
Qué es un sitemap

Cómo crear y utilizar un sitemap
¿Te cuesta crear un sitio web fácil de navegar? ¿Te encuentras añadiendo páginas y secciones sólo para darte cuenta de que has confundido y abrumado a tus visitantes?
Una forma eficaz de solucionarlo es crear un sitemap, que puede ayudarte a organizar el contenido y facilitar la navegación a los usuarios.
En este artículo, aprenderás a crear un sitemap visual en ocho sencillos pasos. Aprenderás qué es, por qué es importante para tu web, así como consejos prácticos y ejemplos que te ayudarán a crear un sitemap eficaz para tu propio sitio web.
¿Qué es un sitemap?
Un sitemap visual es una herramienta que describe la estructura del contenido y las páginas de un sitio web en un formato gráfico.
Es como un mapa de la página web que guía tanto a los visitantes del sitio como a los motores de búsqueda para navegar por el sitio.
En cambio, un mapa del sitio XML es un archivo legible por máquina que enumera las URL de un sitio web para los rastreadores de los motores de búsqueda. Un sitemap visual ofrece una vista de pájaro de la estructura de un sitio web, mostrando todas las páginas y sus interconexiones.
Es una herramienta esencial para la planificación y el desarrollo de un sitio web. Ayuda a diseñadores, desarrolladores y propietarios de sitios web a:
- Comprender la arquitectura del sitio web
- Identificar posibles problemas
- Planificar el contenido de forma más eficaz
Crear un sitemap visual garantiza que su sitio web esté organizado, sea fácil de usar y esté optimizado para los motores de búsqueda.

Por qué es fundamental utilizar un sitemap en el diseño web
Los sitemaps visuales, en particular, desempeñan un papel crucial en el diseño de sitios web. Permiten a los diseñadores ver el panorama general y asegurarse de que todas las páginas están conectadas de forma lógica y son fáciles de navegar. Esto ayuda a garantizar que el sitio web esté bien organizado y sea fácil de usar y navegar.
Además de su impacto en la estructura y jerarquía del sitio web, un sitemap puede influir significativamente en la experiencia del usuario. Proporcionar una estructura clara y bien organizada del sitio web puede mejorar la experiencia general de los usuarios en el sitio web.
Además, también es útil para asignar y realizar un seguimiento de las tareas de desarrollo web. Esto es especialmente útil para sitios web más grandes y complejos, donde hacer un seguimiento de las partes móviles puede ser desalentador.
Cuándo utilizar un sitemap
Cuando se trata de diseño web, puede ser una herramienta poderosa. Pero no sólo son útiles para diseñar sitios web.
A continuación se indican otros escenarios en los que un sitemap puede resultar útil:
Planificación de un nuevo sitio web
Si estás empezando desde cero con un nuevo sitio web, puede ayudarte a exponer tus ideas y crear una estructura clara para tu sitio. Esto puede ser especialmente útil si trabajas con un equipo, ya que permite que todos estén de acuerdo antes de avanzar con el diseño.
Crear un plan de contenidos
Incluso si ya tienes un sitio web en funcionamiento, un sitemap puede ser útil para planificar tu estrategia de contenidos.
Al trazar un mapa de sus páginas y entradas, puedes identificar las lagunas en el contenido y asegurarte de que cubres todos los temas que deseas.
Reorganizar un sitio web existente
Si estás pensando en reorganizar tu sitio web o añadir nuevas secciones, un sitemap puede ayudarte a ver cómo encaja todo. Esto puede facilitar la realización de cambios sin alterar la estructura general del sitio.

Creación de un sitemap en 8 pasos
En esta sección, revisaremos los ocho pasos para crear el sitemap de un sitio web. Estos pasos pueden aplicarse a cualquier sector.
Paso 1: Definir los objetivos y el alcance del sitio web o del proyecto
Antes de crear un sitemap desde cero, es fundamental definir las metas y los objetivos del sitio web. Esto incluye identificar el público objetivo, los tipos de contenido y las características que desea tener.
Al definir el alcance del sitio web, podrás crear un sitemap que refleje todos tus objetivos y te ayude a alcanzarlos.
Algunos consejos para definir el alcance del sitio web son:
- Realizar estudios de mercado
- Analizar a la competencia
- Identificar las necesidades de los usuarios
Paso 2: Identificar las principales secciones y páginas de tu sitio web
El siguiente paso consiste en identificar las principales secciones y páginas de tu sitio web. Esto incluye crear una lista de todas las páginas que deseas incluir y agrupar las páginas relacionadas. Al organizar tu sitio web en secciones y páginas, puedes crear una jerarquía que refleje la importancia de cada página.
Algunos consejos para identificar las secciones y páginas principales de tu sitio web son:
- Crear un mapa mental
- Realizar una auditoría de contenidos
- Analizar el comportamiento de los usuarios
- Identificar categorías de contenido
Paso 3: Utilizar una plantilla o herramienta de mapa web
A la hora de crear un mapa del sitio, puede resultar útil utilizar una plantilla de sitemap ya creada para agilizar el proceso.
Esta plantilla proporciona una estructura y un diseño básicos para el sitemap. Al mismo tiempo, las herramientas de mapa del sitio pueden ser útiles cuando se crea desde cero o se importa un mapa del sitio desde otro lugar.
Independientemente de la herramienta o plantilla que elijas, utilizar una puede ahorrarte tiempo y garantizar que tu mapa web sea fácil de navegar y actualizar según sea necesario.
Paso 4: Añadir páginas y secciones
Tras identificar las principales secciones y páginas de tu sitio web en el paso 2, es hora de añadirlas al mapa del sitio.
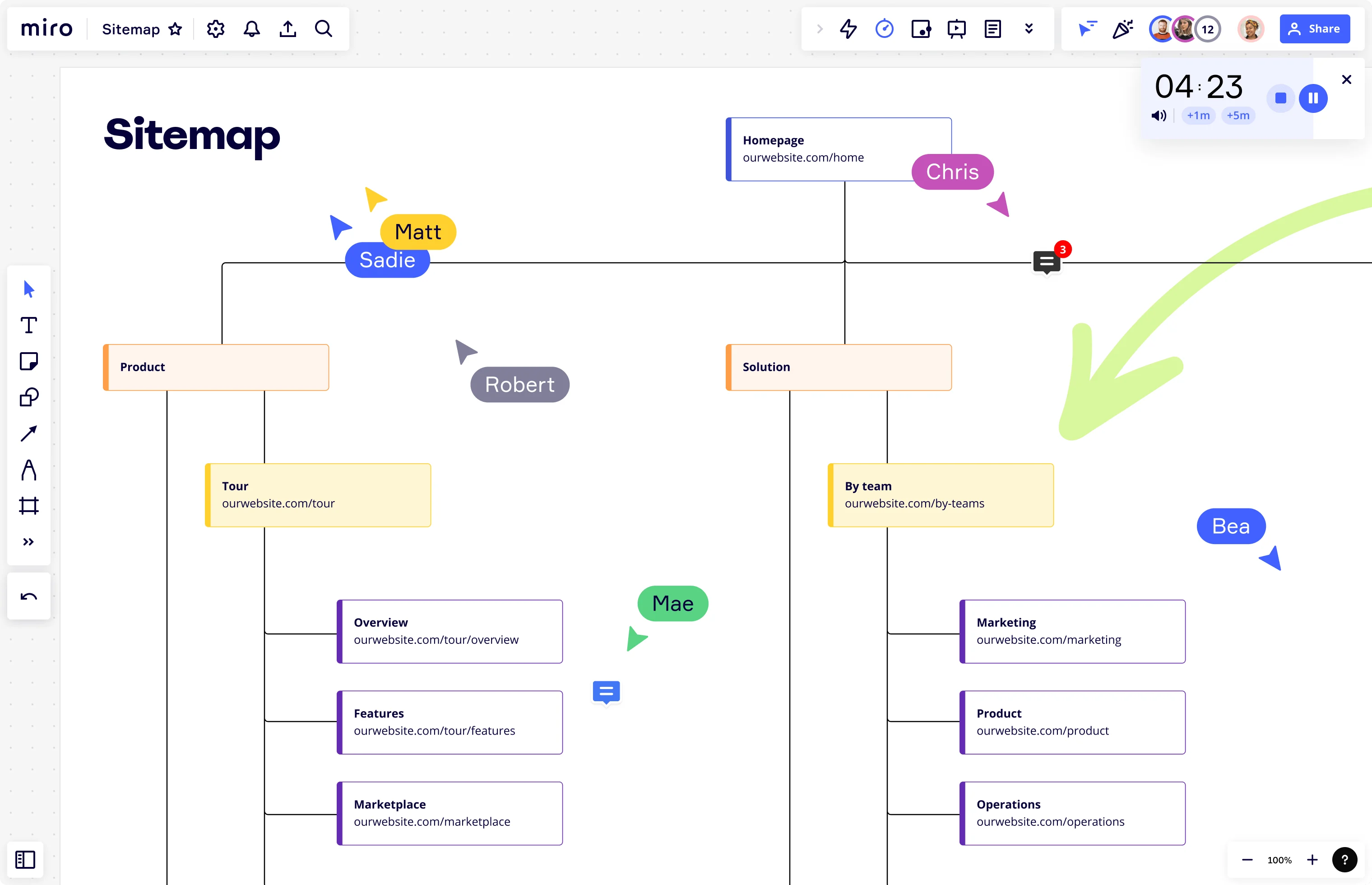
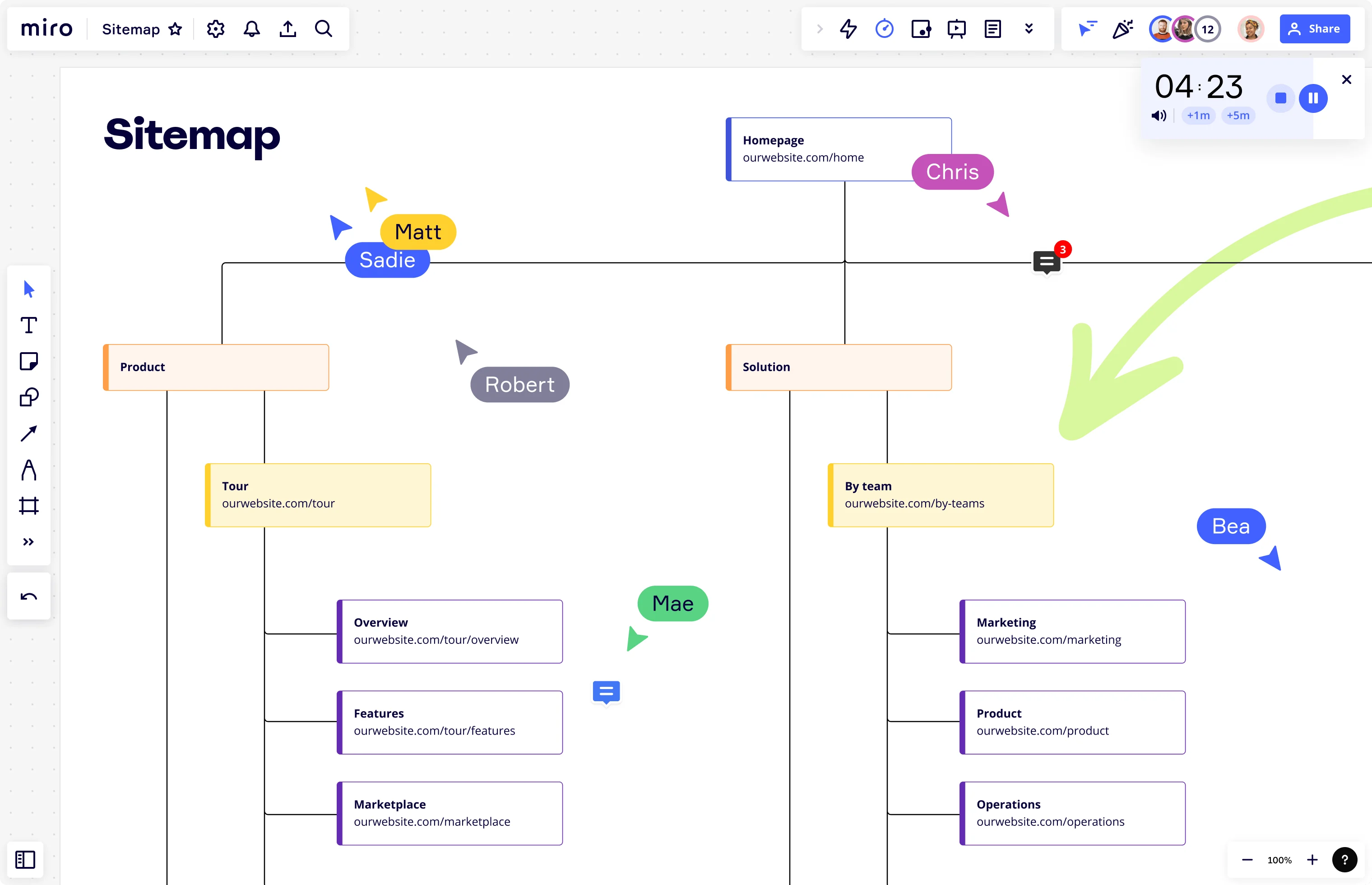
Comienza por utilizar la jerarquía y la agrupación que estableciste en los pasos anteriores para asegurarte de que las páginas relacionadas se agrupan juntas. Esto ayuda a que la estructura general del sitio web tenga sentido. A continuación, etiqueta cada página con claridad y utiliza títulos descriptivos para que sea fácil entender para qué sirve cada una.
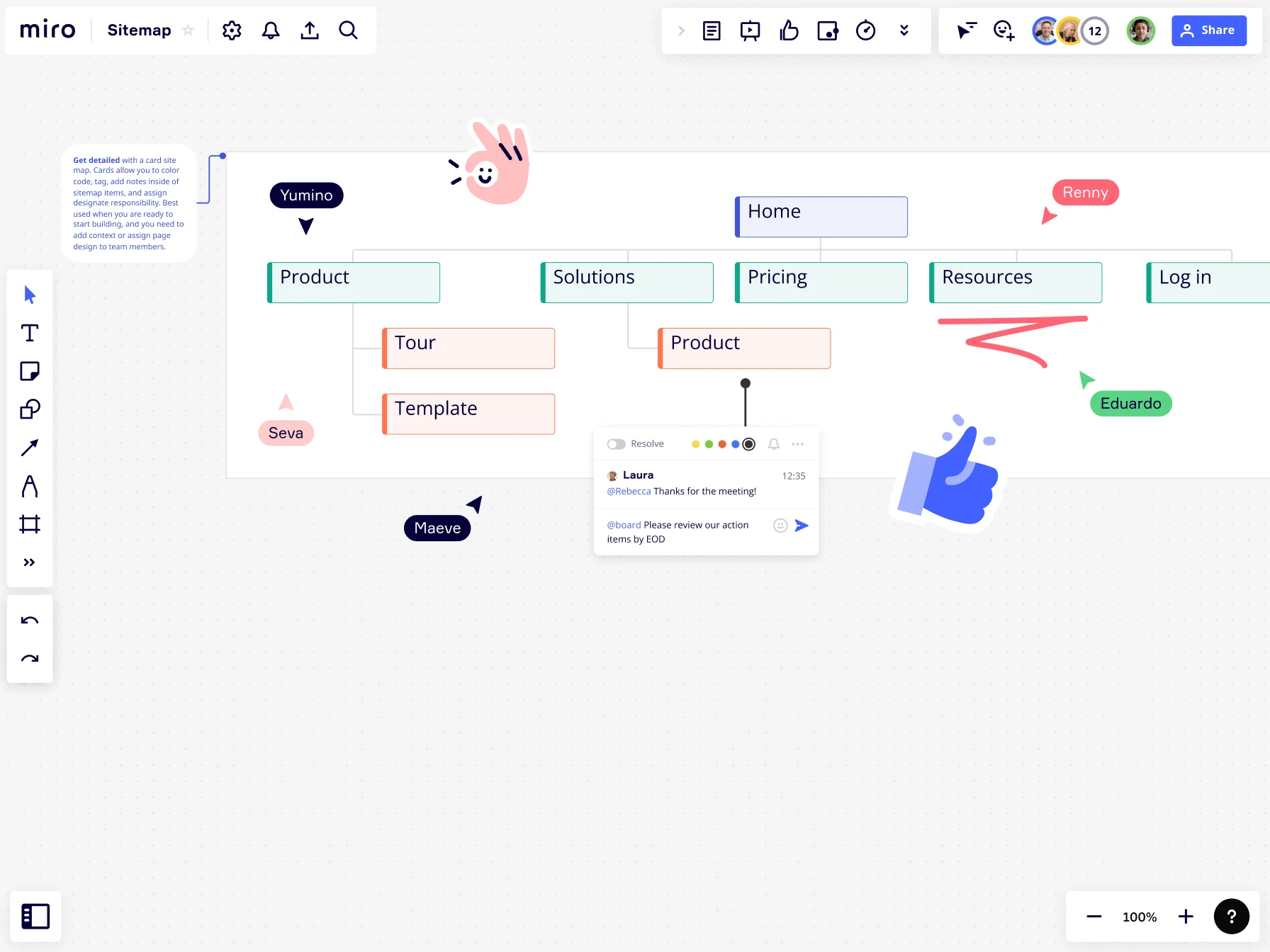
Considera la posibilidad de incluir notas o comentarios para proporcionar contexto o instrucciones adicionales a los desarrolladores web.
Paso 5: Crear conexiones y relaciones entre páginas
Ahora que ya tenemos las secciones principales, es hora de crear conexiones y relaciones entre ellas.
Al crear estas conexiones, es esencial tener en cuenta el flujo de tu sitio web. Es importante que los usuarios puedan pasar de una página a otra sin perderse ni confundirse.
Para empezar, identifica las rutas de navegación principales de tu sitio web. Son las conexiones más importantes entre páginas y deben ser fáciles de encontrar para los usuarios. A partir de ahí, puedes crear conexiones menos críticas entre páginas, asegurándote de que sean lógicas y relevantes.
Paso 6: Revisar y perfeccionar el sitemap
Una vez creado, es hora de revisarlo y perfeccionarlo para asegurarse de que refleja con precisión los objetivos y el alcance de su sitio web.
Una forma de obtener comentarios sobre el sitemap es compartirlo con otras personas, como colegas, amigos o familiares. Pueden aportarte ideas valiosas y sugerencias de mejora que quizá usted no haya tenido en cuenta.
Cuando revises tu sitemap, ten en cuenta las siguientes preguntas:
- ¿Representa fielmente la jerarquía y organización de su sitio web?
- ¿Es fácil de entender y navegar?
- ¿Falta alguna página o sección?
Basándote en tus comentarios y análisis, perfecciona el mapa del sitio según sea necesario. Esto puede implicar añadir nuevas páginas, ajustar la jerarquía o reorganizar secciones.
El objetivo es crear un sitemap que represente fielmente su sitio web y proporcione una hoja de ruta clara para el proceso de diseño y desarrollo.
Paso 7: Utilizar el sitemap para planificar el contenido y el diseño
Una vez creado, es hora de darle un buen uso.
Una de las principales ventajas de un sitemap es que te permite planificar tu próxima combinación de contenido y diseño.
Al ver el panorama general de la estructura de tu sitio web, puedes identificar lagunas en tu contenido y asegurarte de crear una experiencia de usuario cohesiva.
También puedes utilizarlo para crear wireframes y prototipos. Te ayudarán a visualizar el diseño y la funcionalidad de tu sitio web antes de empezar a diseñarlo.
Paso 8: Actualizar y mantener el sitemap
Crear un sitemap no es algo que se haga una sola vez. A medida que tu sitio web evoluciona, tu mapa del sitio debe ser actualizado y mantenido para reflejar cualquier cambio.
Mantener el mapa del sitio actualizado garantiza que representa con precisión la estructura de tu sitio web.
Revisar el mapa del sitio también puede ayudarte a identificar oportunidades de mejora y optimización.
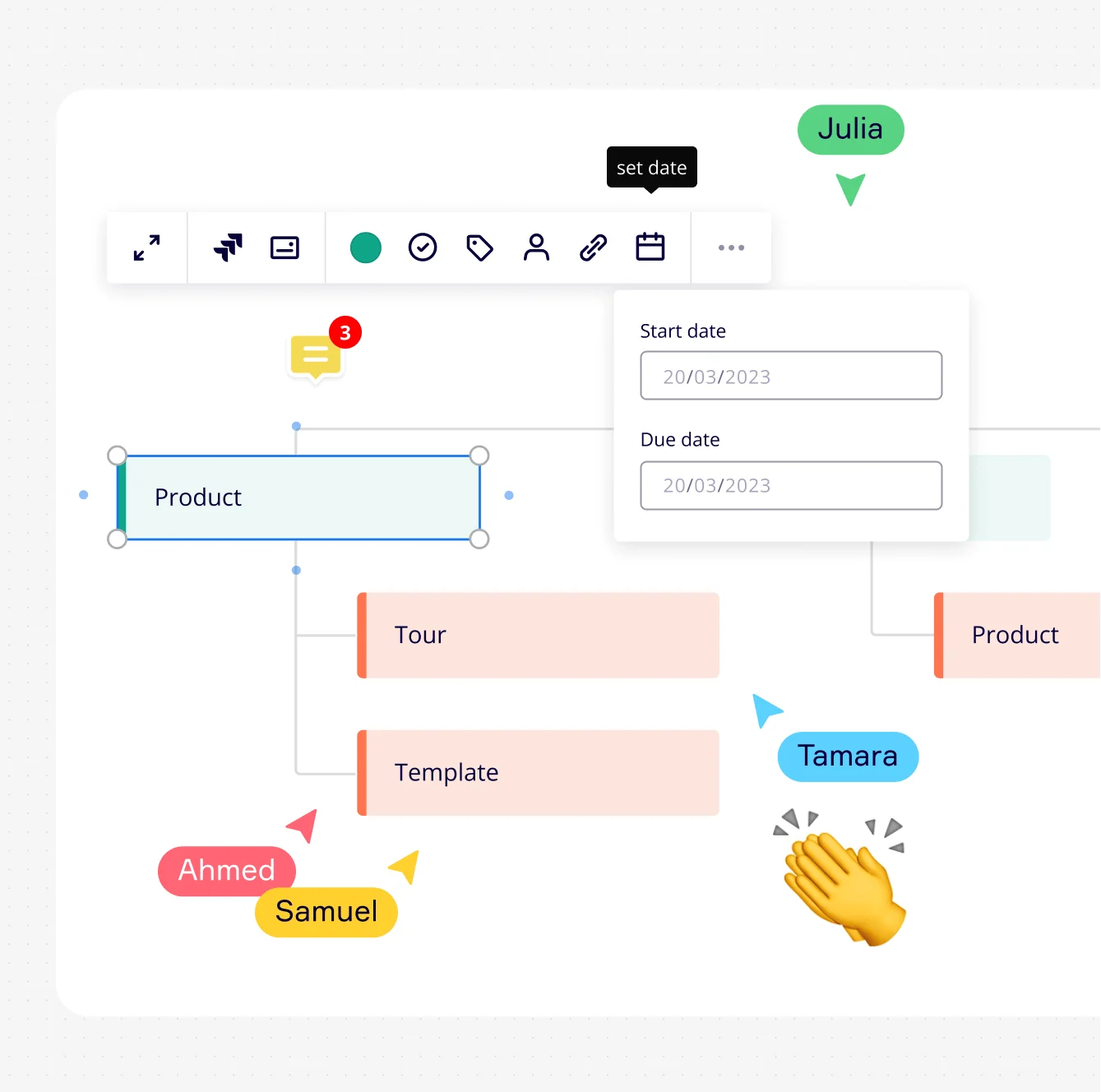
Para mantenerlo, especialmente en el caso de los sitios web más grandes, considere la posibilidad de asignar a un miembro del equipo o a un departamento la responsabilidad de su mantenimiento. También puedes utilizar herramientas como Miro para hacer un seguimiento de los cambios y colaborar con otros en las actualizaciones.

Cómo utilizar un sitemap visual
Existen varias formas de utilizar un sitemap visual, como la navegación por el sitio web, la planificación de contenidos y la optimización SEO.
Para utilizarlo de forma eficaz, es vital entender primero cómo interpretarlo. Para ello:
- Busca patrones en la jerarquía de páginas, identifica lagunas o redundancias y ten en cuenta el recorrido del usuario por el sitio web.
- Utiliza esta información para mejorar el flujo del sitio y asegurarte de que las páginas importantes son fácilmente accesibles.
Para ver esto en acción, echa un vistazo a este ejemplo:
Un e-commerce de moda puede utilizar un sitemap visual para identificar la mejor forma de clasificar sus productos. Es posible que descubran que algunos productos podrían encajar en varias categorías mediante el mapeo de las categorías y subcategorías de productos del sitio web. O que algunas categorías no están bien definidas. Esta información puede servir para introducir cambios en la navegación del sitio web y mejorar la experiencia del usuario.
Otro ejemplo:
Un bloguero que utiliza un sitemap para planificar sus categorías de contenido. Al mapear las entradas de su blog e identificar temas o categorías comunes, puede descubrir nuevos temas sobre los que escribir u oportunidades para reorganizar el contenido. Esto puede dar lugar a tipos de entradas más coherentes y atractivas para su audiencia.
Último ejemplo:
Una empresa que ofrece servicios de SEO puede utilizar un sitemap visual para identificar áreas de mejora en el sitio web de un cliente. Analizando la jerarquía y la estructura del sitio web, pueden encontrar oportunidades para orientar mejor palabras clave específicas. U otras formas de mejorar la estrategia general de SEO del sitio web.
Empieza con tu propio sitemap
Ahora que ya conoces las ventajas de utilizar un sitemap para el diseño y el desarrollo de sitios web, es hora de pasar a la acción: tanto si eres principiante como si eres un diseñador profesional, su creación puede cambiar la planificación y la organización de tu sitio web.
Regístrate gratis en Miro para empezar a crear un sitemap que se adapte a tus necesidades.