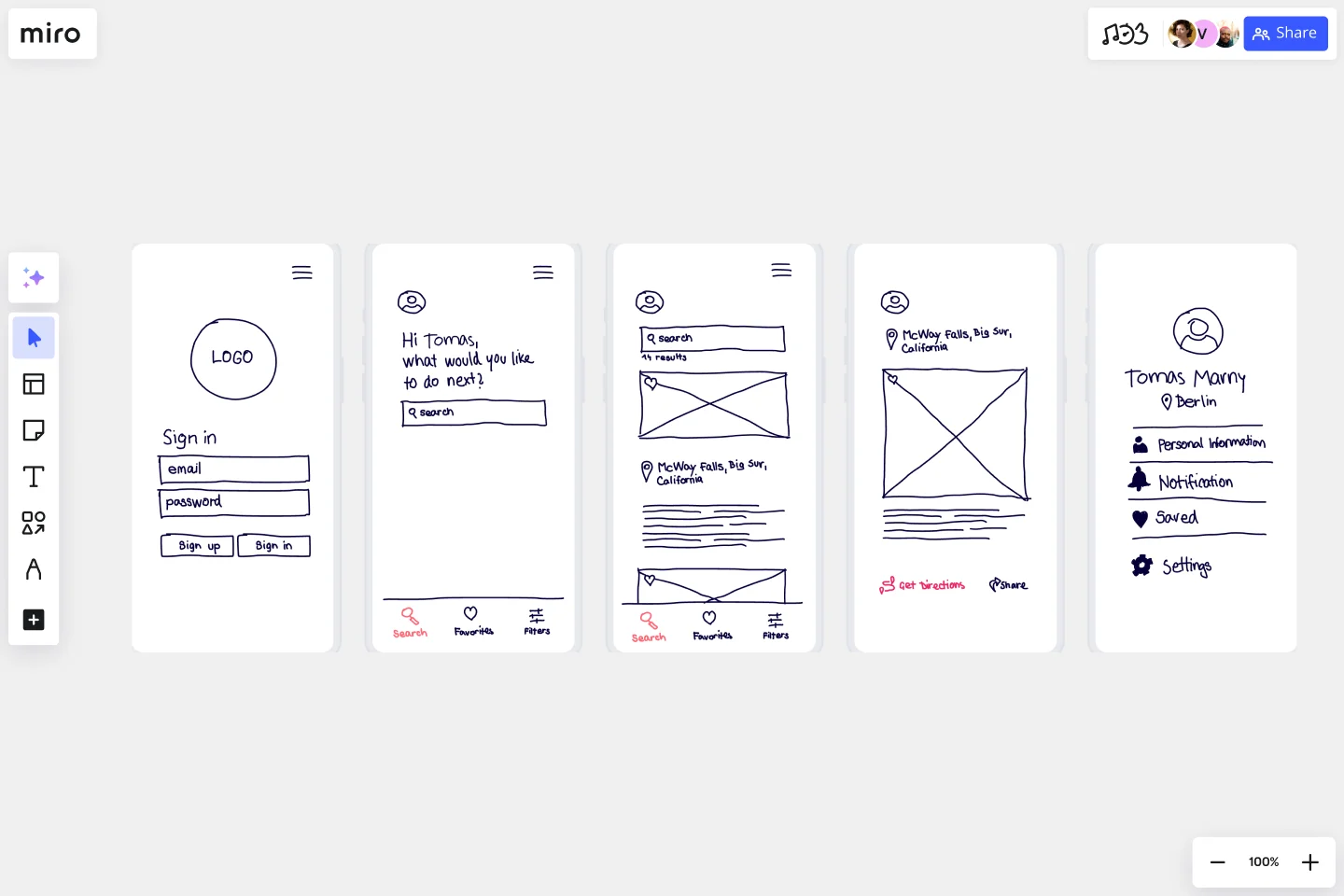
قالب نموذج أولي منخفض الدّقة
Turn high-level design concepts into testable artifacts.
معلومات عن قالب النموذج الأولي منخفض الدقة
استخدم النموذج الأولي منخفض الدقّة لإنشاء رؤية مبكرة لمنتجك أو خدمتك. فاستخدام قالب لإنشاء ذلك النموذج الأولي يجعل العملية بسيطة.
ما هو قالب النموذج الأولي منخفض الدقّة؟
يساعد قالب النموذج الأولي منخفض الدقة الفِرَق في دراسة وظيفة منتجهم أو خدمتهم. يُركّز القالب على رسم وتخطيط المحتوى والقوائم وتدفّق المستخدم، لإعطاء معلومات عن التصميمات المستقبليّة. ويُتيح لكلٍّّ من المصممين وغير المصممين المشاركةَ في عملية التصميم وتوليد الأفكار. بدلاً من إنتاج شاشات تفاعلية مرتبطة، تُركّز النماذج الأولية منخفضة الدقة على رؤىً تخصّ احتياجات المستخدم ورؤية المصمم ومواءمة أهداف أصحاب المصلحة. هل تبحث عن قالب إطارٍ سلكيّ يمكن أن يُستخدم كمخطّط أولي لصفحات الإنترنت أو شاشات التطبيق؟ ألقِ نظرةً على الإطار السلكي منخفض الدقة الخاص بنا.
ما المقصود بالنموذج الأولي منخفض الدقة؟
النموذج الأولي منخفض الدقة هو رؤية عمليّة ومبكرة لمنتجك أو خدمتك. تشترك هذه النّماذج الأولية البسيطة في عدد قليل فقط من المزايا مع المنتج النّهائي. على سبيل المثال، إن كنت تصمّم تطبيقًا. فإن النموذج الأولي منخفض الدقة سيوفّر مخططًا للمكان الذي تسير إليه الأشياء وكيفية عملها بالنسبة للمستخدمين. وتأتي التفاصيل المحددة وعملية تطوير المنتج في وقت لاحق. لهذا فإن النماذج الأولية منخفضة الدقة هي الأفضل لاختبار المفاهيم العامة والتّحقق من صحة الأفكار. كما أن النماذج الأولية منخفضة الدقّة ثابتة وتميل إلى أن يتم تقديمها كمخططات شاشة فردية. تبدو كل شاشة وكأنها رسم تخطيطي أو إطار سلكي مع رسومات توضيحية بسيطة بالأبيض والأسود. بدلاً من التّفاصيل المعقّدة، يتم تعبئة كل إطار بمحتوى وهمي أو ملصقات بحسب المتاح.
كيفية إنشاء نموذج أولي منخفض الدقة
اصنع النماذج الأولية منخفضة الدقة بسهولة باستخدام اللوحة البيضاء على الإنترنت من منصّة Miro. فهي مخطط نموذج مثالي لإنشاء نماذجك الأولية ومشاركتها مع الزملاء وأصحاب المصلحة. ابدأ بتحديد قالب النموذج الأولي منخفض الدقة ، ثم اتبع الخطوات التالية لإنشاء قالبك.
1. اكتشف أهدافك. أولاً، حدّد أهدافك وغاياتك. قد يكون هدفك تحديد المزايا الأساسية لمنتجك. في ملاحظة لاصقة،قم بإدراج وظيفتين أو ثلاث وظائف أساسية تخطط لتضمينها في النموذج الأولي منخفض الدقة. سيساعدك هذا على أخذ أهدافك بعين الاعتبار أثناء تقدّمك. استخدم قالب حزم الملصقات الخاص بنا ليساعدك في ذلك.
2. حدّد طريقتك استنادًا إلى مستخدمك ومواردك. سيتوقف مستوى التّفاصيل التي تُدرجها في نموذجك الأولي منخفض الدقّة على الإجابات عن ثلاثة أسئلة:
ما نوع المستخدم الذي سيتعرض لهذا النموذج الأولي؟
كيف يمكنه تقديم ردود فعل مفيدة؟
ما الأدوات والموارد المتوفرة لك؟
يمكنك البدء في إنشاء نموذجك الأوليّ بمجرد فهم مواردك ومن هم مستخدموك وكيف ستحصل على ردود الفعل.
3. أنشئ نموذجك الأولي. استخدم قالب منصّة Miro لإنشاء نموذجك الأولي. فهو سهل الاستخدام، ويمكنك تخصيصه ليناسب احتياجاتك. إذا كنت تعمل ببرنامج Adobe XD، فيمكنك كذلك استخدام البرنامج المساعد Adobe XD plugin لإضافة لوحاتك الفنية إلى منصّة Miro والتعاون مع فريقك طوال عملية التصميم.
4. نفّذ نموذجك الأولي. لقد اخترت القالب — والآن حان الوقت لوضع نموذجك الأولي في الاستخدام. في هذه المرحلة، لا تقلق كثيرًا بشأن الشكل أو الوظيفة. ركّز على فكرتك وما تريد اختباره مع المستخدم.
5. اختبر نموذجك الأولي. حان الوقت لاختبار نموذجك الأولي. ابدأ بمساعدة مستخدميك على فهم هدف مشروع نموذجك الأولي واطرح أسئلة استقصائية. قم بإعداد شاشة ترحيب قصيرة، أو يمكنك الإرشاد جنباً إلى جنب مع النموذج الأولي للإطارات السلكية للمستخدمين لقراءتها. يمكنك التماس ردود الفعل العامّة، وملاحظة تفاعلات المستخدمين ووعيهم ونقاط الميزة التنافسية لديهم ونيّتهم في استخدام منتَجك.
6. تعلم من مرحلة اختبار نموذجك الأولي وكررها. اجمع ردود أفعال المستخدمين واعثر على القواسم المشتركة في ملاحظاتهم. قم بدمج هذه الرؤى في مخطط تقارب لاكتشاف الأنماط أو أوجه التشابه. قم بتكرار مرحلة الاختبار مع المستخدمين حسب الحاجة. بمجرّد إدراج ردود فعل المستخدمين في نماذجك الأولية منخفضة الدّقة، يمكنك عندئذ الانتقال إلى بناء نموذج أولي عالي الدّقة.
متى يجب أن أستخدم نموذج أولي منخفض الدقة؟
أصبحت النمذجة الأولية منخفضة الدقة أكثر شيوعًا بسبب ارتفاع التفكير التصميمي وصعوبة منهجيات بدء التّشغيل. وهذا يشمل التحقّق المبكر والحد الأدنى من حلول المنتج القابلة للتطبيق التي تكررها الفرَق. ناهيك عن نمو النهج التعاوني والمتجاوب للتصميم الذي يركّز على المستخدم. ولكن متى بالضبط ينبغي أن تستخدم نموذجًا أوليًا منخفض الدقة؟
تفيد النماذج الأولية منخفضة الدقّة عندما تحتاج إلى اختبار كل عنصر من عناصر التصميم مرئي. بدءًا من عمليات سير العمل ومسارات التحويل إلى وضع العناصر المرئية ومشاركة موقع الويب، سيساعدك النموذج الأولي منخفض الدقة على تقسيم العمليات المعقدة حتى تتمكن من اختبار كيفية عمله.
يمكن لمدراء المنتج ومصمّمي تجربة المستخدم استخدام نماذج أولية منخفضة الدقة عندما يحتاجون إلى:
إجراء تغييرات في التصميم. من الأسهل بكثير إجراء تغييرات خلال مرحلة اختبار المنتج منخفض الدّقة بدلاً من إجراء المزيد من التّغييرات في عملية التّصميم.
الحصول على ردود فعل صادقة. تشجّع النماذج الأولية منخفضة الدقّة المستخدمين على تقديم ردود فعل صادقة وذات معنى بحسب ما تقدّمه من فائدة، وليس بحسب مظهرها أوشكلها.
تحديد التوقعات. استخدم نماذج أولية منخفضة الدقة لتحديد توقعات واقعية مع أصحاب المصلحة. فهذه الرسومات أساسية في تصميمها، لذلك يعرف أصحاب المصلحة أنه من غير المحتمل إرسالها في اليوم التالي.
ما الذي يمكنك تعلمه من نموذج أولي منخفض الدقة؟
يفيد النموذج الأولي منخفض الدقة أثناء المراحل الأولى من عملية التصميم. فهو ذو مستوىً عالٍ للغاية، ويمنح فِرَق تجربة المستخدم والتصميم فرصةً للتركيز على الوظائف الأساسية دون تشتيت انتباههم بمزايا أخرى. إنها خطوة مهمة يجب اتخاذها قبل الخوض في مزيد من التفاصيل في استخدام النماذج الأولية عالية الدقة.
إليك ما ستتعلمه عندما تنشئ نموذجًا أوليًا منخفض الدقة:
معرفة كيفية عمل وظائفك. تحقق من الوظائف واختبرها قبل التركيز على الجانب المرئي للأشياء والمزايا الإضافية.
توصّل إلى فهمٍ أفضل للتصاميم المعقدة. ركّز على أساسيات تجربة المستخدم دون الكثير من عوامل التشتت. تم تبسيط هذا النموذج لتتمكّن من توجيه كامل انتباهك نحو الوظائف الأساسية.
حدّد مجالات التحسين. تصوّر التصميمات عالية المستوى بطريقةٍ بسيطة لفهم كيفية عملها بشكل أفضل والتحسينات التي يمكنك إجراؤها قبل المزيد من التطوير.
إلامَ تشير الدّقة المنخفضة والدّقة العالية؟
تُستخدم إطارات العمل عالية الدّقة في الأجزاء الأخيرة من عملية التّصميم، بعكس الإطارات منخفضة الدّقّة. حيث تُمكّن الفِرَق من اختبار فرضياتهم باستخدام ميزات مساعدة ثانوية. سيكون لديها العلامات التجارية والنّصوص والمرئيّات وستصبح تفاعليةً. من الجيّد إجراء اختبار المستخدم النّهائي قبل إطلاق المنتج، حيث يمكن للمستخدمين التعرُّف على الشّكل الذي سيبدو عليه هذا المنتج بالإضافة إلى وظائفه. تتميّز الأُطر منخفضة الدّقة بالثّبات وبالبساطة في تصميمها، وتُستخدم بشكل أساسيّ لفهم وظائف المنتج أو الخدمة.
ابدأ باستخدام هذا القالب الآن.
قالب الإطار السّلكي للتّطبيق
: يعمل بشكل أفضل مع
UX Design, Wireframes
هل أنت مستعدّ للبدء في إنشاء تطبيق؟ لا تكتفِ بتخيُّل كيفيّة عمله وكيفيّة تفاعل المستخدمين معه—دع الإطار السّلكي يوضِّح لك ذلك. إعداد الإطارات السّلكيّة هو تقنيّة لإنشاء تصميم أساسيّ لكلّ شاشة. عندما تُنشئ إطارًا سلكيّاً، من الناحية المثاليّة في وقت مبكر من العمليّة، سوف تكتسب فهمًا حول ما ستحققه كل شاشة، كما ستحصل على دعم من أصحاب المصلحة المهمّين—كل ذلك قبل إضافة التّصميم والمحتوى، ما سيوفّر لك الوقت والمال. ومن خلال التّفكير في الأشياء من منظور رحلة المستخدم، ستقدّم تجربة أكثر إقناعًا ونجاحًا.
قالب الرّسم عبر الإنترنت
: يعمل بشكل أفضل مع
UX Design, Desk Research, Design Thinking
قبل المُضيّ قدمًا بكامل قوّتك نحو فكرةٍ واعدة، ألقِ عليها نظرةً شموليّةً لمعرفة كيفيّة عملها ومدى تحقيقها لأهدافك. إليك ما تقوم به مخطّطات الرسم. يوفر لك هذا القالب أداةً قويةً للتّعاون عن بُعد في المراحل المبدئيّة من إعداد النماذج الأوليّة، سواءً أكنت تقوم برسم صفحات إنترنت و تطبيقات الهاتف المحمول، أو تُصمّم الشّعارات أو تُخطّط للفعّاليات. بعد ذلك يمكنك بسهولة مشاركة الرّسم التّخطيطي الخاص بك مع فريقك، وحفظ كل مرحلة من مراحله قبل تغييره والبناء عليه.
قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة
: يعمل بشكل أفضل مع
Wireframes, User Experience
إنشاء الإطار الشّبكي للمواقع الإلكترونيّة طريقةٌ لتصميم موقع إلكتروني على المستوى الهيكلي. الإطار الشّبكي للمواقع الإلكترونيّة هو تخطيط مُبَسَّط لصفحة الإنترنت يعرض عناصر الواجهة في كل صفحة. استخدم قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة لتقوم بتكرار صفحات الإنترنت بسرعة وبتكلفة منخفضة. يمكنك مشاركة الإطار الشّبكي للمواقع الإلكترونيّة مع العملاء أو أعضاء الفريق، والتّعاون مع أصحاب المصلحة. تتيح الإطارات الشبكيّة للمواقع الإلكترونيّة لفِرَق العمل كسب تأييد أصحاب المصلحة دون استثمار الكثير من الوقت أو الموارد. تساعدك لتضمن أن هيكل موقعك الالكترونيّ وتدفّقه سيلبّي احتياجات المستخدم وتوقّعاته.