Über die Vorlage für Design-Briefings
Was ist ein Design-Brief?
Ein Design-Brief fungiert als Brücke zwischen einem Unternehmen und einer Design-Agentur. Das Dokument ermöglicht es Unternehmen, ihre Bedürfnisse und Wünsche an eine Design-Agentur oder ein Team zu kommunizieren. Wenn ein Unternehmen beschließt, eine Design-Agentur zu beauftragen, wird üblicherweise jemand aus dem Marketingteam den Design-Brief schreiben. Ein umfassender Design-Brief hilft, den Design-Prozess zu leiten, indem er kommuniziert, was der Designer tun muss und auf etwaige Einschränkungen eingeht.
Wie man die Vorlage für Design-Briefings verwendet
Unternehmen können erwarten, zahlreiche Interaktionen mit Design-Agenturen zu haben. Vielleicht hast du eine Design-Agentur beauftragt, um deine Website zu erstellen oder eine Landingpage zu bauen. Oder vielleicht hast du sie beauftragt, deine Seite und Marketingmaterialien komplett neu zu gestalten. Unabhängig von der Größe des Projekts benötigst du einen detaillierten Marketingplan, um effektiv mit der Agentur zusammenzuarbeiten.
Schritt 1: Beginne damit, über deine Ziele zu sprechen. Was soll die Design-Agentur erreichen? Möchtest du, dass sie deine Website überarbeiten oder ein neues Logo entwerfen? Weißt du genau, wie deine Seite aussehen soll, oder soll deine Agentur etwas recherchieren und ihre Ideen präsentieren? Sei offen mit all diesen Informationen, damit deine Agentur eine Grundlage für das Projekt schaffen kann.
Schritt 2: Gib deiner Agentur ein Budget und einen Zeitrahmen. Designagenturen jonglieren oft mit vielen Projekten gleichzeitig. Um sicherzustellen, dass sie das Projekt rechtzeitig und nach deinen Vorstellungen abschließen, gib ihnen eine realistische Einschätzung deiner Ressourcen und zeitlichen Einschränkungen. Möchtest du deine Website vor einer Konferenz starten? Versuchst du, rechtzeitig zum Produktlaunch eine Landingpage zu erstellen? Hast du ein begrenztes Budget zur Verfügung? Informiere deine Agentur.
Dieser Teil des Designbriefs eröffnet die Möglichkeit für ein Gespräch mit der Agentur. Wenn dein Zeitrahmen oder Budget unrealistisch ist, können sie es dir rechtzeitig mitteilen, damit du einen Notfallplan erstellen kannst. Wenn dein Budget zu hoch ist oder das Projekt einfacher ist, als du erwartet hast, kannst du am Ende Zeit oder Geld sparen. Aber deine Agentur kann diese Gespräche nicht mit dir führen, wenn du die Informationen nicht im Briefing angibst!
3. Schritt: Beziehe deine Zielgruppe ein. Dein Designteam wird unterschiedliche Entscheidungen treffen, je nachdem, welche Zielgruppe du erreichen möchtest. Zum Beispiel wird eine Webseite, die für Schüler gestaltet ist, ganz anders aussehen als eine, die für CISOs entworfen wurde. Wenn du dir über deine Zielgruppe nicht sicher bist, erkläre, wer dein idealer Kunde ist. Es kann hilfreich sein, auf deine Wettbewerber zu verweisen, damit die Agentur einige Recherchen durchführen kann.
Schritt 4: Lege den Umfang des Projekts fest. Um mit dir zusammenzuarbeiten, benötigt das Designteam klare Parameter. Möchtest du ein individuelles Logo oder soll die Agentur eine bestehende Vorlage oder ein Design anpassen? Möchtest du einen Online-Shop inklusive Warenkorb oder lediglich eine Broschüren-Website mit Informationen über dein Produkt?
Während du den Geltungsbereich definierst, denke auch an soziale Netzwerkfunktionen und Blog-Integration. Dies ist deine Chance, ein ganzheitliches Erlebnis für deine Kunden, dein Publikum oder deine Klienten zu schaffen. Beziehe dieses Erlebnis in das Designbriefing ein.
5. Schritt: Zeige ihnen, welche Materialien für sie verfügbar sind. Vielleicht hast du bereits einen Vorrat an Stockfotos, die du für deine Online-Inhalte verwendest, oder vielleicht hast du ein Logo, eine Broschüre oder Fotos von deinem Produkt. Indem du der Designagentur einen Einblick in diese Materialien gewährst, kann sie ein besseres Verständnis für die Ästhetik deines Unternehmens gewinnen.
Schritt 6: Erstelle einen Styleguide. Der Styleguide ist wie deine Erzählstimme – aber anstelle von Text ist dein Medium visuell. Es kann hilfreich sein, der Designagentur Beispiele von Websites mit Stilen zu geben, die bei deinem Publikum Anklang finden. Teile ihnen mit, welche Farbpaletten dir gefallen und welche Art von Atmosphäre du deinem Publikum vermitteln möchtest. Beschreibe die Adjektive und Emotionen, die deine Kunden mit deiner Marke verbinden sollen.
Schritt 7: Erstelle eine Liste von Dingen, die man nicht tun sollte. Wenn es bestimmte Features gibt, die du nicht auf deiner Website haben möchtest, Farben oder Schriften, die dir nicht gefallen, oder Layouts, die nicht zu deinem Produkt passen, dann gib dies im Design-Briefing an.

Miro
Der visuelle Workspace für Innovationen
80 Millionen Menschen nutzen Miro als einen Ort, an dem sie mühelos und unabhängig von ihrem Standort zusammenarbeiten – und ihre Vision der Zukunft entwickeln können.
Kategorien
Ähnliche Vorlagen
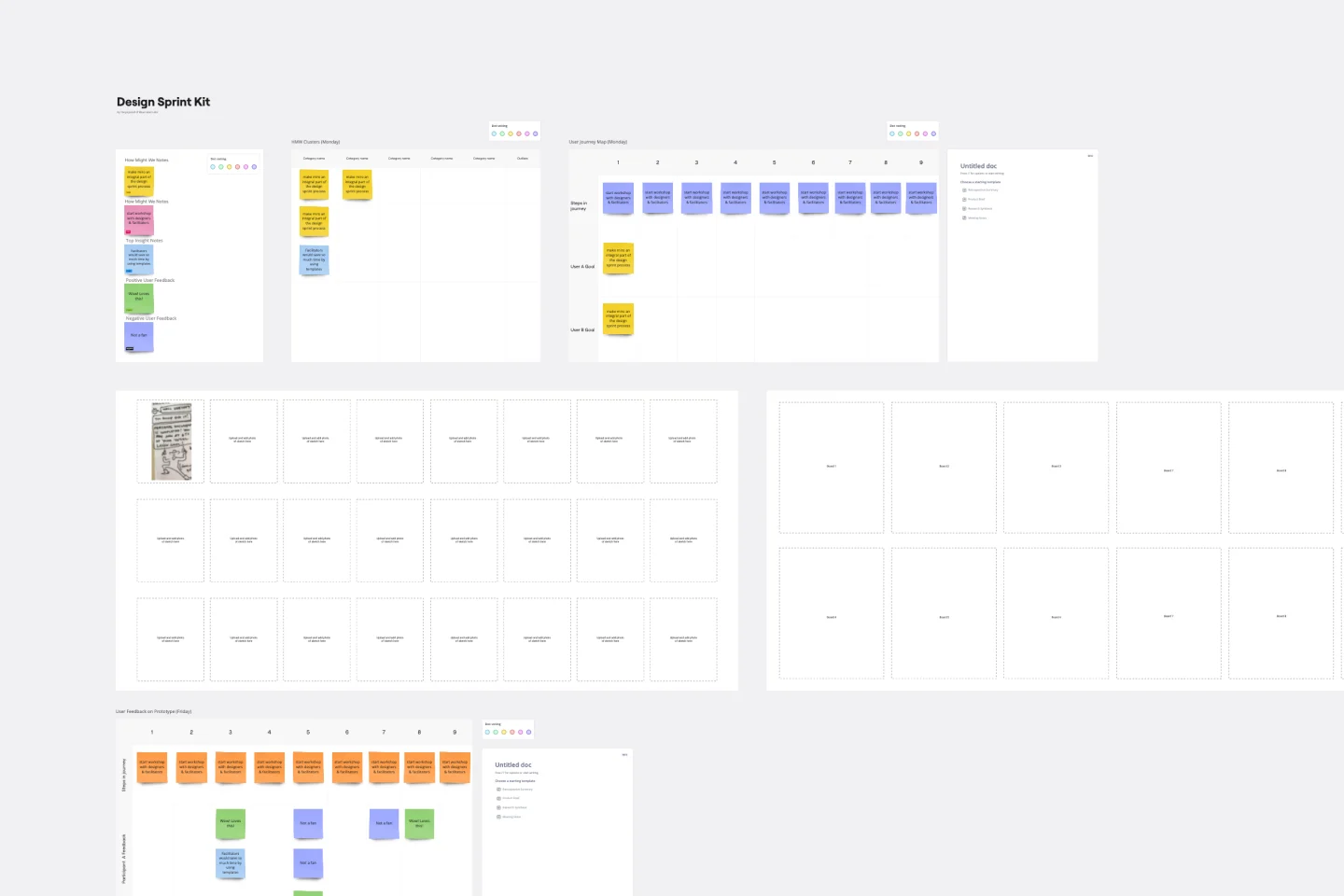
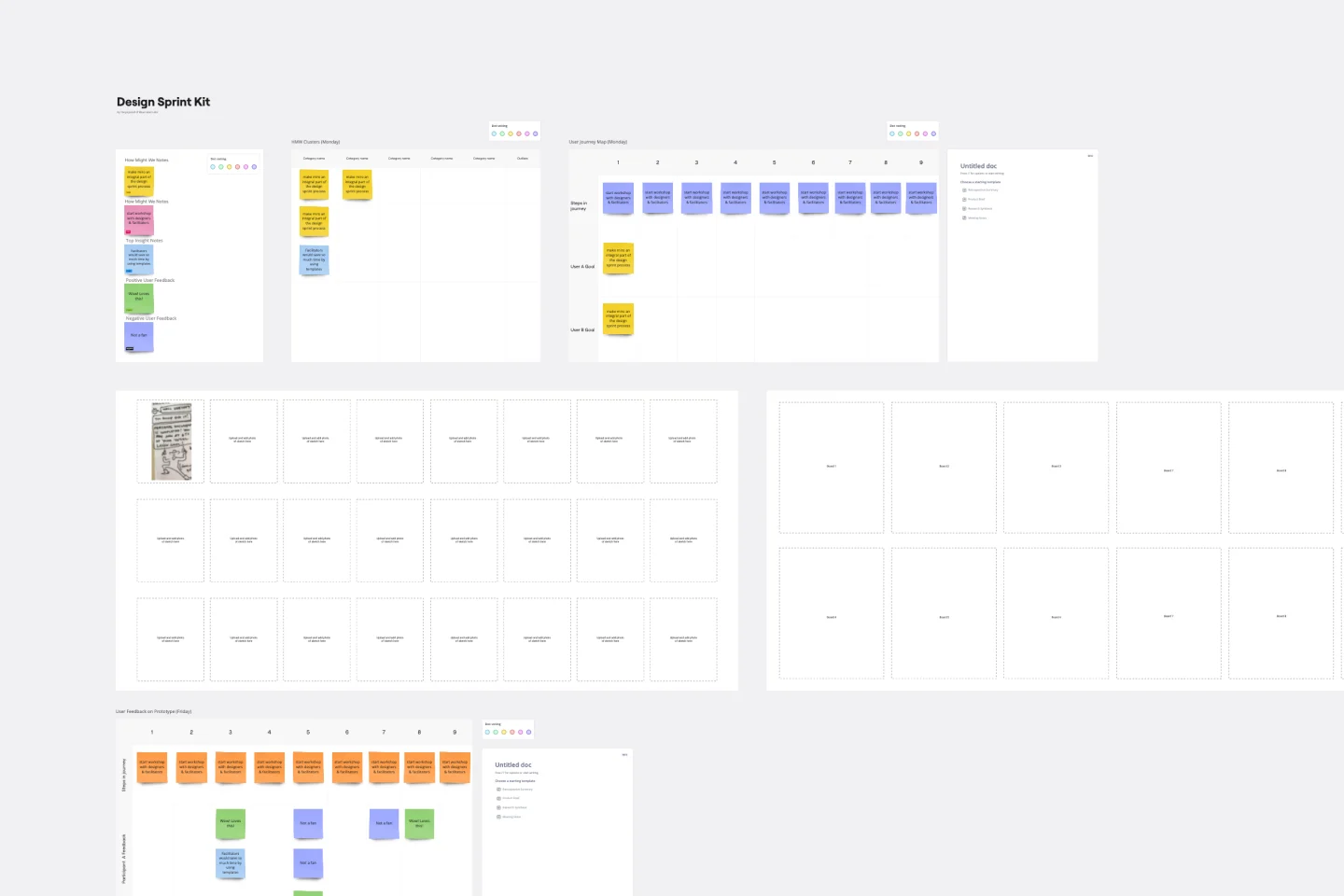
Design Sprint Kit-Vorlage

Design Sprint Kit-Vorlage
Mit dem richtigen Fokus und einem strategischen Ansatz reichen fünf Tage aus, um deine größten Produkt-Herausforderungen anzugehen. Das ist der Gedanke hinter der Design Sprint-Methodik. Erstellt von Tanya Junell von Blue Label Labs, bietet dieses Design Sprint Kit eine Reihe leichter Vorlagen, die die kollaborativen Aktivitäten und Abstimmungen des Design Sprint unterstützen und die Energie, den Teamgeist und das in der Sitzung entstandene Momentum aufrechterhalten. Virtuelle Sprint-Materialien und vorbereitete Whiteboards machen dieses Kit besonders nützlich für Remote-Design-Sprint-Moderatoren.
Design-Forschungs-Vorlage

Design-Forschungs-Vorlage
Eine Designforschungs-Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittstellen in Forschungsmethoden zeigt: Denkweise und Ansatz. Designforschungs-Maps ermutigen dein Team oder deine Kunden, neue Geschäftsstrategien durch generatives Design Thinking zu entwickeln. Ursprünglich von der Akademikerin Liz Sanders entworfen, soll das Framework Verwirrung oder Überschneidungen zwischen Forschungs- und Designmethoden auflösen. Ob dein Team sich im Problemlösungs- oder Problemdefinitionsmodus befindet, die Verwendung einer Research-Design-Vorlage kann dir helfen, den kollektiven Wert vieler nicht zusammenhängender Praktiken zu berücksichtigen.
Der Design-Sprint von Jake Knapp
Offizieller Remote 5-tägiger Design Sprint

Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
Design Sprint Kit-Vorlage

Design Sprint Kit-Vorlage
Mit dem richtigen Fokus und einem strategischen Ansatz reichen fünf Tage aus, um deine größten Produkt-Herausforderungen anzugehen. Das ist der Gedanke hinter der Design Sprint-Methodik. Erstellt von Tanya Junell von Blue Label Labs, bietet dieses Design Sprint Kit eine Reihe leichter Vorlagen, die die kollaborativen Aktivitäten und Abstimmungen des Design Sprint unterstützen und die Energie, den Teamgeist und das in der Sitzung entstandene Momentum aufrechterhalten. Virtuelle Sprint-Materialien und vorbereitete Whiteboards machen dieses Kit besonders nützlich für Remote-Design-Sprint-Moderatoren.
Design-Forschungs-Vorlage

Design-Forschungs-Vorlage
Eine Designforschungs-Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittstellen in Forschungsmethoden zeigt: Denkweise und Ansatz. Designforschungs-Maps ermutigen dein Team oder deine Kunden, neue Geschäftsstrategien durch generatives Design Thinking zu entwickeln. Ursprünglich von der Akademikerin Liz Sanders entworfen, soll das Framework Verwirrung oder Überschneidungen zwischen Forschungs- und Designmethoden auflösen. Ob dein Team sich im Problemlösungs- oder Problemdefinitionsmodus befindet, die Verwendung einer Research-Design-Vorlage kann dir helfen, den kollektiven Wert vieler nicht zusammenhängender Praktiken zu berücksichtigen.
Der Design-Sprint von Jake Knapp
Offizieller Remote 5-tägiger Design Sprint

Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
