와이어프레임
와이어프레임은 앱 또는 웹사이트 설계를 시각화하거나 새 프로젝트 요소를 매핑하는 간단한 방법입니다. 단순한 개요를 만들면 서로 다른 요소가 어떻게 결합하는지를 시각화하고 잠재적 UX 이슈를 파악하기가 쉽습니다.




전 세계 9,000만명의 사용자가 Miro를 신뢰합니다




와이어프레임을 사용하면 페이지 또는 앱의 전체 구조를 단순한 형태로 전달하고 사용자의 니즈를 충족시키는 일관성 있는 레이아웃을 만들 수 있습니다. 와이어프레임 툴을 사용하여 향후 디자인이나 프로젝트용 와이어프레임을 쉽게 만드세요.
와이어프레임이란 무엇인가?
와이어프레임은 프로젝트 또는 기술의 기본 프레임워크를 요약하는 시각적 다이어그램입니다. 페이지 계통도 또는 화면 청사진으로도 알려진 와이어프레임은 요소들이 서로 어떻게 관련되어 있으며 구조화되어 있는지 보여줍니다. 와이어프레이밍은 상위 프로세스입니다. 사용자 경험(UX) 설계자는 이를 사용해 너무 자세히 설명하지 않으면서도 작업의 디자인과 레이아웃을 계획하는 경우가 많습니다. 이는 설계 프로세스의 첫 번째 단계로서 살을 붙여 상세 내용을 더하기 전에 이루어집니다. 디자인과 레이아웃 이외에도 와이어프레임이 요약하는 정보는 다음과 같습니다.
페이지 구조
와이어프레임은 페이지나 모바일 앱의 구조를 요약합니다. 이렇게 하면 특정 요소를 어디에 배치하고 전체적인 디자인이 어떤 모습일지를 디자이너가 판단하는 데 도움이 됩니다.
정보 아키텍처
디자이너는 구조 내에서 페이지 요소가 자리잡을 곳도 계산해야 합니다. 이는 정보 아키텍처라 알려져 있습니다. 디자이너는 페이지 구조 내에서 이들 요소가 어디로 가야 하는지 구성할 수 있습니다.
사용자 흐름
UX 디자이너는 사용자가 페이지에서 어떻게 이동할지 고려해야 합니다. 이는 와이어프레임을 만들면 도움이 될 수 있는 경우입니다. 와이어프레임을 만들면 디자이너는 사용자의 관점에서 본문 내용을 고려하게 됩니다. 이로 인해 디자이너가 사용자 친화적인 페이지나 앱을 만들 가능성이 높아집니다.
기능
개발자는 와이어프레임을 사용하여 기술 디자인 단계로 이동하기 전에 앱의 기능을 시각화합니다. 개발자는 어떻게 앱이 작동하기를 원하는지, 그리고 이를 실현하기 위해 어떤 리소스가 필요한지 확인할 수 있습니다.
와이어프레임은 어떻게 사용되는가?
대부분의 와이어프레임은 기술과 소프트웨어를 요약하는 데 사용되지만, 프로젝트 관리와 제품 개발을 포괄하는 목적도 있습니다. 다양한 와이어프레임이 사용되는 방식을 보여주는 가장 일반적인 와이어프레임 예(및 사용할 수 있는 무료 템플릿)는 다음과 같습니다.
UX에서 와이어프레임은 무엇인가?
사용자 경험 설계 와이어프레임(사용자 흐름 다이어그램이라고도 함)은 특정 제품이나 서비스 전체에 걸쳐서 사용자가 움직이는 방식에 중점을 둡니다. 다이어그램은 특정 작업을 완료하려는 경우 사용자가 선택하는 경로, 또는 제품이나 서비스와 상호작용하는 방식을 보여줍니다.
저충실도 와이어프레임이란 무엇인가?
저충실도 와이어프레임은 앱 제작에서 많이 사용됩니다. 이를 통해 앱 제작자와 웹 디자이너는 와이어프레임 디자인을 신속하게 요약할 수 있고, 상위 관점에서 작동하는 방식을 시각화하는 데 도움이 됩니다. 이러한 다이어그램은 청사진 역할을 하기 때문에 높은 레벨의 세부사항은 포함하지 않습니다. 더 많은 세부사항이 포함된 다이어그램을 만들고자 하는 경우, 고충실도 와이어프레임 사용을 고려하세요. 고충실도 와이어프레임은 프레임워크의 완전한 시각적 표현입니다. 여기에는 더 많은 기술적 디테일이 있고 일반적으로 클릭할 수 있으며, 사용자 활동에 반응합니다. 또한 디자이너는 최종 디자인이 실제 사용자에게 어떻게 작동할 것인지에 대한 느낌을 얻을 수 있으므로 사용자 테스트 시 도움이 됩니다. 일반적으로 저충실도 프레임은 디자인 프로세스에서 첫 번째 단계입니다. 상세사항으로 살을 붙이기 시작할 때 디자이너는 고충실도 와이어프레임으로 이동합니다.
앱 와이어프레임이란 무엇인가?
앱 와이어프레임은 모바일 앱의 모든 인터페이스 요소를 표시합니다. 팀은 앱 개발의 초기 단계에 이를 사용해 소프트웨어의 흐름, 기능, 디자인을 결정합니다. 앱 와이어프레임은 일반적으로 상호작용 기능이 있으며, 이는 사용자가 앱 자체와 상호작용하는 방식을 시각화하는 뛰어난 방법이 됩니다. UX 와이어프레임처럼 디자이너는 사용자의 관점에서 핵심 요소를 분석합니다. 누락된 것이나 개선해야 할 것이 있는 경우, 디자이너는 출시하기 전에 변경할 수 있습니다.
웹사이트 와이어프레임이란 무엇인가?
웹사이트 와이어프레임은 웹사이트의 각 페이지에서 시각적 요소를 배열합니다. 저충실도 와이어프레임보다 많은 세부사항을 더하고, 최종 디자인 프로토타입 이상의 역할을 합니다. 사용자 인터페이스가 어떤 모습일지, 사용자가 어떻게 상호 작용할지를 정확하게 확인할 수 있는 기회를 디자이너에게 제공합니다. 또한 개선할 부분을 탐색하는 유용한 툴이기도 합니다. 디자이너는 실제 방문자의 관점에서 웹사이트를 볼 수 있기 때문에 사용자 경험에 영향을 줄 수 있는 모든 기술적 오류나 결함을 찾을 수 있습니다. 디자이너는 또한 새로운 요소(예: 콜투액션 버튼 또는 지원 이미지)로 채워야 할 기존 웹사이트의 갭을 발견할 수도 있습니다. 다이어그램에서 이러한 갭을 찾으면 디자이너는 사이트가 출시되기 전에 모든 누락된 정보를 추가할 수 있습니다.
제품 개발 와이어프레임이란 무엇인가?
일반적으로 와이어프레임은 소프트웨어와 기술을 매핑하는 데 사용되지만 제품관리자는 이를 사용해 제품을 개선할 수도 있습니다. 제품 관리자는 와이어프레임을 사용해 제품 개발 비전을 요약합니다. 여기에 포함되는 것으로는 논리, 기술 요건, 리소스, 새 기능입니다. 제품 트리 정리 템플릿은 뛰어난 예입니다. 루크 호만(Luke Hohmann)이 개발한 이 방법은 제품 관리자와 개발자가 기능 요청을 정리하고 우선순위를 부여하는 데 도움이 됩니다. 이는 제품 로드맵의 또 다른 형식이며, 제품 팀이 신규 또는 기존 제품을 성장시키고 형성하는 방법에 대해 생각하는 데 도움이 됩니다.
프로젝트 관리에서 와이어프레임이란 무엇인가?
프로젝트 관리에서 와이어프레임은 향후 프로젝트의 세부사항을 계획하는 데 사용됩니다. 이를 통해 모든 이해관계자가 동일하게 이해할 수 있는 정보는 다음과 같습니다.
프로젝트의 목적은 무엇인가?
프로젝트 관리자(및 프로젝트 팀)는 무엇보다 먼저 해당 프로젝트가 왜 필요한지 이해해야 합니다. 더 많은 대상 그룹에 다가가기 위한 것인가? 신제품 출시를 위한 것인가? 내부 프로세스를 개선하기 위한 것인가? 목적이 무엇이든 이를 와이어프레임에 포함시켜야 합니다.
목표는 무엇인가?
프로젝트의 목적 이외에 프로젝트 관리자는 이 프로젝트의 계획 단계에서 목표가 있어야 합니다. 그래야 프로젝트 관리자가 모든 작업과 활동이 프로젝트 목표와 조율되도록 할 수 있습니다.
프로젝트의 구체적 결과가 있을 것인가?
그런 경우 프로젝트 관리자는 이를 와이어프레임에 표시해야 합니다. 이를 통해 프로젝트 팀은 프로젝트 종료 시 예상되는 바를 알 수 있습니다.
와이어프레임 대 목업: 다른 점은 무엇인가?
와이어프레임과 목업은 혼용되는 경우가 많지만 동일한 것이 아닙니다.




와이어프레임은 웹사이트, 앱 또는 프로젝트의 구조를 나타내는 상위 레벨의 청사진입니다. 디자인이나 많은 양의 세부사항은 여기에 포함되지 않습니다. 구조와 주요 요소만 매핑합니다. 목업은 고충실도 와이어프레임입니다. 이는 저충실도 와이어프레임보다 훨씬 많은 세부사항이 포함된 시각적 다이어그램입니다. 예를 들어, 모든 디자인요소를 가지고 있으며 상호작용을 합니다. • 와이어프레임: 제품이나 서비스의 구조를 요약하는 단순한 청사진. • 목업: 완성된 제품이나 서비스가 어떻게 보일지를 보여주는 세부적인 상호작용 다이어그램. 소프트웨어의 새 부분을 매핑하거나 새 제품을 출시할 때 저충실도 와이어프레임은 첫 번째 기항지입니다. 이는 제자리를 잡기 위한 시작점이자 무엇이 작동하고 무엇이 작동하지 않는지에 대해 팀 멤버와 공동 작업을 할 수 있는 뛰어난 방법입니다. 그러나 이런 단계를 건너뛰고 바로 목업을 만들면 시간을 낭비할 수 있습니다. 특히 변경해야 하는 요소가 있는 경우에 그렇습니다. 작게 시작해서 쌓아가는 것이 더 좋습니다. 최초의 와이어프레임이 승인된 후 상세사항과 시각적 디자인 요소를 추가해 목업을 만드는 것에 대해 생각해 볼 수 있습니다. 기존 플랫폼을 업데이트하는 경우에는 목업 단계로 바로 진행할 수 있습니다. 어쨌든 이미 실행되고 있는 상태이기 때문에 기존 디자인을 기반으로 개선할 영역을 찾을 수 있습니다.
와이어프레임을 만드는 방법
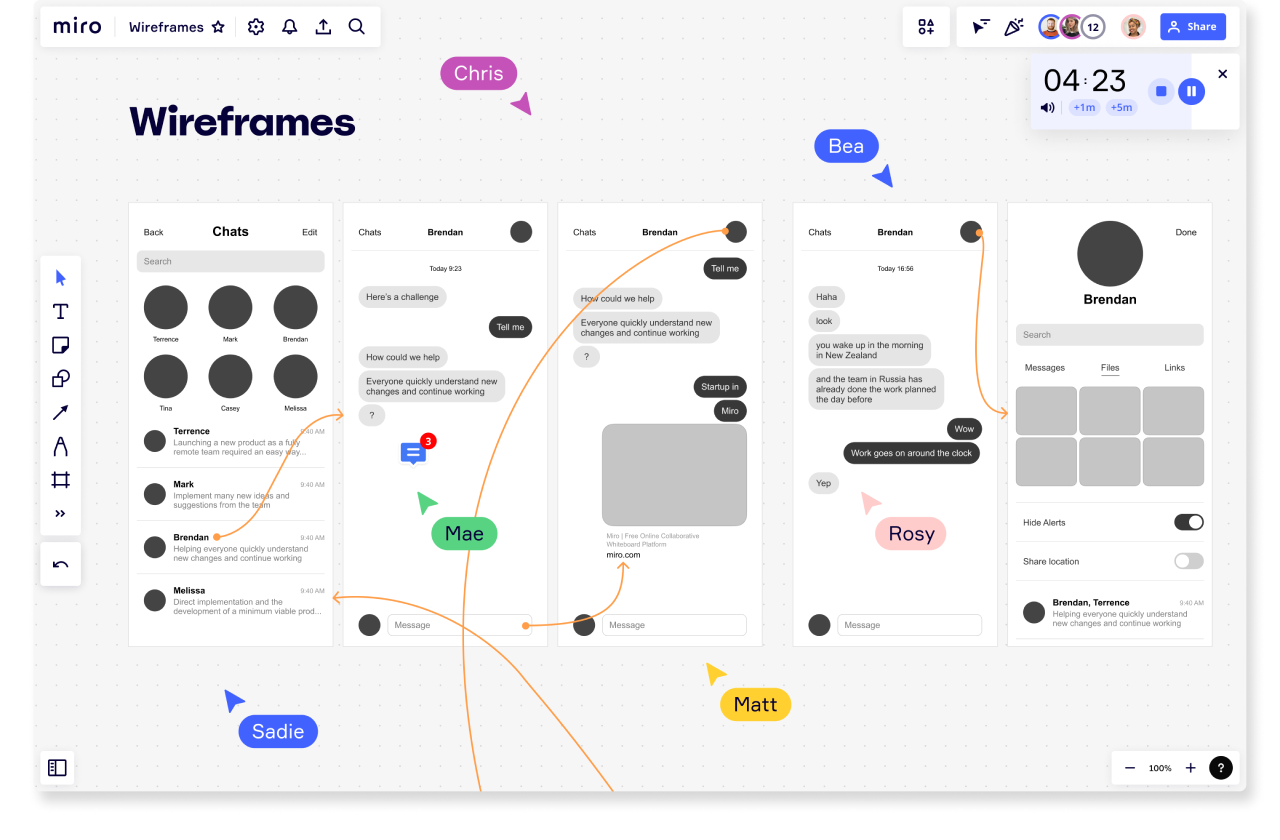
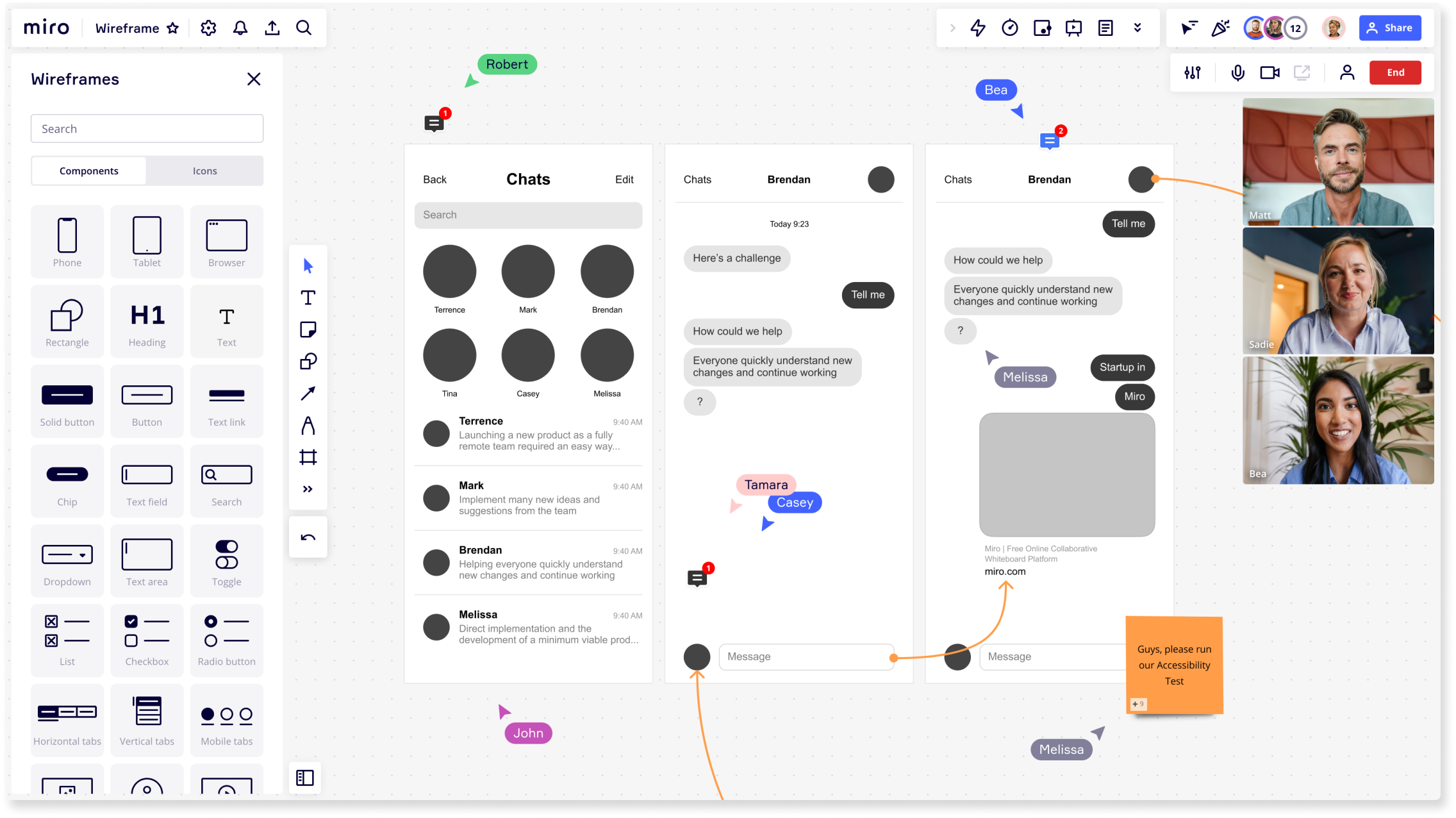
매핑하는 것이 복잡한 프로젝트든 간단한 웹사이트든 상관없이 와이어프레임 툴(예: Miro 솔루션)을 사용하면 만드는 프로세스가 훨씬 쉬워집니다. Miro의 공동 작업 플랫폼은 직관적이고 사용하기 쉬우며, 무엇이 작동하고 작동하지 않는지 확인하는 데 필요한 유연성을 제공합니다. Miro 솔루션을 사용해 간단한 단계를 따라 성공적인 와이어프레임을 만드세요.
1. 와이어프레임 선택
선택할 수 있는 다양한 유형의 와이어프레임이 있습니다. 필요에 맞는 올바른 것을 선택해 시작하세요. Miro는 가장 많이 사용되는 형식을 제공하지만 자신과 팀에 가장 잘 맞는 구조를 찾는 일은 사용자에게 달렸습니다. 이러한 결정을 내릴 때 고려할 사항은 다음과 같습니다. 만들려고 하는 것이 무엇인가요? UI 와이어프레임을 요약하고자 하나요? 모바일 앱인가요? 웹사이트인가요? 제품인가요? 매핑하려는 것이 무엇인지에 대해 명확하게 하여 필요한 것에 맞는 템플릿을 선택할 수 있도록 하세요. 필요한 것이 높은 레벨의 정보인가요, 많은 세부사항인가요? 많은 세부사항이 포함된 무엇인가를 찾는 경우, 고충실도 와이어프레임이 필요합니다. 시작하기 위해 단순한 무엇인가가 필요한 경우, 저충실도 와이어프레임이면 충분합니다. 어떤 유형의 와이어프레임을 원하는지 아는 경우, Miro의 와이어프레임 템플릿을 사용하세요. 모든 템플릿이 무료이고, 사용하기 편리하며, 모든 준비가 되어 있습니다. 원하는 것을 선택하기만 하면 바로 시작할 수 있습니다.
3. 지원 문서 또는 링크 추가
처음으로 와이어프레임 다이어그램을 사용하는 경우, 최종 디자인을 어떻게 구상하는지에 대한 맥락을 제공하는 것이 도움이 될 수 있습니다. 이러한 경우 지원 문서와 링크가 도움이 됩니다. 예를 들어, 추구하는 것과 유사한 구조를 가진 웹사이트 또는 경쟁사의 모바일 앱에 대한 링크를 제공할 수 있습니다. 다이어그램을 디자인 팀과 공유하는 경우, 이 모든 정보는 최종 제품을 어떻게 구상하는지에 대한 심도 있는 통찰을 제공합니다. 내부 및 외부 링크를 추가해 추가적인 맥락을 제공할 수 있고, 지원 파일 또는 이미지를 직접 업로드할 수 있습니다.
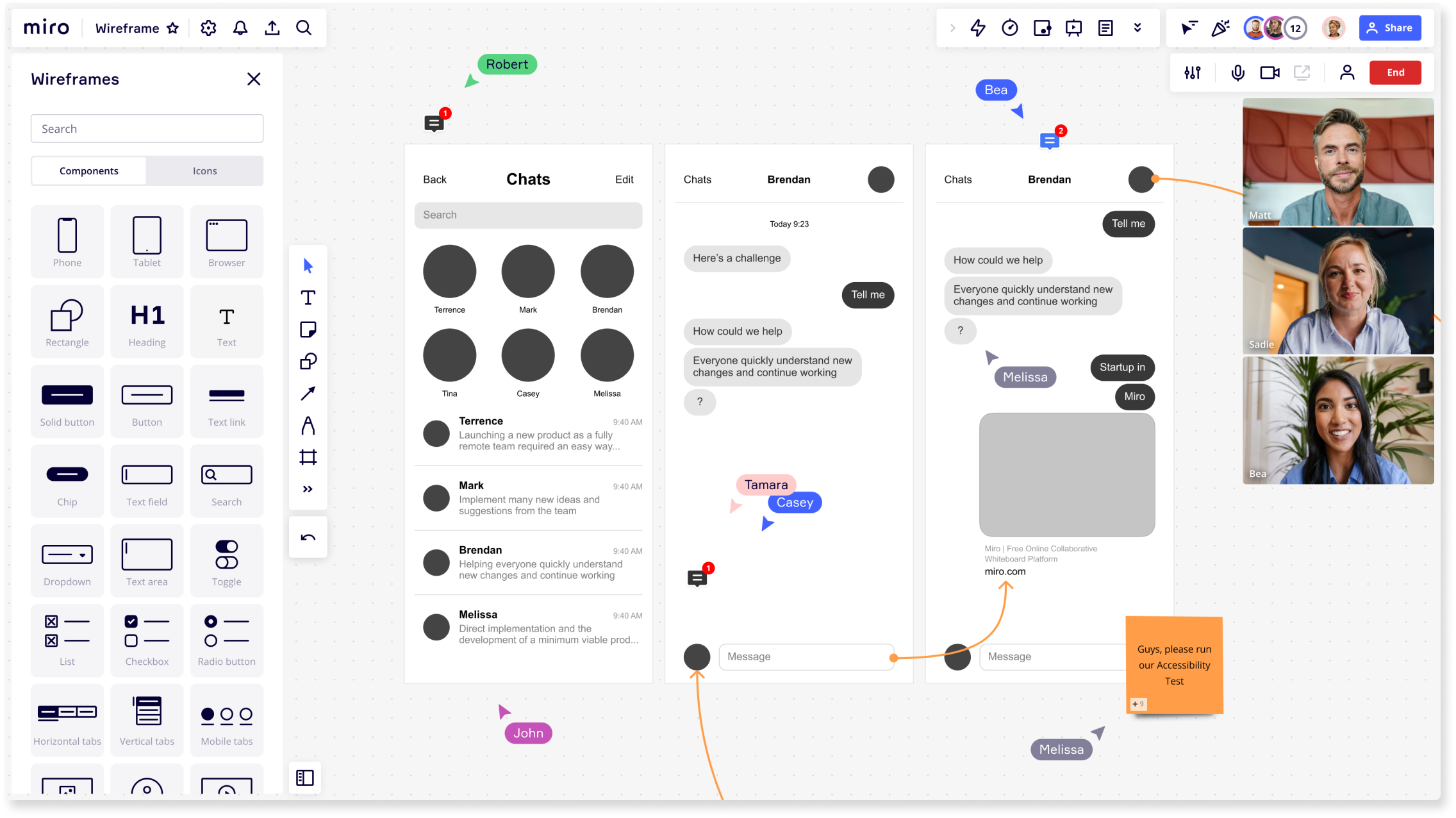
4. 이해관계자와 와이어프레임 공유
와이어프레임이 완료되면 이를 관련 이해관계자와 공유해 피드백을 받고 모든 사람에게 정보를 제공하세요. 브레인스토밍 세션을 열어 공동 작업 환경에서 피드백에 대해 논의하거나 통화를 통해 실시간으로 토의를 할 수 있습니다. 피드백을 검토하고 관련 변경을 실시한 후에는 다음 두 가지 중 하나를 실시할 수 있습니다. 1. 신규 프로젝트 또는 플랫폼 출시 2. 상세한 고충실도 와이어프레임 제작 만들고자 하는 것과 출시하기 전에 얼마나 많은 세부사항이 필요한지에 따라 선택해야 합니다.
Miro 솔루션을 사용해 청사진 만들기
Miro 솔루션을 사용하면 디자인 경험 없이도 와이어프레임을 만들 수 있습니다. Miro의 와이어프레임 툴 및 와이어프레임 템플릿 컬렉션을 통해 앱, 웹사이트 페이지, 제품 화면, 프로젝트용 저충실도 프로토타입을 만들 수 있으며, 이 모든 것을 몇 분 내에 마칠 수 있습니다.