This post, written by Naer, summarizes the strategic partnership between Miro and the mixed reality firm. With the Naer integration, Miro users can leverage mixed reality for fun, intuitive brainstorming and collaboration.
Brainstorms can be hard at the best of times. We’ve all experienced that teammate who takes over, or that colleague that doesn’t say a word. We know all too well the panic of trying to scribble down every idea, only to discover they’re illegible. Throw remote or hybrid work into the mix, with the lack of fluency and engagement offered by video calls, and creativity and collaboration are difficult.
Naer: Brainstorming in mixed reality
Naer is built specifically to get that in-person focus and engagement back into remote work. We’ve built a mixed-reality productivity app that’s designed specifically for fun, dedicated brainstorming. Whether your team is dialing in from the same room, has oceans between you, or even a mix of the two, you can enjoy brainstorming like you’re in person: distraction-free and ideal for conjuring up the ideas that stick.
But then what? Where do our precious ideas go? In today’s in-person workshops, ideas can end up as a handwritten note in a filing cabinet or as a blurry group of pixels in a grainy image. If you’re working remotely with digital tools, you’re better off. Your work is saved as you do it in your Miro board.
Working in VR has historically required even more admin, given the need to manually translate notes from a 3D workshop onto a 2D screen afterward. This might be done either by rewriting notes from screenshots or tediously taking headsets on and off. We’ve even seen people read aloud every sticky note, while someone else jots everything down.
We understand that one of the benefits of virtual and mixed reality is how we can bring the best of both our physical world and digital tools together. Without thoughtful ways of bridging the gap, however, these technologies become a hindrance to productivity instead of a boon.
The Naer/Miro integration: Bridging real and immersive worlds
With this knowledge front of mind, we set about building an integration connecting Naer to Miro.
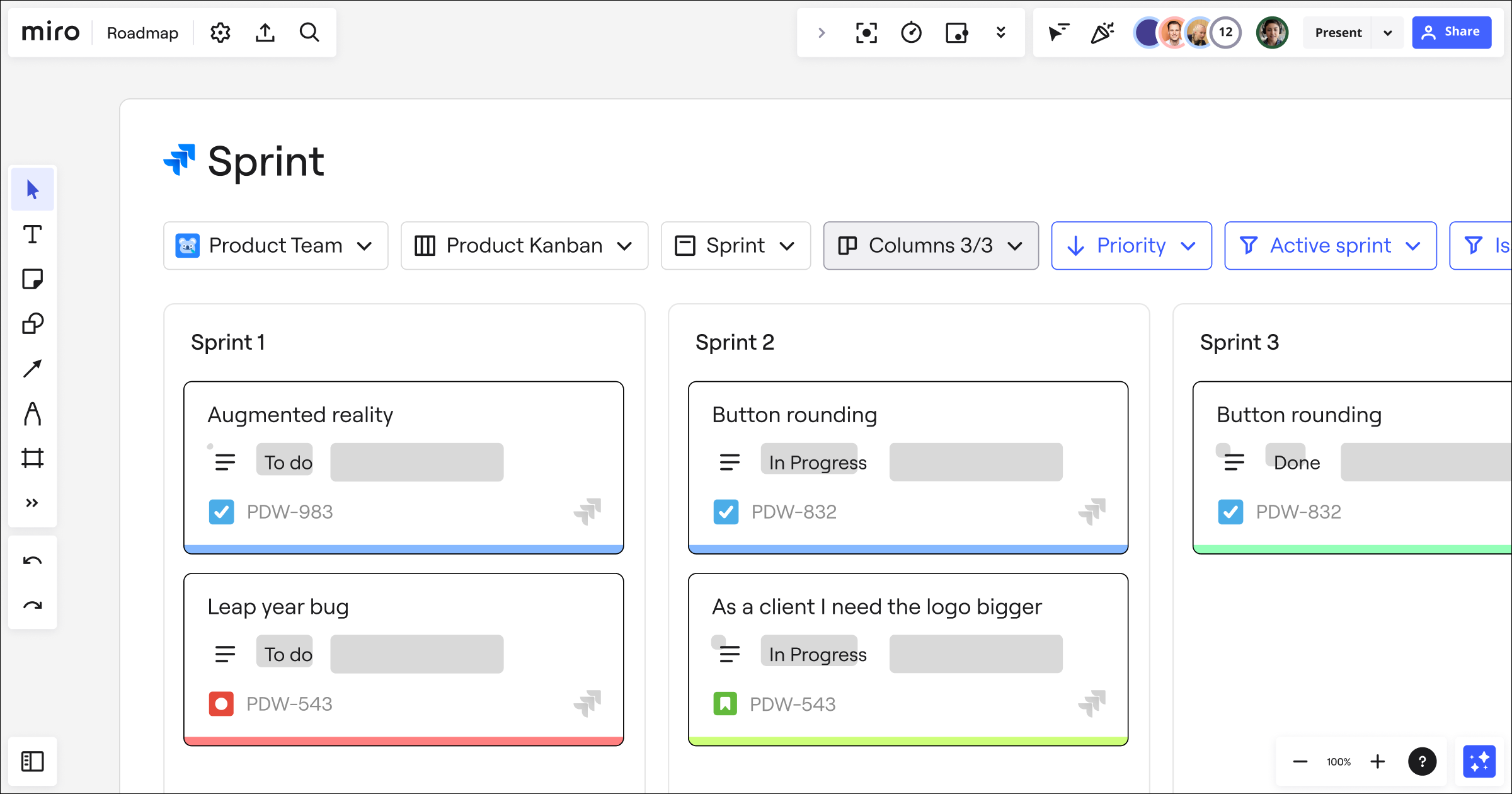
The aim? Instant documentation in Miro of every idea captured in Naer to fit everyday workflows. Teams can sync templates, sticky notes, images, and other assets into Naer. They can sync updates made in Naer, and then automatically sync with the Miro on the web or in the mobile app. This results in seamless synchronization of real-world and mixed-reality workspaces.
The sticky notes within Naer also have a 3D representation: There is no flat user interface that you have to point and click at — the sticky note is in your hand as if it were real.
Integration: The building blocks
How did we do it? The integration was possible because Miro’s REST API lets us update a Miro board in real-time as users create content in Naer. Meanwhile, Miro’s newly introduced Webhooks give us instant updates going the other way, so that updating the content in Naer happens as soon as it’s changed in Miro. This process underpins how the two platforms are able to speak to each other.
One of the most time-consuming parts of building the integration was making it as intuitive as feasibly possible. The goal was to add frames that match the whiteboards in Naer, making the transition from Miro’s infinite canvas to a 3D workspace in users’ space as smooth as possible. This allows teams the flexibility to experiment and be led by free-flowing ideas, rather than the parameters of integration restrictions. Users can then engage in deep, focused work entirely removed from the real world, ideate on a specific task at hand, and synchronize notes using the Miro integration.
The integration itself consists of multiple moving parts. First, there’s the web application, which is used to set up the connection to Miro and store the information about the connection in our backend. The VR application then makes requests to our backend, which in turn communicates with Miro on the authorized users’ behalf. Data mapping proved a real challenge because of all the different languages used, involving a lot of custom json parsing, especially in C#, where json is not as integrated as in js and Python. Another obstacle was transforming the positions and sizes of objects inside the Miro board into 3D space within our VR application. As a result, we had to come up with our own mapping from Miro units into real-world units.
Perhaps the biggest challenge of all, however, was solving synchronization conflicts between the VR application and Miro. Because a full representation of the Miro state is created inside the app, and content can be modified in VR and in Miro simultaneously, we needed to decide what to do when a conflict arises — which it inevitably will. We settled on a solution that minimizes the risks of data loss, as we didn’t want to delete anything that a user had created.
What’s next?
Here marks Naer’s first full-scale, mixed-reality integration with another digital platform. By combining the in-person collaborative energy of Naer’s fun and focused workshops with the ability to plan and document in Miro, we are relieving teams of distracting administrative tasks, and in turn, granting them more space for the important stuff: collaboration and creativity. You can learn more in the Miro Marketplace.
If you want to build an app or integration on top of Miro, too, check out the Miro Developer Platform to get started.
As for what’s to come, we’ve got big ideas for our Miro integration, be it by enabling connectors, syncing drawings, and a whole lot more. You’ll just have to stay tuned to see where these big ideas take us.