Über die Kartensortier-Vorlage
Kartensortierung ist eine weit verbreitete Forschungsmethode, die UX- und Designteams dabei hilft, die Informationsarchitektur (IA) einer Website oder App zu strukturieren.
Teams können diese Technik nutzen, um herauszufinden, wie viel die Nutzer bereits über Ihr Produkt oder Ihre Dienstleistung wissen.
Indem Nutzer gebeten werden, digitale „Karten“ zu gruppieren, die Seiten oder Konzepte repräsentieren, gewinnen Teams Einblick, wie Personen Inhalte mental organisieren und verstehen, ihre mentalen Modelle. Diese Erkenntnisse leiten Entscheidungen, wie Navigation organisiert und beschriftet werden sollte, damit sie sich natürlich und intuitiv anfühlt.
Traditionell verwendet man für die Kartensortierung Haftnotizen oder Karteikarten, um Informationen während eines persönlichen Workshops zu organisieren und zu kategorisieren.
Miros Kartensortierungsvorlage bringt diese Forschungsmethode ins Internet, wo du eine Kartensortierungssitzung nahtlos in Echtzeit oder asynchron durchführen kannst. Das bedeutet, dass du mit Teilnehmern zusammenarbeiten, Ergebnisse sofort erfassen und vom Research zur Gestaltung mit weniger Engpässen übergehen kannst.
Was ist die Kartensortierung?
Kartensortierung bedeutet, ein Set von Karten zu erstellen, wobei jede Karte ein Konzept oder Element repräsentiert. Beim Kartensortierungsprozess ordnen Teilnehmer, die deinem idealen Kunden oder Ziel-Persona entsprechen, die Karten auf eine Weise, die für sie sinnvoll ist.
Typischerweise werden Karten in einem von drei Wegen mit einem Kartensortierungs-Tool sortiert:
Offene Kartensortierung
Teilnehmer sortieren die Karten in eigene Kategorien und versehen sie selbst mit Labels. Die offene Kartensortierung ist ein generativer Ansatz und hilft UX-Teams dabei, zu lernen:
Wie Kunden deine Informationen verstehen und analysieren
Wo Menschen Informationen erwarten, wenn sie auf deine Website klicken
Wie man neue Ideen für die Strukturierung und Etikettierung von Website-Informationen brainstormt
Ob deine Seite mehrere Nutzergruppen hat, die unterschiedlich über deine Informationen denken
Geschlossene Kartensortierung
Teilnehmende sortieren Karten in vorgegebene Kategorien. Die geschlossene Kartensortierung ist ein evaluativer Ansatz, um zu sehen, wie Kunden Informationen anhand eines vorgegebenen Frameworks organisieren. Sie hilft UX-Teams dabei zu erfahren:
Ob Übereinstimmung darüber besteht, wo sich Ihre Informationen in den bestehenden Kategorien am besten finden lassen
Welche spezifischen, unklaren oder irreführenden Kategorienamen behoben werden müssen
Wie Sie die Anzahl Ihrer Kategorien reduzieren können, basierend auf Kategorien, die ignoriert wurden
Hybride Kartensortierung
Teilnehmende können entweder neue Kategorien erstellen, um ihre Kartensortierung abzuschließen (ein offener Ansatz) oder Karten nur in ihre Kategorien sortieren, wobei sie weniger wahrscheinlich eigene Kategorienamen erstellen (ein geschlossener Ansatz). Dieser gemischte Ansatz kann eher zu mehr Offenheit oder Geschlossenheit neigen und hilft UX-Teams dabei zu erfahren:
Wie man Ideen für die Gruppierung von Informationen generiert, indem man Teilnehmer mit einem vorgegebenen Kategorienmuster inspiriert
Kategorien mit hoher Übereinstimmung nach einer offenen Kartensortierung, die jedoch klarer definierte Kartengruppen benötigen
Wann man Kartensortierung verwenden sollte
Ohne Benutzereingaben zu gestalten, führt oft zu verwirrenden Menüs, nicht passenden Kategorien und frustrierten Nutzern, die nicht finden, was sie brauchen. Für UX- und Design-Teams bedeutet dies Nacharbeit, verschwendete Zeit und verpasste Chancen, die Erwartungen der Nutzer zu erfüllen.
Die Online-Kartensortierung entfernt das Rätselraten. In einer Sitzung organisiert jeder Teilnehmer (der Ihren Nutzer repräsentiert) Themen in Kategorien und hilft Ihnen, diese Gruppen zu benennen. Am Ende der Sitzung werden Sie wissen, wie Sie die Erwartungen Ihrer Nutzer erfüllen, ihnen helfen, schnell zu finden, was sie brauchen, und eine reibungslose Erfahrung beim Navigieren durch Ihre Website oder App bieten können.
Das Durchführen einer Kartensortierungssitzung ermöglicht Ihrem Team:
Legen Sie eine Struktur für die Informationsarchitektur einer neuen oder vorhandenen Website fest
Finden Sie die richtige Sprache, um Ihre Navigation benutzerfreundlich zu gestalten
Gruppieren Sie Ihre Inhalte (oder Produkte und Dienstleistungen) auf eine Weise, die für Ihre Nutzer sinnvoll ist
Vergleichen Sie, wie unterschiedliche Kunden oder Nutzergruppen Konzepte im Zusammenhang mit Ihren Produkten und Dienstleistungen verstehen
Finden Sie eine schnelle, kosteneffektive Technik, um echte Daten zu Nutzerzielen zu sammeln und zu präsentieren, die den geschäftlichen Anforderungen am meisten zugute kommt
Sobald Sie neue Erkenntnisse darüber gewonnen haben, wie Kunden auf Ihrer Website oder in Ihrer App navigieren, können Sie diese Daten nutzen, um eine neue, verbesserte Informationsarchitektur zu entwickeln.
Erstellen Sie Ihre eigene Card-Sorting-Sitzung
Eine Card-Sorting-Sitzung zu starten ist einfach. Beginnen Sie mit der Auswahl der Karten-Sortieren-Vorlage und führen Sie dann die folgenden Schritte aus, um Ihre eigene zu erstellen.
1. Wähle deine Sortierkartenthemen
Du kannst den standardmäßigen Kartensatz bearbeiten, einschließlich Text und Bilder, um die Informationsarchitektur deiner Website oder App anzupassen. Plane 30-60 Karten pro Sitzung ein. Nur die relevantesten Karten müssen in Gruppen sortiert werden.
2. Erkläre, welche Kartensortiermethode du gerne hättest
Bevorzugst du ein offenes, geschlossenes oder hybrides Kartensortieren? Bearbeite die Anweisungen, um den Teilnehmern deine Erwartungen mitzuteilen.
3. Lade deinen Teilnehmer ein, Themen in Gruppen zu organisieren
Jetzt können sie beginnen, die Informationsarchitektur deines Produkts oder Dienstes zu verstehen. Wir empfehlen, diese Übung mit Miro's Countdown-Timer zu timen. Plane 15-20 Minuten ein. Füge fünf zusätzliche Minuten hinzu, falls sie die Sortierung nach 20 Minuten noch nicht abgeschlossen haben.
4. Bitte deinen Teilnehmer, Gruppen zu benennen
Nachdem alle Karten gruppiert sind, bitte die Teilnehmer, ein Label zu vergeben. Dies wird das mentale Modell des Teilnehmers während offener oder hybrider Kartensortierungen aufzeigen. Es ist unwahrscheinlich, dass sie Labels erstellen, die perfekt mit dem Marketing oder der Markenbildung Ihres Produkts übereinstimmen – betrachten Sie es daher als Inspirationsquelle.
5. Führen Sie ein Nachgespräch mit Ihrem Teilnehmer
Machen Sie einen weiteren Videokonferenz (oder chatten, falls bevorzugt) und bitten Sie den Nutzer, die Gründe hinter seinen Entscheidungen beim Kartensortieren zu erläutern.
Welche Karten waren einfacher oder schwieriger zu sortieren? Scheinen einige Karten zu mehreren Kategorien zu gehören? Gibt es Gedanken zu den Karten, die unsortiert blieben (oder in der Kategorie "Nicht sicher" platziert wurden)?
Vorlage für Kartensortierung FAQ
Wie sortierst du Karten online?
Viele UX-Forscher nutzen Online-Karten-Sortiersitzungen, da dies eine praktische und schnelle Methode ist, um Benutzertests innerhalb von Remote- und Hybrid-Teams durchzuführen. Um eine Online-Karten-Sortiersitzung zu starten, öffne die Vorlage, füge deine Karten hinzu und lade Teilnehmer ein, mit dem Sortieren zu beginnen.
Du kannst Notizen verwenden, um Anweisungen auf dem Board klar zu machen, Kommentare hinzufügen oder jedes Teammitglied oder jeden Teilnehmer taggen. Vergiss nicht, den Timer zu setzen, um zu wissen, wie viel Zeit den Teilnehmern zum Sortieren der Karten bleibt. Nach deiner Karten-Sortiersitzung analysiere deine Daten und teile die Erkenntnisse mit deinem Team.
Wie präsentiert man die Ergebnisse einer Karten-Sortierung?
Du kannst die Ergebnisse deiner Karten-Sortierung mit einer der fertig vorbereiteten Präsentationsvorlagen von Miro präsentieren. UX-Forscher stellen ihre Ergebnisse häufig dar, indem sie einen vollständigen Bericht über die Methodik erstellen, die gemeinsamen Kartenkategorien erwähnen, die Prozentsätze der Karten, die in verschiedene Kategorien sortiert wurden, und mögliche Richtungen und Erkenntnisse aus den Vor- und Nach-Fragebögen aufzeigen.
Wie viele Teilnehmer benötige ich für ein zuverlässiges Card-Sorting?
Das hängt von der Komplexität deines Inhalts, der Vielfalt deiner Nutzer und der erwarteten Variationsbreite ab. Für viele Projekte reichen 20-30 Teilnehmer aus, um Muster zu erkennen, ohne dein Team zu überlasten. Hast du mehrere Nutzergruppen, könntest du für jede Gruppe separate Sortierungen durchführen.
Mit der Card-Sorting-Vorlage von Miro kannst du sowohl Echtzeit- als auch asynchrone Sitzungen durchführen, um Nutzer in großem Umfang zu erreichen. Anschließend kannst du die Ergebnisse nebeneinander vergleichen, um Übereinstimmungen zu erkennen.
Welche Art von Card-Sorting (offen, geschlossen, hybrid) ist für mein Projekt geeignet?
Offenes Card-Sorting ist ideal in der frühen Phase eines Projekts, wenn du herausfinden möchtest, wie Nutzer Inhalte natürlich gruppieren und benennen.
Geschlossenes Card-Sorting eignet sich, wenn du bereits Kategorienamen hast und ihre Klarheit testen möchtest.
Hybrid bietet dir eine Mischung, bei der Teilnehmer neue Kategorien vorschlagen können, während auch eine vorgegebene Struktur genutzt wird.
In Miro kannst du alle diese Methoden einrichten, die Anweisungen anpassen und die Vorlage so einstellen, dass dein Ansatz sowohl zu den Bedürfnissen deiner Nutzer als auch zu deinen Designzielen passt.
Kann ich die Kartensortierungs-Vorlage für ein Redesign verwenden oder nur, um von Grund auf eine Informationsarchitektur zu erstellen?
Du kannst die Kartensortierung definitiv für Redesigns verwenden. Sie hilft dir dabei zu erkennen, wo die bestehende Navigation verwirrend ist, wo Kategorielabels nicht mit der Denkweise der Nutzer übereinstimmen oder wo Inhalte falsch gruppiert sind. In der Vorlage kannst du aktuelle Kategorien oder Menüs importieren und sie mit den Gruppierungen der Nutzer vergleichen, um Verbesserungen zu erkennen.
Mit dem kostenlosen Kartensortierungs-Tool von Miro kannst du aus rohen Nutzereingaben klare Navigationsmuster in einem einzigen Ort erstellen. Keine Tabellenkalkulationen, keine verstreuten Notizen. Nur ein organisierter, visueller Workflow, den dein ganzes Team verstehen kann.
Egal, ob du eine App neu gestaltest oder eine neue Website startest, unsere Vorlage macht es einfach, die mentalen Modelle der Nutzer zu erkennen und Erlebnisse zu schaffen, die intuitiv wirken.
Was mache ich mit den Ergebnissen einer Card Sorting-Sitzung?
Sobald Teilnehmer Karten gruppiert und beschriftet haben, analysierst du nach Mustern: Häufige Gruppierungen, wiederkehrende Category Labels, Karten, die von verschiedenen Nutzern unterschiedlich sortiert wurden, usw. Nutze diese Erkenntnisse, um Navigationslabels anzupassen, Kategorien zusammenzuführen oder zu trennen und die IA zu optimieren.
Miro unterstützt dich, indem du die Ergebnisse exportieren, Konsens gegen Divergenz visualisieren und schnell auf Basis deiner Erkenntnisse an deiner IA iterieren kannst.
Wie sollte ich die Anzahl der zu sortierenden Karten oder Themen wählen?
Zu wenige Karten riskieren, wichtigen Inhalt zu verpassen; zu viele Karten können ermüden oder verwirren. Eine häufige Richtlinie sind etwa 30-60 Karten pro Sitzung. Wenn dein Inhaltsumfang groß ist, priorisiere zunächst die wichtigsten Punkte oder führe mehrere Sortierungen durch. Mit dem Card Sorting-Tool von Miro kannst du Karten problemlos duplizieren, filtern oder ausblenden, um Sätze pro Teilnehmergruppe anzupassen.
Wie unterstützt Miro mein Team bei der Zusammenarbeit an Card-Sorting-Sitzungen?
Miro macht die Zusammenarbeit nahtlos, egal ob du eine Card-Sorting-Session live oder asynchron durchführst. Teammitglieder können gemeinsam am Board arbeiten, kommentieren und sogar einen Talktrack aufnehmen, um Erkenntnisse zu teilen.
Das hält Recherche, Diskussion und Entscheidungen an einem Ort – reduziert zusätzliche Meetings und sorgt für Abstimmung, während du deine Informationsarchitektur verfeinerst.
Kann ich andere Card-Sorting-Vorlagen oder Beispiele von Teams wie meinem finden?
Ja. Im Miroverse – unserer community-getriebenen Bibliothek – findest du Tausende von Vorlagen, die von Produktteams, Forschern und Branchenführern erstellt wurden. Erkunde fertige Frameworks für Card-Sorting, Nutzerreise-Mapping, Feedback-Sitzungen und mehr. Du kannst auch dem Forum beitreten, um Fragen zu stellen, Tipps zu teilen oder dich mit Gleichgesinnten auszutauschen, die ähnliche UX-Studien durchführen.
Ist es für Teams, die neu bei Miro sind, schwierig, eine Card-Sorting-Sitzung durchzuführen?
Überhaupt nicht. Miro's Card-Sorting-Vorlage ist intuitiv gestaltet. Du richtest einfach Karten ein, die deinen Inhalt repräsentieren, lädst Teilnehmer ein und beobachtest, wie sie sortieren. Funktionen wie Sortierung, Tagging und Farbmarkierung basieren auf bekannten Aktivitäten, sodass die meisten Teams schon in ihrer ersten Sitzung einen Mehrwert erkennen.
Kann Miro auch große oder komplexe Card-Sorting-Studien bewältigen?
Absolut. Mit Miro’s unendlichem Canvas kannst du kleine, fokussierte Sortierungen durchführen oder auf große Kartensätze und mehrere Kategorien skalieren. Du kannst Rahmen duplizieren, parallele Sitzungen abhalten und Integrationen wie Jira oder Confluence nutzen, um deine Ergebnisse wieder mit Produkt-Workflows zu verbinden.
Kann ich die Card-Sorting-Vorlage an den Prozess meines Teams anpassen?
Ja. Du kannst die Vorlage vollständig anpassen. Füge Karten hinzu oder entferne sie, wende Markenvorgaben an oder richte Kategorien ein, die zu deinem Projekt passen. Für wiederkehrende Studien kannst du deine angepasste Vorlage für zukünftige Verwendung speichern. Für komplexere Workflows ermöglichen dir Miro Blueprints, ganze Bereiche mit Boards, Tools und Vorlagen vorzukonfigurieren, die zu den Forschungsprozessen deines Teams passen.

Miro
Der Workspace für KI-Innovation
Miro bringt Teams und KI zusammen. So können sie gemeinsam in kürzester Zeit das nächste große Ding planen, entwickeln und umsetzen. Miro versetzt über 100 Mio. Produktmanager, Designer, Entwickler u. a. in die Lage, von der ersten Discovery bis zum finalen Ergebnis auf einem KI-gestützten Canvas zusammenzuarbeiten. KI ist dort eingebunden, wo die Teamarbeit stattfindet. Das Ergebnis: weniger Silos, bessere Abstimmung, schnellere Innovation. Die kollaborativen KI-Workflows von Miro nutzen den Canvas als Prompt und halten Teams im Flow, verankern neue Arbeitsweisen und treiben die unternehmensweite Transformation voran.
Kategorien
Ähnliche Vorlagen
Szenario-Mapping-Vorlage

Szenario-Mapping-Vorlage
Szenario-Mapping ist der Prozess, alle Schritte zu skizzieren, die ein Nutzer unternimmt, um eine Aufgabe abzuschließen. Die Vorlage für Szenario-Mapping hilft dir, einen visuellen Leitfaden zu erstellen, der zeigt, was verschiedene Personas in unterschiedlichen Situationen tun, denken und fühlen. Verwende Szenario-Mapping, um ein beabsichtigtes oder ideales Szenario (was passieren sollte) sowie das, was momentan passiert, zu skizzieren. Wenn du versuchst, das ideale Szenario zu skizzieren, sollte das Nutzer-Mapping sehr früh in einem Projekt stattfinden. Es kann dabei helfen, die Nutzer-Stories und das Produkt-Backlog zu gestalten. Wenn du nur ein besseres Verständnis davon gewinnen möchtest, was derzeit passiert, kannst du das Nutzer-Mapping bei Benutzerinterviews oder Beobachtungen durchführen.
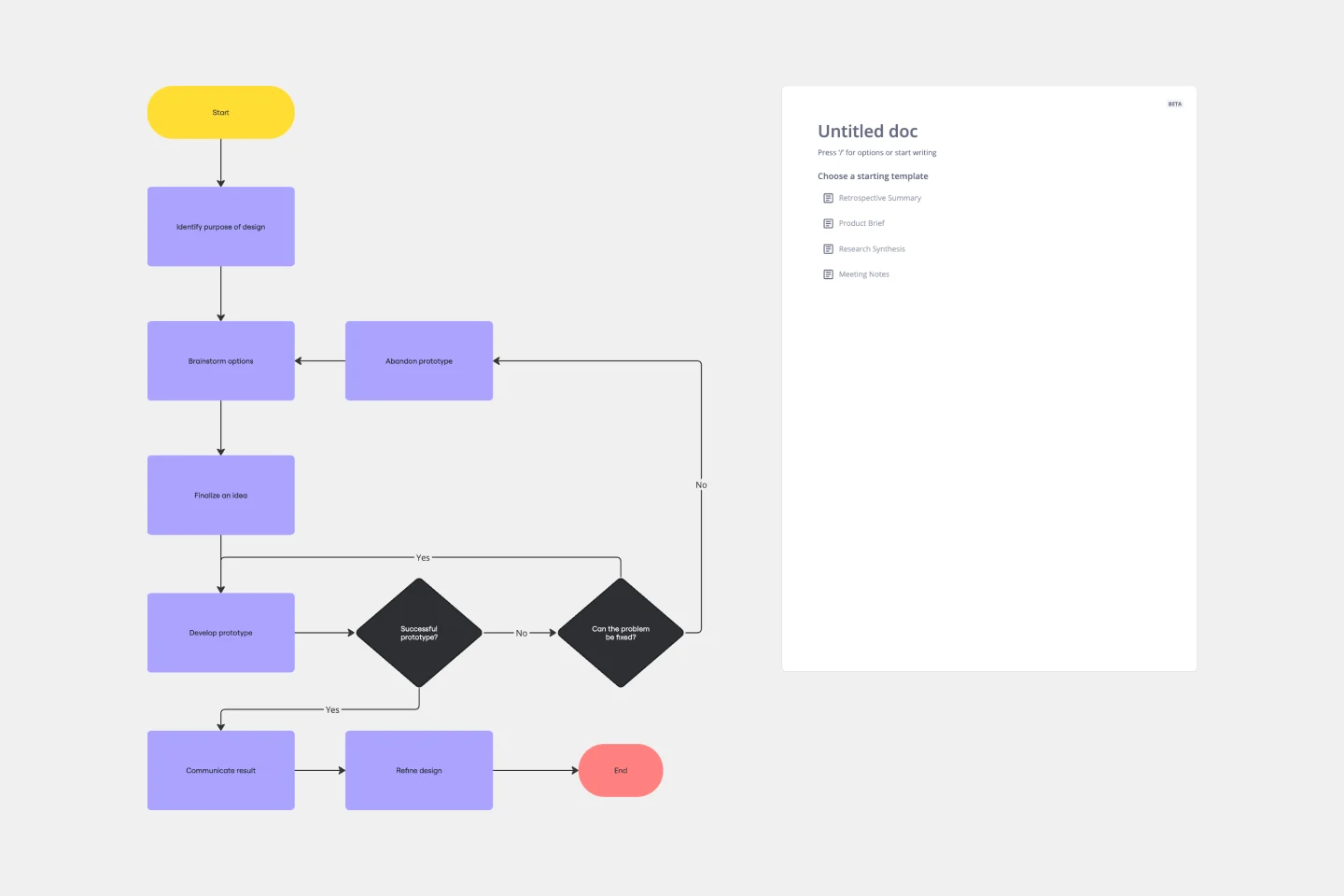
Vorlage für ein Design-Prozess-Flussdiagramm

Vorlage für ein Design-Prozess-Flussdiagramm
Die Designprozess-Flussdiagramm-Vorlage ist ein hervorragendes Tool, um die Komplexität eines Designprojekts zu navigieren. Sie bietet eine klare und organisierte visuelle Darstellung jedes Schrittes der Designreise, sodass das Verstehen und Folgen erleichtert wird. Einer der entscheidenden Vorteile ist, dass sie die Teamzusammenarbeit fördert. Durch die visuelle Darstellung des Designprozesses schafft die Vorlage ein gemeinsames Verständnis unter den Teammitgliedern, unabhängig von deren individueller Rolle oder Expertise. Dieser gemeinsame visuelle Rahmen ermöglicht effizientere Kommunikation und richtet die Bemühungen aller auf ein gemeinsames Ziel aus. Auf diese Weise optimiert sie nicht nur den Workflow, sondern fördert auch kollektive Kreativität und Innovation, die wesentliche Elemente eines erfolgreichen Designprojekts sind.
Das Kundenfragen-Board
Der Design-Sprint von Jake Knapp
Szenario-Mapping-Vorlage

Szenario-Mapping-Vorlage
Szenario-Mapping ist der Prozess, alle Schritte zu skizzieren, die ein Nutzer unternimmt, um eine Aufgabe abzuschließen. Die Vorlage für Szenario-Mapping hilft dir, einen visuellen Leitfaden zu erstellen, der zeigt, was verschiedene Personas in unterschiedlichen Situationen tun, denken und fühlen. Verwende Szenario-Mapping, um ein beabsichtigtes oder ideales Szenario (was passieren sollte) sowie das, was momentan passiert, zu skizzieren. Wenn du versuchst, das ideale Szenario zu skizzieren, sollte das Nutzer-Mapping sehr früh in einem Projekt stattfinden. Es kann dabei helfen, die Nutzer-Stories und das Produkt-Backlog zu gestalten. Wenn du nur ein besseres Verständnis davon gewinnen möchtest, was derzeit passiert, kannst du das Nutzer-Mapping bei Benutzerinterviews oder Beobachtungen durchführen.
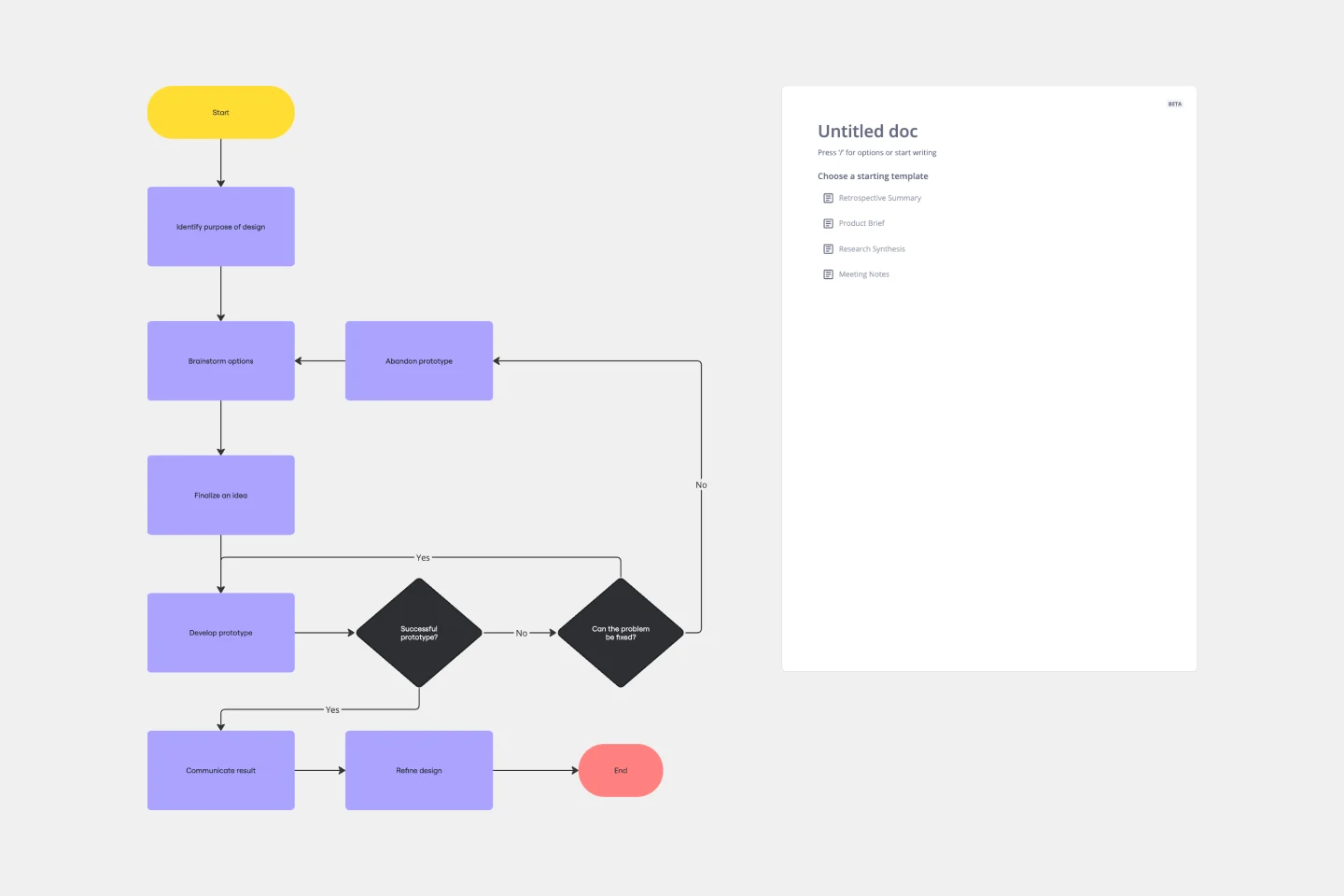
Vorlage für ein Design-Prozess-Flussdiagramm

Vorlage für ein Design-Prozess-Flussdiagramm
Die Designprozess-Flussdiagramm-Vorlage ist ein hervorragendes Tool, um die Komplexität eines Designprojekts zu navigieren. Sie bietet eine klare und organisierte visuelle Darstellung jedes Schrittes der Designreise, sodass das Verstehen und Folgen erleichtert wird. Einer der entscheidenden Vorteile ist, dass sie die Teamzusammenarbeit fördert. Durch die visuelle Darstellung des Designprozesses schafft die Vorlage ein gemeinsames Verständnis unter den Teammitgliedern, unabhängig von deren individueller Rolle oder Expertise. Dieser gemeinsame visuelle Rahmen ermöglicht effizientere Kommunikation und richtet die Bemühungen aller auf ein gemeinsames Ziel aus. Auf diese Weise optimiert sie nicht nur den Workflow, sondern fördert auch kollektive Kreativität und Innovation, die wesentliche Elemente eines erfolgreichen Designprojekts sind.

