
Unveiling the landscape of Figma alternatives: A guide for forward-thinking teams

Digital design is a crucial aspect of product development in today's world. We know that Figma is a popular tool for collaborative interface design, but other alternatives are worth exploring. Depending on a team's unique needs, workflows, feature preferences, and collaboration styles, different tools may be better suited for the job. In this article, we'll take a closer look at a selection of Figma alternatives, each with its own strengths that cater to different facets of digital design and team dynamics.
Figma explained: Why it's a go-to for UX/UI designers
Figma has changed the design process with its robust, web-based interface that enables real-time collaboration among team members. Known for its seamless user experience and powerful design capabilities, Figma allows designers to create, prototype, and gather feedback all in one place.
Ease of use: Figma's intuitive interface makes it accessible to designers of all skill levels.
Real time collaboration: Designers can work simultaneously on the same project, seeing each other's changes live.
Plugin ecosystem: Figma supports many plugins, enhancing its functionality and automating parts of the design process.
Pros:
Highly collaborative, perfect for teams that work remotely.
Browser-based, requiring no software installation.
Integrates with other tools, facilitating a smooth workflow.
Cons:
Can be resource-intensive, sometimes slowing down browsers.
Limited offline capabilities, which can be a drawback in low-connectivity situations.
Dependent on a subscription model, which might not suit all budgets.
Exploring the world beyond Figma: Finding your team's perfect match
While Figma has become a staple in the digital design toolkit for its seamless collaboration and robust prototyping capabilities, there are various reasons why teams might look beyond Figma to other design tools that better suit their unique needs. Understanding these motivations is key to selecting a tool that not only fits but enhances your team's workflow and project outcomes.
Diverse collaboration needs
Team dynamics: Figma is built with designers in mind, but teams often include members with diverse roles—project managers, developers, content strategists, and others—who may require different functionalities from their design tools. Alternatives may offer better ways to involve these team members effectively.
Remote and hybrid models: As remote work becomes more prevalent, teams need tools that adapt seamlessly to this model. While Figma offers real-time collaboration, some alternatives might provide better offline capabilities or more robust communication tools that are vital for distributed teams.
Advanced functional requirements
Specialized features: Depending on the nature of the projects, teams might require specific features that Figma doesn't focus on.
Technical integrations: Some teams might require deeper integrations with other tools in their tech stack, such as project management software, advanced analytics, or marketing platforms, which some Figma alternatives might handle more adeptly.
Scalability: As teams grow, their needs evolve, and the tools they use must scale accordingly. Alternatives might offer better scalability options, both in terms of performance and cost, adapting to a growing user base or more demanding projects without significant price hikes.
Exploring alternatives to Figma involves carefully assessing your team's collaboration style, project requirements, budget constraints, and personal preferences. By understanding the diverse reasons teams seek other tools, you can make a more informed decision that aligns with your strategic goals and enhances your team's productivity and creativity. Considering that, let's see what are the top Figma alternatives in the market.
Top Figma alternatives
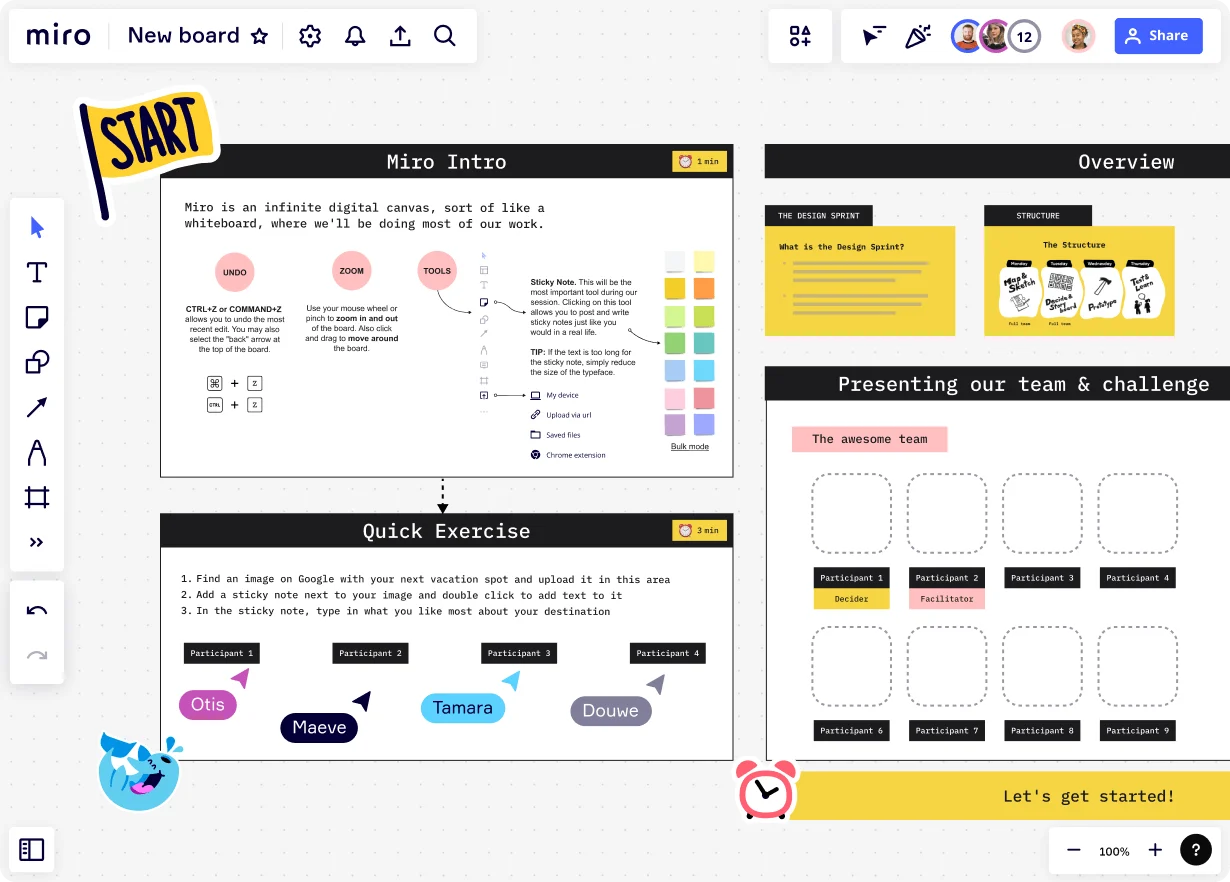
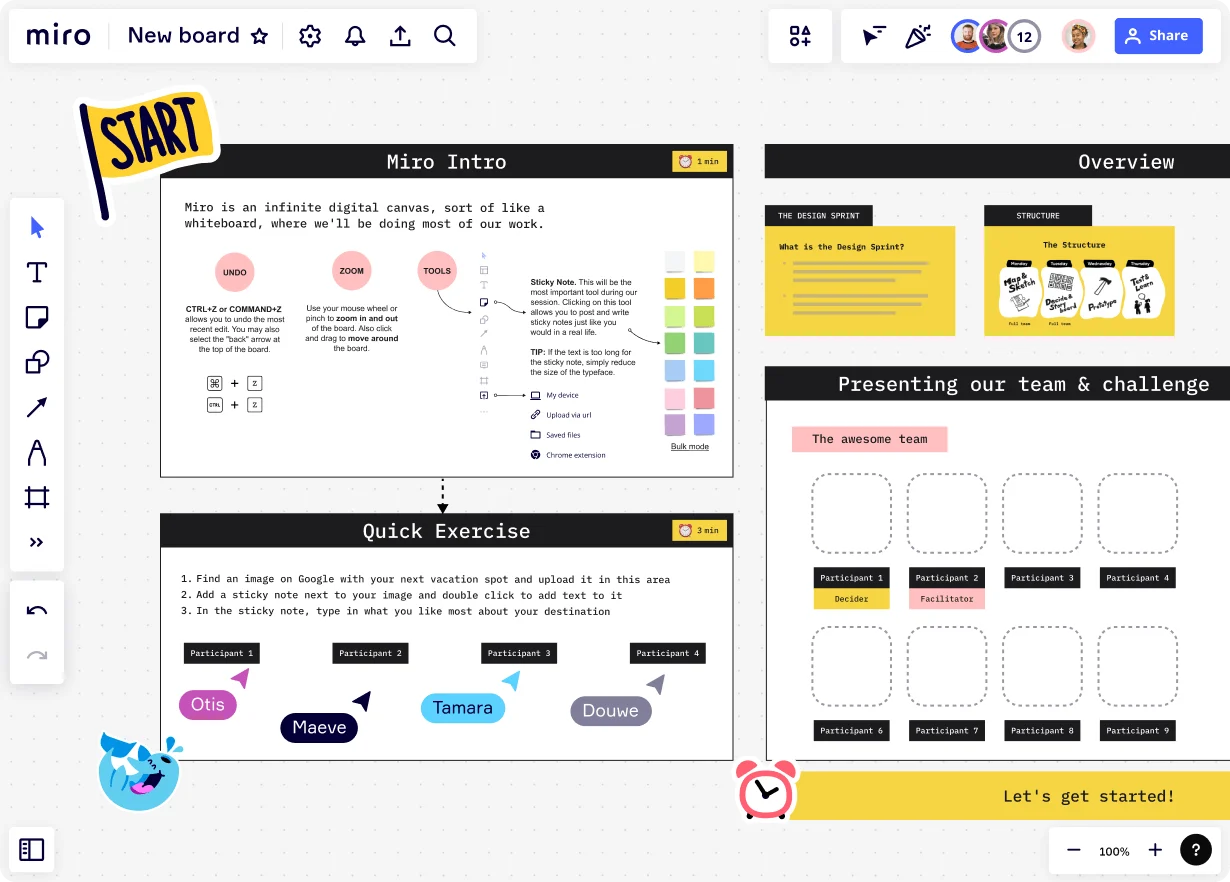
Miro
Collaborative workspace: Miro is specifically designed for collaboration, providing an infinite canvas where teams can brainstorm, plan, and develop ideas together. This is particularly useful for cross-functional teams working on a shared visual space.
Integration ecosystem: Miro boasts over 100 integrations, allowing it to act as a central hub for projects. This means data from various tools can be brought directly onto the Miro board, enhancing the collaborative experience.
Asynchronous communication: Miro's Talktrack feature enables users to record interactive video or audio walkthroughs of their boards. This supports asynchronous collaboration, allowing team members to share information and feedback even when they can't meet in real time.
Custom app development: Miro's API allows for the development of custom apps, enabling organizations to tailor the platform to their specific workflow requirements.
Miroverse community: Miro offers a platform where users can share templates and best practices, fostering a collaborative environment for knowledge exchange.
Complex workflow support: Miro is equipped to support complex workflows, including systems visualization and the ability to automatically generate diagrams through Miro AI.
Advanced security features: Miro provides advanced security and compliance features for enterprise use, ensuring that sensitive information is protected.
Figma integration: Miro complements Figma by allowing users to add Figma frames to Miro boards, which is beneficial for teams collecting references, visualizing user flows, and creating wireframes.
Community and support: Miro strongly focuses on community building and support, with a platform for users to share templates and best practices and a robust support system for its plugins and integrations.
Pros:
Encourages holistic project visualization and team collaboration.
Adapts quickly to various use cases, from UX design to agile management.
Supports an extensive array of integrative functions for streamlined workflows.
Cons:
It may be overwhelming for teams that only need simple design tools.
Premium features come at a cost, which can add up for larger teams.
While Figma is a leader in the design category and is highly popular for its UI/UX capabilities, Miro's platform is designed to manage large amounts of contributions and information efficiently, vital for global companies that need to work from anywhere and anytime. It's the ultimate tool for teams wanting to expand their collaboration and innovate.
InVision
InVision is a digital product design platform known for its powerful prototyping tools that help teams quickly build and test complex interactive interfaces. It's widely used by UX/UI designers to create interactive prototypes that offer a close approximation of the final product.
Features:
Interactive prototyping: Allows designers to create complex interactions and animations that simulate the functionality of final products.
Design system management: Helps teams maintain consistency with shared libraries and design components.
Pros:
Advanced prototyping tools enhance design precision and client presentations.
Facilitates real-time feedback and testing, speeding up the design iteration process.
Integrates with popular tools like Slack and Jira for improved project management.
Cons:
Some users find the interface less intuitive compared to competitors.
Higher pricing tiers are required for full functionality, impacting smaller teams or freelancers.
Dependent on good internet connectivity for optimal performance.
Lucidspark:
Lucidspark is a virtual whiteboard designed to foster collaboration and innovation within teams, particularly during the early design and development stages. Perfect for brainstorming, agile planning, and gathering early-stage user feedback. It's widely used for creating user flow diagrams and early wireframes before moving into detailed design.
Features:
Interactive canvas: Offers tools for drawing, diagramming, and placing sticky notes, which multiple team members can use in real time.
Integration with other tools: Seamless workflow transitions from ideation to more formalized design stages.
Template library: Includes a range of templates for various brainstorming and planning activities.
Pros:
Enhances collaborative brainstorming with tools tailored for spontaneous idea generation.
Supports a smooth transition from conceptualization to design execution.
User-friendly interface encourages team participation from all skill levels.
Cons:
More focused on initial design stages; less robust for final design detailing.
Features and functionality might be too basic for advanced design needs.
Relies on integration with other tools for end-to-end design workflow.
Balsamiq
Balsamiq is renowned for its focus on simplicity and clarity in wireframing, offering a toolset that helps teams quickly sketch out ideas before diving into high-fidelity designs. It's perfect for product managers, developers, and designers who need to create and iterate on wireframes rapidly. It's particularly useful in the early stages of user interface design where functionality and layout take precedence over detailed aesthetics.
Features:
Low-fidelity wireframes: Emphasizes quick creation of wireframes that mimic sketching on paper, encouraging focus on structure rather than visual design.
Drag-and-drop elements: Contains a library of UI elements that can be easily dragged into place, making it intuitive for non-designers as well.
Collaboration tools: Allows for comments and version tracking, which is vital for teams working asynchronously.
Pros:
Quick and easy to use, reducing the time needed to produce usable wireframes.
Focused toolset that avoids the complexity of more comprehensive design platforms.
Facilitates clear communication of ideas and early concepts.
Cons:
Limited in terms of design fidelity; not suitable for final design stages.
Lacks integration with high-fidelity design tools, which may require additional steps to move designs forward.
Primarily desktop-based with limited online collaboration features.
Marvel
Marvel is a comprehensive design platform that supports everything from wireframing to prototyping to design handoff, making it a versatile tool for end-to-end design workflows. It's used by designers to create interactive prototypes and by project teams to collaborate, test, and hand over designs to developers. Its capabilities support the entire design process, from initial ideas to ready-to-code files.
Features:
Prototyping on the fly: Allows users to quickly convert static screens into clickable prototypes that can be tested on any device.
User testing and feedback: Integrates user testing directly into the platform, gathering insights that can be immediately incorporated into designs.
Handoff tools: Generates design specs and CSS code automatically, streamlining the transition from design to development.
Pros:
Supports a fluid workflow from wireframe to prototype to handoff, simplifying the design process.
Built-in user testing tools enhance usability and user experience.
Streamlines communication and collaboration across all stages of the design process.
Cons:
Can feel overwhelming due to its broad range of features.
Subscription cost may be high for smaller teams or individual users.
Some users may experience a learning curve to fully utilize all available tools.
Sketch
Sketch has been a cornerstone in the UI design world, known for its powerful vector editing and prototyping capabilities. It's a favorite among designers who prioritize control and precision in their digital products. It's widely adopted by professional UI/UX designers for creating detailed user interfaces and refining visual details. Sketch's ecosystem of plugins and integrations also supports a broad range of design needs.
Features:
Vector editing tools: Provides sophisticated vector editing capabilities, which are essential for detailed graphic design.
Plugin ecosystem: Enhances functionality with thousands of community-created plugins.
Collaborative features: Recent updates have introduced more collaborative features, though primarily, it remains a tool suited for individual use.
Pros:
Industry-standard tool with powerful capabilities.
Large community and extensive resources for learning and plugins.
Continuous improvements and updates to match current design trends.
Cons:
Requires a Mac, limiting access for users on other platforms.
Collaborative features still lag behind some newer, cloud-based platforms.
Predominantly a paid tool with no free version, which might deter small teams or freelancers.
Choosing the right Figma alternative for your team
The journey through these Figma alternatives underscores the rich diversity of tools available, each poised to cater to different facets of the design and development process. The final choice depends on several factors that should be considered carefully to ensure it best serves your team's unique needs.
Considerations for selecting the right tool:
Team collaboration needs: Evaluate how your team collaborates. Tools like Miro offer robust collaboration features that suit teams across different locations. If your team requires frequent real-time feedback and collaborative sessions, prioritize tools with strong collaborative capabilities.
Integration with other tools: Consider how well the alternative needs to integrate with other software your team uses. This can include everything from project management tools to data analytics and beyond.
Budget constraints: Always consider the cost relative to the value it brings to your team. While some tools may offer extensive features, they might come at a premium price that isn't justifiable for smaller teams or projects with limited scopes.
Platform accessibility: Make sure the tool you choose works across the platforms your team uses.
Final thoughts: Empowering your team with the right tools
Choosing Miro as an alternative to Figma implies opting for a tool that promotes design excellence and enhances project visibility and team synergy. Miro's comprehensive set of features supports a more interactive and integrated approach to projects, making it the ultimate tool for teams dedicated to innovation and effective collaboration.
By adopting Miro, teams can overcome traditional design constraints, enabling a more dynamic and holistic project development process. This strategic decision not only improves team collaboration but also fosters a culture of innovation, leading to more successful project outcomes and a competitive edge in the digital marketplace. Happy designing!