Über die Szenario-Mapping-Vorlage
Szenario-Mapping ist der Prozess, alle Schritte aufzuzeigen, die ein Nutzer unternehmen wird, um eine Aufgabe zu erledigen. Es umfasst in der Regel Notizen darüber, was Nutzer bei jedem Schritt denken und fühlen. Es kann auch Kommentare oder Informationen enthalten, die du für jeden Schritt wichtig findest, sowie Fragen oder Annahmen, die du hast – ebenso wie Vorschläge, die während dieser Übung aufkommen.
Miros Szenario-Mapping-Vorlage ist in vier Quadranten unterteilt, um dich durch die Übung zu führen:
Schritte (der strukturierte Rahmen dessen, was getan wird)
Umsetzung (die praktische Anwendung der Aufgabe)
Denken (kognitive Prozesse hinter der Aufgabe)
Fühlen (emotionale und subjektive Aspekte)
Wann solltest du Szenario-Mapping durchführen?
Szenario-Mapping kann sowohl genutzt werden, um das beabsichtigte oder ideale Szenario (was geschehen sollte) als auch das, was derzeit passiert, darzustellen.
Wenn du versuchst, das ideale Szenario zu skizzieren, sollte das Nutzer-Mapping ganz am Anfang eines Projekts stattfinden und kann helfen, Nutzer-Storys und das Produkt-Backlog zu informieren. Wenn du nur ein besseres Verständnis dafür bekommen möchtest, was derzeit passiert, kannst du Szenario-Mapping während der Durchführung von Nutzerinterviews oder Beobachtungen durchführen.
Wie verwendest du die Szenario-Mapping-Vorlage?
Szenario-Mapping wird mit der Vorlage von Miro vereinfacht. Gehe wie folgt vor, um es effektiv zu nutzen:
Beginne damit, den Zweck der Szenario-Mapping-Sitzung zu erklären. Das Ziel des Szenario-Mappings ist es, zu identifizieren, was deine Nutzer tun werden, nicht, wie sie es tun werden. Die Details kannst du später ausarbeiten. Diese Erwartungen von Anfang an klarstellen.
Identifiziere eine deiner primären Nutzer-Personas und eine Schlüsseltätigkeit, die sie erledigen werden. Was soll dein Nutzer tun? Was ist ihr Ziel?
Kontextualisiere das Szenario. Notiere dir, wer die Persona ist, was sie tun, warum sie es tun und wie oft. Denke daran, dich nicht zu sehr in den Details zu verlieren. Aber es ist eine gute Idee, diese Elemente im Hinterkopf zu behalten, während du voranschreitest.
Gehe jeden Schritt durch, den dein Nutzer möglicherweise macht. Visualisiert als Gruppe den Weg des Nutzers auf eurer Seite. In jedem Schritt solltest du die folgenden Informationen festhalten: Was macht der Nutzer? Gibt es Annahmen oder Fragen, die du an diesem Punkt klären musst? Wie kannst du diesen Schritt benutzerfreundlicher gestalten?
Schrittfolge abbilden. Die meisten Personen ziehen es vor, die einzelnen Schritte von links nach rechts abzubilden und darunter Kommentare, Ideen und Vorschläge hinzuzufügen.
Wiederhole dies, bis der Nutzer seine Aufgabe abgeschlossen hat.
Feedback von Stakeholdern und potenziellen Nutzern einholen. Bitte sie, jeden Schritt durchzugehen und zu überprüfen, ob sie sinnvoll sind. Fehlt etwas? Haben sie noch zusätzliche Gedanken oder Vorschläge?

Miro
Der visuelle Workspace für Innovationen
80 Millionen Menschen nutzen Miro als einen Ort, an dem sie mühelos und unabhängig von ihrem Standort zusammenarbeiten – und ihre Vision der Zukunft entwickeln können.
Kategorien
Ähnliche Vorlagen
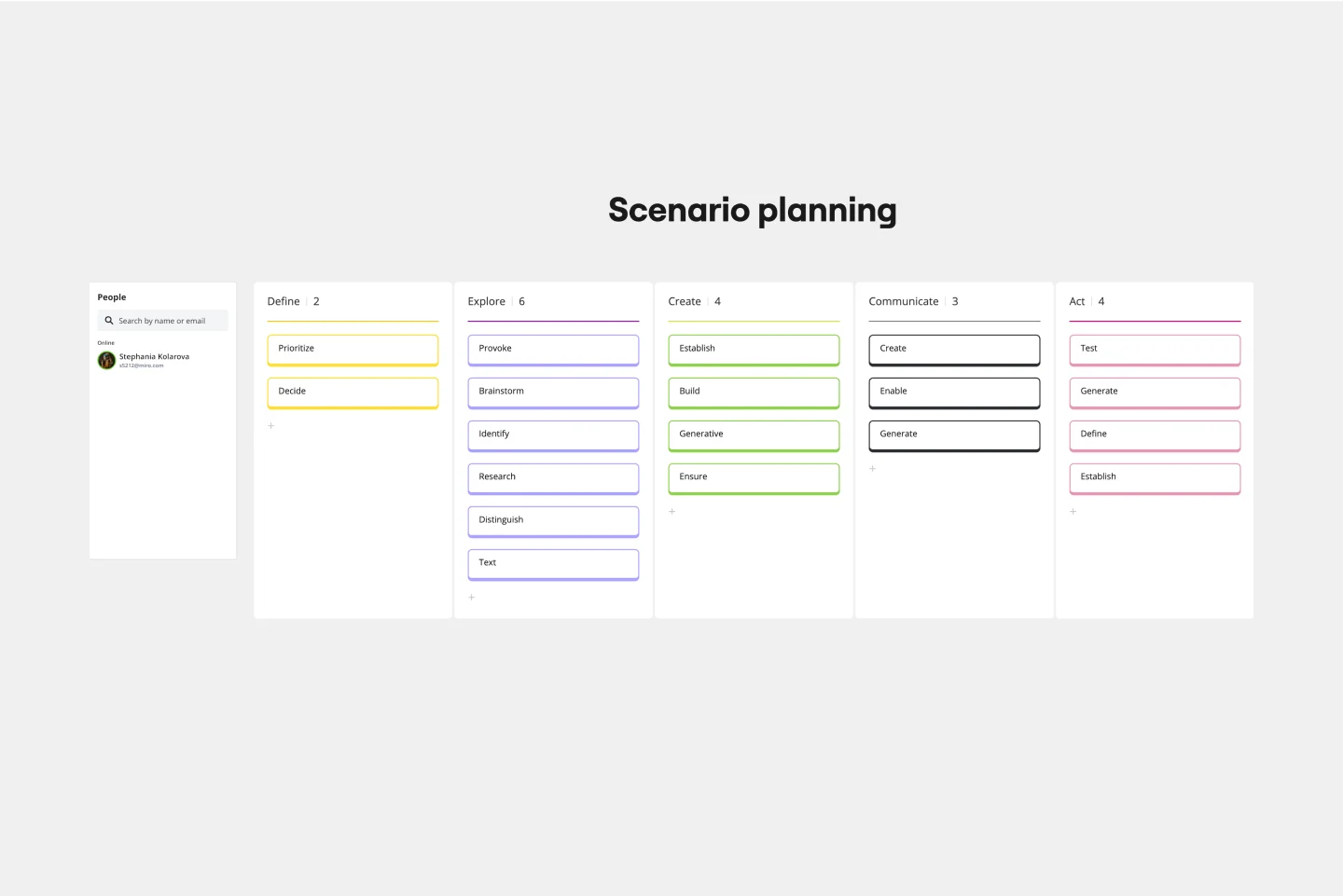
Szenarioplanungsvorlage

Szenarioplanungsvorlage
Die Vorlage für die Szenarioplanung vereinfacht den komplexen Prozess der Strategieentwicklung und das Ausarbeiten verschiedener Zukunftsszenarien. Die klare Struktur der Vorlage hilft Teams und Einzelpersonen, die vielfältigen Schritte der Projektplanung und -durchführung effektiv zu navigieren. Ein herausragender Vorteil dieser Vorlage ist ihre Fähigkeit, strukturiertes Denken zu fördern. Mit ihren unterschiedlichen Abschnitten, die von der Definition bis zur Aktion reichen, stellt sie sicher, dass Ideen kohärent organisiert werden, fördert den logischen Fortschritt und verringert die Gefahr von Übersehen, was den Planungsprozess sowohl effizient als auch umfassend macht.
OKR-Planungsvorlage

OKR-Planungsvorlage
Mithilfe der Vorlage für eine OKR-Planung kannst du aus langatmigen OKR-Sitzungen dynamische und produktive Meetings machen. Diese Vorlage ermöglicht eine interaktive OKR-Planung, die dein Team mit kreativen Eisbrechern und Brainstormings durch die Sitzung führt, sodass du gemeinsam mit deinem Team deine OKRs erstellen und die dafür benötigten wichtigsten Ergebnisse und Aktionspläne definieren kannst.
Strategische Planung Board
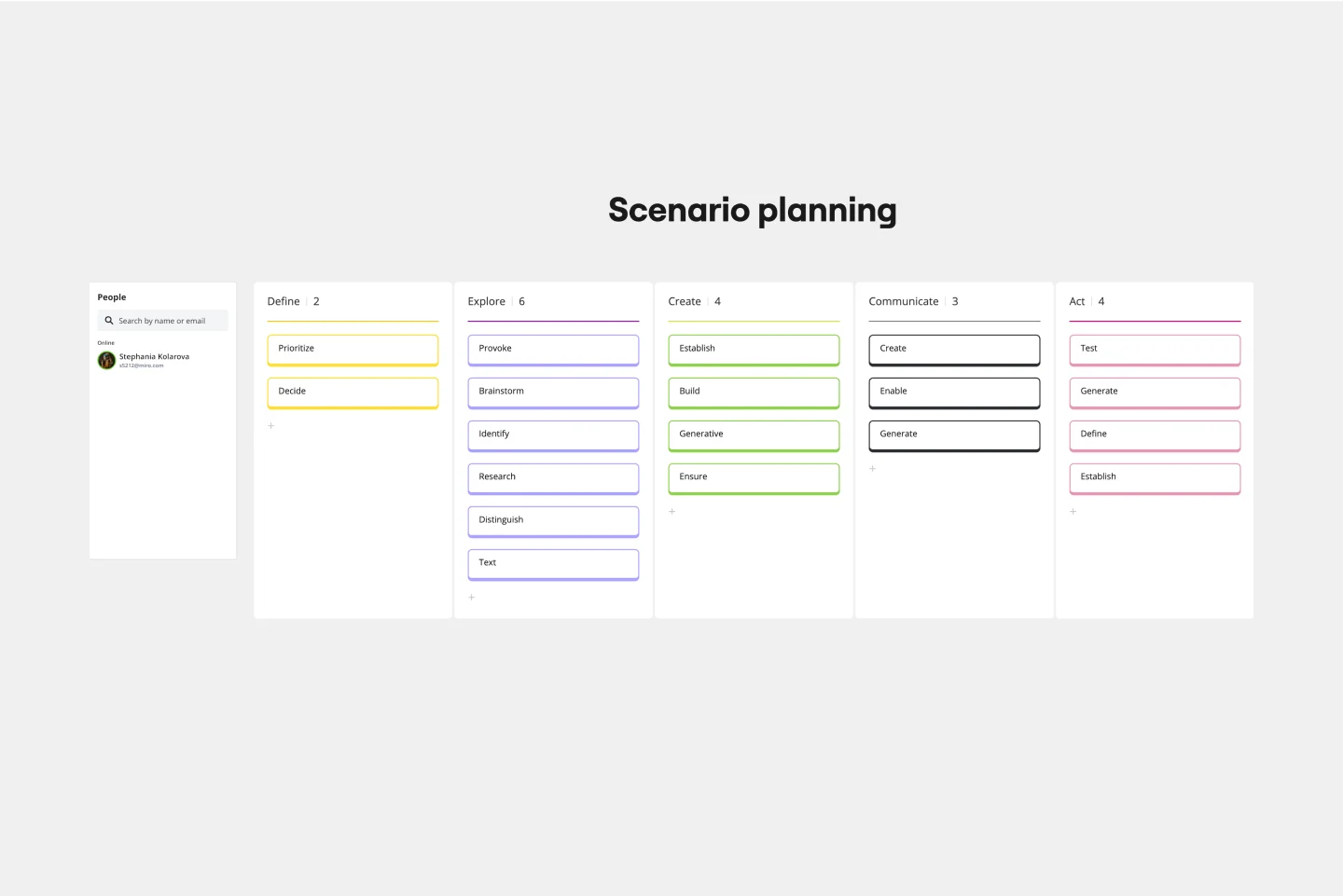
Szenarioplanungsvorlage

Szenarioplanungsvorlage
Die Vorlage für die Szenarioplanung vereinfacht den komplexen Prozess der Strategieentwicklung und das Ausarbeiten verschiedener Zukunftsszenarien. Die klare Struktur der Vorlage hilft Teams und Einzelpersonen, die vielfältigen Schritte der Projektplanung und -durchführung effektiv zu navigieren. Ein herausragender Vorteil dieser Vorlage ist ihre Fähigkeit, strukturiertes Denken zu fördern. Mit ihren unterschiedlichen Abschnitten, die von der Definition bis zur Aktion reichen, stellt sie sicher, dass Ideen kohärent organisiert werden, fördert den logischen Fortschritt und verringert die Gefahr von Übersehen, was den Planungsprozess sowohl effizient als auch umfassend macht.
OKR-Planungsvorlage

OKR-Planungsvorlage
Mithilfe der Vorlage für eine OKR-Planung kannst du aus langatmigen OKR-Sitzungen dynamische und produktive Meetings machen. Diese Vorlage ermöglicht eine interaktive OKR-Planung, die dein Team mit kreativen Eisbrechern und Brainstormings durch die Sitzung führt, sodass du gemeinsam mit deinem Team deine OKRs erstellen und die dafür benötigten wichtigsten Ergebnisse und Aktionspläne definieren kannst.
