رجوع إلى البحث والتصميم
قوالب أبحاث السوق والأعمال
كن على دراية بما يريده عملاؤك وبمشكلاتهم المتكررة باستخدام قوالب السوق والأعمال من منصة Miro. استهدف الجمهور المناسب وخطّط باستمرار لتجارب أفضل مع العملاء عبر جميع المنصات.
11 templates
سباق التّصميم الرّسمي لمدّة خمسة أيّام
١٩٩ إعجابات١٫٤ ألف استخدامات
قالب خريطة قصة المستخدم
١٢ إعجابات٩٦٨ استخدامات
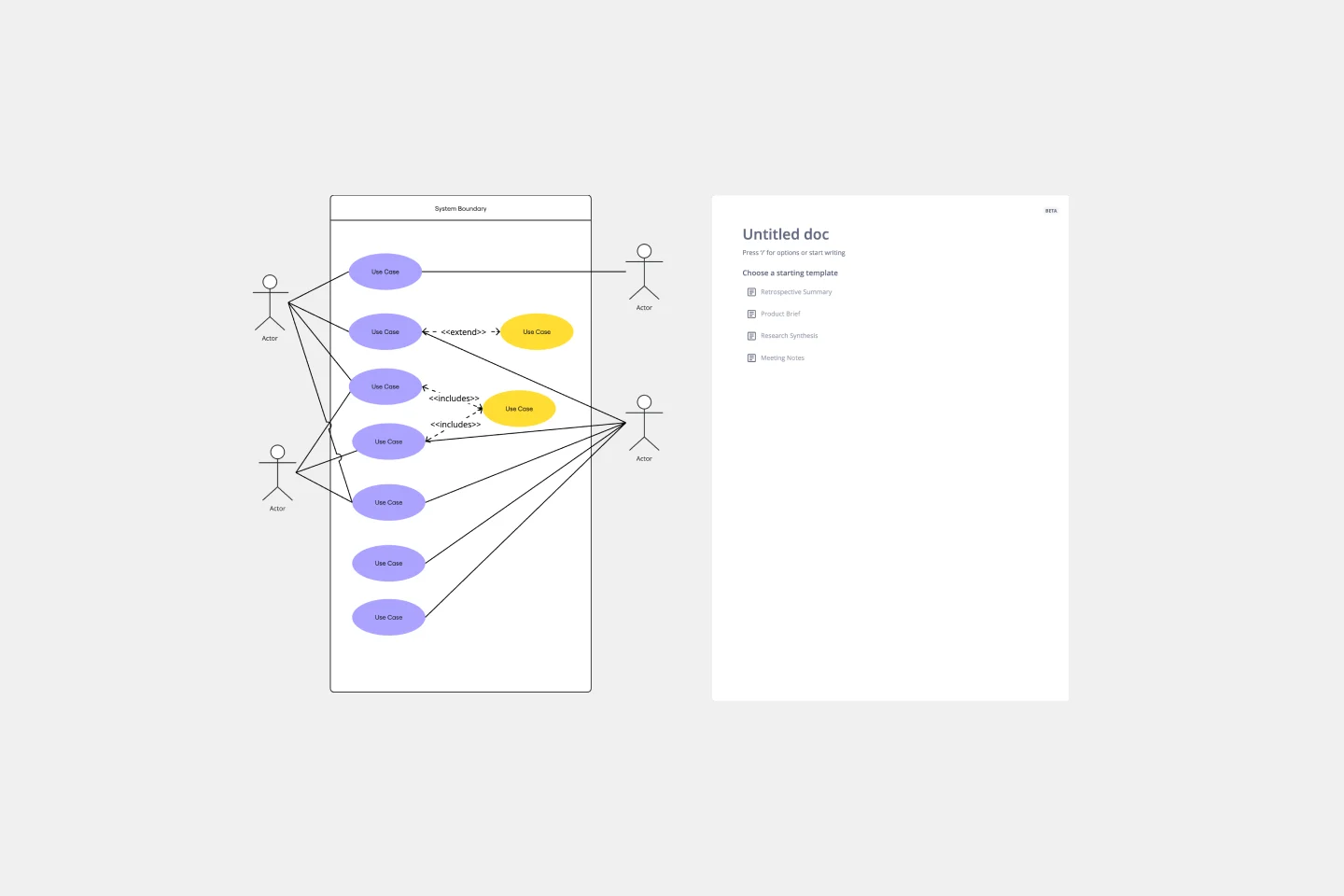
قالب المخطّط البياني لحالة الاستخدام
١ إعجابات٩٦٢ استخدامات
قالب الرّسم عبر الإنترنت
٥ إعجابات٩٠٧ استخدامات
قالب خريطة التّعاطف
٥ إعجابات٧٥٢ استخدامات
قالب خريطة رحلة العميل
١٦ إعجابات٦٩٨ استخدامات
قالب مخطط هيكل السمكة البياني
١١ إعجابات٦٤٩ استخدامات
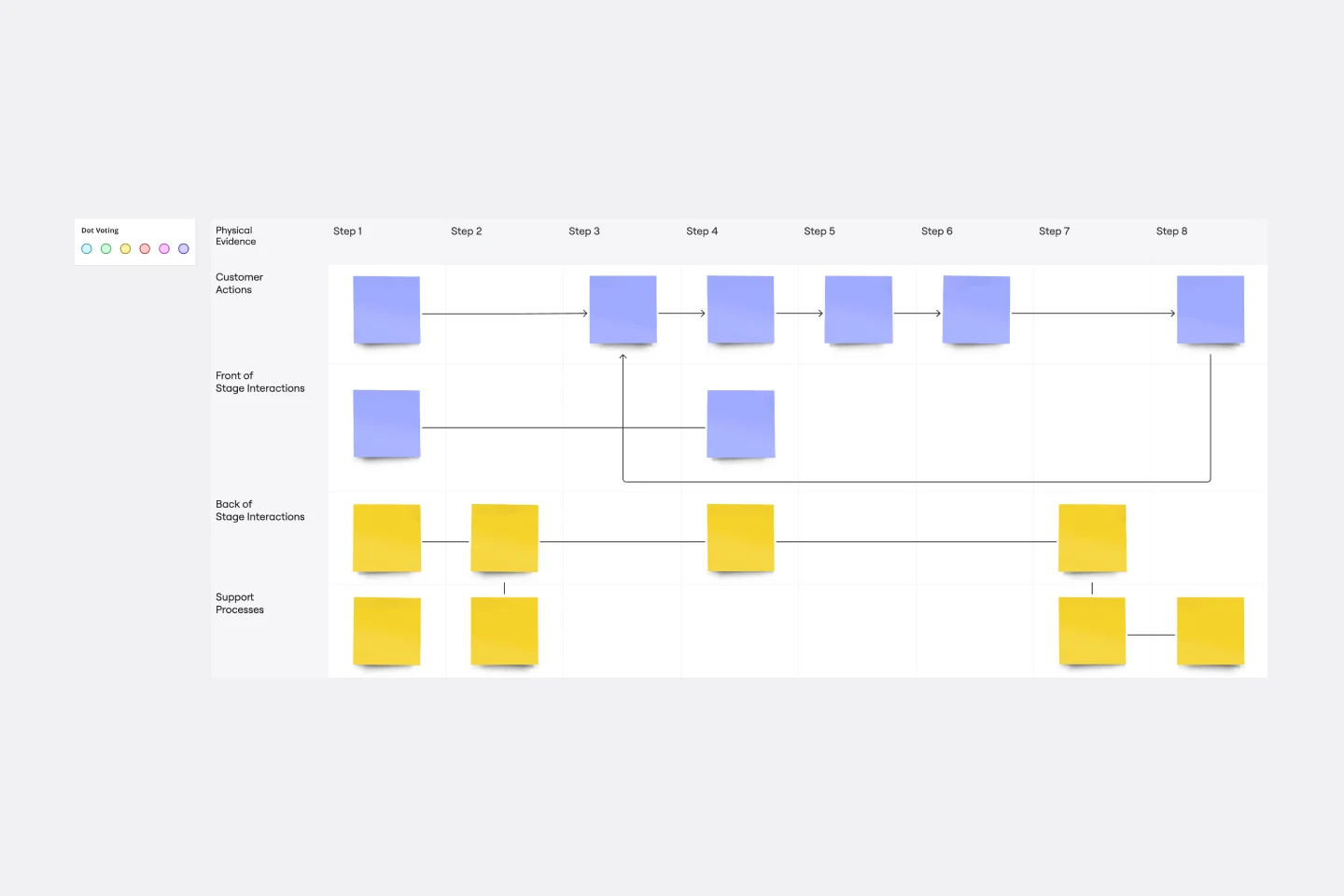
قالب مخطط الخدمة
٦ إعجابات٤٨١ استخدامات
مخطّط العرض والطّلب
١ إعجابات٣٤٠ استخدامات
قالب لوحة الحالة المزاجية
٩ إعجابات٢٤٧ استخدامات
قالب إطار عمل HEART
١ إعجابات٢٠ استخدامات
