La última incorporación a tu kit de herramientas de esquematización

Pasa de un concepto aproximado a un diseño validado en la mitad de tiempo.
Guarda tus mejores diseños para lo que realmente importa.
Valida la estructura y los flujos de usuario desde el principio para que los diseñadores puedan centrarse en pulir la interfaz de usuario en lugar de realizar interminables revisiones del wireframe. Los asistentes de IA generan wireframes a partir de instrucciones de texto, como «crear un proceso de pago en tres pasos», convirtiendo las ideas en diseños en cuestión de segundos.

Alinear a los equipos antes de que comience el desarrollo.
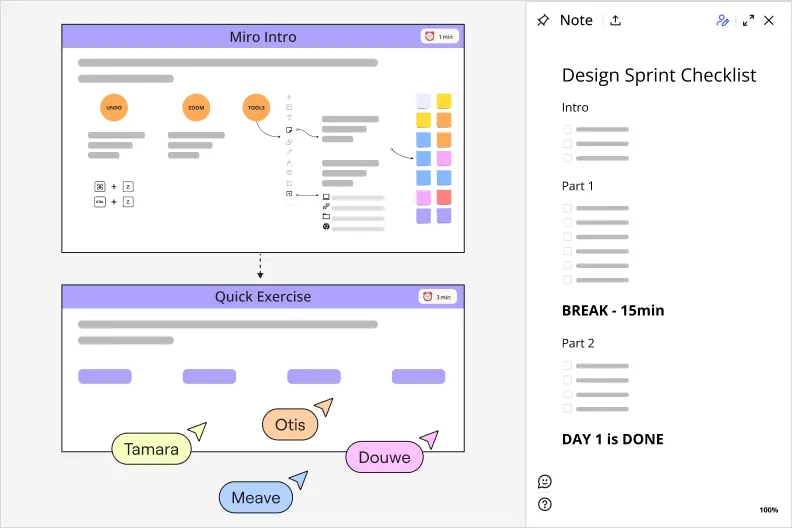
Los departamentos de Diseño, Producto e Ingeniería comparten la misma visión en un mismo tablero. Deja tus comentarios directamente en los wireframes con comentarios, menciones y votaciones. No tendrás que buscar información en los hilos de Slack ni intentar recordar lo que se decidió la semana pasada.

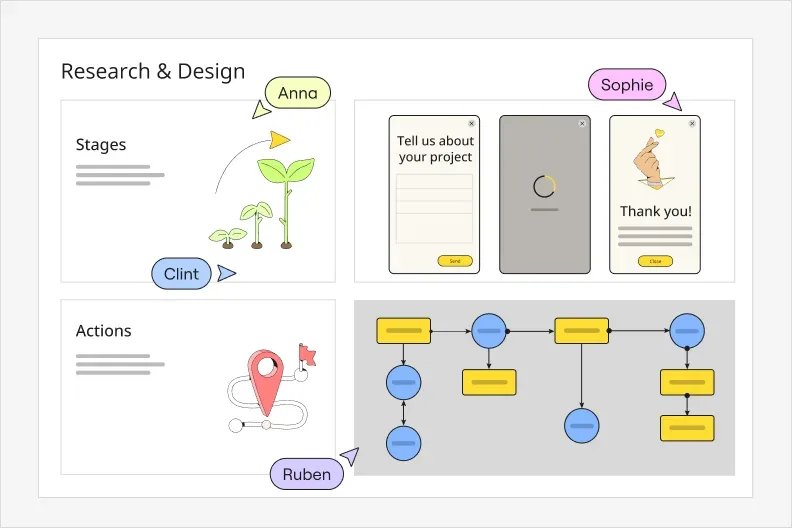
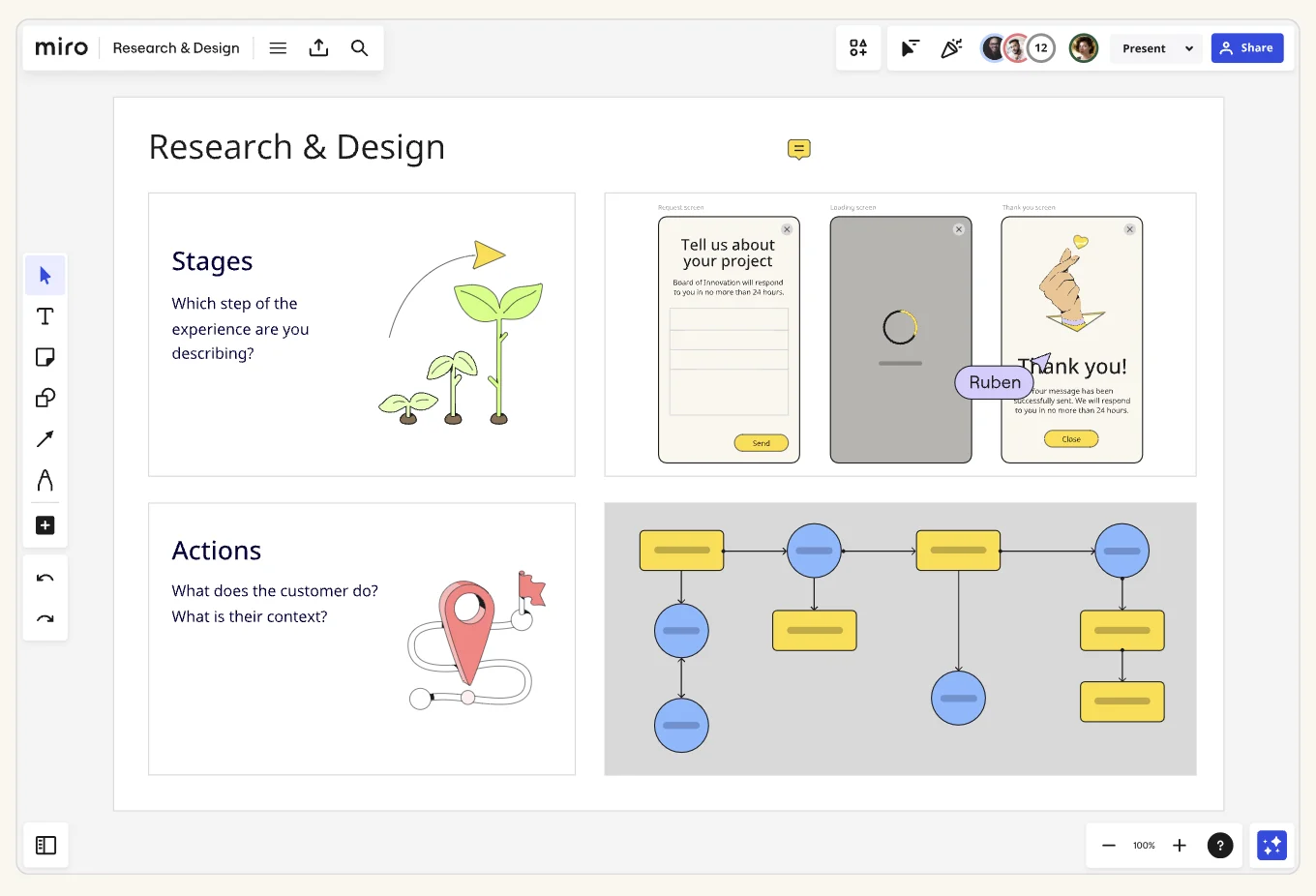
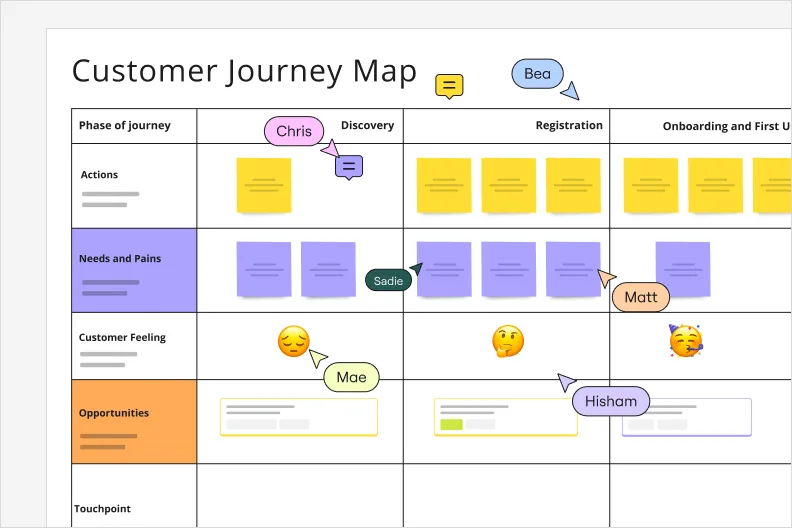
Mantén las decisiones de diseño vinculadas a la investigación.
Los wireframes conviven con tus mapas del viaje del usuario, user personas y resultados de investigación en el mismo lienzo. Conecta visualmente las secciones del wireframe con la información que hay detrás de ellas, de modo que cuando los stakeholder pregunten «¿por qué este diseño?», la respuesta esté ahí mismo.

Por qué las personas eligen Miro para crear wireframes
Diseños basados en inteligencia artificial con Sidekicks
Describe lo que necesitas en un lenguaje sencillo y Sidekicks generará wireframes estructurados. ¿Necesitas un panel con navegación y tablas de datos? Solo tienes que preguntar. ¿Quieres tres variaciones de un flujo móvil? La IA esboza opciones en cuestión de minutos mientras tú mantienes el control creativo.
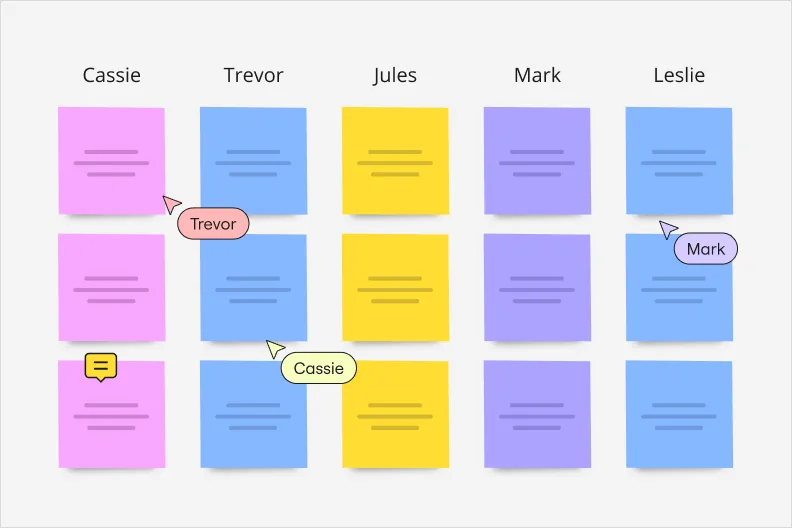
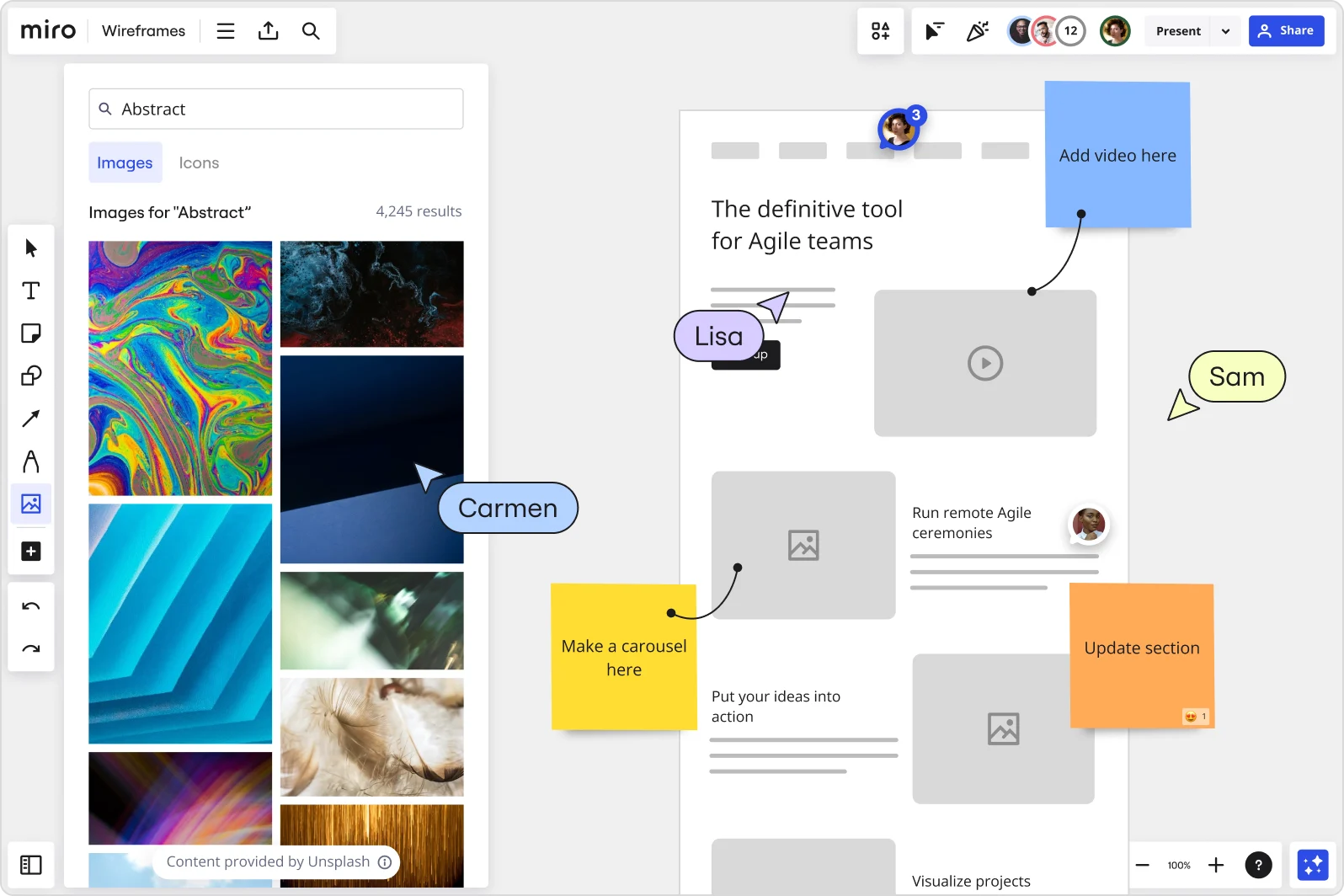
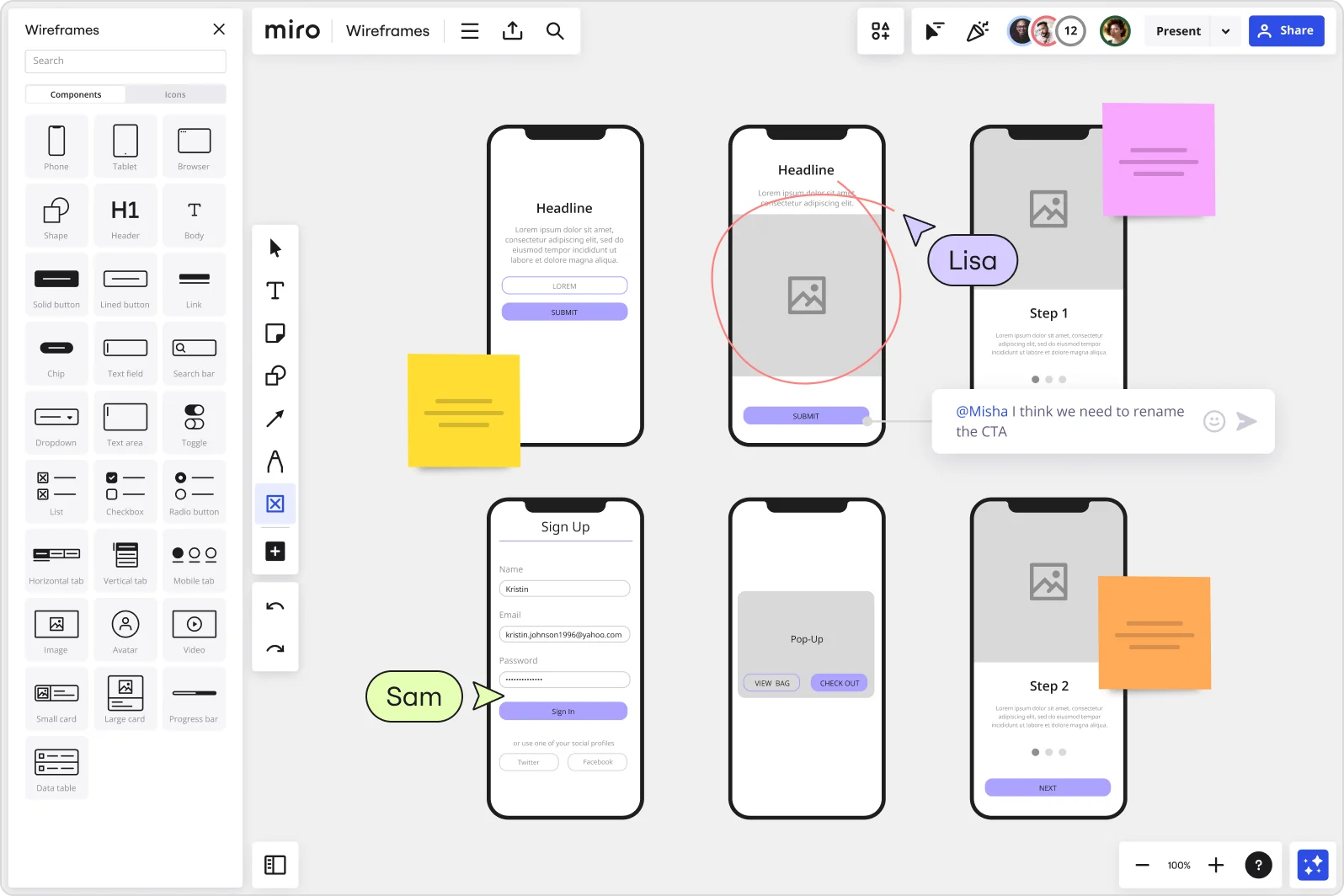
Colaboración y comentarios en tiempo real
Creen wireframes juntos en directo o de forma asíncrona a través de diferentes zonas horarias. En la herramienta de wireframes de Miro, los compañeros de equipo añaden sugerencias con comentarios, votan con reacciones y utilizan @menciones para incluir a las stakeholder. Todos los comentarios permanecen adjuntos al wireframe, sin quedar ocultos en el correo electrónico.
Integraciones de Figma y Adobe XD
Importa lienzos de Adobe XD directamente a Miro para alinear los wireframes con los archivos de diseño. Consultad las pantallas existentes y pasad sin problemas a prototipos de alta fidelidad sin crear silos entre herramientas.
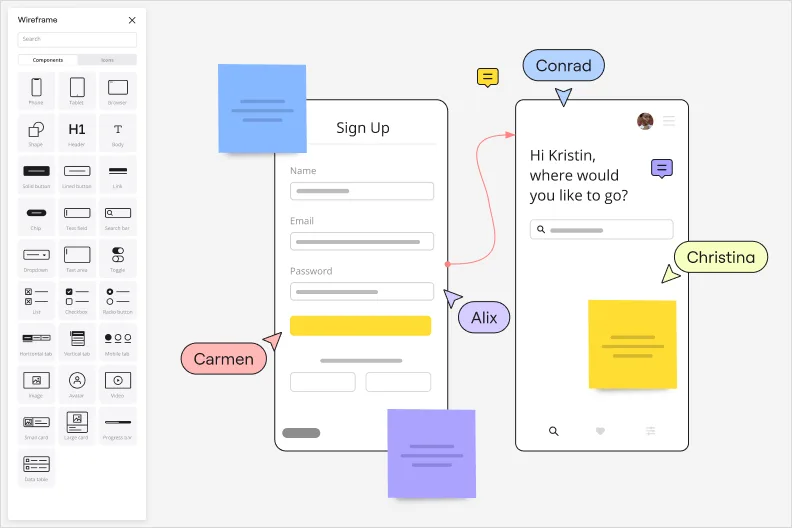
Componentes de interfaz de usuario listos para usar
La biblioteca de prototipos te ofrece iconos de wireframe, botones, formularios, elementos de navegación y componentes móviles/web. Arrastra los elementos de la interfaz a tu tablero en lugar de dibujarlos desde cero. Rápido, consistente y diseñado específicamente para diseños de baja fidelidad.
Integraciones con tus herramientas favoritas

Páginas relacionadas
Plantillas relacionadas






Cómo hacer un wireframe con Miro


Ayudar a las empresas más innovadoras del mundo a colaborar mejor, cada día
"Con Miro, pasamos del resumen del proyecto al lanzamiento al mercado en 10 meses. Eso suele llevar 3 años en PepsiCo".
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation en PepsiCo


"Reunir a todos para planificar en Miro significa que las iniciativas más impactantes se producirán en el momento adecuado".
Lucy Starling
Product Operations Lead at Asos

"El equipo se integró en 10 minutos para usar Miro en los talleres. Conseguir que nuestra organización adoptara este producto fue una decisión obvia."
Konrad Grzegory
Agile Transformation Lead en CD PROJEKT RED

"Las plantillas de Miro nos ayudaron a pasar de cero a un plan completo donde mapeamos actividades, ideas y dependencias."
Marc Zukerman
Senior Director of Project Management en Hearst

"Miro permite que todos nuestros equipos se alineen con ciertas herramientas y modelos: trabajan de manera independiente y crean productos que realmente satisfacen las necesidades de nuestros clientes."
Luke Pittar
Sustainability Innovation & Design Coach en The Warehouse Group

"Para ser verdaderamente innovadores, todos deben tener voz y deben poder iterar sobre las ideas de los demás. Miro ha hecho eso posible para nosotros."
Brian Chiccotelli
Learning Experience Designer en HP

Preguntas frecuentes sobre la herramienta Wireframe
¿Es gratis la herramienta wireframe de Miro?
Sí, la herramienta de wireframes de Miro es 100% gratuita. Después de registrarte en Miro, puedes añadir la plantilla del wireframe de la aplicación o del sitio web a tu tablero desde el selector de plantillas o utilizar formas para crear tu propio wireframe desde cero. Después, invita a tu tablero a todos los miembros del equipo que quieras y empieza a colaborar de forma gratuita.
¿Cuál es la diferencia entre el wireframe de una aplicación y el de un sitio web?
La principal diferencia a la hora de crear un wireframe de una aplicación o de un sitio web se encuentra en el formato. Los wireframes de app se crean principalmente con conjuntos de texto más pequeños y cuadros de imagen, ya que los dispositivos móviles suelen tener pantallas más pequeñas y ofrecen una experiencia de usuario diferente. Al crear un wireframe de un sitio web, tienes más libertad a la hora de pensar en estos elementos. Los flujos de usuario también cambian en consecuencia. Con Miro, puedes crear fácilmente un wireframe de app o un wireframe de sitio web desde cero utilizando nuestra biblioteca de interfaz de usuario.
¿Puedo generar wireframes utilizando IA?
Sí. Los asistentes de IA de Miro te permiten describir lo que deseas — como «crear un panel con una barra lateral, una tabla de datos y botones de acción» — y la IA genera un wireframe basado en tu instrucción. Desde ahí, puedes perfeccionar el diseño, ajustando los componentes y los flujos según sea necesario. La IA agiliza el trabajo inicial de diseño para que puedas centrarte en validar la estructura y la experiencia del usuario.
¿Qué integraciones admite Miro para la creación de wireframes?
Miro ofrece integración con Figma y Adobe XD para que puedas importar mesas de trabajo, consultar diseños existentes y pasar fácilmente de wireframes de baja fidelidad a prototipos pulidos. También puedes utilizar integraciones como Unsplash para imágenes de marcador de posición e Icon Finder para iconos: todo lo que necesitas para crear wireframes claros y completos sin salir de la herramienta de wireframes de Miro.
¿Pueden los equipos remotos realizar colaboración en wireframes en tiempo real?
¡Claro que sí! Tu equipo puede crear conjuntamente wireframes en directo en el mismo tablero, viendo los movimientos del cursor, añadiendo elementos juntos y debatiendo los cambios por vídeo. O bien, trabajad de forma asíncrona: una persona esboza los wireframes, los compañeros de equipo dejan sus comentarios durante la noche y al día siguiente se repite el proceso. Todas las entradas permanecen visibles y organizadas en el tablero, por lo que nada se pierde entre las diferentes zonas horarias.