Über die Vorlage-Sammlung für Customer Journey Maps
Deine Kunden zu verstehen, bedeutet nicht nur zu wissen, wer sie sind, sondern auch zu verstehen, was sie bei jedem Kontaktpunkt mit deiner Marke erleben. Das ist das Wesen eines großartigen Kundenerlebnisses (CX). Allerdings kann die Abbildung dieser Reise sich anfühlen wie ein Labyrinth – das Zusammensetzen fragmentierter Daten, das Ausrichten unterschiedlicher Abteilungen und der Versuch, die wahren Emotionen des Kunden einzufangen.
Aus diesem Grund ist eine Customer Journey Map nicht nur ein nützliches Dokument; sie ist die entscheidende Verbindung zwischen den Geschäftszielen und der Kundenzufriedenheit. Statt verwirrende Flussdiagramme zu skizzieren oder statische Tabellen zu nutzen, warum nicht einen visuellen, kollaborativen und sofort umsetzbaren Ansatz wählen? Genau hier kommt Miros Vorlagensammlung für Customer Journey Maps ins Spiel.
Egal, ob du einen Servicepfad optimieren, Problempunkte im Produktlebenszyklus identifizieren oder eine durchgängige Benutzererfahrungsmap (UX) erstellen möchtest, wir haben das Framework, das du brauchst. Miros visueller Arbeitsbereich ermöglicht deinem Team, sich intensiv einzufühlen, nahtlos zusammenzuarbeiten und die gesamte Kundenstory wie nie zuvor zu visualisieren.
Warum du unsere Customer Journey Map Templates lieben wirst
Unsicher, wie du deine erste Map anfangen sollst? Die Vorlagen von Miro bieten einen umfassenden Ausgangspunkt mit allen notwendigen Komponenten, um eine aufschlussreiche Map zu erstellen. Hier ist der Grund, warum unsere Sammlung kostenloser Customer Journey Map-Vorlagen ein Wendepunkt für deine CX-Bemühungen sein wird:
Klarheit über Problempunkte: Die Kundenreise ist voller Höhen und Tiefen. Miro's Customer Journey Map-Vorlagen bieten eine strukturierte Methode, um die Aktionen, Gedanken und Emotionen der Kunden darzustellen, was es einfach macht, kritische Reibungspunkte, oder Problempunkte, die sofortige Aufmerksamkeit benötigen, zu identifizieren.
Kooperative Empathie: Verbesserungen des Kundenerlebnisses erfordern eine unternehmensweite Abstimmung. Egal, ob dein Produkt-, Marketing- oder Serviceteam remote, hybrid oder vor Ort arbeitet, die visuelle Plattform von Miro fördert die Echtzeit- und asynchrone Zusammenarbeit. Sie stellt sicher, dass alle eine einheitliche Sicht auf die Kundenerfahrung teilen.
Anpassbar für jede Situation: Jedes Unternehmen hat einzigartige Kunden und Interaktionstypen. Ob du einen eCommerce-Kaufprozess, einen In-App-Onboarding-Prozess oder eine komplexe B2B-Service-Journey abbildest, du kannst unsere vielseitigen Vorlagen für Customer Journey Maps problemlos an deine spezifische Forschung und Ziele anpassen.
Wie man die Vorlage für eine Customer Journey Map in Miro nutzt
Der Aufbau einer wirkungsvollen, forschungsbasierten Customer Journey Map muss nicht überwältigend sein. Miro's Vorlagen für Customer Journey Maps vereinfachen den Prozess, indem sie dir ein klares, visuelles Framework bieten, um Daten in Handlung umzusetzen. Ob du dich auf einen Service Blueprint, einen Online-User-Flow oder eine umfassende CX-Strategie konzentrierst, so maximierst du deine Map:
Der CX-Audit: 3 "Reality Checks" für eine umsetzbare Journey Map
Eine schöne Map ist nutzlos, wenn sie keine Geschäftsergebnisse verändert. Bevor du dein Miro Board Stakeholdern präsentierst, verwende diese drei Experten-Filter, um sicherzustellen, dass dein Journey Map mehr ist als nur "Wandkunst":
1. Die "Moment der Wahrheit" Identifikation
Der Audit: Sieh dir deine Map an. Hast du den einzelnen Touchpoint identifiziert, der darüber entscheidet, ob ein Kunde bleibt oder geht? Die Lösung: Jede Journey hat einen "Moment der Wahrheit"—den Punkt höchster emotionaler Bedeutung (z.B. die Eingabe der Kreditkarteninformationen oder die ersten 30 Sekunden des App-Onboardings). Verwende eine spezifische Farbe oder einen "Stern" Sticker in Miro, um diese Momente hervorzuheben. Behandelt die Map jeden Schritt als gleich wichtig, weiß dein Team nicht, wo es sein Budget fokussieren soll.
2. Die "Front-Stage vs. Back-Stage" Abstimmung
Der Audit: Zeigt dein Map nur, was der Kunde tut? Die Lösung: Wahre Autorität im Mapping von Kundenreisen kommt aus der Verbindung von Benutzeraktionen mit internen Prozessen. Nutze den Bereich unterhalb deiner Map, um eine Service Blueprint-Schicht zu erstellen. Für jeden Kunden "Problempunkt" identifiziere, welche interne Abteilung oder welches Softwaresystem dafür verantwortlich ist. Dies verwandelt die Map von einer "Beschwerdeliste" in ein Diagnosetool für deine Abläufe.
3. Datenvalidierung (Der "Anti-Fiktion"-Check)
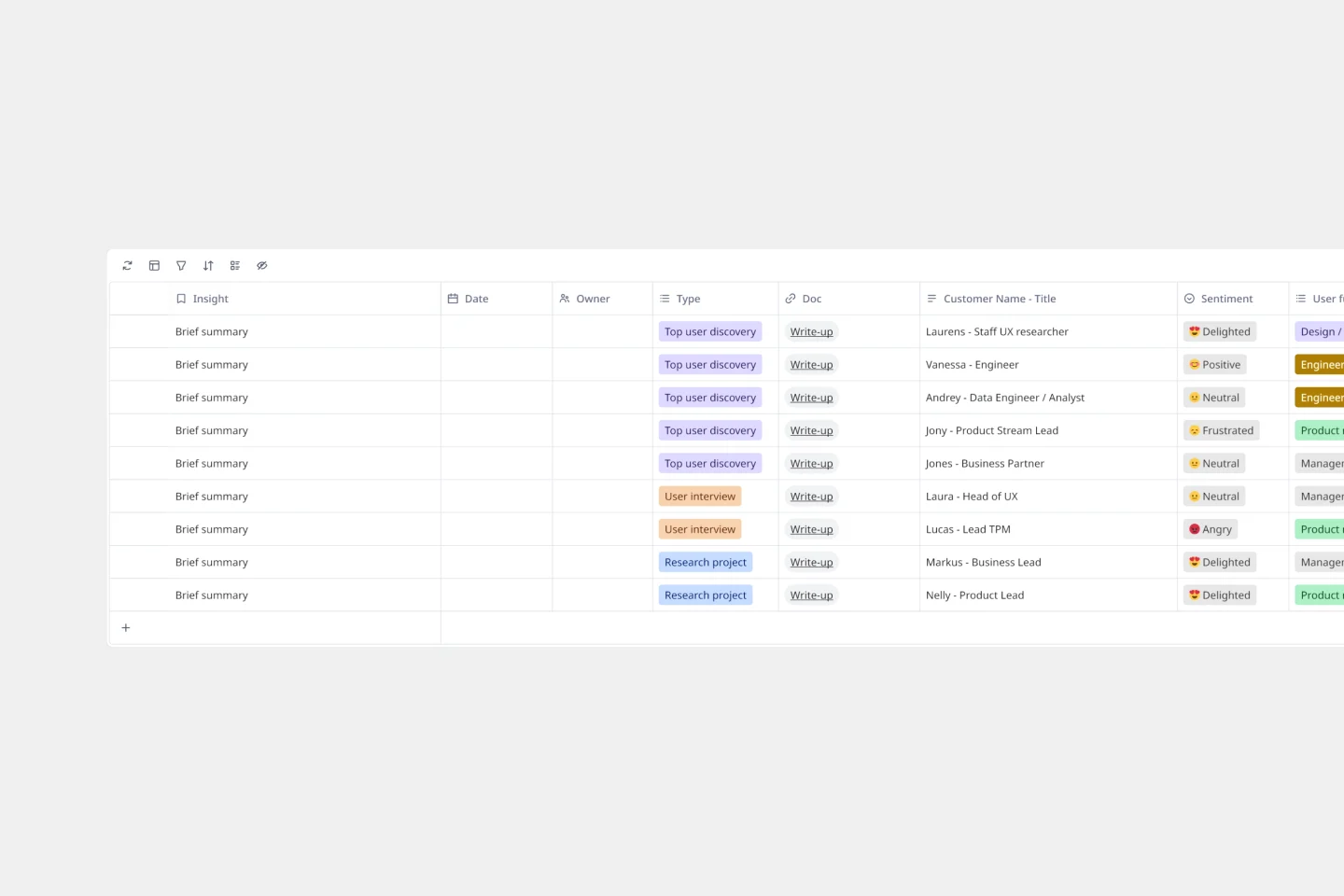
Der Audit: Basieren deine Maps auf internem Brainstorming oder auf externen Beweisen? Die Lösung: Eine Journey Map, die ausschließlich auf Teammeinungen basiert, ist nur eine "Hypothesen-Map". Um Autorität aufzubauen, verknüpfe deine Miro-Notizen direkt mit Beweisen. Nutze Miro's "Link"-Feature, um ein Kundeninterview-Transkript, eine Bildschirmaufnahme (wie Hotjar) oder ein Support-Ticket mit spezifischen Problempunkten zu verlinken.
Experten-Tipp: Wenn eine Notiz nicht durch mindestens ein Datenstück gestützt wird, färbe sie Rot, um zu kennzeichnen, dass es sich um eine "Annahme" handelt, die validiert werden muss.
Best Practices für die Erstellung einer Customer Journey Map
Definiere deinen Geltungsbereich und deine Persona: Beginne damit, den spezifischen Prozess, den du abbilden möchtest (z. B. "Erste Anmeldung"), und die Ziel-Kundenpersona für diesen Prozess klar zu identifizieren. Miro's spezielle Persona-Vorlagen können dir helfen, diese Grundlage zu festigen.
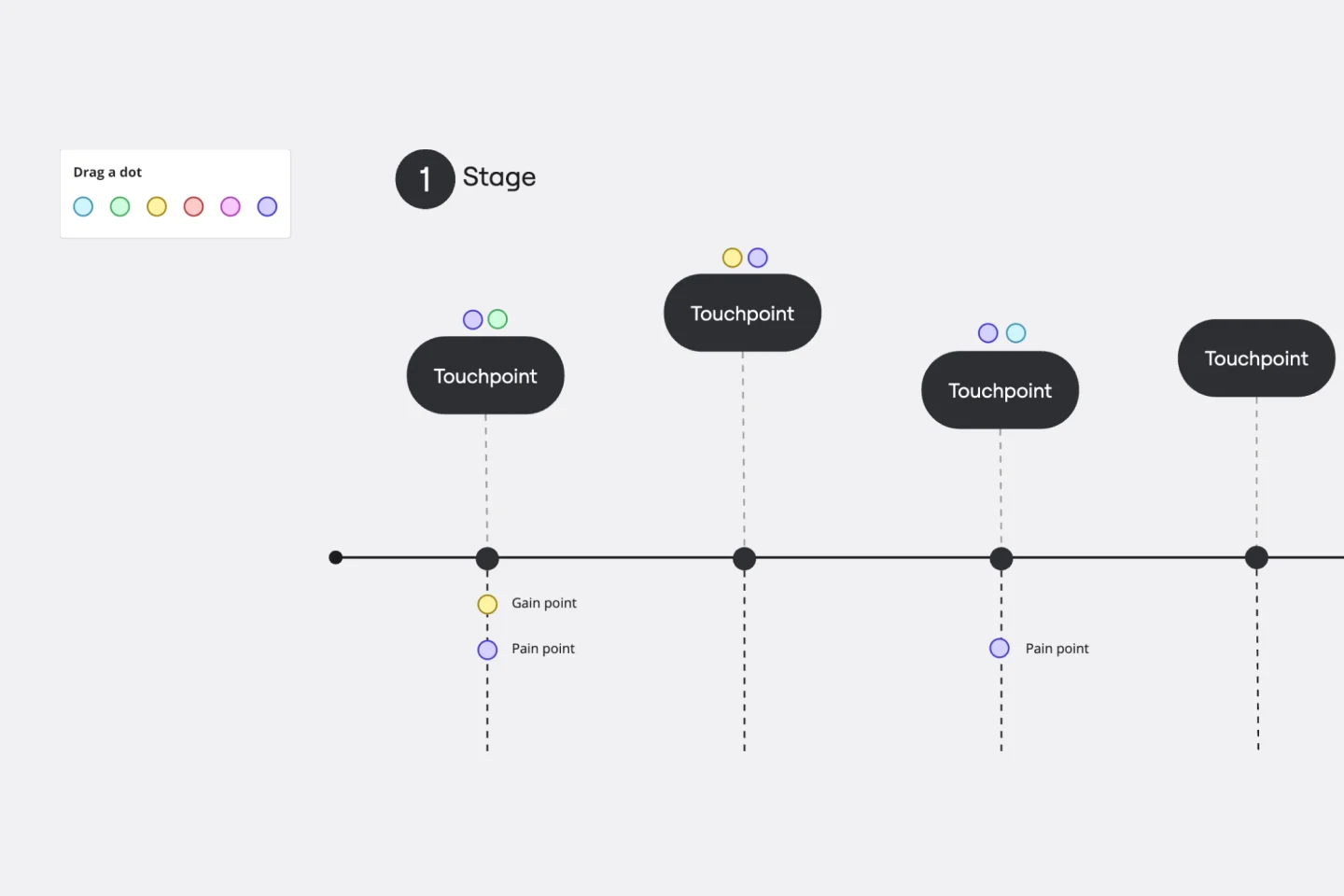
Punkte und Aktionen abbilden: Segmentiere die Reise in verschiedene Phasen (z. B. Bewusstsein, Berücksichtigung, Kauf) und dokumentiere die spezifischen Aktionen, die der Kunde in jeder Phase durchführt.
Gedanken, Gefühle und Problempunkte erfassen: Dies ist das Herzstück der Map. Verwende die vorgesehenen Abschnitte, um festzuhalten, was der Kunde bei jedem Schritt denkt und fühlt, und identifiziere klar die gravierendsten Problempunkte.
Möglichkeiten identifizieren: Basierend auf den Problempunkten und emotionalen Tiefpunkten brainstormen Sie spezifische Verbesserungsmöglichkeiten. Verwende Notizen und Sortierungswerkzeuge, um die CX-Verbesserungen zu priorisieren, die den größten Wert liefern werden.
Verantwortlichkeiten und Kennzahlen zuweisen: Verknüpfe die Möglichkeiten direkt mit internen Teams und definiere die Leistungskriterien (KPIs) oder Kennzahlen, die du zur Messung des Erfolgs der neuen Erfahrung verwenden wirst.
Validieren und Iterieren: Eine gute Map wird nie fertig. Verwende die Map als lebendiges Dokument, das du kontinuierlich mit neuen Kundenforschungen, Feedbacks und Verhaltensdaten aktualisierst, um deine CX-Bemühungen auf Kurs zu halten.