem. When demonstrating the changes for the new mobile app feature, the team could hide and show proposed changes within the same diagram, simplifying the process of reviewing and understanding upcoming modifications to existing workflows.
Testing and gathering feedback
Testing and gathering feedback is a crucial element to software and product development.
In this case, René personally selected a few use cases and used Miro AI to generate additional test scenarios they might have overlooked. This ensured comprehensive coverage and helped the team catch potential issues early.
Once the feature rolled out internally, the team created a feedback frame within the same Miro board. This allowed test users to share their feedback about the new feature directly on the canvas, providing a seamless way to gather input and make adjustments based on real-world testing.
A unified approach to feature implementation
For René, Miro’s diagramming tools are essential for keeping everything centralized and accessible. They’re essential for seamless collaboration, ensuring the team stays aligned throughout the project.
By using visual aids to track progress, diagram processes, and manage changes, René’s team can efficiently implement new features while staying on the same page.
Want to know more? Watch René’s step by step video guide to learn more.