Tous les modèles
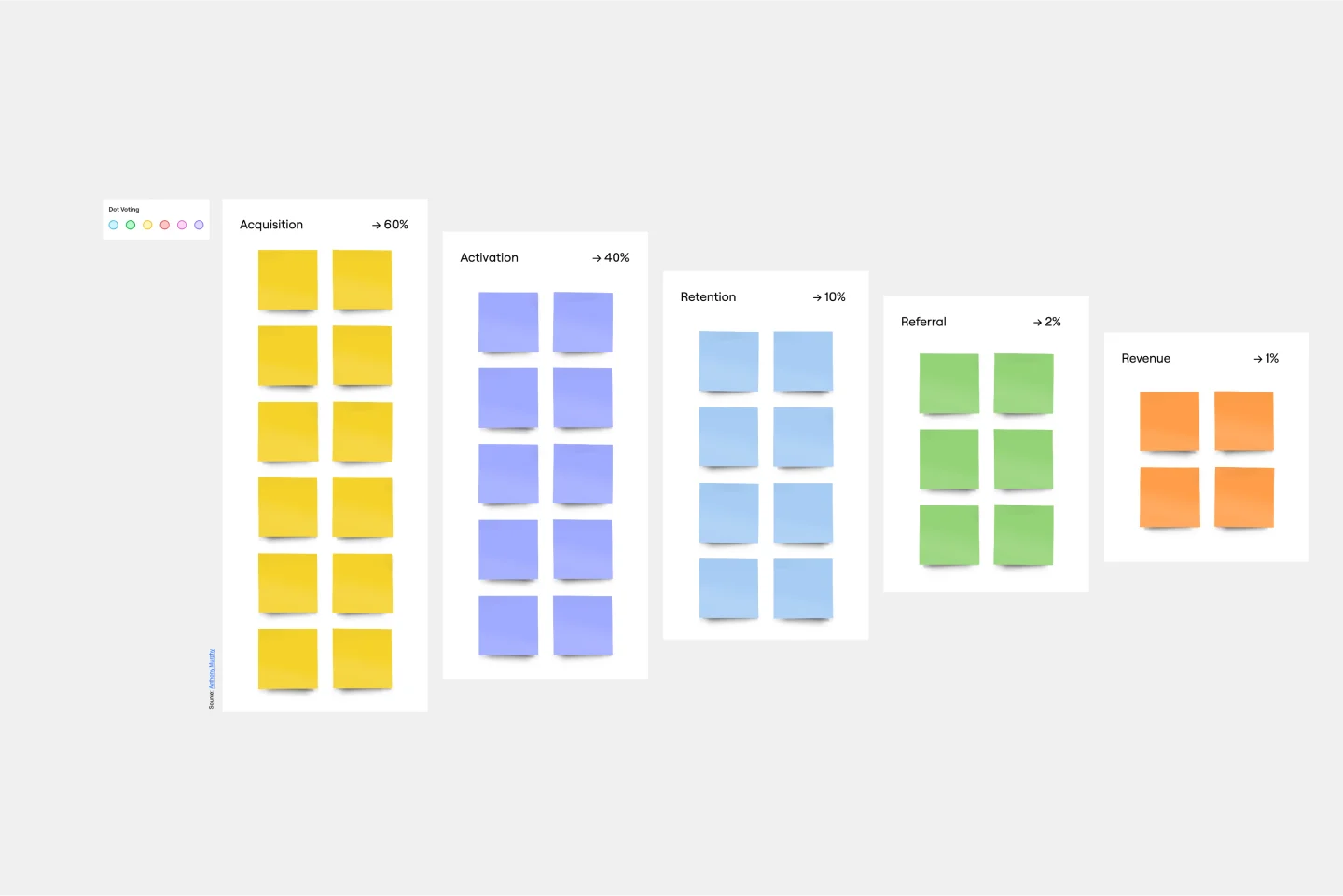
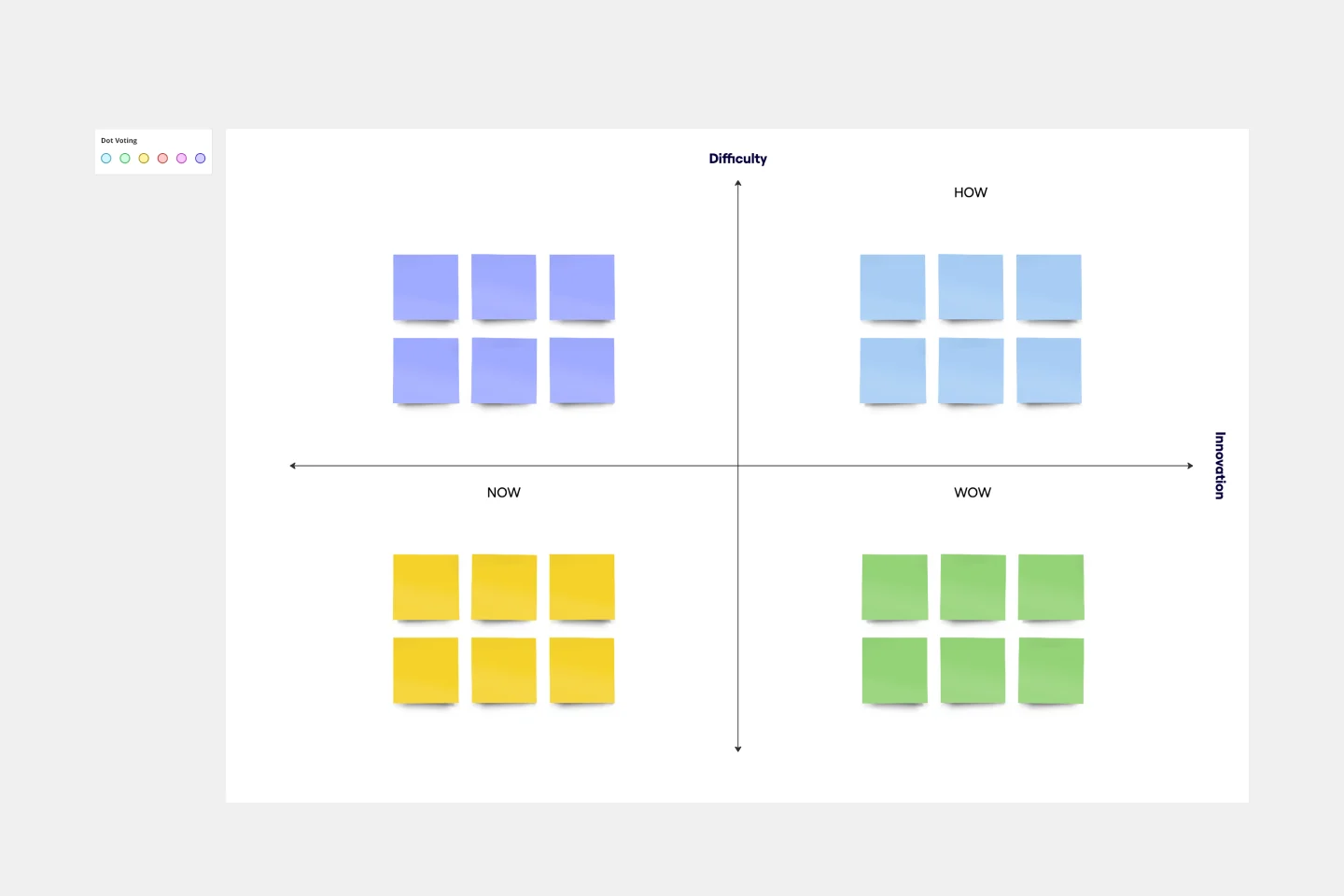
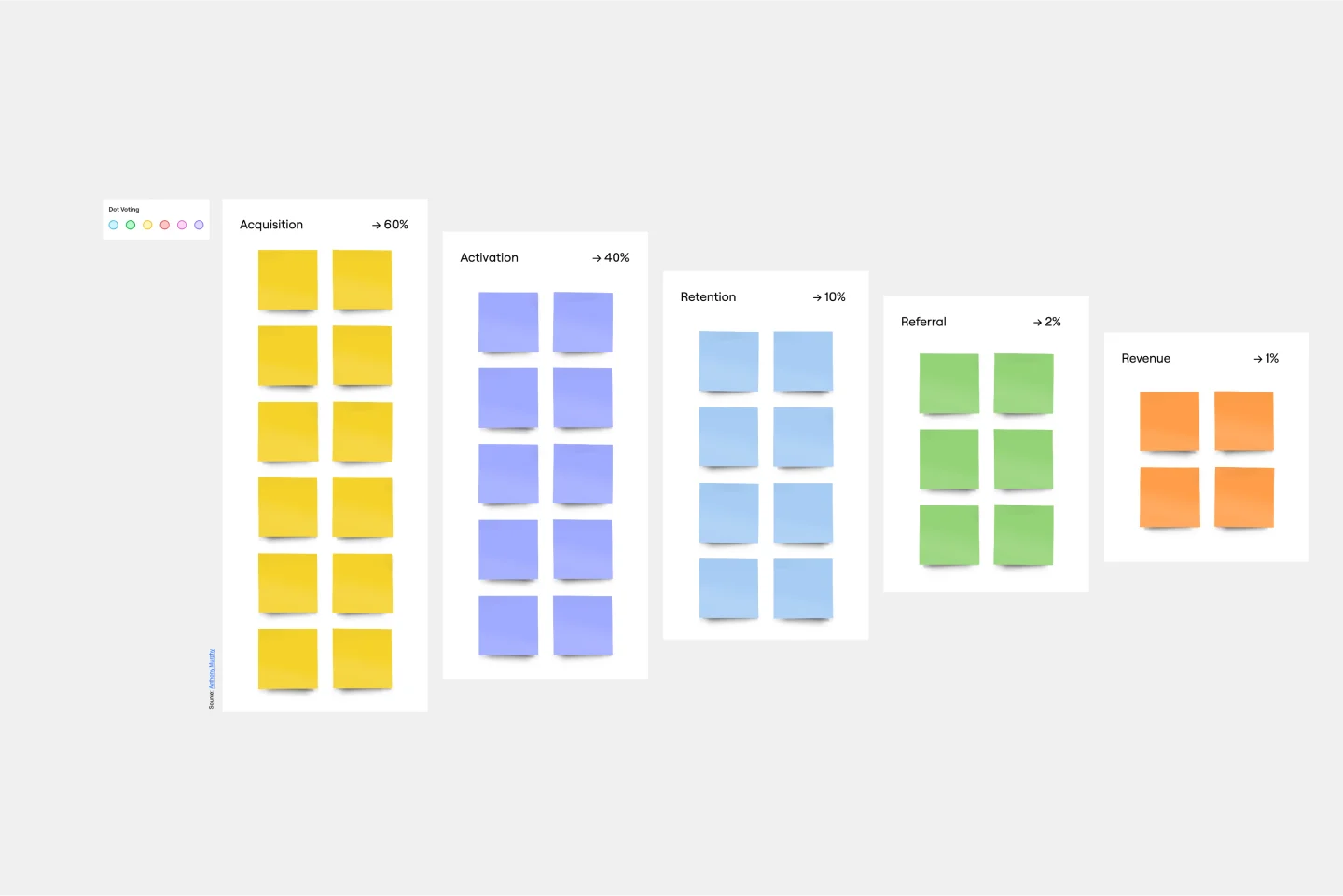
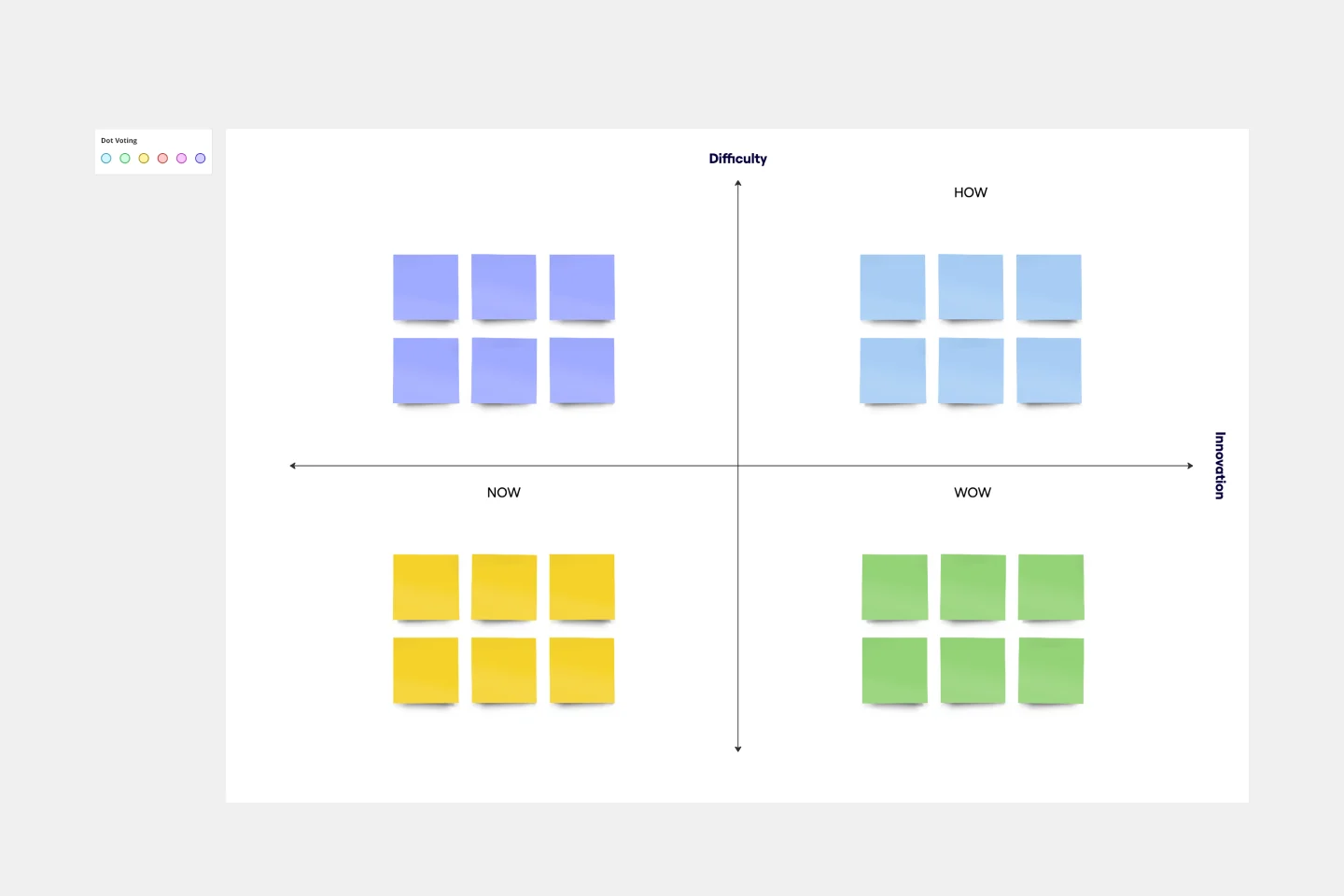
Backlog d'Entonnoir d'Idées

Miro
Espace de travail pour l’innovation enrichi par l’IA
Miro réunit vos équipes et l’IA pour qu’elles puissent planifier, cocréer et construire plus vite la prochaine grande innovation. Avec Miro, plus de 100 millions de responsables de produit, designers, ingénieurs et autres professionnels passent de la phase de découverte à la livraison finale sur un canevas partagé et centré sur l’IA. En intégrant l’IA au cœur du travail d’équipe, Miro brise les silos, renforce l’alignement et accélère l’innovation. Le canevas sert de prompt et les workflows d’IA collaboratifs de Miro permettent aux équipes de maintenir le rythme, de généraliser les nouvelles méthodes de travail et de mener à bien la transformation à l’échelle de l’entreprise.
Catégories
Modèles similaires
2 likes
99 utilisations

1 likes
115 utilisations

8 likes
553 utilisations

2 likes
99 utilisations

1 likes
115 utilisations

8 likes
553 utilisations
