À propos du modèle HEART Framework
Le framework HEART est un framework UX développé par Google. Il transforme l'idée souvent floue de l'expérience utilisateur en un ensemble de métriques mesurables et exploitables, aidant votre produit à acquérir de nouveaux utilisateurs et à fidéliser les utilisateurs actifs actuels.
Qu’est-ce que le framework HEART ?
Les équipes d’expérience utilisateur trouvent souvent qu’il est difficile de développer des métriques utiles pour mesurer le succès. C'est un défi encore plus grand pour les équipes des grandes entreprises. Vous pouvez mesurer l'expérience utilisateur à petite échelle par le biais de recherches utilisateur, d'enquêtes et de groupes de discussion. Mais à mesure que votre entreprise se développe, votre base de clients devient trop grande pour que ces méthodes soient toujours raisonnables.
Google a développé le framework HEART pour résoudre le problème de quantification de l'expérience utilisateur. Le framework HEART est un ensemble de métriques centrées sur l'utilisateur que vous pouvez utiliser pour mesurer l'expérience utilisateur à n'importe quelle échelle, puis vous appuyer sur ces métriques tout au long du cycle de développement du produit.
Que signifie HEART ?
HEART signifie Happiness, Engagement, Adoption, Retention et Task Success.
Happiness est une mesure subjective de l'attitude ou de la satisfaction. C'est souvent quantifié par le biais de sondages auprès des utilisateurs et renforcé par des études de cas.
Engagement mesure combien l’utilisateur interagit volontairement avec un produit. Selon le produit, cela peut être mesuré par le nombre d’utilisateurs actifs par jour, semaine ou mois, ou par votre score NPS (Net Promoter Score).
Adoption correspond au taux de nouveaux utilisateurs acquis dans chaque période, généralement mensuelle.
La conservation mesure la durée pendant laquelle chaque client reste un utilisateur actif avant de se désengager. L'attrition, l'autre côté de la médaille, mesure combien d'utilisateurs actifs deviennent inactifs chaque mois.
Succès de la Tâche est soit le temps moyen qu'un utilisateur met pour réaliser une tâche dans votre produit, soit le pourcentage de tâches que les utilisateurs complètent avec succès.
Que sont les objectifs, les signaux et les indicateurs dans HEART ?
Les objectifs, les signaux et les indicateurs sont au cœur du processus HEART. Les cinq domaines de l’acronyme HEART doivent être reliés à un objectif, au moins un signal et au moins un indicateur.
Un objectif est une déclaration de ce que vous souhaitez que votre produit accomplisse dans ce domaine de HEART. Il est important que les objectifs soient généraux et non définis par des indicateurs existants. Quelques exemples :
Objectif de bonheur : « Nous voulons que la connexion à notre produit soit perçue comme relaxante et conviviale. »
Objectif d’engagement : « Nous voulons que les utilisateurs s'engagent avec notre application tous les jours. »
Objectif d'adoption : « Nous voulons que notre base d'utilisateurs croisse continuellement. »
Objectif de conservation : « Nous voulons un taux de désabonnement aussi bas que possible. »
Objectif de réussite de tâche : « Nous voulons réduire au minimum les tâches abandonnées parmi tous les segments d'utilisateurs. »
Ensuite, proposez un ou plusieurs signaux pour chaque objectif. Les signaux sont des indicateurs que vous pouvez rechercher pour savoir si vous êtes sur la bonne voie pour atteindre votre objectif. Exemples possibles :
Signaux de bonheur : Retours positifs de vrais utilisateurs, recommandations, peu de plaintes.
Signaux d'engagement : Grande quantité de contenu généré par les utilisateurs, utilisateurs passant plus de temps dans l'application, utilisateurs se connectant plusieurs fois par jour.
Signaux d'adoption : Plus de téléchargements, adoption rapide de nouvelles fonctionnalités, fonctionnalités payantes générant plus de revenus.
Signaux de conservation : Plus de renouvellements d’abonnement, moins d’utilisateurs inactifs.
Signaux de réussite des tâches : Peu de tâches abandonnées, peu de plaintes concernant le délai d'exécution.
Enfin, décidez des indicateurs que vous pourrez utiliser pour mesurer objectivement chaque signal. Par exemple :
Indicateurs de bonheur : Nombre d'avis cinq étoiles, NPS.
Indicateurs d'engagement : Utilisateurs actifs quotidiens/hebdomadaires/mensuels.
Indicateurs d'adoption : Nouveaux utilisateurs par jour/semaine/mois, revenus des utilisateurs payants.
Indicateurs de conservation : Taux de conservation, taux d'attrition.
Indicateurs de réussite des tâches : Tâches terminées par utilisateur, temps moyen de réalisation.
Le cadre HEART n'est pas prescriptif. Vous êtes libre de définir les objectifs, signaux et indicateurs qui vous semblent les plus pertinents pour votre entreprise et votre produit.
Comment créer un modèle HEART ?
Commencez par sélectionner le modèle de framework HEART. Puis suivez ces étapes :
Décidez de votre périmètre. Évaluez-vous l'ensemble de votre produit, certaines fonctionnalités ou une seule fonctionnalité ?
Familiarisez-vous avec le modèle. Les cinq domaines sont listés en haut du tableau. Les objectifs, signaux et indicateurs sont alignés sur le côté gauche.
Remplissez les objectifs pour chaque colonne. Faites un brainstorming avec votre équipe pour vous accorder sur cinq objectifs.
Remplissez les signaux. Les signaux peuvent être soit positifs (quelque chose que vous souhaitez voir), soit négatifs (vous êtes sur la bonne voie si vous ne pas les voyez).
Remplissez les indicateurs. Choisissez des indicateurs que vous pouvez utiliser pour quantifier chaque signal.
Vous pourriez également choisir de définir des objectifs, des signaux et des indicateurs pour chaque colonne avant de passer à la suivante. Les deux approches fonctionnent !
Une fois terminé, vous pouvez partager votre cadre avec votre équipe ou toute autre personne qui pourrait bénéficier de cette information en leur envoyant le lien du tableau.
Quand devriez-vous utiliser le modèle HEART ?
Le modèle HEART est généralement utilisé pour mesurer les projets à grande échelle, mais il fonctionne pour des projets ou équipes de toute taille. Utilisez-le chaque fois que vous souhaitez garantir la satisfaction de vos clients et leur apporter une véritable valeur.

Miro
The Visual Workspace for Innovation
Miro donne les moyens à 80M de personnes de forger l’avenir en proposant un espace de création collaboratif, accessible partout.
Catégories
Modèles similaires
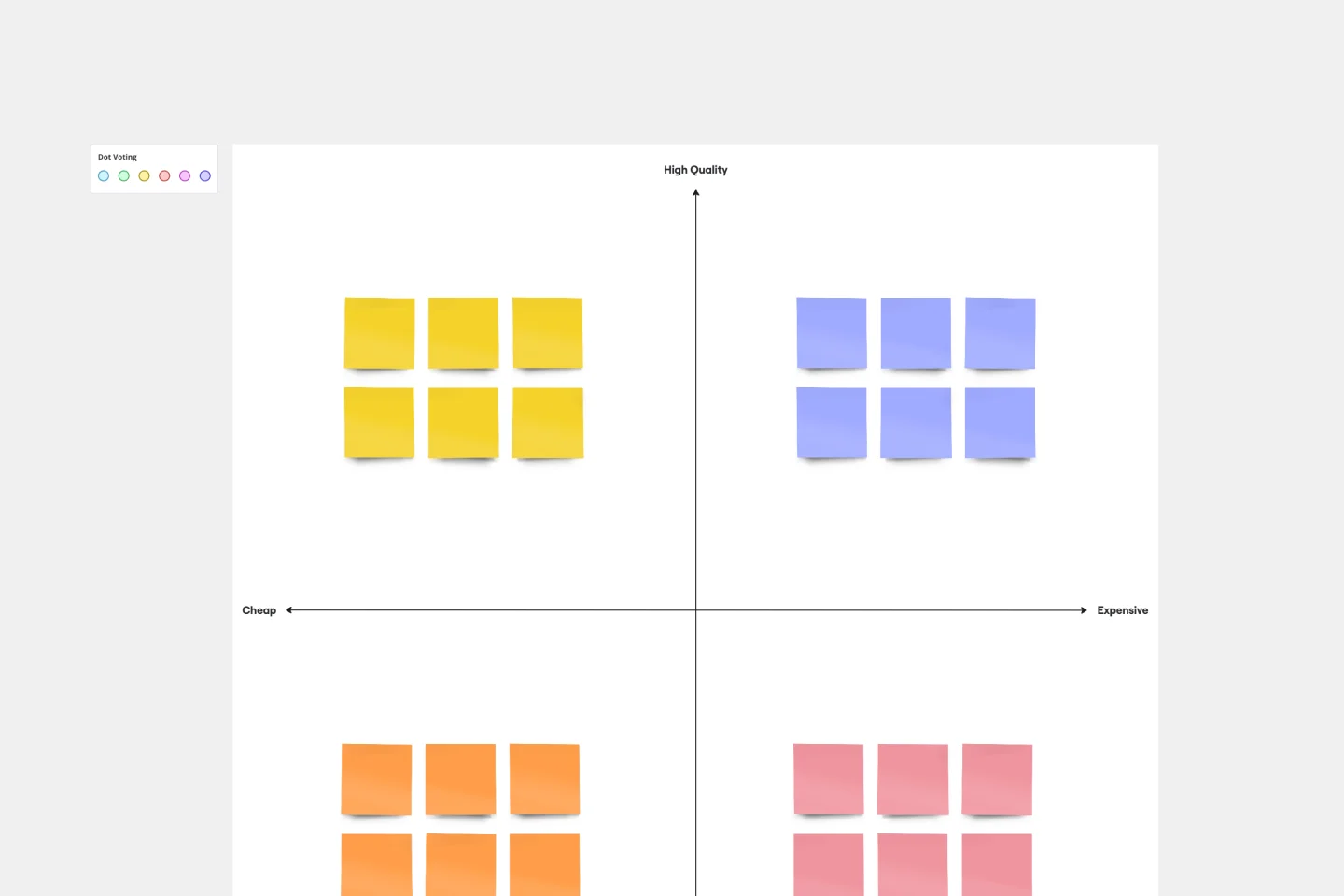
Modèle de carte perceptuelle

Modèle de carte perceptuelle
Pour façonner votre message, adapter votre marketing, améliorer votre produit et construire votre marque, vous devez connaître les perceptions de vos clients — ce qu'ils pensent de vous et de vos concurrents. Vous pouvez obtenir ces insights en explorant une carte perceptuelle. Cet outil simple et puissant crée une représentation visuelle de la manière dont les clients classent votre prix, vos performances, votre sécurité et votre fiabilité. Utilisez ce modèle et vous pourrez évaluer vos concurrents, voir les lacunes du marché et comprendre les changements dans le comportement des clients et leurs décisions d'achat.
Modèle de persona d’acheteur

Modèle de persona d’acheteur
Vous avez un client idéal : Le groupe (ou les quelques groupes) de personnes qui achèteront et adoreront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s’accorder sur qui il est. Les personas d’acheteurs vous offrent un moyen simple mais créatif d’y parvenir. Ces représentations semi-fictionnelles de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à éliminer les « mauvaises graines », et à adapter vos stratégies marketing pour atteindre un véritable succès.
Modèle de flux utilisateur

Modèle de flux utilisateur
Les flux utilisateurs sont des diagrammes qui aident les équipes UX et produit à cartographier le chemin logique qu’un utilisateur devrait suivre lors de l’interaction avec un système. En tant qu’outil visuel, le flux utilisateur montre la relation entre la fonctionnalité d’un site Web ou d’une application, les actions potentielles qu’un utilisateur pourrait entreprendre et le résultat de ce que décide de faire l’utilisateur. Les flux utilisateurs permettent de comprendre ce qu’un utilisateur fait pour terminer une tâche ou atteindre un objectif à travers votre produit ou expérience.
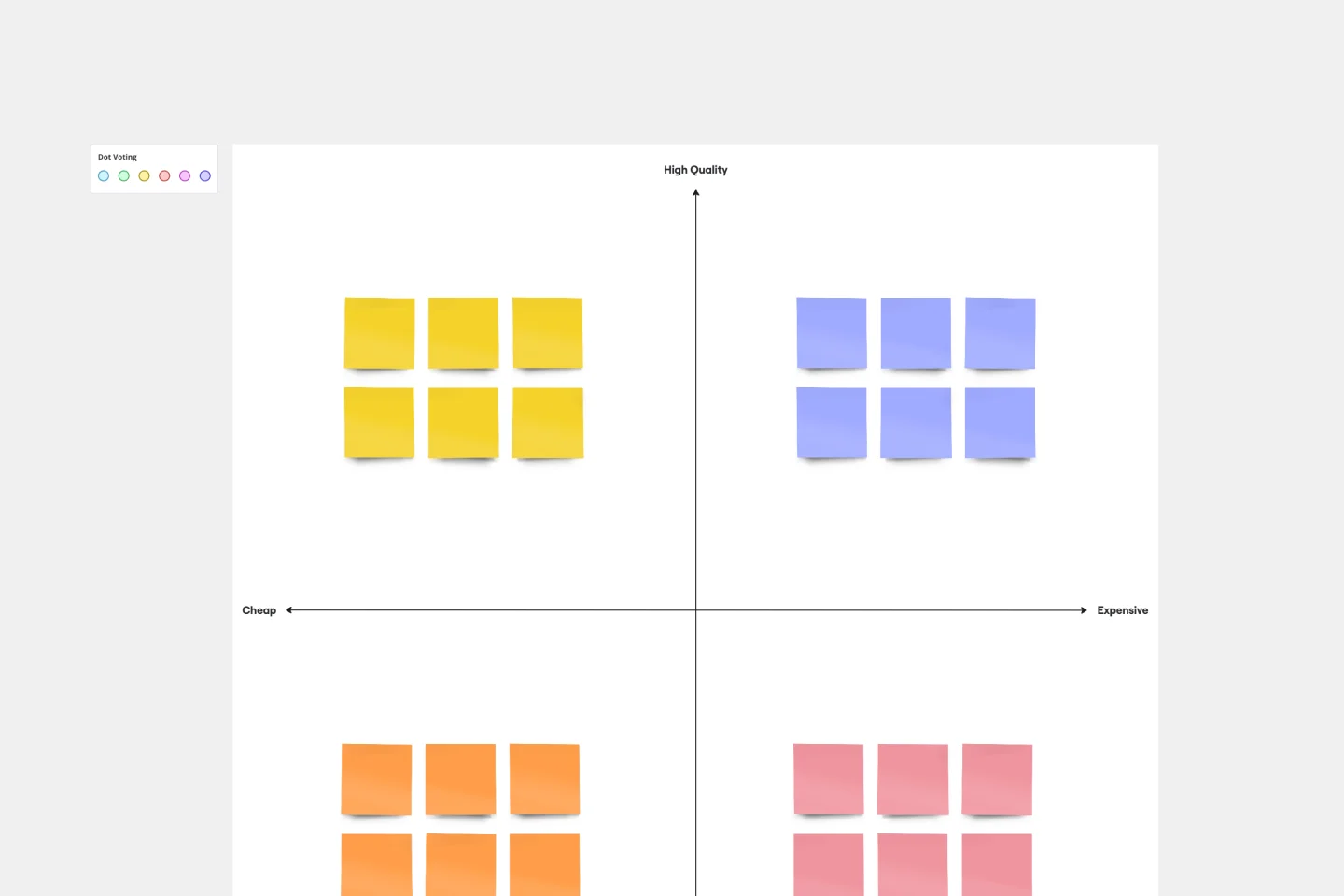
Modèle de carte perceptuelle

Modèle de carte perceptuelle
Pour façonner votre message, adapter votre marketing, améliorer votre produit et construire votre marque, vous devez connaître les perceptions de vos clients — ce qu'ils pensent de vous et de vos concurrents. Vous pouvez obtenir ces insights en explorant une carte perceptuelle. Cet outil simple et puissant crée une représentation visuelle de la manière dont les clients classent votre prix, vos performances, votre sécurité et votre fiabilité. Utilisez ce modèle et vous pourrez évaluer vos concurrents, voir les lacunes du marché et comprendre les changements dans le comportement des clients et leurs décisions d'achat.
Modèle de persona d’acheteur

Modèle de persona d’acheteur
Vous avez un client idéal : Le groupe (ou les quelques groupes) de personnes qui achèteront et adoreront votre produit ou service. Mais pour atteindre ce client idéal, toute votre équipe ou entreprise doit s’accorder sur qui il est. Les personas d’acheteurs vous offrent un moyen simple mais créatif d’y parvenir. Ces représentations semi-fictionnelles de vos clients actuels et potentiels peuvent vous aider à façonner votre offre de produits, à éliminer les « mauvaises graines », et à adapter vos stratégies marketing pour atteindre un véritable succès.
Modèle de flux utilisateur

Modèle de flux utilisateur
Les flux utilisateurs sont des diagrammes qui aident les équipes UX et produit à cartographier le chemin logique qu’un utilisateur devrait suivre lors de l’interaction avec un système. En tant qu’outil visuel, le flux utilisateur montre la relation entre la fonctionnalité d’un site Web ou d’une application, les actions potentielles qu’un utilisateur pourrait entreprendre et le résultat de ce que décide de faire l’utilisateur. Les flux utilisateurs permettent de comprendre ce qu’un utilisateur fait pour terminer une tâche ou atteindre un objectif à travers votre produit ou expérience.