Imagine an Agile event such as a retrospective in its simplest form: placing stickies on a whiteboard in a conference room. Consider how individuals with different disabilities might have barriers to participate. How would someone in a wheelchair add a sticky note? How would someone with a visual impairment see the notes? How would someone with a hearing impairment understand the prompt? How could someone with a cognitive disability who needs more time contribute equitably?
Accessibility involves removing barriers that prevent people with disabilities from fully participating in collaborative activities — and it’s a moral, business, and legal imperative. It also aligns with Agile principle number five, which says that “projects should be built around motivated individuals who have the environment and support they need to succeed.” It is also important to ensure diverse perspectives and experiences are part of the team dynamic to encourage innovation and high performance.
For all of these important reasons, accessibility should be an integral part of your planning for all Agile facilitated sessions. The good news is that the same tools that enable hybrid or distributed teams to collaborate can help make Agile rituals more accessible. Online collaboration tools increase accessibility by offering various templates and formats; a range of objects (text, images, diagramming); color options; and support for assistive technology. These tools also offer real-time collaborative features for asynchronous work. These tools also offer real-time collaborative features for asynchronous work.
Here’s how to leverage technology to ensure everyone can participate in Agile rituals and, in doing so, put the humans at the center of Agile again.
Visual accessibility
Visual disabilities can be permanent (e.g. blindness), temporary (e.g. cataracts), or situational (e.g. a distracted driver) and may include conditions like color blindness, glaucoma, and presbyopia. Accommodations for visual disabilities may include use of screen readers, Braille displays, magnification/zooming, increased font sizes, or dark/high contrast modes.
To improve visual accessibility, avoid using color alone to communicate information, such as categorizing sticky notes only by color (e.g. green for things that went well, red for things that didn’t.) Instead, make sure these categories are labeled or separated, as well as being color coded.
You should also make sure that you have sufficient color contrast for any items on the screen and provide relevant alt text for images. For AA compliance, WCAG specifies a minimum contrast ratio of:
- 4.5:1 for normal text
- 3:1 for large text (18pt, or 14pt and bold)
- 3:1 for UI elements
If you have a lot of images that need alt text, you can use generative AI such as Miro AI or any LLM tool (such as Astica.ai) to quickly generate alt text so people with visual impairments that use screen readers can benefit from any information contained in images. Likewise, try not to have text embedded in images, as most screen readers won’t pick up on it.
Physical accessibility
Physical accessibility ensures environments, products, and services can be used by all people. This includes accessible workstations, restrooms, and common areas, as well as accessible digital and communication technologies. Types of physical disabilities can be permanent (e.g. one arm), temporary (e.g. arm injury), or situational (e.g. a new parent).
WCAG 2.2 Guideline 2.2 emphasizes that all content should be operable through a keyboard interface. The most common keyboard navigation include:
- TAB to move focus
- Shift+TAB to move focus backwards
- Return key to activate elements
- Spacebar to check/uncheck checkboxes
- Arrow keys for selection and scrolling
Spend a little time with your tools or software of choice and make sure these commands will work for keyboard navigation — a poorly designed layout of your collaborative session will make it difficult for those navigating by keyboard instead of a mouse or trackpad and impede their ability to participate fully.
Auditory accessibility

Hearing challenges can be permanent (e.g. deafness), temporary (e.g. ear infection), or situational (e.g. a bartender working in a loud restaurant). Causes include certain drugs, loud noise, disease, inherited conditions, aging, and injury.
Most tools now feature an easy way to generate closed captions to enhance auditory accessibility including Zoom, Teams, and Miro’s Talktrack. Spend a little time with your tools to determine what features they offer and how well they capture and display speech in different kinds of use cases, so you can see where additional considerations might be needed. Usually, these tools also include speed controls to adjust the rate of speech, which means content can be consumed at the ideal rate for the user.

Neurodiversity
Neurodiversity values different ways of thinking and processing information, including conditions like ADHD, autism, and dyslexia. Organizations that hire and support neurodivergent employees can boost innovation by bringing new ways of thinking and problem-solving to their teams, in addition to amplifying productivity by 10%1.
Representing information in various ways, such as mind maps, diagrams, and sticky notes, can support different learning styles. Online tools allow for customization and integration with other tools, enhancing collaboration.
Other best practices include making sure there is sufficient color contrast for text and non-textual elements in your displayed tools, not to mention reducing motion can improve accessibility for individuals with motion sensitivity.
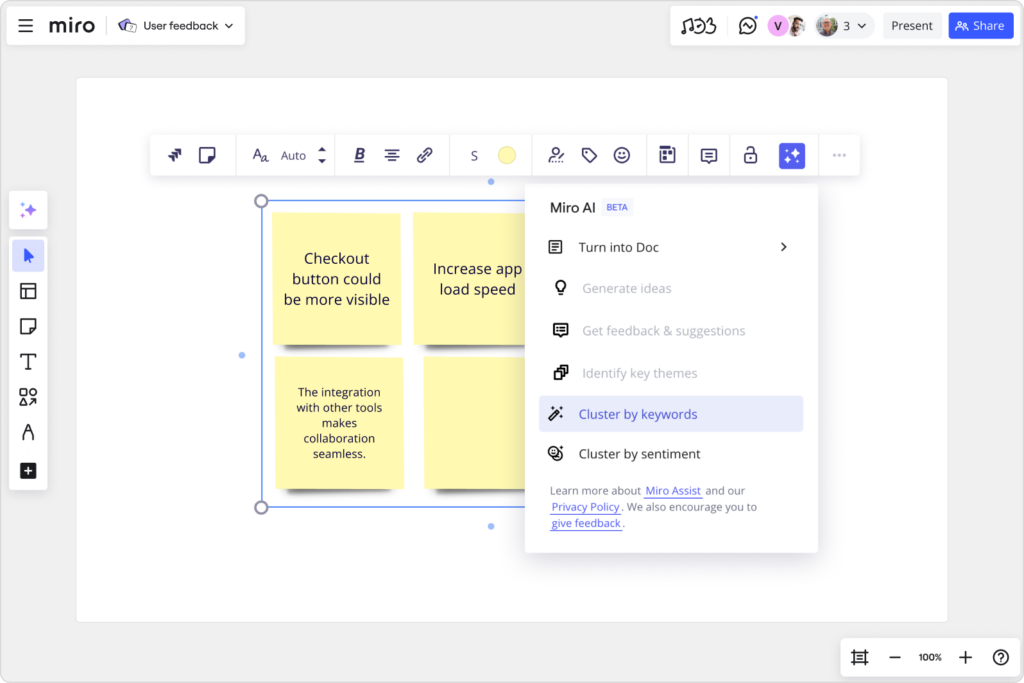
Similarly, during any collaborative session the ideation process can be chaotic and hard for those sensitive to jumbled sticky notes and texts without a pattern or logic to follow. To reduce the noise and make it easier to consume this important information, you can use Miro AI features to cluster or group the information in sticky notes by keyword or sentiment or create a summary document with prioritized action items or ideas.

Accessibility is key to human-centric Agile practices
Many disabilities are invisible and can be multi-layered, making accessibility a crucial consideration. Agile practitioners, as well as facilitators who run any sort of collaborative session, should consider accessibility before, during, and after their meetings, events, and workshops. Be intentional and open about inclusion objectives. If you’re a Miro user, our accessibility checker will perform a variety of checks on your Miro boards to identify areas that may not meet accessibility standards, providing you with actionable insights on how to improve your content for all users.