À propos du modèle de diagramme de burndown
Les diagrammes de burndown sont des graphiques visuels qui montrent aux équipes combien de travail reste à effectuer et combien de temps est disponible pour terminer le projet.
Un agencement typique comprendra deux lignes représentant le volume de travail et le nombre de jours ouvrés. Les membres de l'équipe qui dirigent et exécutent la charge de travail quotidienne peuvent utiliser un diagramme de burndown pour faire des estimations de projet réalistes.
Le format visuel aide les chefs de projet à comprendre la différence entre l’avancement « idéal » du travail et la manière dont le travail « réel » progresse. Les équipes peuvent utiliser un diagramme de burndown pour atteindre des objectifs spécifiques et terminer un projet à temps et dans les limites du budget.
Quand utiliser un diagramme de burndown
Un diagramme de burndown est un outil utile de gestion de projet et peut être une alternative plus rapide à un tableau Kanban ou un diagramme de Gantt. Avec un burndown, l'équipe peut se concentrer sur le temps restant pour terminer les tâches plutôt que sur le détail spécifique de chaque tâche.
En tant que référence visuelle, les diagrammes de burndown encouragent la transparence et la prise de conscience au sein de l'équipe concernant la quantité de travail effectuée au quotidien.
Les diagrammes de burndown peuvent également aider les membres individuels de l'équipe à se rendre compte de leur rythme de travail. En le vérifiant au moins une fois par jour, chacun peut déterminer comment ajuster ou maintenir son niveau de production en fonction des besoins du projet.
Comment utiliser le modèle de diagramme de burndown
Créer votre propre diagramme de burndown est facile avec le modèle de Miro. Suivez simplement ces étapes pour commencer :
1. Définissez un objectif
Définissez un objectif pour le nombre idéal de story points que vous devez terminer. Une fois les « story points totaux » définis, ce nombre doit rester inchangé pendant la durée du sprint de votre équipe.
Par défaut, ce modèle suppose que votre sprint durera 2,5 semaines. Vous pouvez également modifier l'axe des abscisses pour adapter des sprints d'une semaine, deux semaines ou un mois. Votre équipe devrait garder un œil sur les chiffres « terminés » et « restants », car ceux-ci seront mis à jour quotidiennement.
2. Définir le taux d'achèvement
Modifiez la ligne du taux d'achèvement « idéal » pour définir votre objectif. La ligne grise en pointillés représente à quoi ressemblerait le taux de productivité dans le meilleur des cas. Considérez ceci comme votre base visuelle pour déterminer si votre projet est sur la bonne voie ou non.
3. Ajoutez à l'histoire du « terminé »
Au fur et à mesure que votre équipe termine des story points quotidiennement, mettez à jour les pense-bêtes pertinents. Faites croître la ligne continue qui représente le taux d'achèvement réel de votre équipe en ajoutant des extensions quotidiennes. Gardez à l'esprit les jours non travaillés comme les week-ends ou les jours fériés où l'avancement ralentit ou n'est pas attendu.
4. Faites le point régulièrement
Maintenez une communication ouverte avec votre équipe pour définir les attentes, prévoir les risques et garder votre projet sur la bonne voie. Les priorités évolueront et les parties prenantes peuvent revenir vers votre équipe avec de nouvelles demandes. Si votre équipe garde une trace de ses progrès, elle peut ensemble repousser les demandes déraisonnables.
Un graphique d'avancement suit honnêtement les progrès quotidiens de votre équipe. Les graphiques d'avancement doivent également prendre en compte l'ajout de nouveaux éléments après le démarrage du sprint.
5. Planifiez les futurs sprints sur la base des précédents.
Utilisez le graphique comme référence pour planifier les futurs sprints. Le graphique peut vous aider à visualiser l'impact des nouvelles demandes des parties prenantes au fil du temps et combien votre équipe peut accomplir pendant une période de sprint allouée. Vous remarquez une forte poussée de productivité à la fin de votre sprint ? Décomposez les tâches en tâches plus petites et gérables pour votre prochain sprint.

Miro
The Visual Workspace for Innovation
Miro donne les moyens à 80M de personnes de forger l’avenir en proposant un espace de création collaboratif, accessible partout.
Catégories
Modèles similaires
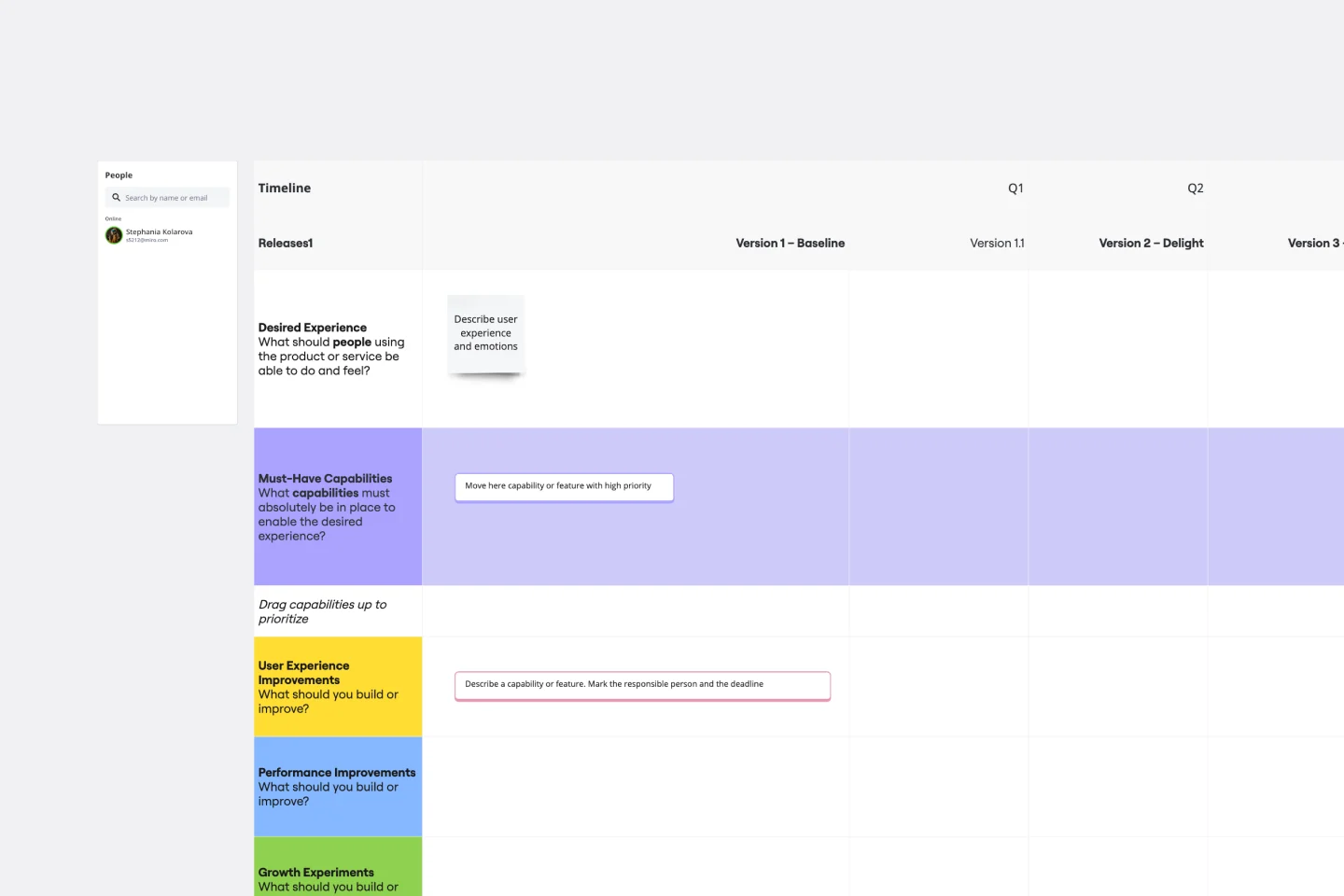
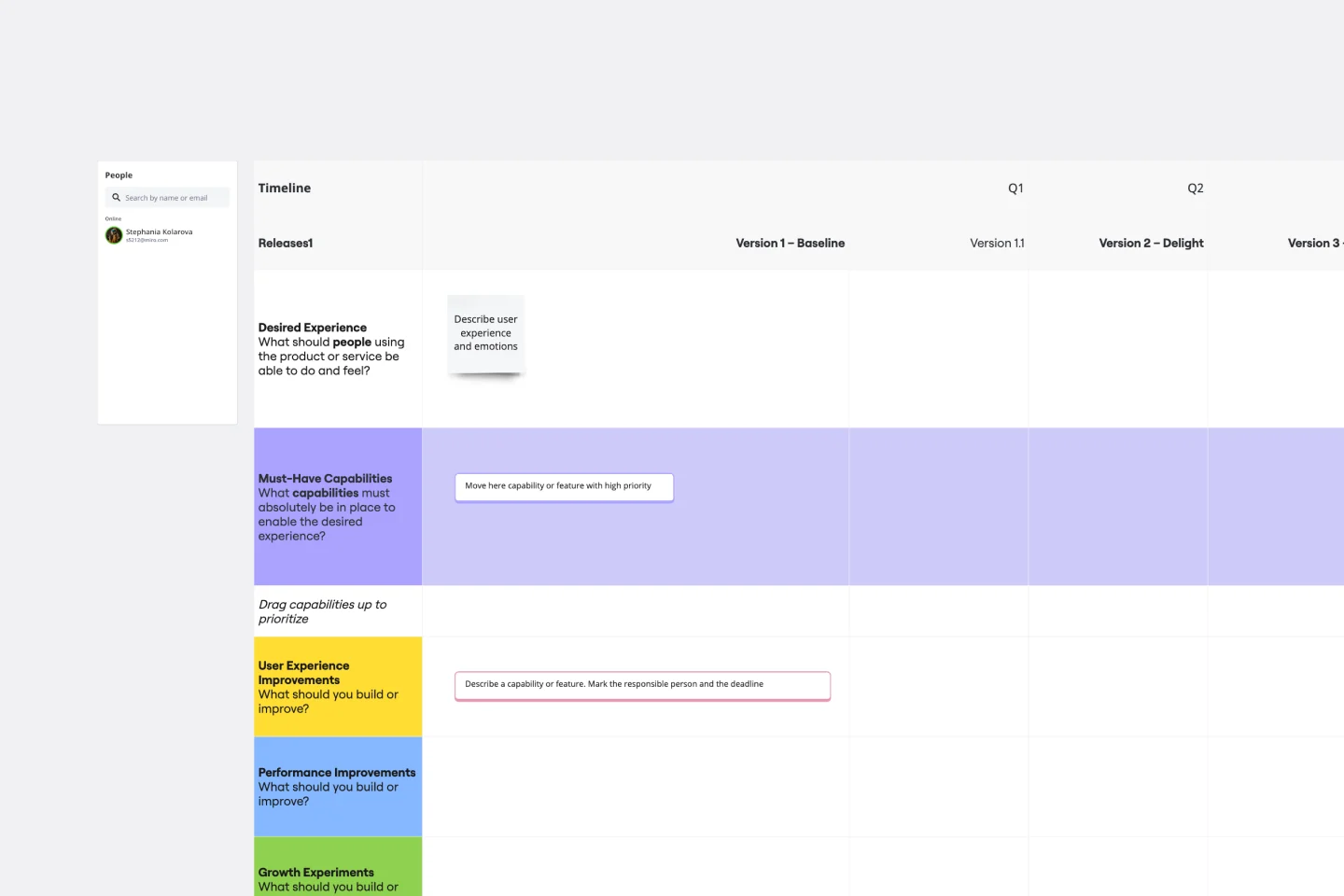
Modèle de roadmap du développement de produits

Modèle de roadmap du développement de produits
Les roadmaps de développement produit couvrent tout ce dont votre équipe a besoin pour passer de la conception au lancement sur le marché. Votre roadmap de développement de produit est également un outil d'alignement d'équipe qui offre des conseils et un leadership pour aider votre équipe à se concentrer sur l'équilibre entre l'innovation produit et la satisfaction des besoins de vos clients. Investir du temps dans la création d'une roadmap centrée sur vos phases de développement de produit aide votre équipe à communiquer une vision aux dirigeants d'entreprise, designers, développeurs, chefs de projet, responsables marketing et à toute autre personne influençant l'atteinte des objectifs de l'équipe.
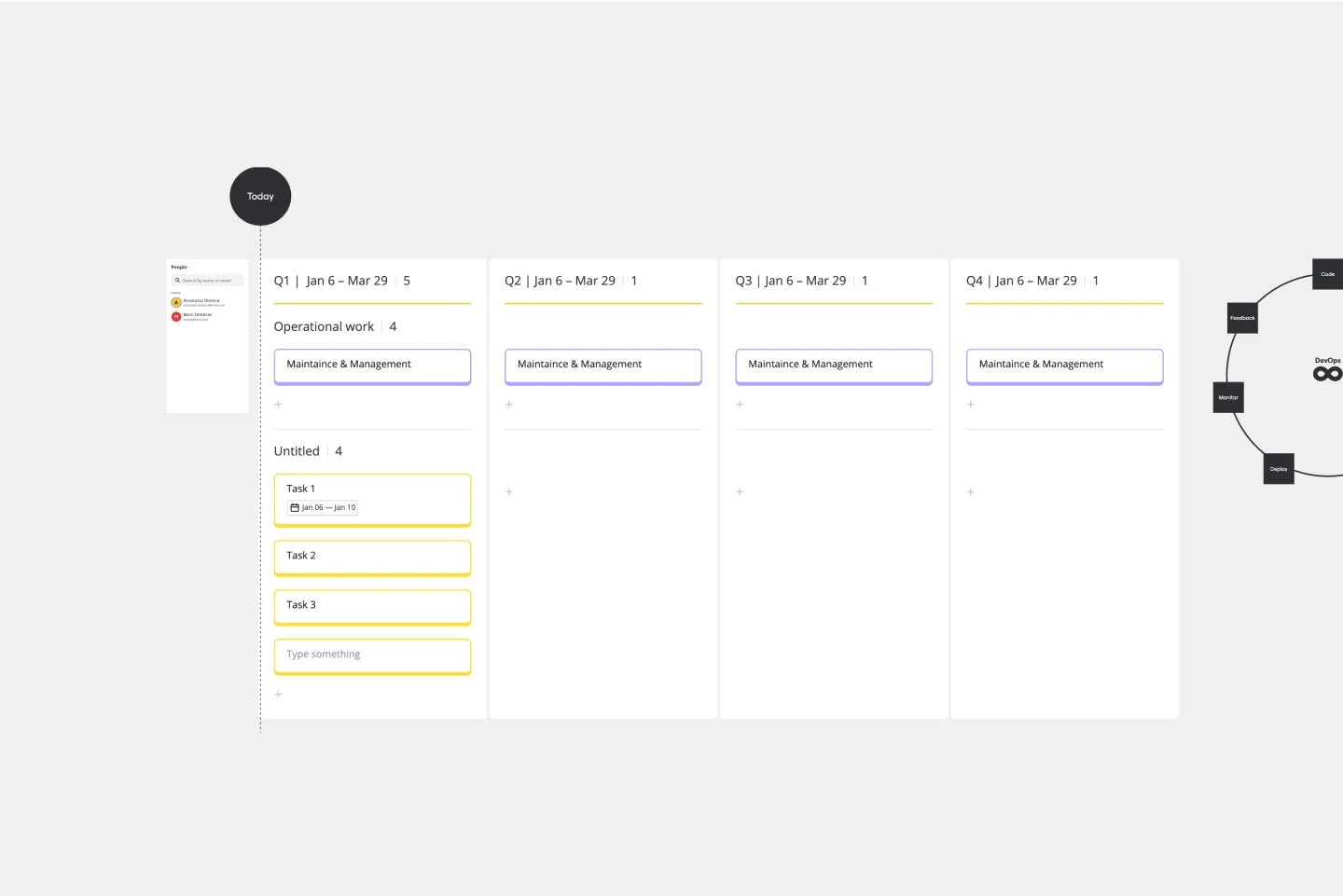
Modèle de Roadmap DevOps

Modèle de Roadmap DevOps
Les équipes DevOps sont constamment en train de créer du code, de l'itérer et de le mettre en ligne. Dans ce contexte de développement continu, il peut être difficile de suivre vos projets. Utilisez ce modèle de DevOps Roadmap pour obtenir une vue détaillée du processus de développement produit et de son intégration dans la stratégie produit de votre organisation. La DevOps Roadmap expose les initiatives de développement et d'opérations que vous avez prévues à court terme, incluant des jalons et des dépendances. Ce format facile à utiliser est intelligible pour des publics tels que les équipes produit, développement et IT ops.
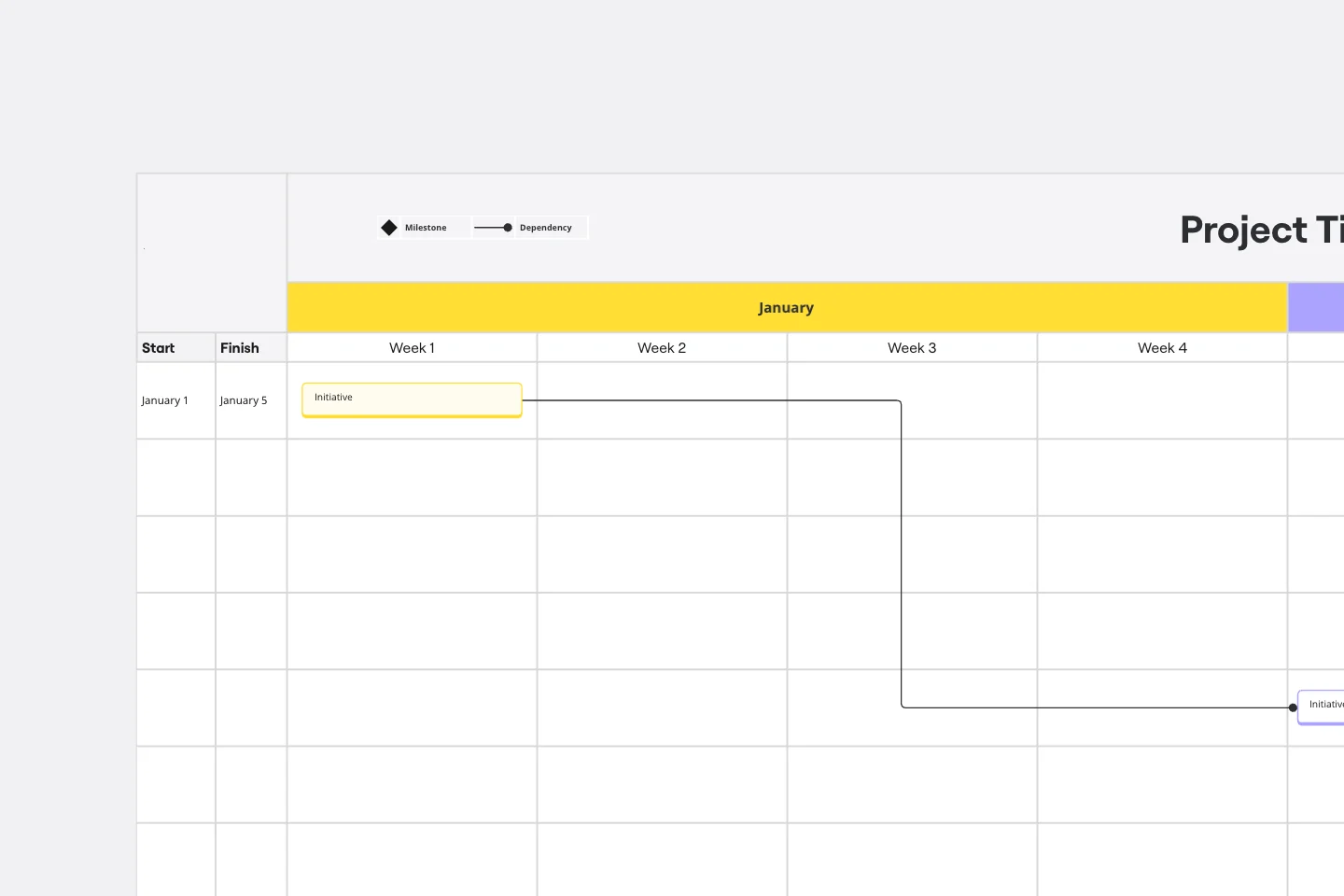
Modèle de diagramme de Gantt

Modèle de diagramme de Gantt
Simplicité, clarté et puissance : c’est ce qui rend les diagrammes de Gantt si populaires pour organiser et afficher un plan de projet. Construits à partir d'une barre horizontale représentant la progression du projet dans le temps, ces diagrammes décomposent les projets par tâche, permettant à toute l'équipe de voir l'état des tâches, à qui elles sont assignées et combien de temps elles prendront pour être achevées. Les diagrammes de Gantt sont également faciles à partager entre les membres de l'équipe et les parties prenantes, ce qui en fait d'excellents outils pour la collaboration.
Modèle de roadmap du développement de produits

Modèle de roadmap du développement de produits
Les roadmaps de développement produit couvrent tout ce dont votre équipe a besoin pour passer de la conception au lancement sur le marché. Votre roadmap de développement de produit est également un outil d'alignement d'équipe qui offre des conseils et un leadership pour aider votre équipe à se concentrer sur l'équilibre entre l'innovation produit et la satisfaction des besoins de vos clients. Investir du temps dans la création d'une roadmap centrée sur vos phases de développement de produit aide votre équipe à communiquer une vision aux dirigeants d'entreprise, designers, développeurs, chefs de projet, responsables marketing et à toute autre personne influençant l'atteinte des objectifs de l'équipe.
Modèle de Roadmap DevOps

Modèle de Roadmap DevOps
Les équipes DevOps sont constamment en train de créer du code, de l'itérer et de le mettre en ligne. Dans ce contexte de développement continu, il peut être difficile de suivre vos projets. Utilisez ce modèle de DevOps Roadmap pour obtenir une vue détaillée du processus de développement produit et de son intégration dans la stratégie produit de votre organisation. La DevOps Roadmap expose les initiatives de développement et d'opérations que vous avez prévues à court terme, incluant des jalons et des dépendances. Ce format facile à utiliser est intelligible pour des publics tels que les équipes produit, développement et IT ops.
Modèle de diagramme de Gantt

Modèle de diagramme de Gantt
Simplicité, clarté et puissance : c’est ce qui rend les diagrammes de Gantt si populaires pour organiser et afficher un plan de projet. Construits à partir d'une barre horizontale représentant la progression du projet dans le temps, ces diagrammes décomposent les projets par tâche, permettant à toute l'équipe de voir l'état des tâches, à qui elles sont assignées et combien de temps elles prendront pour être achevées. Les diagrammes de Gantt sont également faciles à partager entre les membres de l'équipe et les parties prenantes, ce qui en fait d'excellents outils pour la collaboration.