Design Sprint à distance
Accélérez l'innovation en organisant un Design Sprint avec une équipe distribuée.
Trusted by 65M+ users and leading companies
À propos du modèle de design sprint à distance
Qu'est-ce qu'un design sprint ?
Un design sprint est un processus intensif de conception, d'itération et de test d'un prototype sur une période de 4 ou 5 jours. Les design sprints sont menés pour sortir des processus de travail statiques, trouver une nouvelle perspective, identifier les problèmes d'une manière unique et développer rapidement des solutions.
3 défis d'exécution d'un design sprint à distance
Les design sprints sont déjà un défi en soi, mais en organiser un à distance présente des difficultés spécifiques.
Communication
Pour réussir un design sprint, il est essentiel que tous les membres de l'équipe soient sur la même longueur d'onde et communiquent entre eux, mais c'est encore plus difficile lorsque tout le monde n'est pas dans la même pièce. C'est pourquoi chaque membre de l'équipe doit faire l'effort de s'exprimer lorsqu'il a un problème ou quelque chose à apporter.
Outils
Pour organiser un sprint à distance, vous avez besoin des bons outils. Chacun aura besoin des bons outils de vidéoconférence (par exemple Zoom ou Google Hangouts), et les applications de messagerie d'équipe comme Slack sont des outils utiles. Un espace de collaboration virtuel comme le tableau blanc de Miro est également un excellent moyen de faire du brainstorming, de partager des idées et d'itérer sur des conceptions.
Engagement
Il est plus facile de se perdre dans la masse lorsqu'un design sprint se déroule par vidéoconférence plutôt qu'en personne. C'est pourquoi il est important de désigner un responsable du sprint qui fera appel à tout le monde et fera entendre des opinions différentes.
Comment organiser un design sprint avec une équipe à distance en 4 étapes ?
Le design sprint à distance se déroule sur quatre ou cinq jours, en quatre phases :
1) Plan et croquis
La première phase consiste à réunir l'équipe et à faire un brainstorming. Il s'agit d'abord d'identifier les problèmes liés à votre produit ou service actuel, puis de réfléchir aux moyens de résoudre ces problèmes en élaborant différentes solutions potentielles.
2) Décider et faire un storyboard
Une fois les différentes idées exposées, il est temps pour votre équipe de décider d'un plan d'action. Ensuite, élaborez un storyboard avec votre plan de conception et d'itération du plan. Veillez à inclure toutes les ressources et tous les matériaux nécessaires à la réalisation du plan.
3) Prototypage
Maintenant que votre plan est prêt, vous devez construire le prototype. L'idée n'est pas de construire un produit à part entière qui serait mis à la disposition du public, mais un MVP, ou "Minimum Viable Product". Vous voulez que le produit fonctionne de manière à résoudre le problème spécifique que votre équipe a défini lors de la première session de brainstorming.
4) Tester et apprendre
Enfin, faites la démonstration de votre prototype à d'autres équipes et aux utilisateurs pour voir comment ils réagissent. Recueillez des données sur la façon dont ils utilisent le prototype ou y réagissent, afin de savoir comment l'améliorer la prochaine fois.
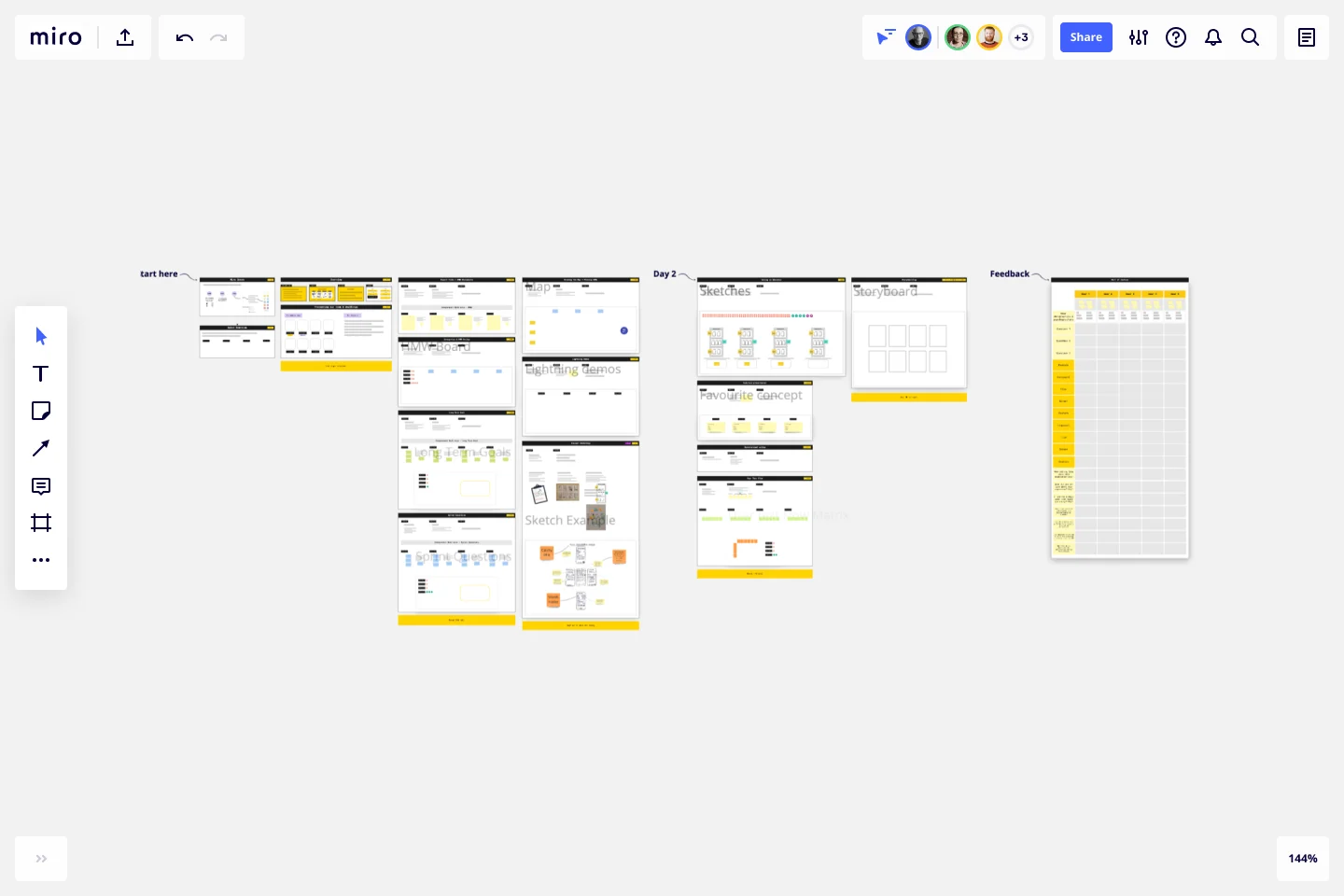
Vous pouvez utiliser ce modèle pour travailler avec l'ensemble du groupe pendant les deux premiers jours.
Les fonctions de vote et de chronométrage de Miro sont particulièrement utiles pour mener un design sprint avec une équipe distribuée. Pour une démonstration de l'utilisation de ce modèle, consultez l'enregistrement de leur atelier interactif, How JustMad Uses Miro to Run Remote Design Sprints.
Pourquoi faire un design sprint ?
Un design sprint peut aider les équipes à avancer plus vite, à surmonter des obstacles et à s'aligner plus rapidement. Ils permettent de générer des idées multiples à partir d'un groupe diversifié pour résoudre un problème complexe, ce qui donne lieu à des solutions plus innovantes que si chacun avait travaillé indépendamment.
Obtenir un retour d'information rapide des utilisateurs peut vous aider à identifier des défauts potentiels plus tôt, et de manière plus rentable. Après un sprint, vous devriez disposer d'un prototype exploitable que vous pouvez utiliser pour commencer à développer votre produit.
Bien qu'ils soient couramment utilisés pour le développement de produits, les design sprints sont flexibles et peuvent être adaptés à plusieurs projets et domaines d'intérêt, du marketing aux RH.
Commencer avec ce modèle maintenant.
Modèle Dessin de personnage
Idéal pour:
Icebreakers
Transformez les introductions traditionnelles d’une réunion avec un modèle Dessin de personnage. Demandez aux personnes participantes de se dessiner tout en s’amusant.
Modèle Kanban
Idéal pour:
Tableaux Kanban, Méthodologie Agile, Workflows Agile
La méthode Kanban vous permet d’optimiser les processus, d’améliorer les workflows et d’apporter plus de valeur à votre clientèle. Fondée sur un ensemble de principes et de pratiques (créés dans les années 1950 par un employé de Toyota), la méthode Kanban permet à votre équipe de gagner du temps, de traiter de nombreux problèmes et de collaborer pour les résoudre. Vous pouvez utiliser notre modèle Kanban épuré pour suivre de près l’avancement de toutes vos tâches et les présenter, aussi bien pour vous-même qu'à vos partenaires, afin de révéler tous les aspects du logiciel.
Modèle Ceci ou Cela
Idéal pour:
Marketing, Réunions, Workshops
Si vous êtes social media manager, community manager, designer ou simplement quelqu'un qui aime la photographie, alors vous avez probablement vu le jeu Ceci ou Cela sur Instagram. Le principe est simple : vous créez deux listes parallèles qui opposent une série de choix, comme « pommes ou oranges » ou « pizza ou hot-dogs ». L'utilisateur d'Instagram choisit entre les différentes options en encerclant celle qu'il préfère. Ensuite, ils partagent le jeu complété avec leurs abonnés. Bien qu'il ait été popularisé sur Instagram, vous pouvez également utiliser le jeu Ceci ou Cela sur d'autres plateformes de réseaux sociaux, ou même sur votre site Web ou votre blog.
Modèle Business Model Canvas
Idéal pour:
Leadership, Méthodologie Agile, Planification Stratégique
Votre modèle d'entreprise : Rien n'est plus fondamental pour savoir qui vous êtes, ce que vous créez et vendez, ou finalement si vous réussissez ou non. À l'aide de neuf éléments constitutifs clés (représentant neuf éléments commerciaux de base), un BMC vous offre un outil stratégique hautement utilisable pour développer et afficher votre modèle commercial. Qu'est-ce qui rend ce modèle idéal pour votre équipe ? Il est rapide et facile à utiliser, il maintient votre proposition de valeur au premier plan et crée un espace pour inspirer l'idéation.
Modèle Exercices d’échauffement et d'éveil
Idéal pour:
Icebreakers, Team Meetings
Commencez votre atelier ou votre réunion en encourageant tout le monde à s’activer et en leur apportant de l’énergie grâce à ces 5 exercices d’échauffement. Ne laissez plus jamais l’ennui envahir vos sessions.
Modèle Buyer Persona
Idéal pour:
Marketing, Desk Research, Expérience client
Vous avez un client idéal : le groupe (ou les quelques groupes) de personnes qui achèteront et aimeront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s'aligner sur qui il est. Les Buyer Personas vous offrent un moyen simple mais créatif d'y parvenir. Ces représentations semi-fictives de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à séparer le « bon grain de l'ivraie, » et adapter vos stratégies marketing pour un succès garanti.