Über die Design Sprint Kit-Vorlage
Mit dem richtigen strategischen Ansatz lassen sich die größten Produktherausforderungen in nur fünf Tagen bewältigen. Das ist der Gedanke hinter der Design Sprint-Methodik. Diese Design Sprint Kit-Vorlage ist mit vorbereiteten Whiteboards und Sprint-Zubehör ausgestattet und daher besonders nützlich für remote arbeitende Design Sprint-Moderatoren.
Was ist ein Design Sprint?
Ein Design Sprint ist ein Framework, das von Google entwickelt und durch eine Gruppe von Designern bei Google Ventures bekannt gemacht wurde. Es ist ein fünftägiger Prozess, bei dem ein Sprint-Team einen Prototyp entwickelt und testet.
Während eines 5-tägigen Design Sprints entwirft das Team Designs, erstellt Prototypen und testet Ideen, ohne ein fertiges Produkt zu entwickeln. Das Ziel ist, die Risiken bei der Einführung eines neuen Produkts zu minimieren. Mit fünf ununterbrochenen Tagen des Design Thinking können Teams wichtige Geschäftsfragen basierend auf Erkenntnissen aus einem realistischen Prototyp beantworten.
Was sind die fünf Phasen eines Design Sprints?
Ein Design Sprint ist in fünf Phasen unterteilt, mit unterschiedlichen Aktivitäten für jede Phase:
Tag 1: Verstehen. In der ersten Phase bildest du das Problem ab. Dies dient dazu, das aktuelle Problem besser zu verstehen und zu entscheiden, wo du deinen Fokus setzen möchtest. Diese Phase umfasst die Durchführung von Wettbewerbsrecherchen, das Erstellen von Nutzer-Personas und das Verständnis der allgemeinen Geschäftsanforderungen.
Tag 2: Skizze. Die zweite Phase beinhaltet das Skizzieren verschiedener Lösungsansätze für das Problem. Das Team nimmt an einem kollaborativen Brainstorming teil und bringt seine Ideen zu Papier.
Tag 3: Entscheiden. Der dritte Tag ist der Entscheidungsfindung gewidmet. Das Team muss gemeinsam entscheiden, welche innovativen Lösungen weiterverfolgt werden sollen. Die ausgewählten Skizzen werden in ein Storyboard umgewandelt, das darstellt, wie du deinen Prototypen erstellen wirst.
Tag 4: Prototyp. Diese Phase ist dafür da, dass dein Team einen Prototyp auf Basis des Storyboards erstellt. Dazu gehört das Erstellen von Wireframes und das Fokussieren auf diekundengerichteten Aspekte deines Produkts.
Tag 5: Validieren. Der letzte Tag ist für das Testen deines Prototyps mit Kunden vorgesehen. Indem du beobachtest, wie sie mit deinem Produkt interagieren, kannst du wertvolles Nutzer-Feedback erhalten, um dein Produkt oder deinen Service zu verbessern, bevor sie eingesetzt werden.
Warum die Design Sprint Kit-Vorlage verwenden?
Diese Design Sprint Kit-Vorlage ist dein Ressourcenpaket oder Toolkit, um dein Team durch einen Design Sprint zu leiten. Es enthält alle Werkzeuge, Strukturen, Boards und Features, die du benötigst, um kollaboratives, kreatives Denken in deinem Team zu fördern.
Die Vorlage ist bereits in verschiedene Phasen eines Design Sprints kategorisiert, was Moderatoren Zeit und Mühe spart. Die Vorformatierung erleichtert es dir, deinen Sprint zu starten, wann immer du bereit bist.
Bereits ab dem ersten Tag kann sich das Design-Team intensiv mit der „How Might We“ (HMW)-Methode beschäftigen. Anstatt einen Sharpie und physische Post-its zu verwenden, halte deine HMW- und Nutzerreise-Schrittnotizen digital fest. Von wichtigen Design-Erkenntnissen bis hin zu Nutzer-Feedback werden alle Ideen deines Teams sicher in einem gemeinsamen Bereich festgehalten.
Remote Design Sprint Moderatoren können dieses Kit verwenden, um den Geist eines gemeinsam vor Ort durchgeführten Design Sprints zu bewahren, indem sie virtuelle Sprint-Materialien und vorbereitete Whiteboards nutzen. Egal, ob Ihr Designteam im selben Raum ist oder remote arbeitet, diese Vorlage fördert eine offene Kommunikation.
Bonus: Produktteams können das Kit auch verwenden, um alle Notizen und Papier, die während eines gemeinsamen Design Sprints verwendet wurden, digital zu dokumentieren.
Was erhältst du mit dem Design Sprint Kit?
Hierauf kannst du dich mit diesem Kit freuen:
Allgemeiner Bedarf:
Abstimmungspunkte
"How Might We"-Notizen
Notizen zu den Schritten der User Journey
Top-Insight-Notizen
Farbige positive und negative Nutzerfeedback-Notizen
Kreppband
Montagsbedarf:
HMW-Cluster (für die Überprüfung von Experten-Interviewnotizen und Abstimmung)
Vorlage für eine User Journey Map
Mittwochsbedarf:
Galerie (für die Anzeige der Dienstagsskizzen und Abstimmungen)
Storyboard-Vorlage
Freitag Lieferungen:
Nutzer-Feedback-Board (um Nutzerfeedback zum Prototyp von Freitag zu erfassen)
Was ist der Unterschied zwischen Design Thinking, agilen Sprints und Design Sprints?
Design Thinking ist ein Problemlösungsansatz, der in den 80er und 90er Jahren entwickelt wurde. Diese Problemlösungsmethode konzentriert sich darauf, ein Problem aus der Perspektive des Kunden anzugehen.
Agil ist eine Methodik, die auf den Werten und Prinzipien basiert, die im Agilen Manifest von 2001 festgelegt wurden. Es wurde ursprünglich für die Softwareentwicklung und das Projektmanagement entwickelt. Die Agile-Methodik umfasst mehrere Arten von Frameworks wie Scrum und Kanban. Diese agilen Frameworks beinhalten Sprints, die zwischen ein und vier Wochen dauern.
Das Design Sprint-Framework leitet sich sowohl von Design Thinking als auch von Agile ab. Es ist ein vorschreibender Ansatz zur Bewältigung eines Produktdesignproblems. Design Sprints verwenden von Design Thinking inspirierte Methoden, komprimieren jedoch Prototypen und Nutzerforschung auf nur fünf Tage. Es wurde 2010 bei Google von Jake Knapp erstmals entwickelt. Im Jahr 2016 wurde es von John Zeratsky und anderen GV-Designern in ihrem Buch Sprint populär gemacht.

Miro
Der visuelle Workspace für Innovationen
80 Millionen Menschen nutzen Miro als einen Ort, an dem sie mühelos und unabhängig von ihrem Standort zusammenarbeiten – und ihre Vision der Zukunft entwickeln können.
Kategorien
Ähnliche Vorlagen
Offizieller Remote 5-tägiger Design Sprint

Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
Remote Design Sprint von AJ&Smart

Remote Design Sprint von AJ&Smart
Löse große Herausforderungen, kreiere neue Produkte oder verbessere bestehende mit dieser Design Sprint-Vorlage. Entwickle bessere Produkte mit innovativen und schnelleren Prozessen.
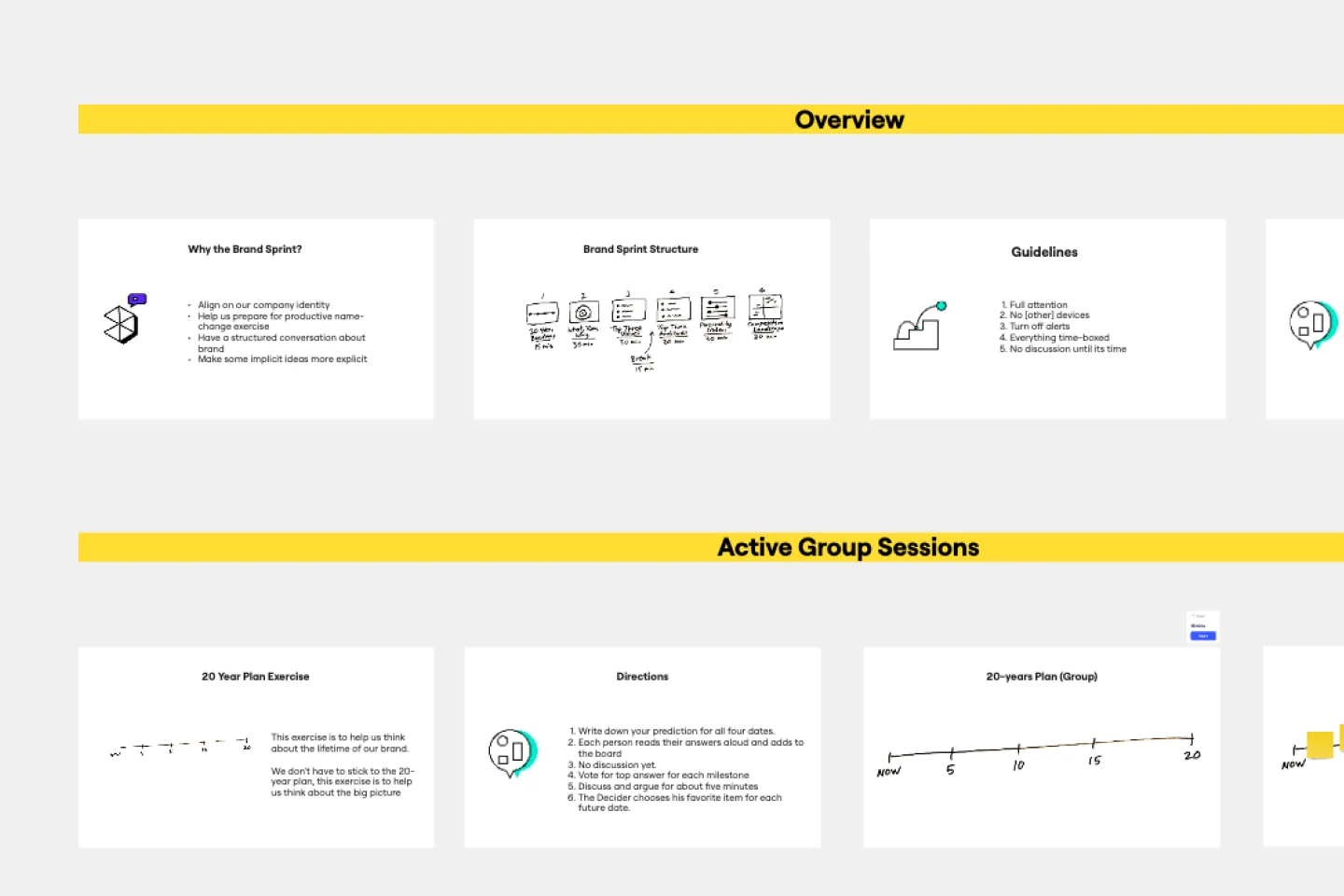
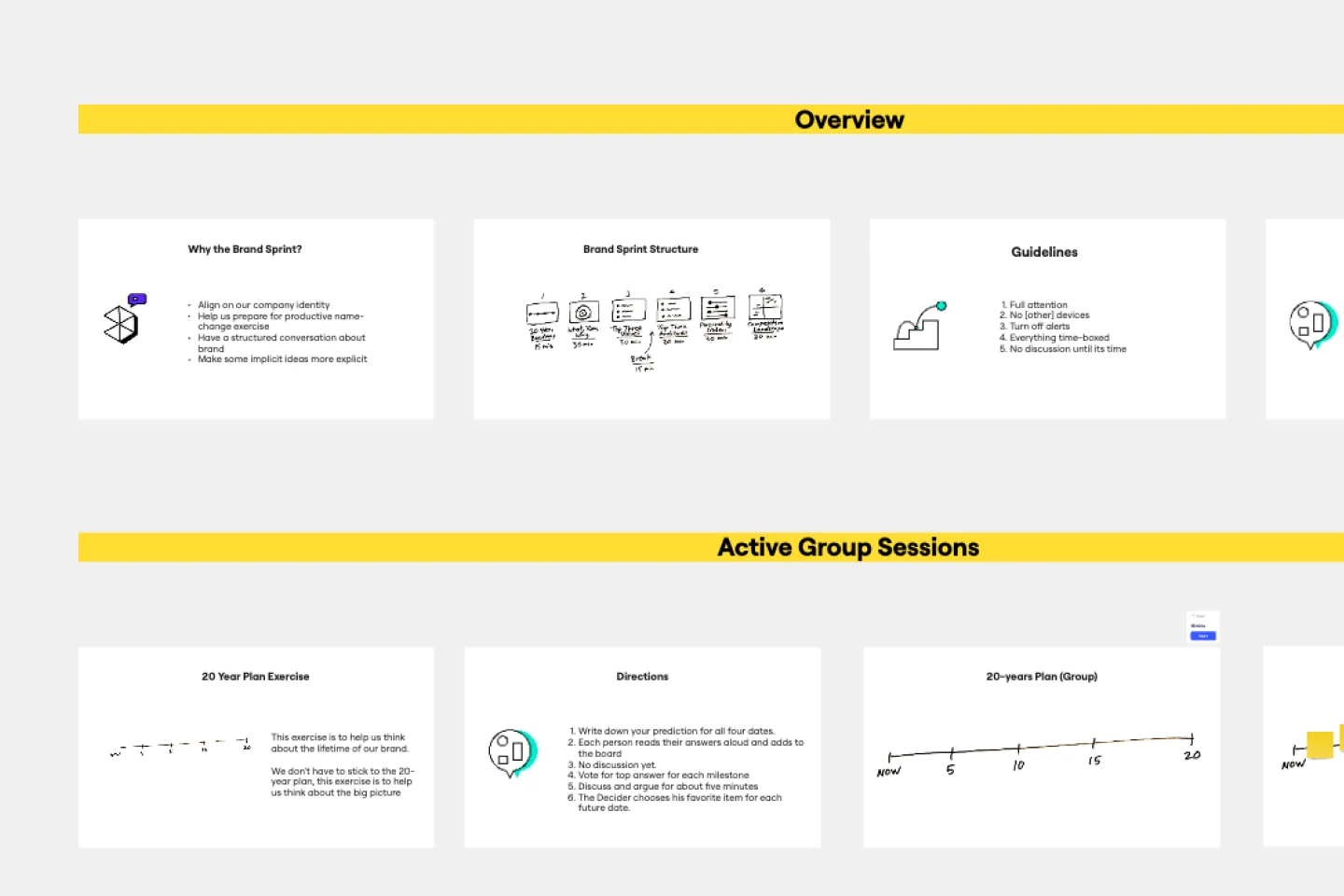
Dreistündiger Markensprint-Vorlage

Dreistündiger Markensprint-Vorlage
Bevor Kunden an deine Marke glauben, muss dein Team daran glauben. Da wirken Brand-Sprints Wunder. Durch das Team bei Google Ventures bekannt gemacht, hilft ein Brand-Sprint deinem Team, alle verschiedenen Ideen über deine Marke zu ordnen und sich auf die grundlegenden Bausteine deiner Marke zu einigen – deine Werte, Zielgruppe, Persönlichkeit, Mission-Statement, Roadmap und mehr. Egal, ob du eine neue Marke aufbaust oder eine bestehende überarbeitest, Brand-Sprints eignen sich ideal für Auslöserereignisse wie die Benennung deines Unternehmens, das Design eines Logos, die Beauftragung einer Agentur oder das Verfassen eines Manifests.
Remote Design Sprint

Remote Design Sprint
Ein Design Sprint ist ein intensiver Prozess, der das Entwerfen, Iterieren und Testen eines Prototyps über einen Zeitraum von 4 bis 5 Tagen umfasst. Design Sprints werden durchgeführt, um festgefahrene Arbeitsprozesse zu überwinden, eine frische Perspektive zu finden, Probleme auf einzigartige Weise zu identifizieren und schnell Lösungen zu entwickeln. Von Google entwickelt, wurden Design Sprints geschaffen, um Teams zu ermöglichen, sich auf ein spezifisches Problem zu einigen, mehrere Lösungen zu generieren, Prototypen zu erstellen und zu testen sowie innerhalb kurzer Zeit Feedback von Nutzern zu erhalten. Diese Vorlage wurde ursprünglich von JustMad, einer geschäftsorientierten Designberatung, erstellt und von verteilten Teams weltweit genutzt.
Offizieller Remote 5-tägiger Design Sprint

Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
Remote Design Sprint von AJ&Smart

Remote Design Sprint von AJ&Smart
Löse große Herausforderungen, kreiere neue Produkte oder verbessere bestehende mit dieser Design Sprint-Vorlage. Entwickle bessere Produkte mit innovativen und schnelleren Prozessen.
Dreistündiger Markensprint-Vorlage

Dreistündiger Markensprint-Vorlage
Bevor Kunden an deine Marke glauben, muss dein Team daran glauben. Da wirken Brand-Sprints Wunder. Durch das Team bei Google Ventures bekannt gemacht, hilft ein Brand-Sprint deinem Team, alle verschiedenen Ideen über deine Marke zu ordnen und sich auf die grundlegenden Bausteine deiner Marke zu einigen – deine Werte, Zielgruppe, Persönlichkeit, Mission-Statement, Roadmap und mehr. Egal, ob du eine neue Marke aufbaust oder eine bestehende überarbeitest, Brand-Sprints eignen sich ideal für Auslöserereignisse wie die Benennung deines Unternehmens, das Design eines Logos, die Beauftragung einer Agentur oder das Verfassen eines Manifests.
Remote Design Sprint

Remote Design Sprint
Ein Design Sprint ist ein intensiver Prozess, der das Entwerfen, Iterieren und Testen eines Prototyps über einen Zeitraum von 4 bis 5 Tagen umfasst. Design Sprints werden durchgeführt, um festgefahrene Arbeitsprozesse zu überwinden, eine frische Perspektive zu finden, Probleme auf einzigartige Weise zu identifizieren und schnell Lösungen zu entwickeln. Von Google entwickelt, wurden Design Sprints geschaffen, um Teams zu ermöglichen, sich auf ein spezifisches Problem zu einigen, mehrere Lösungen zu generieren, Prototypen zu erstellen und zu testen sowie innerhalb kurzer Zeit Feedback von Nutzern zu erhalten. Diese Vorlage wurde ursprünglich von JustMad, einer geschäftsorientierten Designberatung, erstellt und von verteilten Teams weltweit genutzt.