
TABLA DE CONTENIDOS
TABLA DE CONTENIDOS
¿Qué es un wireframe para un sitio web?

Resumen
En esta guía, aprenderás:
- Qué es un wireframe de sitio web: un diseño básico en blanco y negro que describe la estructura, el contenido y la navegación sin diseño visual.
- El propósito de los wireframes: centrarse en la funcionalidad, el flujo de usuario y la prioridad del contenido en las primeras fases del diseño.
- Cómo los wireframes ayudan a visualizar la arquitectura del sitio y los recorridos de los usuarios, convirtiendo los mapas del sitio en diseños de página tangibles.
- El rol de los wireframes en el diseño iterativo: son más fáciles y económicos de adaptar que los diseños completos, lo que permite obtener comentarios tempranos.
- Herramientas y métodos comunes para crear wireframes, desde bocetos a mano hasta software especializado o prototipos HTML.
- Por qué es esencial la creación de wireframes: actúa como el plano de un sitio web, garantizando que la estructura respalda los objetivos comerciales y las necesidades de los usuarios.
¿Qué es un wireframe para un sitio web? Todo lo que necesitas saber
Si alguna vez has creado o rediseñado un sitio web, probablemente hayas oído hablar del término «wireframe». Pero, ¿qué es un wireframe de sitio web y por qué es una parte tan importante del proceso de diseño web? Tanto si eres un diseñador UX con experiencia, un desarrollador o incluso parte de un equipo de marketing que busca comprender mejor la presencia online de tu producto, esta guía te explicará todo lo que necesitas saber sobre los wireframes de sitios web. Al final, estarás deseando hacer tu propio boceto.
Prueba Miro ahora
Más de 80 millones de usuarios y 250.000 empresas colaboran en el Innovation Workspace. ¡Empieza ahora!
Explicación del wireframe de un sitio web
En esencia, ¿qué es un wireframe de sitio web? Me gusta. Es una guía visual simplificada que muestra la estructura básica de una página web, sin colores, imágenes ni fuentes sofisticadas. Piensa en ello como el esqueleto de tu sitio: establece dónde irán cosas como botones, texto e imágenes. Básicamente, estás creando mapas del viaje del usuario por el sitio, lo que proporciona a todos, desde los diseñadores hasta los desarrolladores, una visión clara de cómo deben funcionar las cosas antes de entrar en los detalles más específicos.
Los wireframes ayudan a visualizar la jerarquía de tu contenido, lo que facilita la comunicación de ideas a los stakeholders o compañeros de equipo. Es una forma de trazar un mapa de la funcionalidad, asegurándote de que cada elemento tiene una finalidad antes de lanzarte al diseño. El uso de plantillas de wireframes puede simplificar aún más este proceso, ya que proporcionan un marco predefinido que agilita la planificación y garantiza la coherencia entre las páginas.
Elementos clave de un wireframe de sitio web
Ahora que sabemos qué es un wireframe de sitio web, profundicemos en lo que suele incluir. Estos son los elementos más importantes a tener en cuenta:
- Navegación (menús y enlaces): Los wireframes esbozan dónde se colocarán los elementos de navegación para garantizar que los usuarios puedan moverse fácilmente por tu sitio.
- Áreas de encabezado y pie de página: A menudo se trata de secciones estáticas que aparecen en la mayoría de las páginas e incluyen información esencial como logotipos, datos de contacto e información sobre derechos de autor.
- Secciones del contenido: Ya se trate de bloques de texto, imágenes o vídeos, el wireframe muestra dónde se ubicará el contenido principal en cada página.
- CTA (llamadas a la acción): Los botones que dan instrucciones a los usuarios para que realicen una acción, como «Registrarse», «Descargar» o «Comprar ahora», son imprescindibles en cualquier wireframe de sitio web.
- Flujos de usuario: Los wireframes ayudan a los diseñadores a trazar el mapa del viaje del usuario por el sitio. Es una representación visual clara de cómo interactuarán los usuarios con cada parte del sitio web.
Al centrarte en estos elementos, tu wireframe ofrece a tu equipo una visión cohesionada de cómo encaja todo antes de comenzar cualquier trabajo de desarrollo. Es la clave para mantener la coherencia y evitar sorpresas en el futuro.
Elementos del wireframe de un sitio web desglosados
Crear un wireframe es como esbozar el plano de tu sitio web. Sienta las bases para lo que está por venir, garantizando que el sitio web final sea atractivo, funcional y fácil de usar. Comprender los elementos clave en detalle es fundamental para aprovechar realmente el poder de los wireframes de sitios web. Profundicemos en cada componente que conforma la anatomía de un wireframe de sitio web.
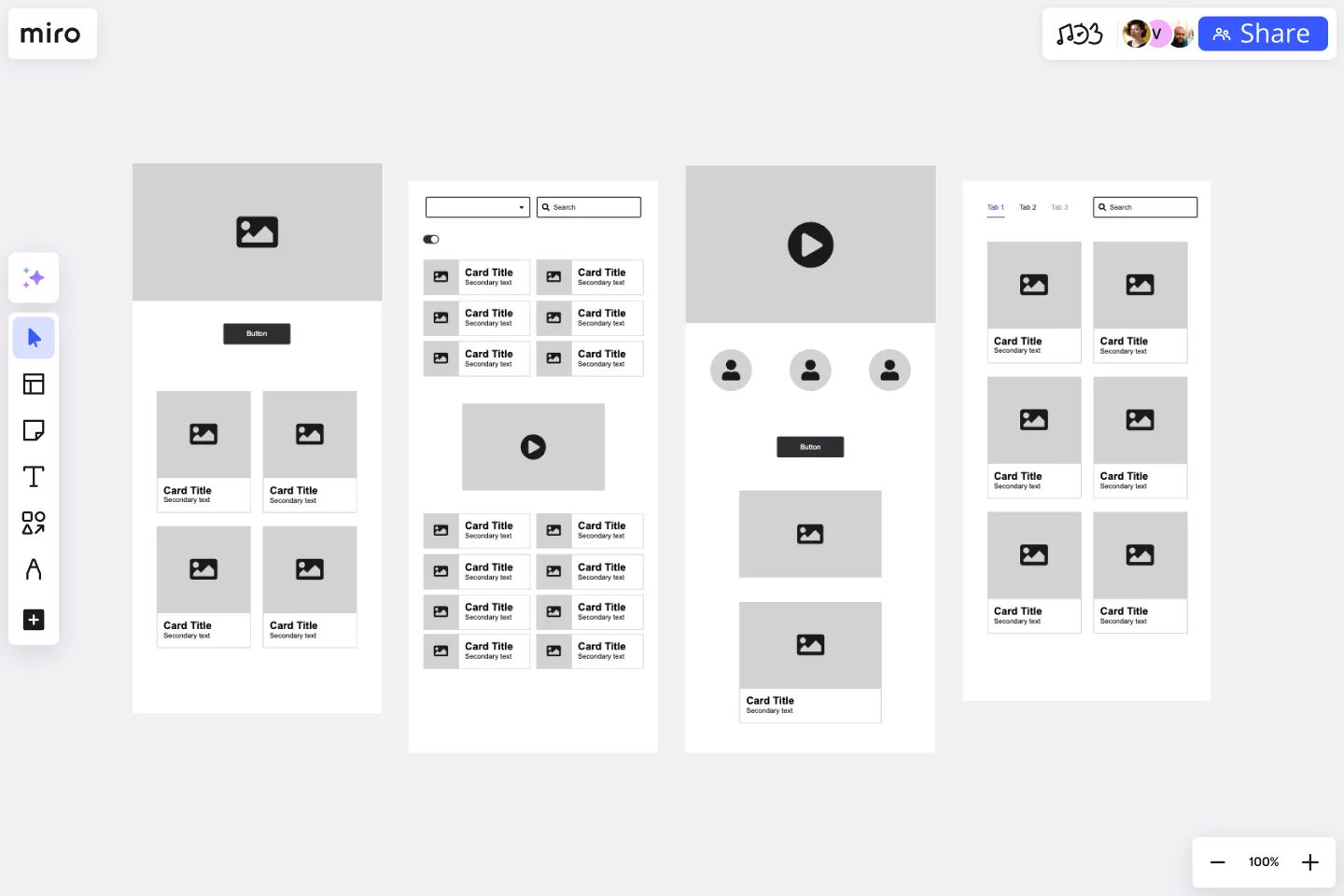
1. Estructura del diseño: La fundación
La estructura del diseño es la columna vertebral de tu wireframe. Define cómo se organizan el contenido y los elementos interactivos en la página, garantizando un flujo lógico y una experiencia intuitiva para el usuario. Esto incluye:
- Sistemas de cuadrículas: El uso de una cuadrícula ayuda a mantener la coherencia entre las diferentes páginas, lo que hace que tu diseño sea más cohesionado.
- Espacio en blanco: Equilibrar el contenido con espacios en blanco adecuados mejora la legibilidad y centra la atención del usuario donde es necesario.
- Jerarquía visual: Establecer una jerarquía clara guía a los usuarios a través de tu contenido de forma deliberada, haciendo hincapié en elementos clave como los titulares y las llamadas a la acción.
2. Navegación: El roadmap
Una navegación eficaz es similar a un mapa bien trazado: guía a los usuarios hasta el destino deseado con facilidad. En los wireframes, los elementos de navegación incluyen:
- Menús: Ya sea una barra de navegación superior, una barra lateral o menús desplegables, estos elementos describen cómo se moverán los usuarios por tu sitio.
- Ubicación del enlace: Identificar dónde colocar los enlaces dentro de tu contenido ayuda a crear una experiencia fluida y fomenta la exploración sin confusión.
- Rutas de navegación: En sitios con varias capas, las migas de pan ayudan a los usuarios a seguir su ruta y volver atrás cuando lo necesitan.
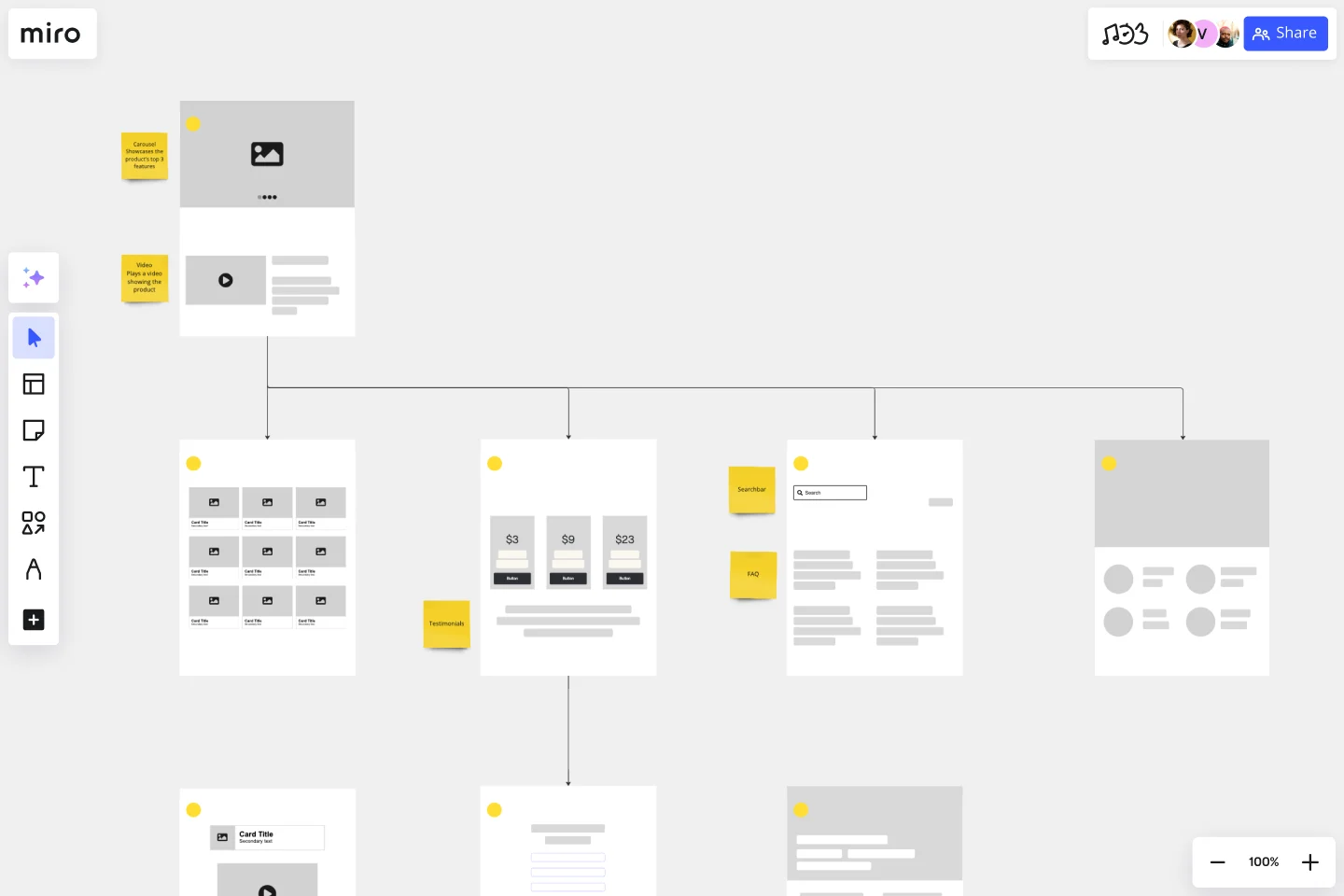
5. Ubicación del contenido: El narrador
El contenido es el corazón de tu sitio web, ya que cuenta la historia de tu marca. En la creación de wireframes, la ubicación de los elementos de contenido determina cómo se desarrolla esta historia:
- Encabezados y texto: Crear mapas / crear mapas / creación de mapas
- Imágenes e iconos: Colocar elementos visuales como imágenes e iconos puede dividir el texto, haciendo que el contenido sea más fácil de digerir y más atractivo.
- Vídeos y elementos interactivos: Identificar espacios para multimedia mejora la participación, pero es fundamental equilibrarlos con la estrategia general de contenido.
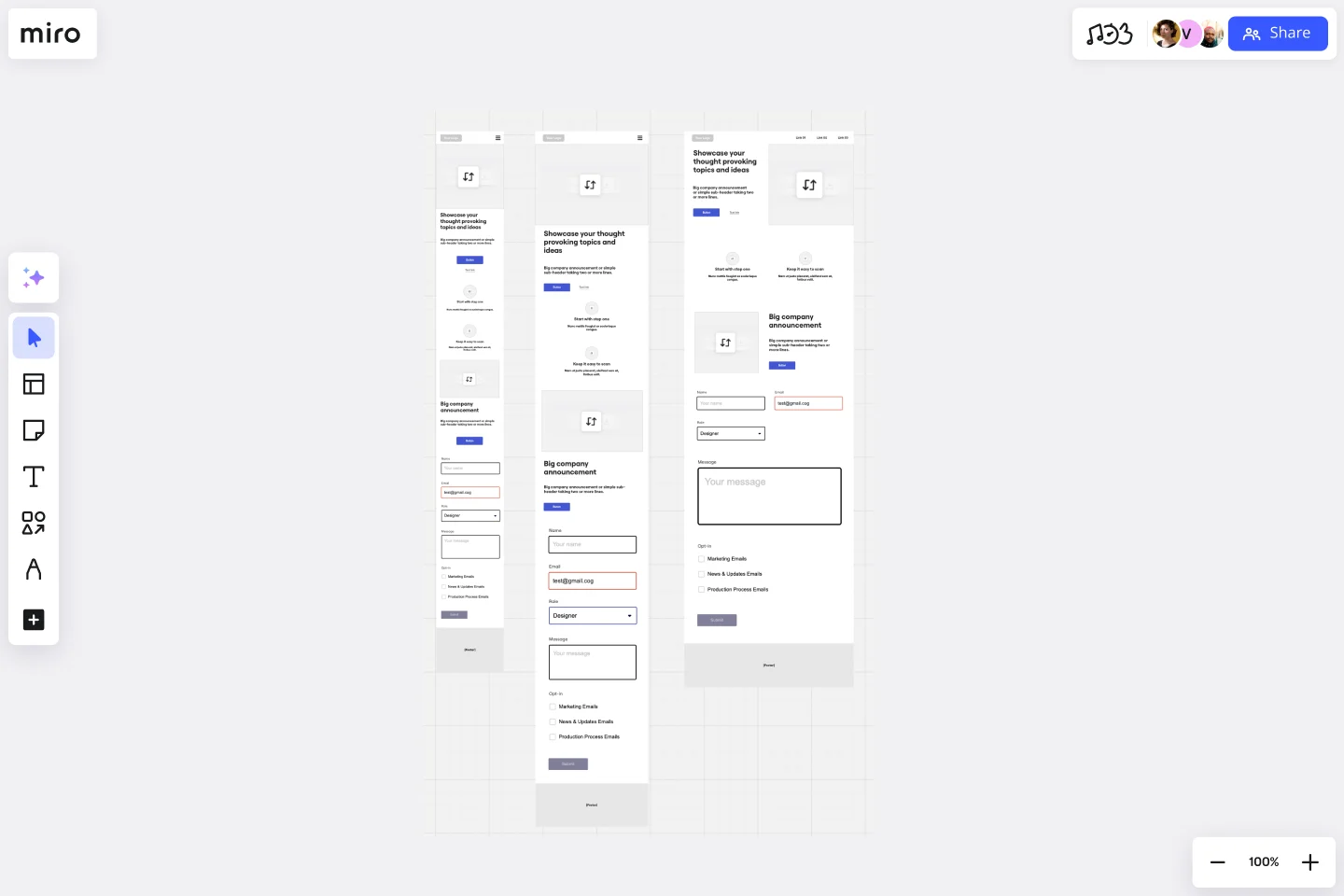
4. Funcionalidad: La interacción
Un wireframe también describe cómo interactuarán los usuarios con el sitio. Esto incluye:
- Botones de llamada a la acción (CTA): La ubicación estratégica de las CTA guía a los usuarios hacia las acciones deseadas, ya sea registrarse, realizar una compra u obtener más información.
- Formularios: La ubicación y el diseño de los formularios de registro al boletín informativo, la información de contacto o las barras de búsqueda son fundamentales para la interacción con los usuarios.
- Elementos interactivos: Planifica controles deslizantes, pestañas o elementos en acordeón que no abrumen al usuario, sino que mejoren la experiencia.
5. Elementos de marca: La personalidad
Incluso en la fase esquelética, es esencial incorporar marcadores de posición para los elementos de marca. Esto incluye:
- Logotipo: Un marcador de posición para el logotipo prepara el escenario para la presencia de la marca, normalmente en la parte superior de la página.
- Esquema de colores: Aunque el diseño detallado no es el objetivo principal, indicar las áreas para los colores de la marca puede ayudar en la planificación visual.
- Fuentes y tipografía: Tener en cuenta las jerarquías y los estilos de las fuentes garantiza que el wireframe se ajuste a la identidad de la marca, incluso si aún no se han finalizado los diseños específicos.
Cada elemento de un wireframe es esencial para esbozar el diseño y la funcionalidad de un sitio web. Al centrarte en la estructura del diseño, la navegación, la ubicación del contenido, la funcionalidad y los elementos de marca, desarrollas un plan que garantiza que el sitio web final no solo sea visualmente atractivo, sino también un modelo ejemplar de experiencia y funcionalidad para el usuario. Recuerda que un wireframe bien elaborado es el primer paso para convertir tu visión en una realidad digital.
¿Necesitas un wireframe de sitio web?
Respuesta breve: A veces.
Cuándo lo necesitas: Si estás diseñando un sitio web desde cero o renovando uno ya existente, un wireframe es fundamental. Actúa como una roadmap, ayudándote a determinar el diseño del sitio y garantizando que todos los elementos funcionen en armonía. Los wireframes son especialmente importantes para proyectos a gran escala con flujos de usuario complejos o cuando hay múltiples stakeholders involucrados. También ayudan a detectar posibles problemas de usabilidad en una fase temprana, antes de que comience cualquier trabajo de diseño o desarrollo.
Cuándo es posible que no lo necesites: Si estás realizando pequeños ajustes en un sitio web existente, como añadir una sola página o actualizar contenido, es posible que no necesites un wireframe completo. Del mismo modo, si tienes un proyecto muy pequeño con una estructura sencilla (como una página de aterrizaje básica) y tienes una visión clara en mente, es posible que puedas saltarte el paso de la creación de wireframes y pasar directamente al diseño. Solo ten en cuenta que saltarte este paso puede dar lugar a problemas imprevistos más adelante, especialmente si no trabajas con un equipo de diseño y desarrollo con experiencia.
Consejos para crear wireframes de sitios web como un profesional Me gusta
La creación de wireframes eficaces no es fruto de la casualidad. A continuación te explicamos cómo perfeccionar tu proceso:
- Empieza con un objetivo: Cada wireframe debe comenzar con una comprensión clara de lo que quieres que logre la página. Ten en cuenta las acciones y conversiones de los usuarios.
- Empieza con algo sencillo: Empieza con bocetos de baja fidelidad para explorar ideas rápidamente. Utiliza lápiz y papel o herramientas de dibujo sencillas para iterar rápidamente.
- Utiliza contenido real siempre que sea posible: El texto provisional tiene su lugar, pero utilizar contenido real, aunque sea en forma de borrador, puede ayudar a comprender mejor las necesidades de espacio y diseño.
- Prioriza la usabilidad sobre el diseño: Céntrate en crear un flujo lógico y una navegación intuitiva. La belleza viene después.
- Bucle de comentarios: Comparte la información con tu equipo desde el principio y con frecuencia. La creación de wireframes es una tarea colaborativa, y una mirada fresca puede detectar problemas o mejoras que tú podrías pasar por alto.
- Ten en cuenta la accesibilidad: Planifica un diseño accesible desde el principio. Considera cómo se pueden adaptar los elementos para todos los usuarios, incluidos aquellos con discapacidades.
Inspírate con nuestros ejemplos de wireframes de sitios web.
Si te sientes estancado o simplemente quieres ideas nuevas, aquí tienes algunas plantillas de wireframes estupendas para explorar:

Plantilla para la creación de wireframes de sitios web: Esta plantilla te ayuda a estructurar los elementos clave de tu sitio web, tanto si te centras en una sola página como en varias.

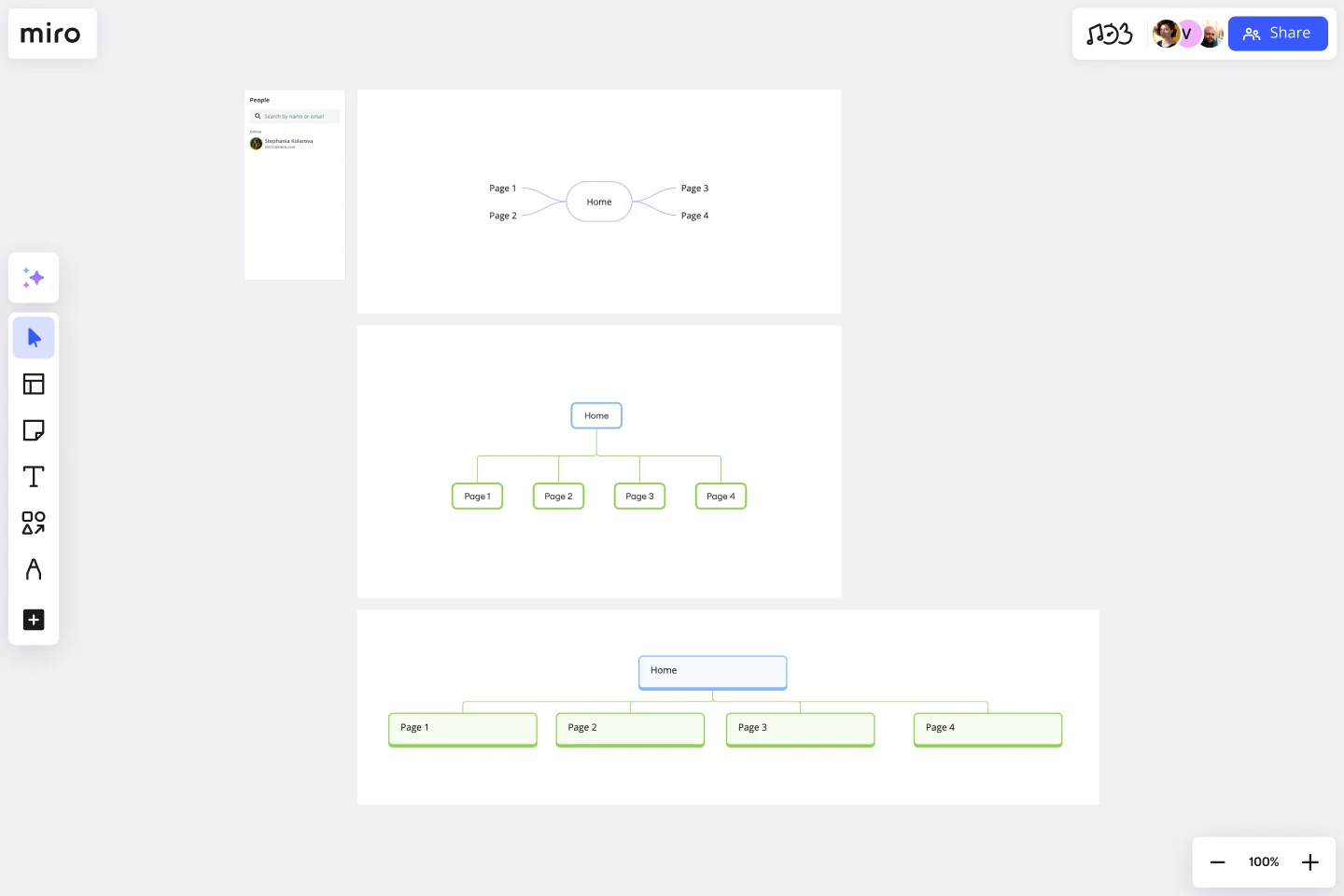
Plantilla de diagrama de flujo de sitio web: Ideal para crear mapas de flujos de usuarios, esta plantilla ayuda a visualizar los pasos que da un usuario en tu sitio web, desde que llega hasta que se convierte en cliente.

Plantilla del mapa del sitio: Para proyectos más grandes, los mapas del sitio ayudan a realizar un seguimiento de todas las páginas y el contenido. Esta plantilla garantiza que la jerarquía de tu sitio sea clara y fácil de navegar.

Plantilla de wireframe de baja fidelidad: Esta opción es perfecta para cuando estás en la fase de lluvia de ideas y necesitas esbozar rápidamente tus ideas sin centrarte demasiado en los detalles. Se trata de capturar la estructura central.
Explorar estos ejemplos te dará una mejor idea de lo que podría funcionar mejor para tu proyecto y cómo abordar tu propio diseño de wireframes con confianza.
Lleva el wireframe de tu sitio web al siguiente nivel con Miro
Crear un wireframe de sitio web es un paso crucial, pero no tiene por qué ser complicado. Con el innovador espacio de trabajo de Miro, tienes todo lo que necesitas para esbozar la estructura de tu sitio web, colaborar con tu equipo en tiempo real y repetir procesos más rápidamente con herramientas como Miro AI. Y con nuestra amplia biblioteca de plantillas listas para usar, crear tu wireframe es tan fácil como arrastrar y soltar.
Tanto si eres un diseñador UX que traza un viaje perfecto para el usuario como si eres un profesional del marketing que intenta visualizar la página de destino de tu próxima campaña, Miro te ofrece la flexibilidad y las funciones de colaboración necesarias para convertir tu wireframe en una realidad funcional. Y ahora, con las nuevas funciones de creación de prototipos basadas en inteligencia artificial de Miro, puedes llevar esos wireframes aún más lejos. Transforma sin esfuerzo tus diseños estáticos en prototipos interactivos, lo que te permite crear flujos de usuario, probar conceptos y recopilar comentarios sobre una representación más dinámica de tu sitio más rápido que nunca. Empieza a explorar hoy mismo lo que Miro puede hacer por tu proceso de creación de wireframes.
Autor: El Equipo Miro
Última actualización: 13 de agosto de 2025