AWS Git to S3 웹훅 템플릿
AWS 아키텍처 개요를 알아보고, 클라우드 솔루션을 추적하고, 프로세스를 최적화하세요.
Enterprise, Business, Education 요금제에서 사용할 수 있습니다.
AWS Git to S3 웹훅 다이어그램 템플릿 정보
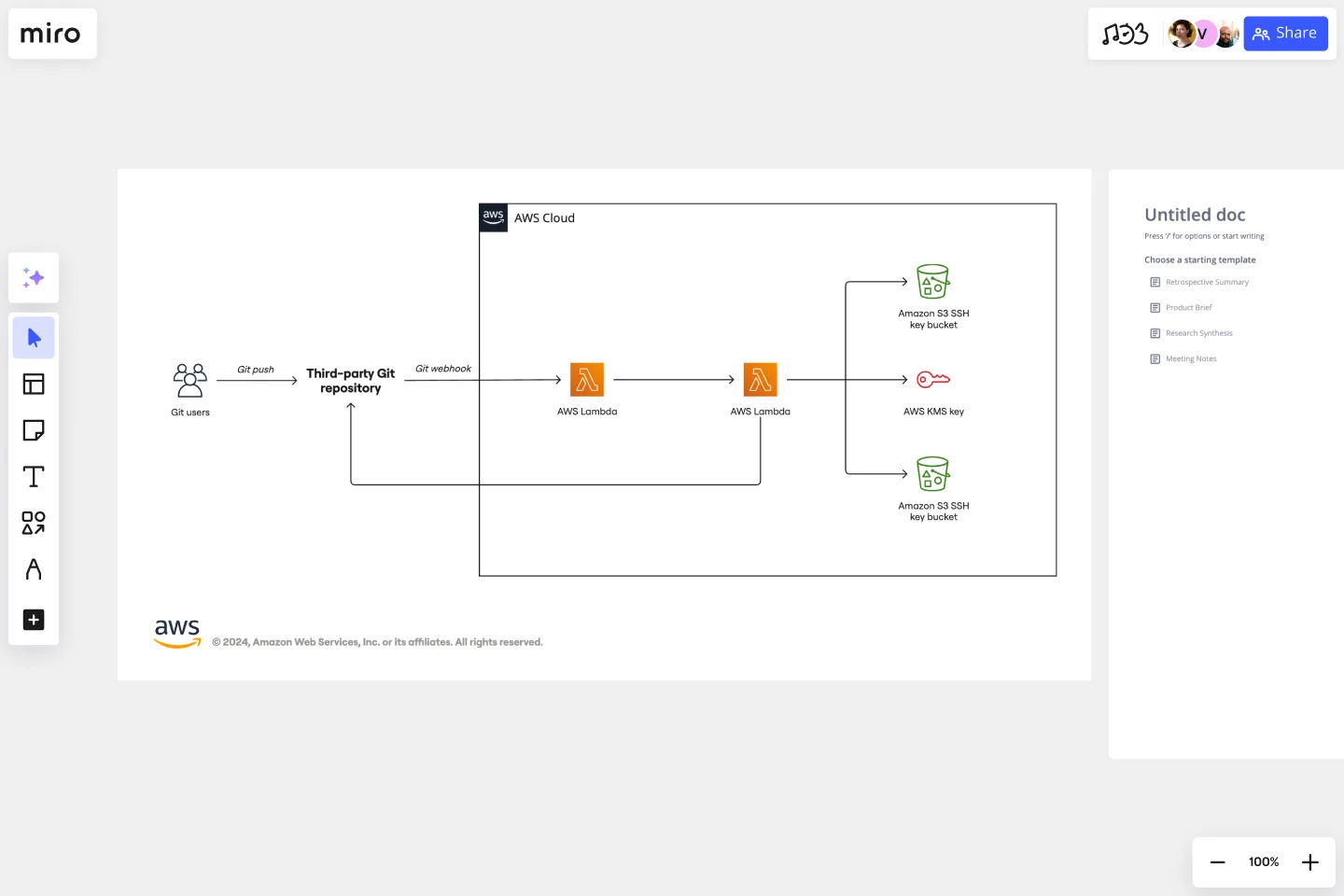
AWS Git to S3 웹훅 템플릿은 AWS 서비스 Quick Start 아키텍처를 사용하여 Git 웹훅을 시각적으로 표현한 것입니다. 이제 Miro의 AWS Git to S3 웹훅 템플릿을 사용하여 AWS 아키텍처의 개요를 확인하고, 클라우드 솔루션을 쉽게 추적하고, 전례 없는 방식으로 프로세스를 최적화할 수 있습니다.
AWS Git to S3 웹훅 다이어그램 템플릿에 대해 자세히 알아보려면 계속 읽으십시오.
AWS Git to S3 웹훅 다이어그램 템플릿이란 무엇입니까?
AWS Git to S3 웹훅 템플릿은 다른 다이어그램과 마찬가지로 AWS 서비스 Quick Start 아키텍처를 사용하여 Git 웹훅의 필수 단계를 시각적으로 보여줍니다. AWS Git to S3 웹훅에는 배포 전후에 아키텍처를 계획, 설계 또는 감사하는 데 사용할 수 있는 고유한 아이콘, 기호 및 화살표가 있습니다.
AWS Git to S3 웹훅 템플릿을 사용하는 경우
AWS Git to S3 웹훅 아키텍처 시스템의 핵심 요소는 다음과 같습니다.
모양: AWS의 서비스, 리소스 또는 일반 리소스 아이콘을 포함합니다.
커넥터: 정보의 흐름을 설명하거나 다이어그램의 서로 다른 부분을 연결하는 화살표를 포함합니다. 미리 정해진 색상이 있습니다.
레이아웃 및 그룹화: 그룹은 여러 서비스 또는 리소스 간의 연결을 보여줍니다.
스타일링 및 시맨틱스: 색상은 AWS 기능의 유형을 의미하며 미리 결정됩니다. 라이브러리에서 아이콘을 선택하면 자동으로 올바른 색상이 사용됩니다.
AWS Git to S3 웹훅 템플릿을 사용하는 경우
AWS Git to S3 웹훅 템플릿은 AWS 서비스 구성의 아키텍처를 확인하는 데 사용할 수 있습니다. 이 템플릿을 사용하여 Git 및 AWS 서비스를 연결하도록 웹훅을 구성하십시오.
AWS Git to S3 웹훅 템플릿을 생성하는 방법:
Miro에서 AWS Git to S3 웹훅을 생성하려면 다음 단계를 따르십시오.
구조 레이아웃: 사용할 그룹을 선택합니다.
AWS 아이콘 세트를 열어 아키텍처 서비스 및 리소스 아이콘을 추가합니다.
다른 단계 추가: 다이어그램에 외부 사용자 또는 장치가 포함되어 있습니까? 리소스를 사용하여 다이어그램에 깊이 또는 컨텍스트를 추가합니다.
화살표로 단계 연결: 화살표를 사용하여 단계를 연결하고 워크플로우를 설명합니다.
AWS Git에서 S3 Webhook 템플릿에는 다음 AWS 아이콘이 있습니다.
AWS Lambda: 이벤트에 대응하여 코드를 실행하고 기본 컴퓨팅 리소스를 자동으로 관리하는 서버리스 컴퓨팅 서비스입니다. Git webhook: GitHub 앱이나 OAuth 앱 같은 통합을 구축하거나 설정할 수 있습니다. AWS S3 키 버킷: 키는 버킷 내 객체의 고유 식별자입니다.
지금 바로 이 템플릿으로 시작해 보세요. Enterprise, Business, Education 요금제에서 사용할 수 있습니다.
AWS 아키텍처 다이어그램 템플릿
다음에 경우 적합합니다:
Software Development, Diagrams
AWS 아키텍처 다이어그램은 AWS 프레임워크를 시각적으로 표현한 것으로, Amazon Web Services 아키텍처를 사용할 때 모범 사례를 참조 및 반영할 수 있습니다. 이제 Miro의 AWS 아키텍처 다이어그램 템플릿을 사용하여 AWS 아키텍처의 개요를 확인하고 클라우드 솔루션을 쉽게 추적하고 전례 없는 방식으로 프로세스를 최적화할 수 있습니다.
AWS Chef Automate 아키텍처 템플릿
다음에 경우 적합합니다:
Software Development, Diagrams
AWS Chef Automate 아키텍처 템플릿은 AWS Chef 프레임워크를 시각적으로 표현하는 도구입니다. 클라우드 솔루션을 쉽게 추적하고 이전보다 훨씬 수월하게 운영 작업을 대규모로 자동화하십시오.
Cisco 권장 보안 아키텍처 템플릿
다음에 경우 적합합니다:
Software Development, Diagrams
Cisco는 확장성을 위해 제작되어 업계 최고의 자동화, 프로그래밍 가능성 및 실시간 가시성을 갖춘 데이터 센터 및 액세스 네트워킹 솔루션을 제공합니다. Cisco 권장 보안 아키텍처는 Cisco 요소를 사용하여 Cisco 네트워크의 디자인을 시각적으로 보여줍니다.