Product Development Flowchart Vorlage
Verbessere die Zusammenarbeit, rationalisiere die Kommunikation und schaffe visuelle Klarheit mit der Produktentwicklung Flussdiagramm Vorlage.
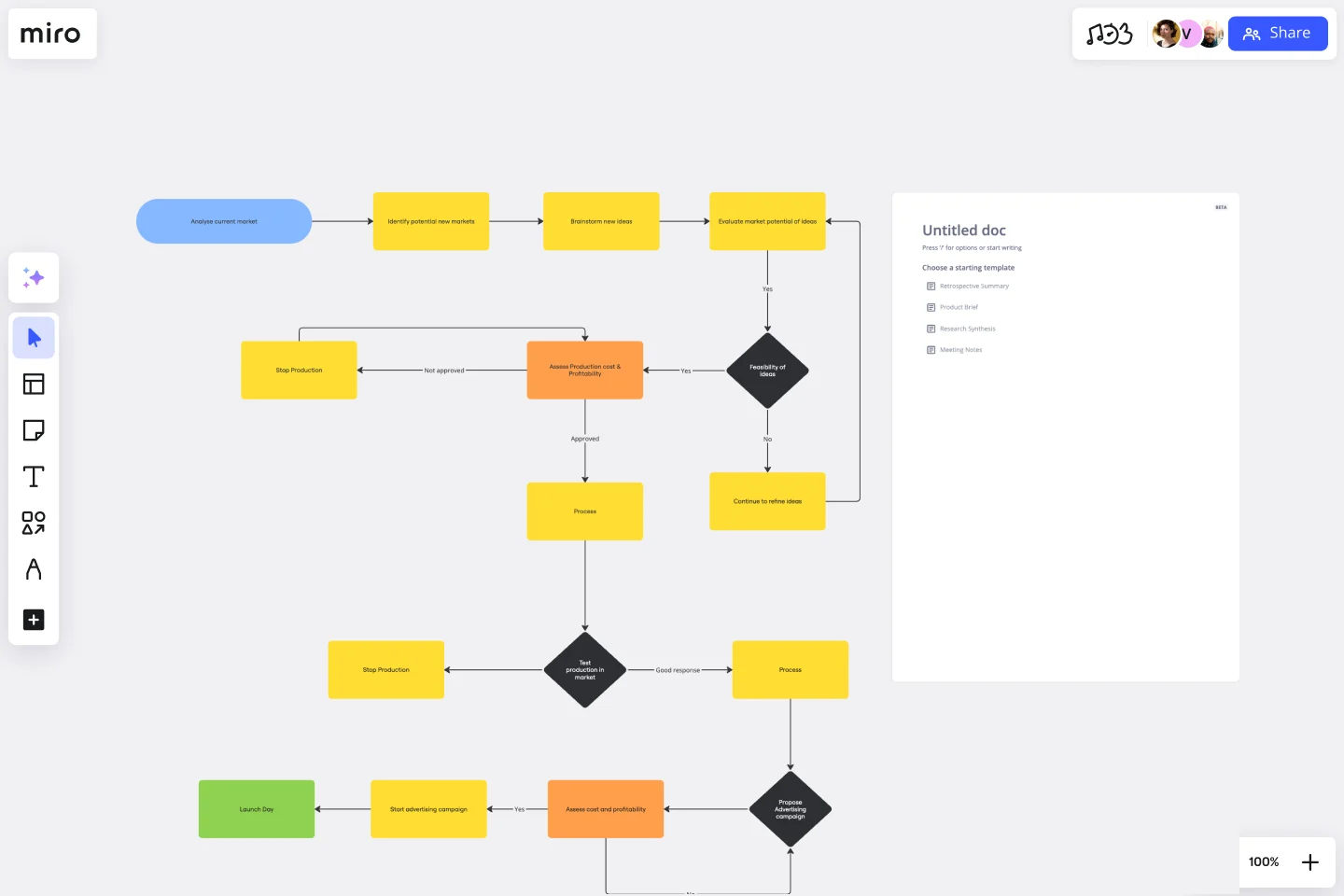
Über die Produktentwicklung Flussdiagramm Vorlage
Die Entwicklung eines Produkts kann ein komplexer und herausfordernder Prozess sein. Um diesen Prozess zu vereinfachen, ist es wichtig, einen klaren und organisierten Workflow zu haben. Hier kommt unsere Produktentwicklung Flussdiagramm Vorlage ins Spiel. Diese dient als visuelle Roadmap und führt Teams durch die verschiedenen Phasen der Produktentwicklung, von der Ideenfindung bis zur Realisierung. Die Vorlage ist ein leistungsstarkes Tool zur Produktentwicklung, das den gesamten Produktentwicklungsprozess optimiert und verbessert, um Teams effizienter und effektiver zusammenarbeiten zu lassen.
Verständnis der Produktentwicklung Flussdiagramm Vorlage
Die Vorlage vereinfacht die Produktentwicklung mit einer visuellen Darstellung, die in Schlüsselbereiche unterteilt ist:
Ideengenerierung: Der Ausgangspunkt, an dem kreative Konzepte entstehen und erkundet werden.
Konzeptentwicklung: Übersetzung von Ideen in greifbare Konzepte und Verfeinerung für die Machbarkeit.
Design und Prototypenbau: Umsetzung von Konzepten durch Design und Erstellung von Prototypen zur Validierung.
Testen und Iteration: Rigorose Test- und Verfeinerungszyklen, um sicherzustellen, dass das Produkt die gewünschten Standards erfüllt.
Produktion und Fertigung: Hochskalierung für Massenproduktion und Bereitstellung.
Markteinführung und Marketing: Vorstellung des Produkts auf dem Markt und Umsetzung strategischer Marketingpläne.
Post-Launch-Bewertung: Überwachung und Analyse der Produktleistung nach dem Start zur kontinuierlichen Verbesserung.
So verwendest du die Produktentwicklung Flussdiagramm Vorlage
1. Anpassen: Bearbeite die Vorlage, um sie an deine Produktentwicklungsphasen und Meilensteine anzupassen.
2. Erweitern mit Automatisierung: Mit nur einem Klick automatisiere das Flussdiagramm, um es an die sich entwickelnden Bedürfnisse deines Projekts anzupassen.
3. Kontext hinzufügen: Füge Artefakte wie Benutzer Personas, Marktforschungsdaten oder Design Mockups direkt auf das Miro Board, um zusätzlichen Kontext und Kollaborationspunkte bereitzustellen.
Warum sollte man eine Produktentwicklung Flussdiagramm Vorlage verwenden?
Visuelle Klarheit: Erfasse sofort die gesamte Produktentwicklung visuell ansprechend.
Effizienz: Optimiere Kommunikation und Zusammenarbeit, um Fehlausrichtungen zu minimieren.
Flexibilität: Passe die Vorlage einfach an die einzigartigen Anforderungen deines Produktentwicklungsprozesses an.
Projektverfolgung: Überwache den Fortschritt und identifiziere Engpässe auf einen Blick, um rechtzeitig intervenieren zu können.
Kollaborative Entscheidungsfindung: Fördere die Zusammenarbeit im Team, indem du einen gemeinsamen Raum für Input und Feedback bereitstellst.
Kann ich die Vorlage anpassen, um meine Produktentwicklungsphasen anzupassen?
Ja, die Vorlage ist auf Flexibilität ausgelegt und ermöglicht es dir, sie an die einzigartigen Phasen deines Produktentwicklungsprozesses anzupassen.
Ist es einfach, mit Teammitgliedern mithilfe dieser Vorlage zusammenzuarbeiten?
Ja, die Vorlage wird in Miro gehostet und bietet einen gemeinsamen Raum, in dem Teammitglieder in Echtzeit beitragen, kommentieren und iterieren können.
Wie füge ich zusätzliche Informationen oder Artefakte zum Flussdiagramm hinzu?
Ziehe relevante Artefakte auf das Miro Board und verlinke sie visuell mit den entsprechenden Stadien deines Produktentwicklungsprozesses.
Kann das Flussdiagramm für externe Nutzung oder Dokumentation exportiert werden?
Ja, Miro ermöglicht es dir, das Flussdiagramm in verschiedenen Formaten zu exportieren, um es problemlos in Präsentationen, Berichte oder Dokumentationen einzufügen, wie es benötigt wird.
Beginne jetzt mit diesem Template
Template für Anwendungsfalldiagramme (Use-Case-Diagramme)
Ideal für:
Marketing, Marktforschung, Diagramme
Ein Anwendungsfalldiagramm, auch Use-Case-Diagramm genannt, ist ein visuelles Tool, das dir bei der Analyse der Beziehungen zwischen Personas und Anwendungsszenarien hilft. Anwendungsfalldiagramme zeigen normalerweise das erwartete Verhalten des Systems: Was passieren wird und wann es passieren wird. Ein Anwendungsfalldiagramm ist hilfreich, weil du damit ein System aus der Perspektive des Endnutzers entwerfen kann. Es ist ein nützliches Tool, um dein gewünschtes Systemverhalten in der Sprache des Nutzers zu kommunizieren, indem du alle extern sichtbaren Systemverhaltensaspekte präzisierst.
Swimlane Diagramm mit Daten Vorlage
Ideal für:
Flowchart, Mapping, Diagrams
Die Swimlane Diagramm mit Daten Vorlage ist ein visuelles Tool zur Darstellung von Prozessen oder Arbeitsabläufen mit Swimlanes, die zusätzliche Daten oder Informationen enthalten. Sie bietet Elemente zur Dokumentation von Prozessschritten, Zeitplänen und Leistungsmetriken innerhalb jeder Swimlane. Diese Vorlage ermöglicht es Teams, die Prozesseffizienz zu analysieren, Engpässe zu erkennen und datengestützte Entscheidungen zur Prozessverbesserung zu treffen. Durch die Kombination von visueller Klarheit mit Dateneinblicken ermöglicht das Swimlane Diagramm mit Daten Unternehmen, Arbeitsabläufe zu optimieren und kontinuierliche Verbesserungen effektiv voranzutreiben.
Entity Relationship Diagramm Vorlage
Ideal für:
Flussdiagramme, Strategische Planung, Diagramme
Manchmal sind die wichtigsten Geschäftsbeziehungen die internen Beziehungen, z. B. unter Teams, Entitäten und Akteuren in einem System. Ein Entity Relationship Diagram (ERD) ist ein strukturelles Diagramm, das zur Visualisierung und zu deinem Verständnis der vielen komplexen Verbindungen zwischen den verschiedenen Rollen beiträgt. Wann wird ein ERD eingesetzt? Es ist ein großartiges Tool für die Ausbildung und das Onboarding neuer Mitarbeiter oder Teammitglieder. Unser Template lässt sich ganz einfach an deine individuellen Bedürfnisse anpassen.
Design Process Flowchart Vorlage
Ideal für:
Flowchart, Diagramming
Die Designprozess Flussdiagramm Vorlage ist ein hervorragendes Werkzeug, um die Komplexität eines Designprojekts zu bewältigen. Es bietet eine klare und übersichtliche visuelle Darstellung jedes einzelnen Schritts im Designprozess und macht ihn so leichter verständlich und nachvollziehbar. Einer der Hauptvorteile ist, dass es die Zusammenarbeit im Team verbessert. Durch die visuelle Darstellung des Designprozesses fördert die Vorlage ein gemeinsames Verständnis unter den Teammitgliedern, unabhängig von ihren individuellen Rollen oder Fachkenntnissen. Dieser gemeinsame visuelle Rahmen ermöglicht eine effizientere Kommunikation und richtet die Bemühungen aller auf ein gemeinsames Ziel aus. Dadurch wird nicht nur der Arbeitsablauf gestrafft, sondern auch die kollektive Kreativität und Innovation gefördert, die für jedes erfolgreiche Designprojekt unerlässlich sind.
Das Webseiten-Flussdiagramm-Template
Ideal für:
Flowcharts, Mapping, User Experience
Ein Flussdiagramm für eine Website, auch Sitemap genannt, zeigt die Struktur und Komplexität einer aktuellen oder zukünftigen Website auf. Das Flussdiagramm kann deinem Team auch helfen, Wissenslücken für zukünftige Inhalte zu identifizieren. Wenn du eine Website erstellst, musst du sicherstellen, dass jeder Inhalt den Nutzern genaue Suchergebnisse auf der Grundlage von Schlüsselwörtern liefert, die mit deinem Webinhalt verbunden sind. Produkt-, UX- und Content-Teams können Flussdiagramme oder Sitemaps verwenden, um alle Inhalte einer Website zu verstehen und zu planen, wie Inhalte hinzugefügt oder umstrukturiert werden können, um die Benutzerfreundlichkeit einer Website zu verbessern.
Datenfluss Diagramm Vorlage
Ideal für:
Flussdiagramme, Software-Entwicklung, Diagramme
Jeder Prozess kann ziemlich komplex werden, vor allem wenn er mehrere Komponenten hat. Mit einem Datenflussdiagramm (DFD) kannst du deinen Prozess besser erfassen. Ein DFD kreiert eine einfache visuelle Darstellung aller Datenflusskomponenten und Anforderungen in einem gesamten System. Diese Diagramme werden am häufigsten von Growth-Teams, Datenanalysten und Produktteams verwendet und weisen eine von drei Komplexitätsebenen auf: 0, 1 oder 2. Dieses Template hilft dir, das beste DFD für deinen Prozess zu erstellen.