Our updated UI component library enables you to create simple low-fidelity wireframes of website pages and product screens in a matter of minutes – even if you don’t have much design experience.
You can also browse Miro’s wireframe templates to streamline and accelerate your design process.
Collaborative wireframing
We updated our existing wireframe library with new sticky frames, configurable UI components, and icons.
This, in combination with collaborative features (like video chat and commenting) and integrations with icon and image libraries (including Unsplash and IconFinder) helps support collaborative low-fidelity wireframing from start to finish.
- Product managers can create simple wireframes and get quick feedback from developers and designers, taking advantage of comments with @-mentions
- Designers can share their initial proposals with the rest of the team without the need to invite them to UI design applications
- Consultants can run workshops to wireframe together with clients in real-time using the built-in video chat
- Marketers can show wireframes to project stakeholders without switching between tools using Miro presentation mode
Getting started with wireframing in Miro
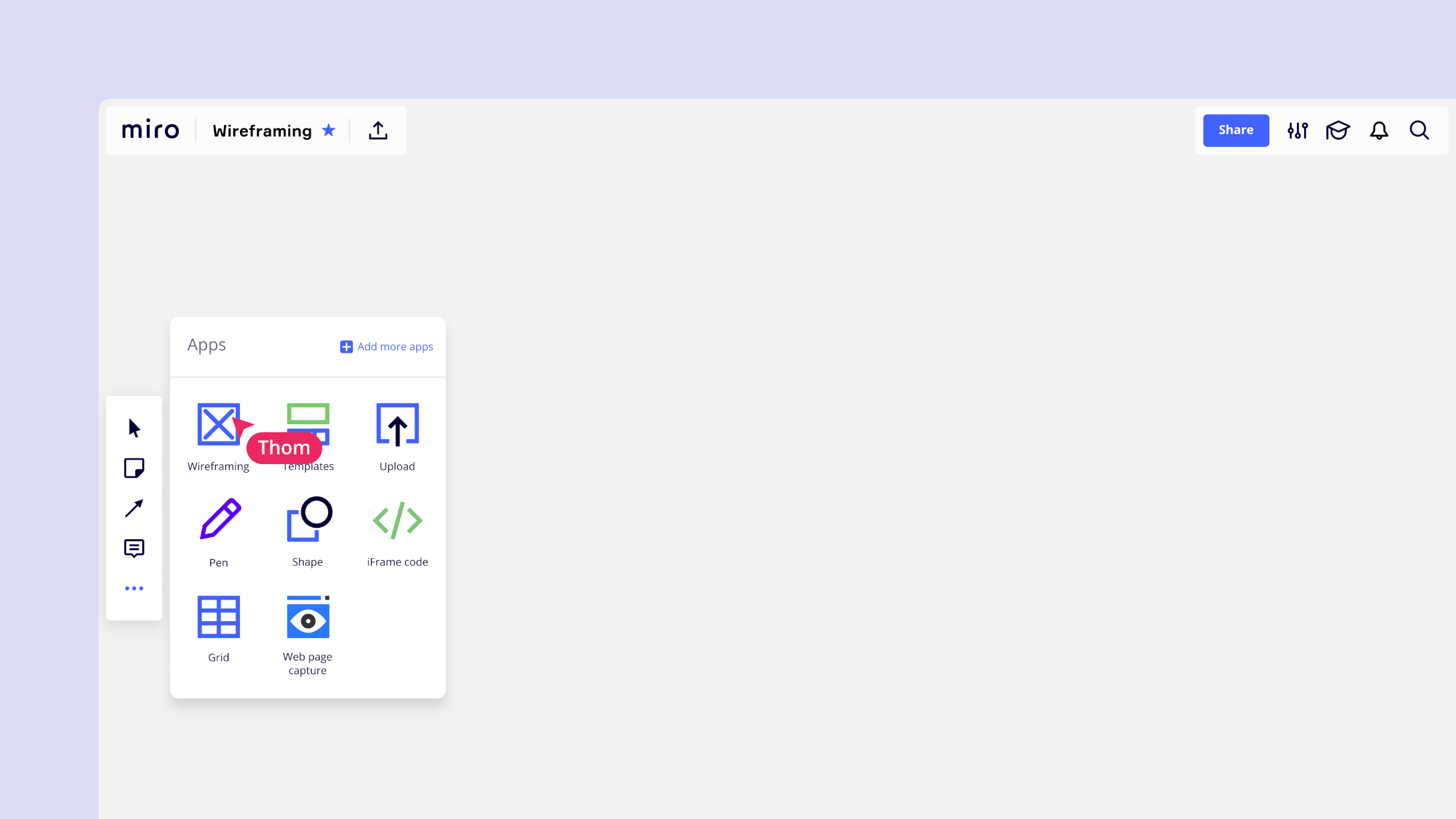
Add wireframe library to your toolbar.
Drag the icon from ‘More apps’ to be able to access it quickly.

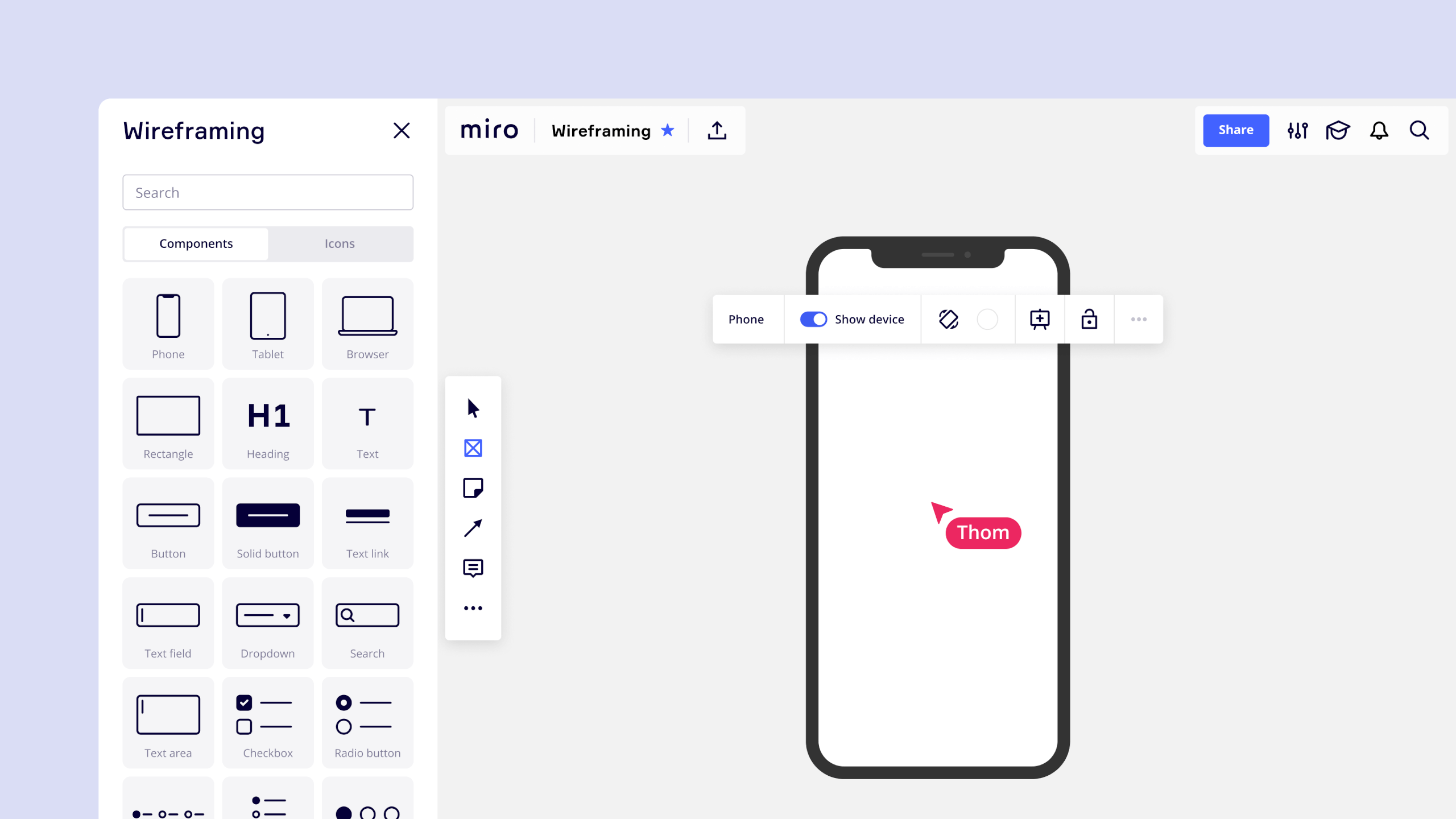
Design wireframes for various devices – desktop, tablet, or smartphone. Pick the device from the library, drop it on the board, and start adding components. Feel free to move the device around – the components will stick with it.

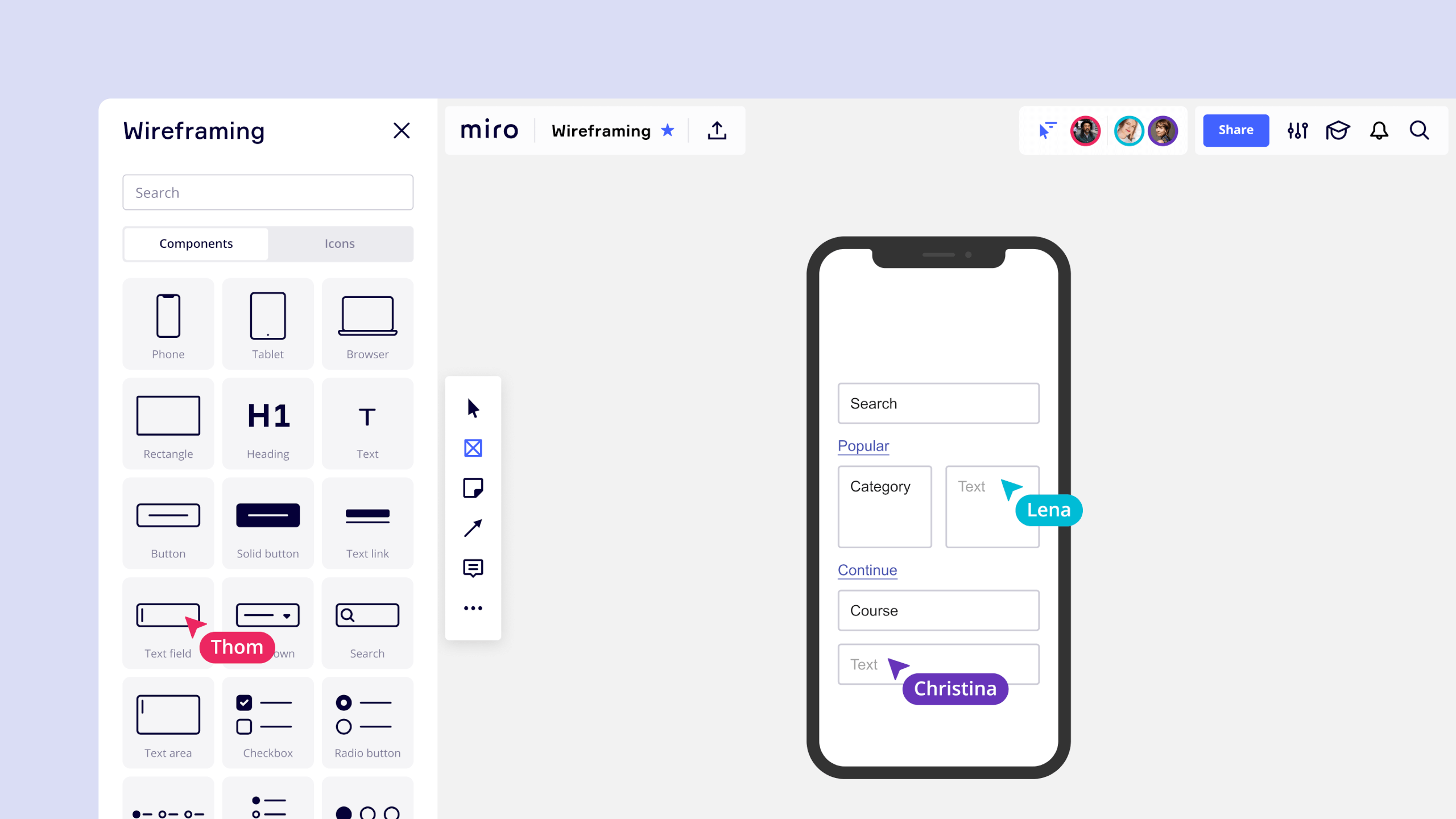
Take advantage of over 15 pre-made interface components like buttons, checkboxes, and tabs that are easy to use and customize. We designed them to help you create wireframes quicker and make them look clean and professional.

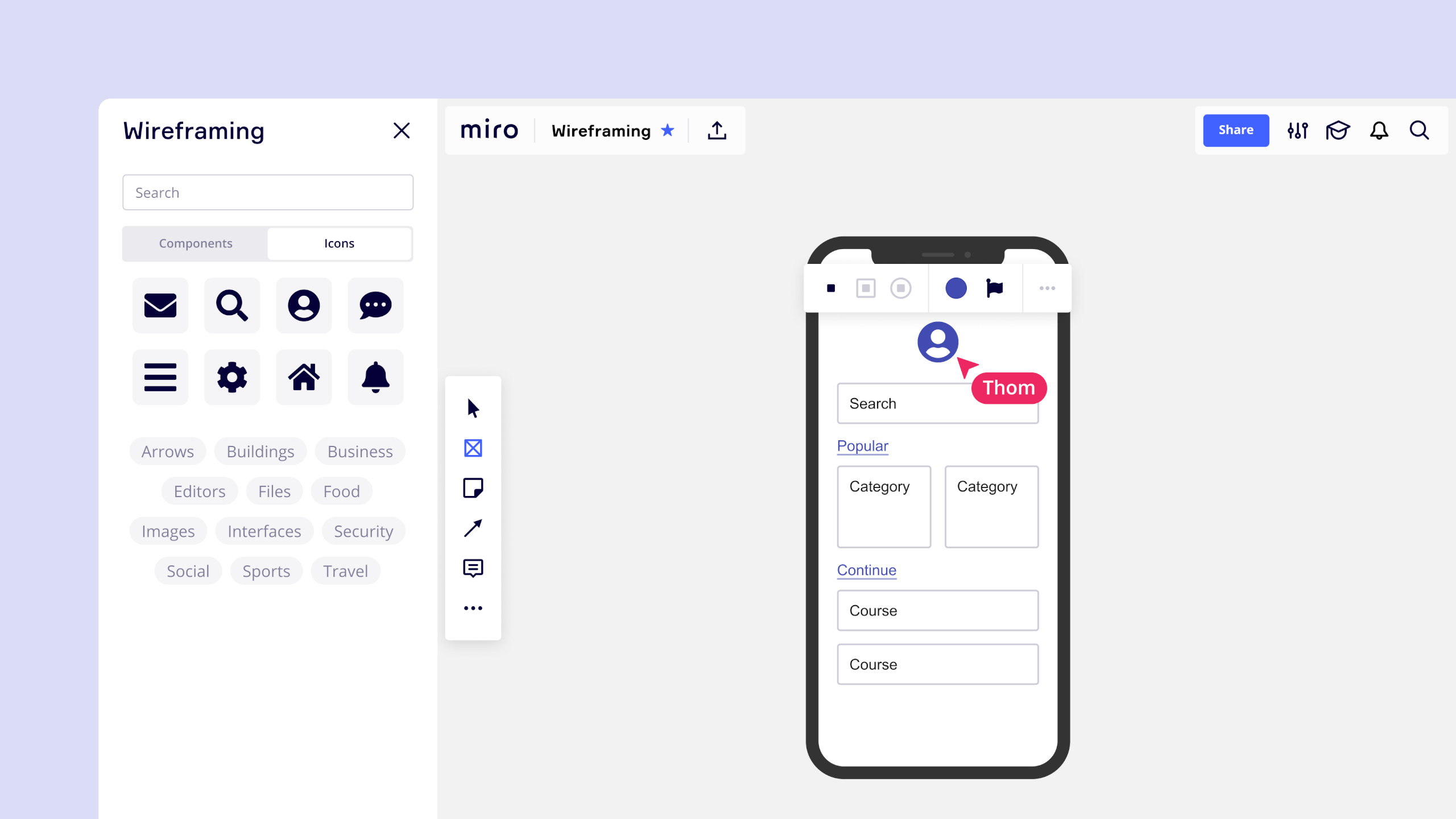
We also integrated with a new icon library. Add icons to your wireframes – resize them, change color, use on their own, or add to UI components.

Open Miro to wireframe with your team now!
More features for collaborative wireframing
-
GET instant FEEDBACK from your team
Collaborate on wireframes with your team and stakeholders in real-time or asynchronously using comments with @-mentions or built-in video chat.
-
Use unsplash, icon finder, and more right in Miro
Use Miro integrations with Google Image Search,
IconFinder, The Noun Project, and Unsplash to create
clear and comprehensive wireframes.
-
Take advantage of web page capture
Capture websites you want to use as references and add them to Miro to create mood boards for inspiration.
-
Turn wireframes into clickable prototypes
Use frames to show multiple web or product screens.
Connect them with arrows and use ‘link to’ functionality
to visualize user flows.
-
PRESENT WIREFRAMES WITHOUT SWITCHING BETWEEN APPS
Show your work right in Miro using presentation mode – it will allow you to present wireframes with just the right amount of detail.
Our team can’t wait to see what you create with the updated wireframe library. Join the Miro community and share your wireframes, questions, and feedback in the wireframe library update topic.