
TABLA DE CONTENIDOS
TABLA DE CONTENIDOS
Diseño UI

Tu guía para el diseño de interfaz de usuario
Se necesita mucho trabajo para ofrecer una experiencia de usuario excepcional, desde la realización de investigaciones hasta el uso de herramientas de diseño. Sin embargo, a lo largo de todo esto, es importante recordar que tus usuarios solo notarán lo que ven en sus pantallas: la interfaz en sí. Ahí es donde entra en juego el buen diseño de la interfaz de usuario (UI).
En esta guía, te llevaremos a través de todo lo que necesitas saber sobre diseñar UI, incluyendo por qué es importante, los principios clave y las mejores prácticas.
¿Qué es el diseño de UI?
Cuándo fue la última vez que disfrutaste realmente navegando por un sitio web o una aplicación porque el contenido era fácil de entender y agradable de ver? ¿Qué pasa con la última vez que tuviste la experiencia opuesta, donde no pudiste encontrar lo que querías debido a lo poco atractiva que parecía una aplicación? Ambos casos son el resultado del diseño de la UI de un producto.
El diseño de la UI es el arte de diseñar los elementos visuales e interactivos de un producto digital. En otras palabras, se trata de diseñar lo que los usuarios verán en sus pantallas.
Para comprender mejor lo que es el diseño de la UI, ayuda compararlo con el diseño de la experiencia de usuario (UX), que es fácil de confundir con él. A diferencia de los diseñadores de UX, los diseñadores de UI toman decisiones específicas sobre lo que los usuarios deberían ver en sus pantallas, como qué forma debe tener un botón, si ciertos contrastes de color son demasiado duros o qué tipo de tipografía es la mejor. Ya sea para un sitio web o una aplicación móvil, el diseño de la UI trata de conseguir el aspecto y la sensación adecuados de un producto digital.
Los diseñadores de UX, por otro lado, piensan en trazar el viaje que tomarán los usuarios mientras navegan por el contenido, como cómo un usuario podría pasar de la página de inicio a la compra. Y debido a que el diseño de la UI juega un papel importante en el viaje de un usuario, podemos considerarlo como parte del campo más amplio del diseño de la UX, dado que los dos sirven para fines interconectados.
¿Por qué es importante el diseño de la UI?
Una interfaz de usuario bien diseñada marca una gran diferencia en cómo los usuarios perciben un producto. Cuando los usuarios pueden encontrar fácilmente su camino en una interfaz y completar las actividades que vinieron a hacer, no solo es bueno para la experiencia del usuario, sino también para el negocio en general.
Toma una página de destino que esté vendiendo un producto, por ejemplo. Cuanto más fácil sea para los posibles clientes leer y digerir su contenido, menos probable será que cierren la página de destino por confusión. Y aunque estén muy emocionados de comprar el producto, sigue siendo importante que puedan encontrar fácilmente el botón de llamada a la acción. Después de todo, no puedes hacer una compra si no sabes dónde está el botón de "comprar ahora".
La estética juega un papel igualmente importante aquí. Cuanto más visualmente cautivadora e invitante sea una interfaz, más probable es que atraiga a un usuario y lo haga explorarla más a fondo. Además de eso, el diseño de la UI también es una poderosa forma de expresión de marca; es una oportunidad para educar a tus usuarios sobre cómo se ve tu marca, cuán relacionable o atractiva es, y para invertir en lo bien que recordarán tu producto.
Principios clave del diseño de la UI
Cuando se trata de diseño de la UI, apegarse a unos pocos principios clave mantendrá tu interfaz tanto fluida como visualmente atractiva. Exploremos tres principios que encarnan lo que es el diseño de la UI.
1. Pon al usuario primero
Está en el nombre: el diseño de la UI se trata de crear una interfaz para tus usuarios. Eso significa que vale la pena preguntarse si cada decisión de diseño que tomas satisface los deseos y necesidades de tus usuarios. Y eso requiere tanto conocimiento como empatía. Para tener una idea más cercana de lo que tus usuarios necesitan, visualiza tus hallazgos en Miro utilizando nuestra plantilla de mapa de empatía.
Realiza investigaciones en profundidad sobre quiénes son tus usuarios y qué problemas buscan resolver. Crea personas de usuario para examinar más de cerca lo que los motiva a resolver sus problemas o lo que los detiene. Y aun después de haber lanzado tu diseño, asegúrate de probar continuamente tu interfaz e integrar los comentarios de los usuarios para mantenerla funcional, atractiva y relevante con el tiempo.
2. Mantén tu diseño simple
Si bien quieres que tu interfaz sea informativa, a menudo es mejor mantener el diseño simple. Una interfaz libre de desorden reduce las distracciones y guía a los usuarios hacia sus objetivos de manera más eficiente.
Mantener un aspecto coherente también es importante, como usar la misma fuente para todos los encabezados, usar la misma forma para todos los botones o usar el mismo diseño cada vez que insertes imágenes. La coherencia ayuda a mantener tu interfaz familiar y predecible, lo que facilita que tus usuarios encuentren información rápidamente.
Y no temas hacer uso del espacio en blanco. Dejar ciertas partes de tu diseño vacías mantiene tu contenido legible y ayuda a tus usuarios a concentrarse en lo que más importa.
3. Utiliza una jerarquía visual
Hablando de ayudar a tus usuarios a concentrarse en lo que importa, mantén una jerarquía entre tus elementos visuales. Las interfaces de usuario combinan todo tipo de texto, imágenes, ilustraciones y formas. Para evitar abrumar a tus usuarios con una variedad de contenido, asegúrate de que tu diseño enfatice en lo que quieres que se enfoquen primero. Algunos ejemplos comunes de mantenimiento de una jerarquía incluyen hacer que tus encabezados sean más grandes que tu texto principal, o dar colores llamativos a los botones de llamada a la acción importantes.
Ya sea que estés usando tamaño, color o posicionamiento, se trata de guiar a los usuarios a través del contenido de manera eficiente y ayudarles a desarrollar conclusiones claras y significativas.
¿Qué incluye un proceso de diseño de la UI?
Diseñar una UI excepcional no se trata solo de hacer que las cosas se vean bonitas, es un viaje lleno de investigación, creatividad y mucho ajuste fino. Y aunque cada equipo pueda tener sus propios flujos de trabajo, aquí hay tres pasos importantes que todo diseñador de UI debe tomar:
1. Comienza con investigación y análisis
Cada gran UI comienza con una imagen clara de para quién estás diseñando y por qué. De hecho, no se trata solo de saber qué quieren tus usuarios, sino también cuáles son tus objetivos comerciales. Realiza investigaciones de mercado para aprender más sobre qué prácticas de diseño funcionan mejor en tu industria.
Por ejemplo, si estás interesado en conseguir que los visitantes del sitio web se conviertan, ¿cómo puede tu diseño alentarlos a actuar sin cargarlos o parecer insistente? También ayuda estudiar a tus competidores. ¿Qué están haciendo bien? ¿En qué podrían mejorar?
Si bien debes realizar investigaciones sobre tus usuarios, también vale la pena comunicarte con ellos directamente, como a través de encuestas o grupos focales. Si trabajas con un equipo de atención al cliente, su conocimiento puede ser una mina de oro. Habla con ellos para aprender sobre lo que tus usuarios existentes han disfrutado de tu producto o han estado frustrados en el pasado. Estos hallazgos pueden ser muy útiles para informar tus decisiones de diseño.
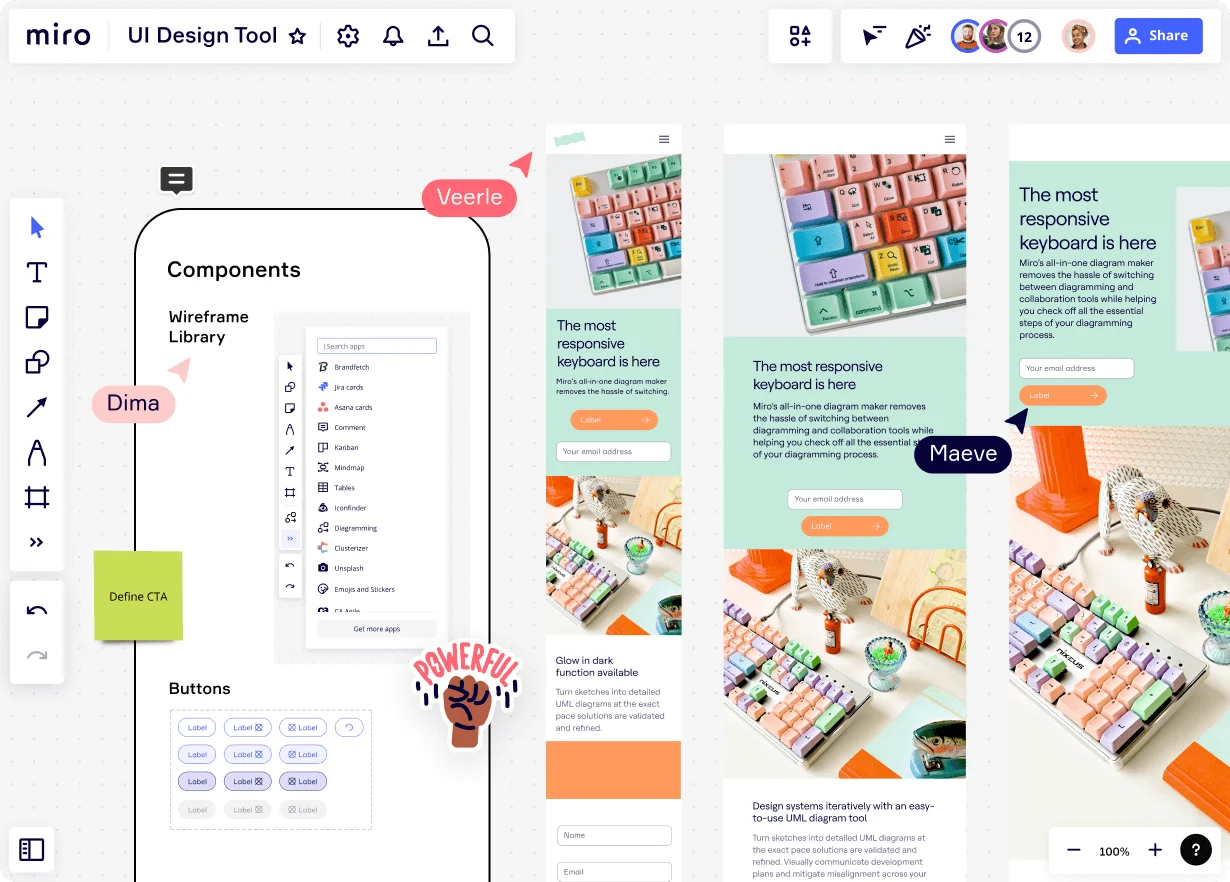
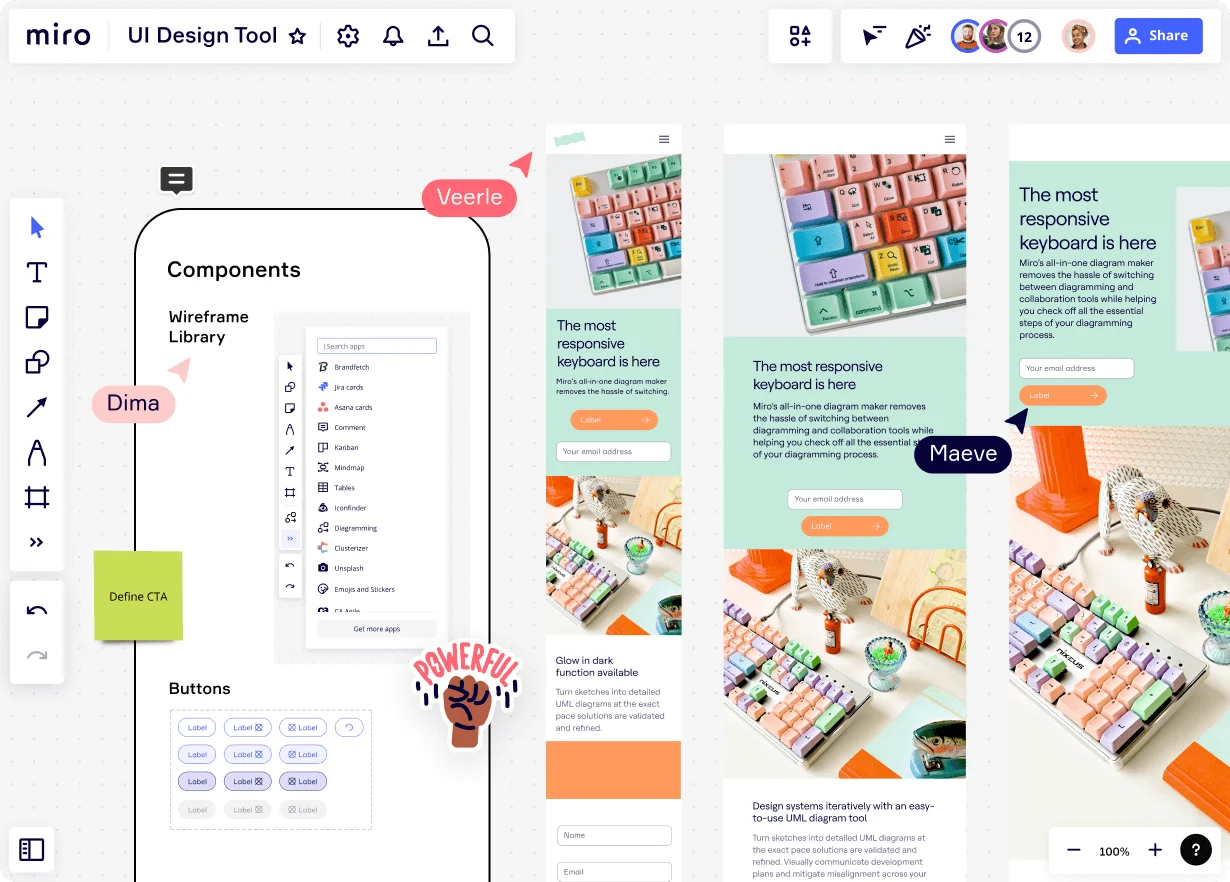
2. Comienza con la creación de wireframes y prototipos
Antes de sumergirte directamente en el diseño visual, necesitas un diseño de tu interfaz. Ahí es donde entran los wireframes. Piensa en ellos como el boceto a lápiz antes de la pintura. Los wireframes esbozan dónde va todo y cómo encajan los diferentes elementos de tu interfaz.
¿Quieres ahorrar tiempo en la construcción de wireframes completos desde cero? Empieza con la plantilla de wireframing de sitios web o la plantilla de wireframing de aplicaciones de Miro.
Una vez que estés satisfecho con tu wireframe, dale vida con prototipos. Los prototipos de la UI están destinados a verse y funcionar lo más cerca posible de la cosa real. Usando la herramienta de prototipado adecuada, puedes crear prototipos interactivos fácilmente sin tener que enviarlos aún a los desarrolladores. Miro te permite vincular diferentes objetos en tu tablero, lo que te permite demostrar qué sucede si un usuario hace clic en un botón o en un elemento del menú, por ejemplo. Incluso encontrarás una plantilla de prototipo para empezar.
3. Realiza pruebas de la UI y ajustes
Lanzar una interfaz de usuario sin probarla es como ser un chef que sirve un plato sin probarlo primero. En el mundo de los productos digitales, la prueba de sabor consiste en observar cómo interactúan los usuarios con tu diseño e identificar formas de mejorar su experiencia.
Técnicas como las pruebas A/B te ayudan a comparar variaciones de diseño, ya sea que estés probando diferentes tipos de texto o esquemas de color. Cada observación revela más sobre lo que les gusta y no les gusta a tus usuarios. Cada ajuste y modificación que hagas basado en sus feedback acerca tu interfaz a la mejor versión posible que puedas entregar. Después de todo, probar tu producto encarna lo que es el diseño de la UI; poner a tus usuarios primero.
Prácticas recomendadas en el diseño de la UI
Ahora que tienes una imagen más clara de lo que es el diseño de la UI, profundicemos en algunas prácticas recomendadas que llevarán tu diseño de bueno a excelente. Recuerda, un diseño de la UI excepcional es más que simplemente atractivo estético; se trata de crear experiencias intuitivas. Así que aquí hay algunos consejos clave que todo diseñador de la UI debería tener en su manga:
Ten en cuenta la accesibilidad
Al poner a los usuarios primero, recuerda que estás diseñando para seres humanos, y somos un grupo diverso. Eso significa que el diseño inclusivo importa, y eso incluye asegurarse de que cualquiera pueda usar tu producto independientemente de sus habilidades. Algunos ejemplos incluyen el uso de contrastes de color que tengan en cuenta la discapacidad visual o asegurarse de que las personas puedan navegar completamente tu sitio web usando solo un teclado.
Cuando tengas dudas, siempre puedes verificar qué tan accesibles son tus diseños consultando las Pautas de accesibilidad de contenido web (WCAG), la organización que establece los estándares de accesibilidad en internet.
Crea diseños adaptables
Las personas saltan de un dispositivo a otro más que nunca, lo que hace que sea cada vez más crucial proporcionar a los usuarios una experiencia digital coherente sin importar cómo se conecten. Se llama diseño adaptable.
El diseño adaptable trata de asegurarse de que las visuales y funcionalidades de tu UI se adapten bellamente en varios dispositivos, ya sea un smartphone, un televisor inteligente, una tableta o un escritorio. No olvides las diferentes resoluciones de pantalla tampoco. Técnicas como diseños fluidos, imágenes escalables y tipografía adaptable te ayudan a ofrecer un aspecto coherente y a generar confianza con tus usuarios.
Utiliza una herramienta de diseño de la UI efectiva
Usar la herramienta de diseño de la UI adecuada tiene mucho valor. Al igual que quieres diseñar interfaces fáciles de usar, es importante que tu herramienta también sea fácil de usar. Pero hay algunas capacidades más que debes tener en cuenta. Ten en mente, por ejemplo, que necesitarás poder compartir fácilmente tus wireframes y prototipos con los miembros del equipo para recibir comentarios. En este caso, una herramienta que permita la colaboración en tiempo real, comentarios y compartición te permitirá trabajar de manera más eficiente.
También vale la pena conseguir una herramienta que se integre fácilmente con todas tus otras herramientas. De esa manera, no tendrás que preocuparte por interrumpir el flujo de trabajo existente de tu equipo. ¿Por qué no mantener algo bueno en marcha, verdad?
Da vida a tus ideas de diseño de la UI en Miro
Con características de diagramación y lluvia de ideas sin fisuras, colaboración en tiempo real y más de 130 integraciones de aplicaciones, Miro te tiene cubierto desde la investigación del usuario hasta la entrega al desarrollador. Y con una amplia biblioteca de plantillas, es fácil saltar a cualquier etapa del proceso de diseño de la UI en Miro, ya sea que necesites una plantilla de investigación de diseño o una plantilla de wireframes de baja fidelidad.
Entonces, ¿a qué estás esperando? Da vida a tu próxima gran idea de diseño de la UI. Regístrate gratis para comenzar.