Über die Kreativbrief-Vorlage
Marketing- und Werbekampagnen sind oft riesige, komplexe Projekte. Es gibt eine Vielzahl von Beteiligten und beweglichen Teilen, ein Budget, das bis zum Limit ausgereizt ist, und einen komplizierten Überprüfungsprozess. Wenn Sie erfolgreich sind, können Sie neue Kunden gewinnen und Ihr Geschäft erweitern. Wenn nicht, riskieren Sie, wertvolle Ressourcen zu verbraten und hart erkämpfte Fortschritte rückgängig zu machen.
Angesichts der hohen Risiken ist es entscheidend, gleich beim ersten Versuch alles richtig zu machen. Hier kommt das kreative Briefing ins Spiel, das alle relevanten Informationen für ein kreatives Projekt bereitstellt, einschließlich der Zielgruppe, der Ziele, des Zeitplans, des Budgets sowie der Richtlinien oder Spezifikationen des Projekts selbst.
Was ist ein kreatives Briefing?
Ein kreatives Briefing ist die Grundlage jeder Marketing- oder Werbekampagne. Immer wenn jemand ein kreatives Projekt anfragt, ist es wichtig, ein kreatives Briefing zu erstellen, das Richtlinien für das Projekt festlegt.
Ein kreatives Briefing hilft bei der Erstellung von Websites, Videos, Anzeigen, Bannern und vielem mehr. Dieses Dokument soll alle Fragen, die der Ersteller zum Projekt haben könnte, im Voraus klären und sicherstellen, dass alle Beteiligten mit dem Geltungsbereich und Zweck einverstanden sind, bevor die kreative Arbeit beginnt.
Die meisten kreativen Briefings sind maximal zwei Seiten lang. Sie sind darauf ausgelegt, das Ziel des Projekts darzulegen, die Richtung festzulegen, die Zielgruppe zu definieren und die Botschaft klar zu formulieren. Sie geben die Kommunikationsstrategie für die Dauer des Projekts, den Zeitplan, das Budget und den Geltungsbereich an.
Wann verwendet man ein kreatives Briefing?
Bereite ein kreatives Briefing vor, bevor du ein Projekt startest, um sicherzustellen, dass alle Beteiligten auf derselben Seite sind und das Kreativteam (Designer, Texter, Kameramann usw.) alle Informationen hat, die es vor Arbeitsbeginn benötigt. Mit dieser Vorlagen für ein kreatives Briefing kannst du alle Informationen erfassen, die für deine Kampagne nötig sind, und sie in einem Dokument zusammenführen. Die Vorlage kann einfach bearbeitet und mit allen Beteiligten geteilt werden, sodass jeder auf dem Laufenden bleibt.
Wer sollte ein kreatives Briefing verwenden?
Design- und Werbeagenturen verwenden häufig kreative Briefings, um Projekte zu starten, aber auch Marketingabteilungen, Führungskräfte oder andere Fachleute können sie nutzen, um kreative Arbeiten anzufordern. Freiberufler können ihre Kunden ebenfalls bitten, ein kreatives Briefing zu erstellen, um ihre Zusammenarbeit effizienter zu gestalten.
Was sind die Vorteile eines kreativen Briefings?
Kreative Briefings klären Ziele und Absichten. Sie stellen sicher, dass alle auf das gleiche Ziel hinarbeiten. Sie erhöhen die Effizienz und verringern den Bedarf an überflüssigen Meetings.
Sie formulieren auch Fakten und Annahmen. Ein kreatives Briefing schafft eine Grundlage für Ihr Projekt, sodass Ihr Designteam auf derselben Seite steht wie Ihr Marketingteam und Raum für alle Beteiligten besteht, um ihren Beitrag zu leisten.
Sie liefern Kennzahlen für den Erfolg und Bewertungskriterien. Ihre Marketing- und Designteams können sich während des gesamten Projektlebenszyklus auf das Briefing beziehen, um sicherzustellen, dass sie auf dem richtigen Weg sind, um ihre Ziele zu erreichen, und Verantwortungsbewusstsein und Eigenverantwortung zu stärken.
Das kreative Briefing ermöglicht es dem Designteam zudem, Einblicke in die Marke zu gewinnen. Es ist eine hervorragende Möglichkeit für das Designteam, sich mit Ihrem Unternehmen, Ihrer Markenstimme, Ihrem Marketingstil und Ihrer Ästhetik vertraut zu machen. Es schafft Raum für wichtige Gespräche in einer frühen Projektphase, was Ihnen später Zeit und Geld spart und hilft, den Geltungsbereich nicht zu erweitern.
Und schließlich hält es alle Teammitglieder informiert. Das Briefing sollte das Budget, die Zeitachse und den bevorzugten Kommunikationsstil festlegen, damit alle im Einklang bleiben.
Häufige Fragen zu kreativen Briefings
Was ist in einem kreativen Briefing enthalten?
Kreative Briefings können je nach Projekt variieren, aber hier sind einige Grundlagen, die jedes kreative Briefing beinhalten sollte: Zusammenfassung, Inhaltsformat, verwandte Projekte, Referenzen, Beschreibung, Spezifikationen, Frist, Ziele, Zielgruppe und Inhaltseingabe.

Miro
Der Workspace für KI-Innovation
Miro bringt Teams und KI zusammen. So können sie gemeinsam in kürzester Zeit das nächste große Ding planen, entwickeln und umsetzen. Miro versetzt über 100 Mio. Produktmanager, Designer, Entwickler u. a. in die Lage, von der ersten Discovery bis zum finalen Ergebnis auf einem KI-gestützten Canvas zusammenzuarbeiten. KI ist dort eingebunden, wo die Teamarbeit stattfindet. Das Ergebnis: weniger Silos, bessere Abstimmung, schnellere Innovation. Die kollaborativen KI-Workflows von Miro nutzen den Canvas als Prompt und halten Teams im Flow, verankern neue Arbeitsweisen und treiben die unternehmensweite Transformation voran.
Kategorien
Ähnliche Vorlagen
Vorlage zur Markenpositionierung

Vorlage zur Markenpositionierung
Die Vorlage für die Markenpositionierung ist ein wertvolles Tool, das Unternehmen dabei hilft, eine starke Marktpräsenz aufzubauen. Es bringt Klarheit und Fokus in die Identität und Kommunikation einer Marke, indem es Nutzer durch einen strukturierten Prozess führt. Dies stellt sicher, dass alle Aspekte der Markenpositionierung aufeinander abgestimmt und durchdacht berücksichtigt werden. Die Markenpositionierungs-Vorlage hilft Unternehmen, ihr einzigartiges Wertversprechen zu formulieren und sicherzustellen, dass ihre Botschaften effektiv bei der Zielgruppe Anklang finden und hervorstechen.
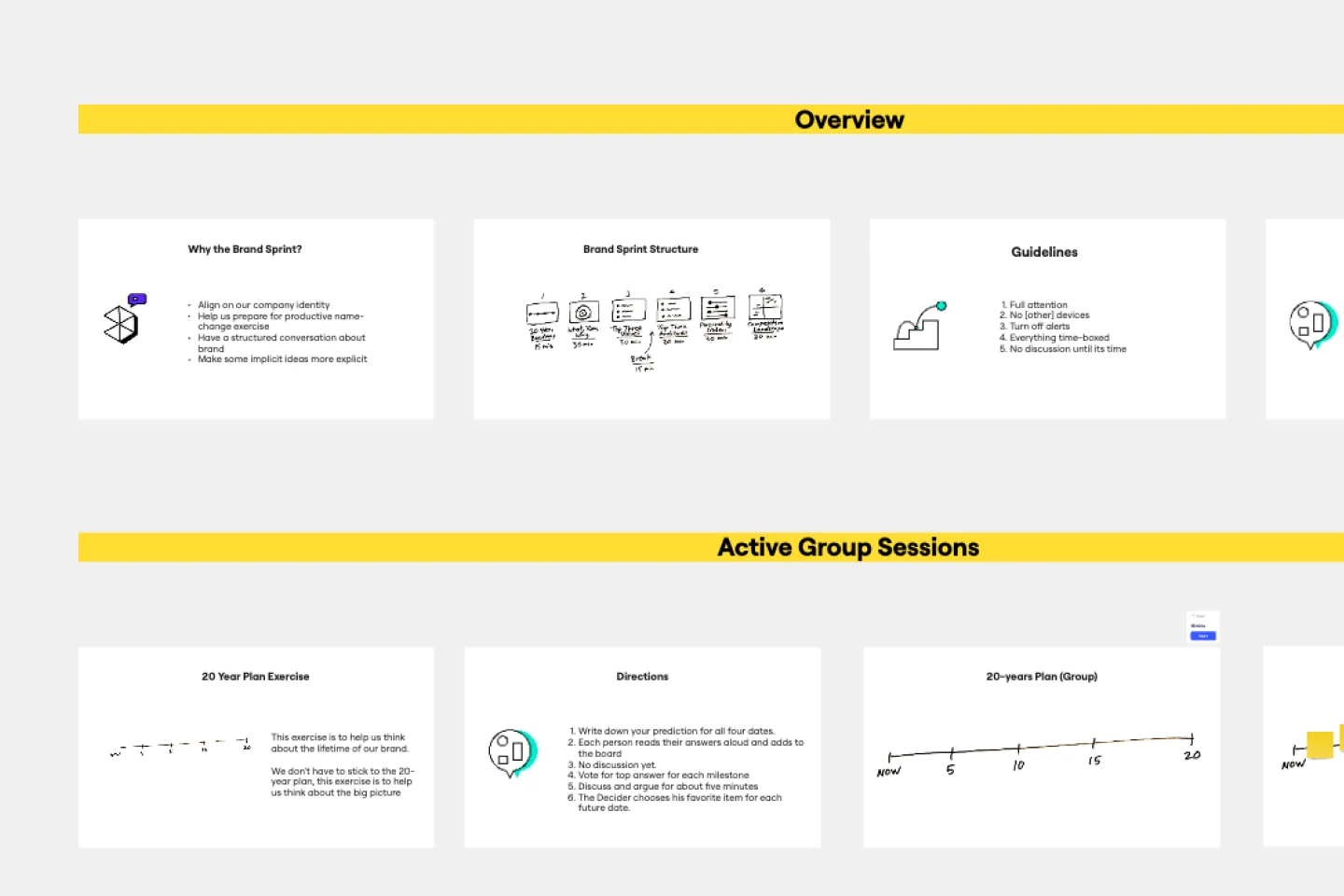
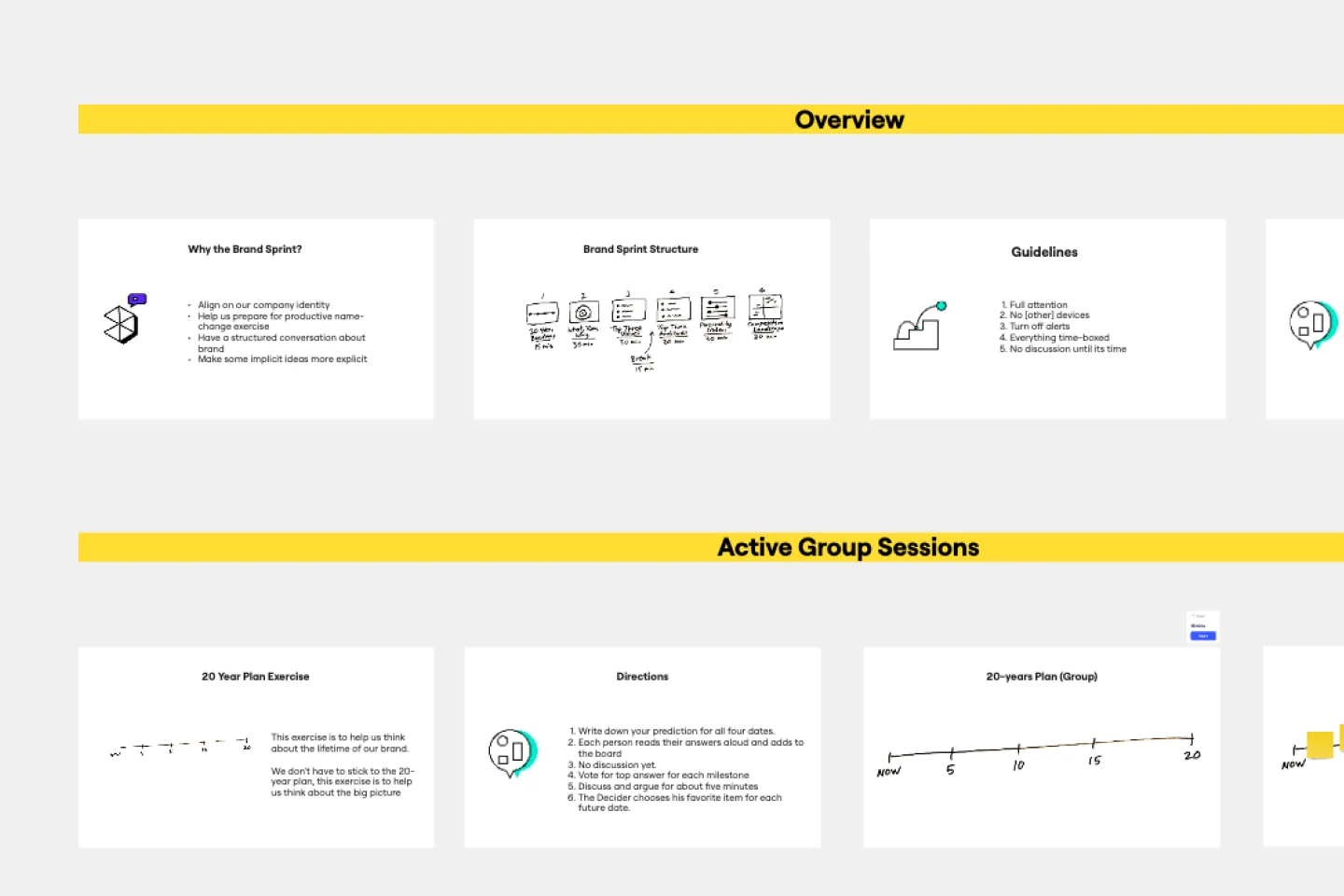
Dreistündiger Markensprint-Vorlage

Dreistündiger Markensprint-Vorlage
Bevor Kunden an deine Marke glauben, muss dein Team daran glauben. Da wirken Brand-Sprints Wunder. Durch das Team bei Google Ventures bekannt gemacht, hilft ein Brand-Sprint deinem Team, alle verschiedenen Ideen über deine Marke zu ordnen und sich auf die grundlegenden Bausteine deiner Marke zu einigen – deine Werte, Zielgruppe, Persönlichkeit, Mission-Statement, Roadmap und mehr. Egal, ob du eine neue Marke aufbaust oder eine bestehende überarbeitest, Brand-Sprints eignen sich ideal für Auslöserereignisse wie die Benennung deines Unternehmens, das Design eines Logos, die Beauftragung einer Agentur oder das Verfassen eines Manifests.
Brand-Strategieworkshop

Brand-Strategieworkshop
Entwickle eine Markenstrategie für neue und bestehende Marken mit dieser vollständig geführten Markenstrategievorlage. Finde neue Wege, um deine Marke aufzubauen und dein Unternehmen auf Erfolgskurs zu bringen.
Vorlage für Mood Board

Vorlage für Mood Board
Wenn du ein kreatives Projekt startest, ist es manchmal wichtig, die Stimmung, die du vermitteln möchtest, zu kommunizieren – aber das ist mit Worten oft schwer. Erstelle daher ein Mood Board und nutze Bilder, Farbschemata, Texturen und Typografie. Mood Boards sind auch perfekt, um Inspiration zu sammeln, Ideen zu skizzieren und vorzustellen, und sie sind nicht nur für Designer gedacht – auch deine Content Writer, Vertriebsteams und Produktteams können sie verwenden, und diese Vorlage macht es einfach für euch alle, loszulegen.
Markenrichtlinienvorlage

Markenrichtlinienvorlage
Was macht eine starke Marke aus? Es bedeutet, eine gut definierte Persönlichkeit zu haben, die an jedem Berührungspunkt konsequent zum Ausdruck kommt, und Markenrichtlinien können dir dabei helfen. Markenrichtlinien sind eine klare Liste von Regeln – alle Dos and Don’ts –, die Details wie Farben, Schriftarten, Logoverwendung, Fotografie und Markenstimme abdecken. Sie helfen sicherzustellen, dass alle Mitarbeiter in einem Unternehmen oder einer Organisation wissen, wie sie die Marke darstellen oder über sie sprechen sollen. Miros Whiteboard-Tool ist das perfekte Canvas, um Markenrichtlinien zu erstellen, zu teilen und zu aktualisieren.
Vorlage zur Markenpositionierung

Vorlage zur Markenpositionierung
Die Vorlage für die Markenpositionierung ist ein wertvolles Tool, das Unternehmen dabei hilft, eine starke Marktpräsenz aufzubauen. Es bringt Klarheit und Fokus in die Identität und Kommunikation einer Marke, indem es Nutzer durch einen strukturierten Prozess führt. Dies stellt sicher, dass alle Aspekte der Markenpositionierung aufeinander abgestimmt und durchdacht berücksichtigt werden. Die Markenpositionierungs-Vorlage hilft Unternehmen, ihr einzigartiges Wertversprechen zu formulieren und sicherzustellen, dass ihre Botschaften effektiv bei der Zielgruppe Anklang finden und hervorstechen.
Dreistündiger Markensprint-Vorlage

Dreistündiger Markensprint-Vorlage
Bevor Kunden an deine Marke glauben, muss dein Team daran glauben. Da wirken Brand-Sprints Wunder. Durch das Team bei Google Ventures bekannt gemacht, hilft ein Brand-Sprint deinem Team, alle verschiedenen Ideen über deine Marke zu ordnen und sich auf die grundlegenden Bausteine deiner Marke zu einigen – deine Werte, Zielgruppe, Persönlichkeit, Mission-Statement, Roadmap und mehr. Egal, ob du eine neue Marke aufbaust oder eine bestehende überarbeitest, Brand-Sprints eignen sich ideal für Auslöserereignisse wie die Benennung deines Unternehmens, das Design eines Logos, die Beauftragung einer Agentur oder das Verfassen eines Manifests.
Brand-Strategieworkshop

Brand-Strategieworkshop
Entwickle eine Markenstrategie für neue und bestehende Marken mit dieser vollständig geführten Markenstrategievorlage. Finde neue Wege, um deine Marke aufzubauen und dein Unternehmen auf Erfolgskurs zu bringen.
Vorlage für Mood Board

Vorlage für Mood Board
Wenn du ein kreatives Projekt startest, ist es manchmal wichtig, die Stimmung, die du vermitteln möchtest, zu kommunizieren – aber das ist mit Worten oft schwer. Erstelle daher ein Mood Board und nutze Bilder, Farbschemata, Texturen und Typografie. Mood Boards sind auch perfekt, um Inspiration zu sammeln, Ideen zu skizzieren und vorzustellen, und sie sind nicht nur für Designer gedacht – auch deine Content Writer, Vertriebsteams und Produktteams können sie verwenden, und diese Vorlage macht es einfach für euch alle, loszulegen.
Markenrichtlinienvorlage

Markenrichtlinienvorlage
Was macht eine starke Marke aus? Es bedeutet, eine gut definierte Persönlichkeit zu haben, die an jedem Berührungspunkt konsequent zum Ausdruck kommt, und Markenrichtlinien können dir dabei helfen. Markenrichtlinien sind eine klare Liste von Regeln – alle Dos and Don’ts –, die Details wie Farben, Schriftarten, Logoverwendung, Fotografie und Markenstimme abdecken. Sie helfen sicherzustellen, dass alle Mitarbeiter in einem Unternehmen oder einer Organisation wissen, wie sie die Marke darstellen oder über sie sprechen sollen. Miros Whiteboard-Tool ist das perfekte Canvas, um Markenrichtlinien zu erstellen, zu teilen und zu aktualisieren.