Wenn du UX-Designer bist oder dies anstrebst, weißt du wahrscheinlich alles über das Website-Wireframing. Bei der Gestaltung digitaler Erlebnisse ist das Wireframing ein wichtiger Teil deiner Arbeit.
Denk an all die großartigen digitalen Produkte, die wir lieben und ohne die wir nicht leben können: sie wurden erst durch Wireframing zum Leben erweckt. Wie? Website-Wireframing ist eine der einfachsten und kostengünstigsten Methoden, um mit der visuellen Gestaltung einer Website zu beginnen und das Design fortlaufend zu verbessern, wodurch es für die Produktplanung und die Gewinnung von Kundenerkenntnissen unverzichtbar wird.
In diesem Blogbeitrag erfährst du alles über die Website-Wireframing-Designs und wie du sie mit der Miro-Vorlage für Website-Wireframing erstellst. Wir hoffen, dass du am Ende dieses Artikels über die nötigen Tools verfügst, um großartige digitale Produkte zu erstellen.
Lies weiter, um mehr über Website-Wireframing zu erfahren und wie Miro dir helfen kann, ein guter UX-Designer zu werden.
Du kannst dir auch die anderen Wireframe-Vorlagen von Miro ansehen, um schnell mit deinem Design zu beginnen.
Was ist ein Website-Wireframe?
Website-Wireframes sind die Darstellung der Struktur der Website, die du entwickelst oder aufbaust. Bei Wireframes geht es um das Layout und die Benutzerfreundlichkeit deiner Website. Sie sind hilfreich, wenn du herausfinden möchtest, wie dein Kunde mit deinem Service oder Produkt interagieren wird.
Einer der Hauptvorteile eines Website-Wireframes besteht darin, dass du dein Kundenerlebnis in dieser frühen Phase der Produktentwicklung erstellen und schnell testen und verbessern kannst. Zu einem späteren Zeitpunkt kannst du deine Website schließlich mit reichhaltigen Inhalten und soliden Designfunktionen ausstatten. Für den Einstieg in das Wireframing benötigst du keine umfangreichen Ressourcen oder teure Software. Wenn du möchtest, kannst du sogar einen Wireframe für deine Website auf einem Blatt Papier skizzieren.
Wann muss ein Wireframe für eine Website entworfen werden?
Wenn du digitale Erlebnisse entwickelst, gibt es ein paar Schritte, die dich zu deinem endgültigen Produkt oder Service führen. Der Website-Wireframe kommt in einer sehr frühen Phase des Website-Designs ins Spiel, wenn du noch die möglichen Customer Journeys und den Lebenszyklus deines Produkts erkundest. An diesem Punkt nutzen die Designer die Wireframes der Website, um den Umfang des Produkts oder der Dienstleistung zu testen, innovative Wege zur Lösung kundenbezogener Probleme zu finden und Layouts zu erstellen, die den Geschäftszielen des Unternehmens entsprechen und gleichzeitig ein nutzerorientiertes Design berücksichtigen.
Hinweis: Es ist wichtig zu wissen, dass je nachdem, wie detailliert du deine Website gestalten willst, sie ein unterschiedliches Erscheinungsbild aufweisen wird.
Mehr über Miro erfahren
Warum ist das Wireframing einer Website wichtig?
Nutzerorientiertes Design ist eine der wichtigsten Praktiken bei der Entwicklung erfolgreicher digitaler Produkte und Dienstleistungen. Sieh dir bekannte digitale Marken und riesige Tech-Unternehmen an (du weißt, welche wir meinen). Sie sind alle kundenorientiert und verfügen über ein benutzerfreundliches Design. Es ist seit langem erwiesen, dass dieser Ansatz ansprechender ist und folglich höhere Konversionsraten erzielt.
Für jedes digitale Produkt ist es notwendig, einen Website-Wireframe zu entwerfen, um diesen Grad an Akzeptanz und Benutzerfreundlichkeit zu erreichen. Mit Wireframing können Teams ihre Ressourcen sinnvoll einsetzen und sind bei der Ideenfindung und Planung flexibler. Beim Wireframing kannst du die Funktionen und Nutzerströme deiner Website schnell testen und überarbeiten, damit du in diesem wettbewerbsintensiven Marktumfeld einen Schritt voraus bist.
Kurz gesagt: Website-Wireframing ist unverzichtbar, weil es dir Erkenntnisse über dein digitales Produkt liefert, ohne viel Zeit oder Ressourcen aufzuwenden.
So erstellst du einen Website-Wireframe
Für das Mapping der Hauptbestandteile deiner Website unterteilst du deinen Website-Wireframe in drei Hauptblöcke:
- Informationsarchitektur
- Navigationsstruktur
- Layout-Design
Design der Informationsarchitektur des Website-Wireframes
Hier kannst du den Inhalt und das Design organisieren, indem du Platzhalter für jeden Bereich zuweist. Auf diese Weise konzentrierst du dich auf die Benutzerfreundlichkeit und das Layout deiner Website oder deines Dienstes.
In diesem Stadium kannst du über die logischen Beziehungen zwischen den Funktionen nachdenken, überlegen wie du deine Kunden durch deine Website führen möchtest und welche Art von Informationsarchitektur für dein Business oder dein Unternehmen sinnvoll ist.
Frag dich selbst:
- Auf welche Weise möchte ich mich präsentieren? Ist meine Website eher lehrreich oder inspirierend?
- Möchte ich, dass sich die Besucher in einer bestimmten Reihenfolge durch die Website bewegen? Oder möchte ich einen anderen Benutzerfluss erreichen?
- Welche Art von Erfahrung möchte ich meinen Kunden bieten?
Design der Wireframe-Navigationsstruktur der Website
Sobald du die Informationsarchitektur deiner Website festgelegt hast, ist es an der Zeit, dir Gedanken über die Navigationsstruktur zu machen, also darüber, wo du die Punkte miteinander verbindest. Die Navigationsstruktur beeinflusst, wie Nutzer auf deiner Website navigieren, wie sie Informationen finden und bei Bedarf Aktionen durchführen können. In diesem Schritt machst du dir auch Gedanken über die Kategorisierung, die Funktionen und die Schaltflächen.
Frag dich selbst:
- Was sind die Navigationsmuster? Finden die Nutzer, was sie suchen?
- Was sind die Navigationsinteraktionen? Wie verhalten sich die Nutzer auf deiner Website? Sind die Schaltflächen richtig platziert? Sind die CTAs klar?
Layout-Design des Website-Wireframes
Es ist wichtig, das Design praktisch und einfach zu halten. Website-Wireframes ebnen den Weg und legen die Grundstruktur deiner Website fest. Daher sollten Details wie die Typografie ausgespart werden. Beim Wireframing geht es darum, das Layout deiner Website zu entwerfen: wie die allgemeine Platzaufteilung deiner Website aussieht und wie die Informationsarchitektur und die Navigation visuell zusammenpassen.
Frag dich selbst:
- Ermöglicht dein Layout die Customer Journey des Nutzers? Ist es hilfreich? Ist es klar?
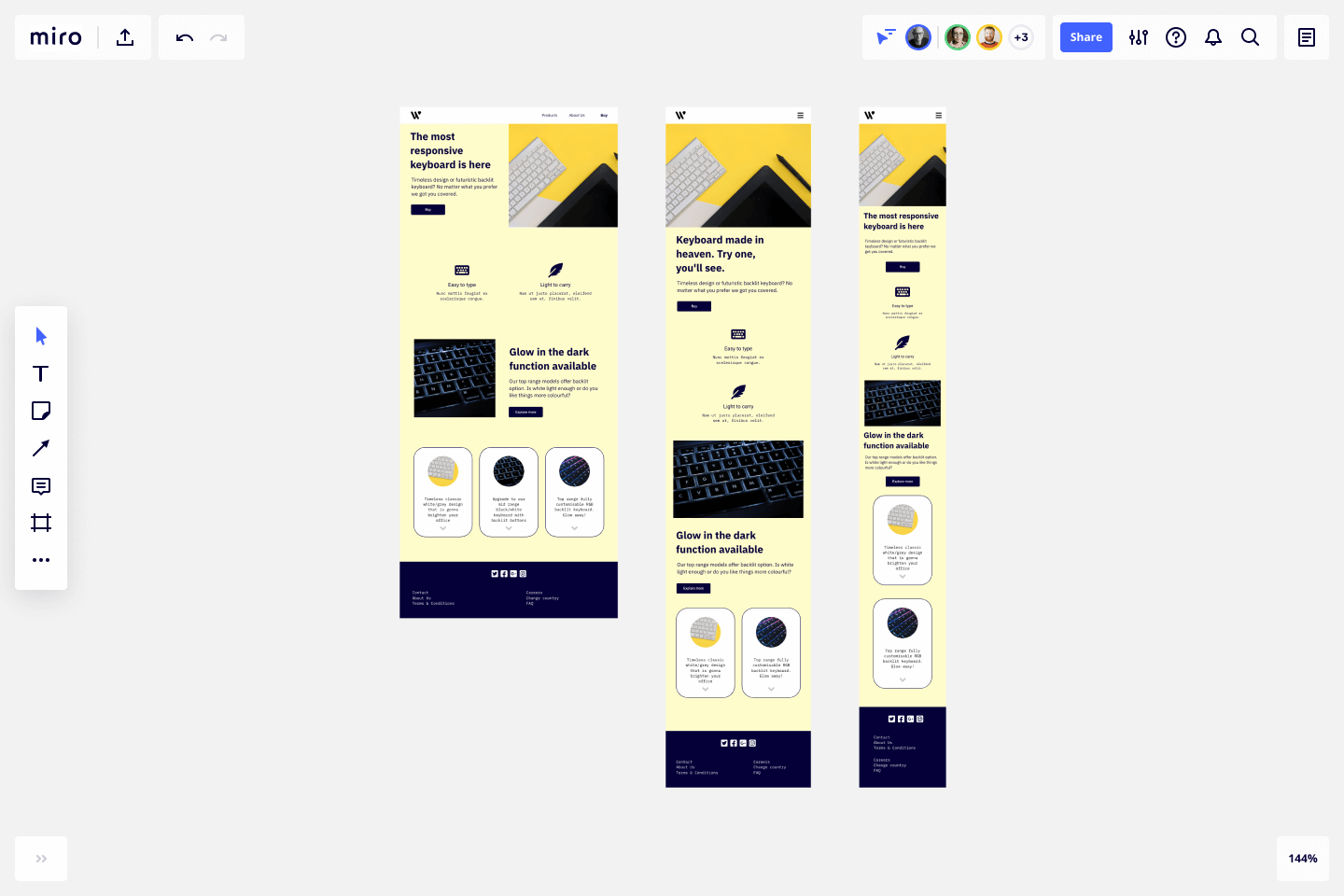
Beispiele für Website-Wireframes in Miro
Die Vorlage für den Website-Wireframe in Miro ist ein Low-Fidelity-Wireframe. Er enthält keine sehr detaillierten Informationen und wird von Designern häufig in einer früheren Designphase verwendet. Low-Fidelity-Website-Wireframes verfügen nicht über umfangreiche Inhalte/Kopien und komplexe Designs. Denke daran, dass das Design des Wireframes dazu dient, die Website mit einem kundenorientierten Ansatz zu konzipieren, ohne sich mit zu vielen Entwicklungsdetails zu beschäftigen.

Angenommen, du möchtest deine Website von Grund auf neu erstellen. In diesem Fall bietet dir Miro auch eine UI-Komponenten-Bibliothek, mit der du auch ohne umfassende Designerfahrung innerhalb weniger Minuten einfachere Low-Fidelity-Wireframes von Webseiten und Produktbildschirmen erstellen kannst.
Diese UI-Komponentenbibliothek ist perfekt für Marketingfachleute oder Produktmanager, um sie in Präsentationen und Feedbackrunden einzusetzen.
Wir hoffen, dass du mit diesen Tipps außergewöhnliche digitale Erlebnisse bieten kannst, und wenn du Lust hast, kannst du sie für uns freigeben, indem du deinen Website-Wireframe in unserer Miroverse-Community einreichst.
Bist du bereit, mit dem Wireframing zu beginnen? Hier ist unsere Wireframe-Vorlage