Sobre o Template de Gráfico Burndown
Os gráficos Burndown são representações visuais que mostram aos times quanto trabalho ainda falta completar e quanto tempo está disponível para terminar a tarefa.
Um layout típico terá duas linhas representando o volume de trabalho e o número de dias úteis. Os membros do time que lideram e executam a carga de trabalho diária podem usar um gráfico Burndown para fazer estimativas realistas de projeto.
O formato visual ajuda os gerentes de projeto a identificar a diferença entre o progresso "ideal" do trabalho e como o trabalho "real" está sendo acompanhado. Os times podem usar um gráfico Burndown para trabalhar em direção a metas específicas e finalizar um projeto no prazo e dentro do orçamento.
Quando usar um gráfico Burndown
Um gráfico Burndown é uma ferramenta útil de gerenciamento de projetos e pode ser uma alternativa mais rápida a um board Kanban ou um Gráfico de Gantt. Com um gráfico Burndown, o time pode se concentrar no tempo restante para concluir as tarefas, em vez das divisões específicas de cada tarefa.
Como referência visual, os gráficos Burndown incentivam a transparência e a consciência do time sobre quanto trabalho está sendo realizado no dia a dia.
Os gráficos Burndown também podem ajudar os membros individuais do time a perceberem seu ritmo de trabalho. Ao verificar isso pelo menos uma vez por dia, todos podem saber como ajustar ou manter seu nível de desempenho de acordo com as necessidades do projeto.
Como usar o template de gráfico Burndown
Fazer seu próprio gráfico Burndown é fácil com o template da Miro. Basta seguir estas etapas para começar:
1. Definir uma meta
Defina uma meta para o número ideal de story points que você precisa concluir. Uma vez que os "story points totais" estejam definidos, esse número deve permanecer inalterado durante toda a sprint do seu time.
Por padrão, este template assume que sua sprint durará 2,5 semanas. Você pode editar o eixo X para acomodar sprints semanais, quinzenais ou mensais também. Seu time deve ficar de olho nos números de “concluído” e “restante”, pois eles serão atualizados diariamente.
2. Defina a taxa de conclusão
Edite a linha da taxa de conclusão “ideal” para definir sua meta. A linha pontilhada cinza representa como seria a melhor taxa de produtividade. Considere isso como sua linha de base visual para determinar se o seu projeto está no caminho certo.
3. Adicionar à história "concluída"
À medida que seu time completa story points diariamente, atualize as notas adesivas relevantes. Amplie a linha sólida que representa a taxa de conclusão real do seu time adicionando extensões diárias. Tenha em mente os dias não úteis, como fins de semana ou feriados, quando o progresso desacelera ou não é esperado.
4. Faça check-ins regulares
Mantenha uma linha de comunicação aberta com seu time para definir expectativas, prever riscos e manter seu projeto no caminho certo. As prioridades evoluirão, e os stakeholders podem retornar ao seu time com novas solicitações. Se o seu time mantiver um registro de seu progresso, eles poderão resistir a solicitações irracionais juntos.
Um gráfico de burndown acompanha honestamente o progresso diário do seu time. Os burndowns também devem levar em conta quando novos itens são adicionados após o início do sprint.
5. Planeje sprints futuros com base nos anteriores
Use o gráfico como referência para planejar sprints futuros. O gráfico pode ajudar você a visualizar o impacto dos novos pedidos dos stakeholders ao longo do tempo e o quanto seu time pode realizar em um período de sprint alocado. Percebeu um grande aumento de produtividade no final do seu sprint? Divida as tarefas em partes menores e gerenciáveis para o seu próximo sprint.

Miro
O espaço de trabalho visual para inovação
Com a Miro, 80 milhões de usuários estão moldando o futuro em um ambiente no qual todos podem criar juntos, sem interrupções e de qualquer lugar.
Categorias
Templates similares
Template de Roadmap de desenvolvimento de produto

Template de Roadmap de desenvolvimento de produto
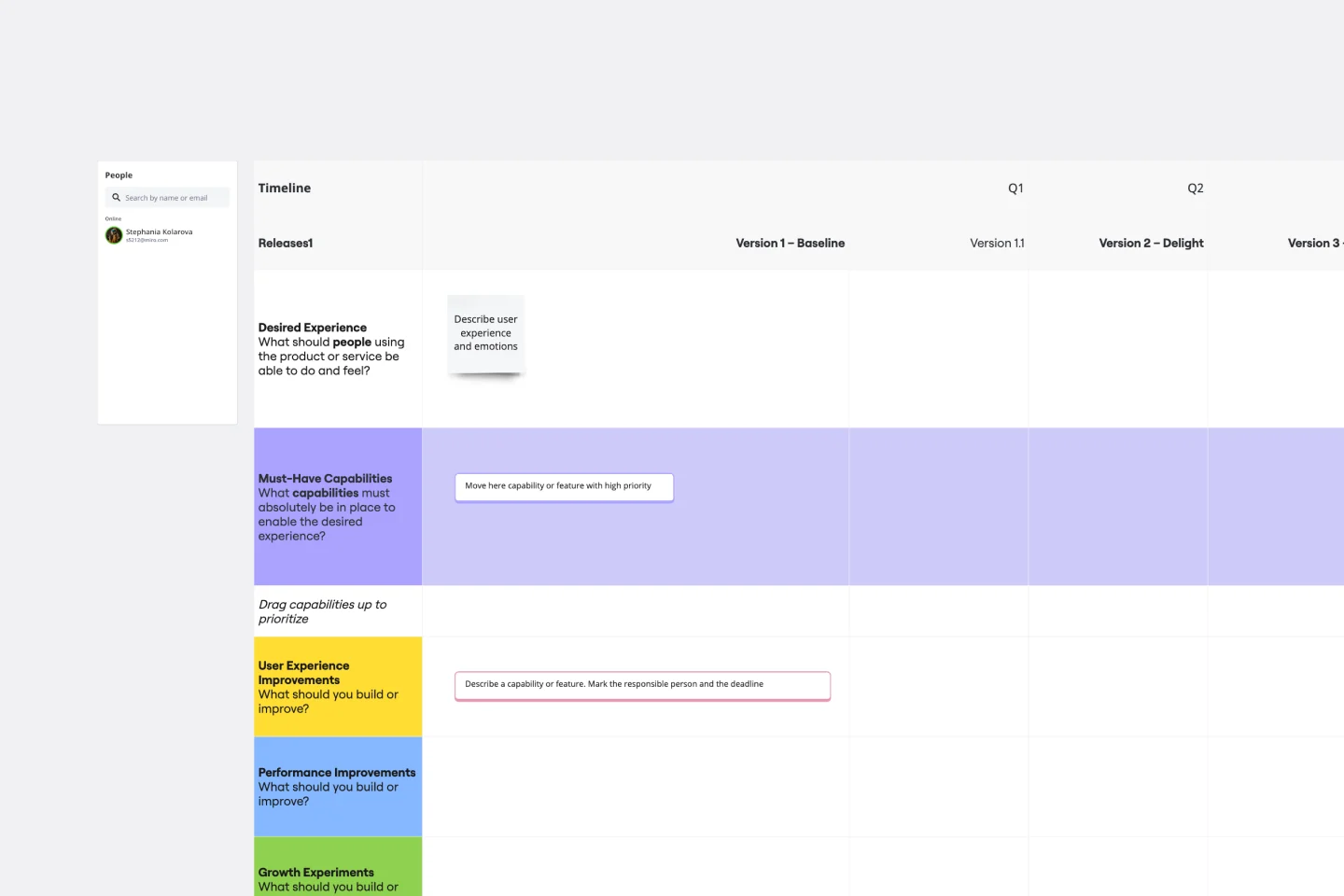
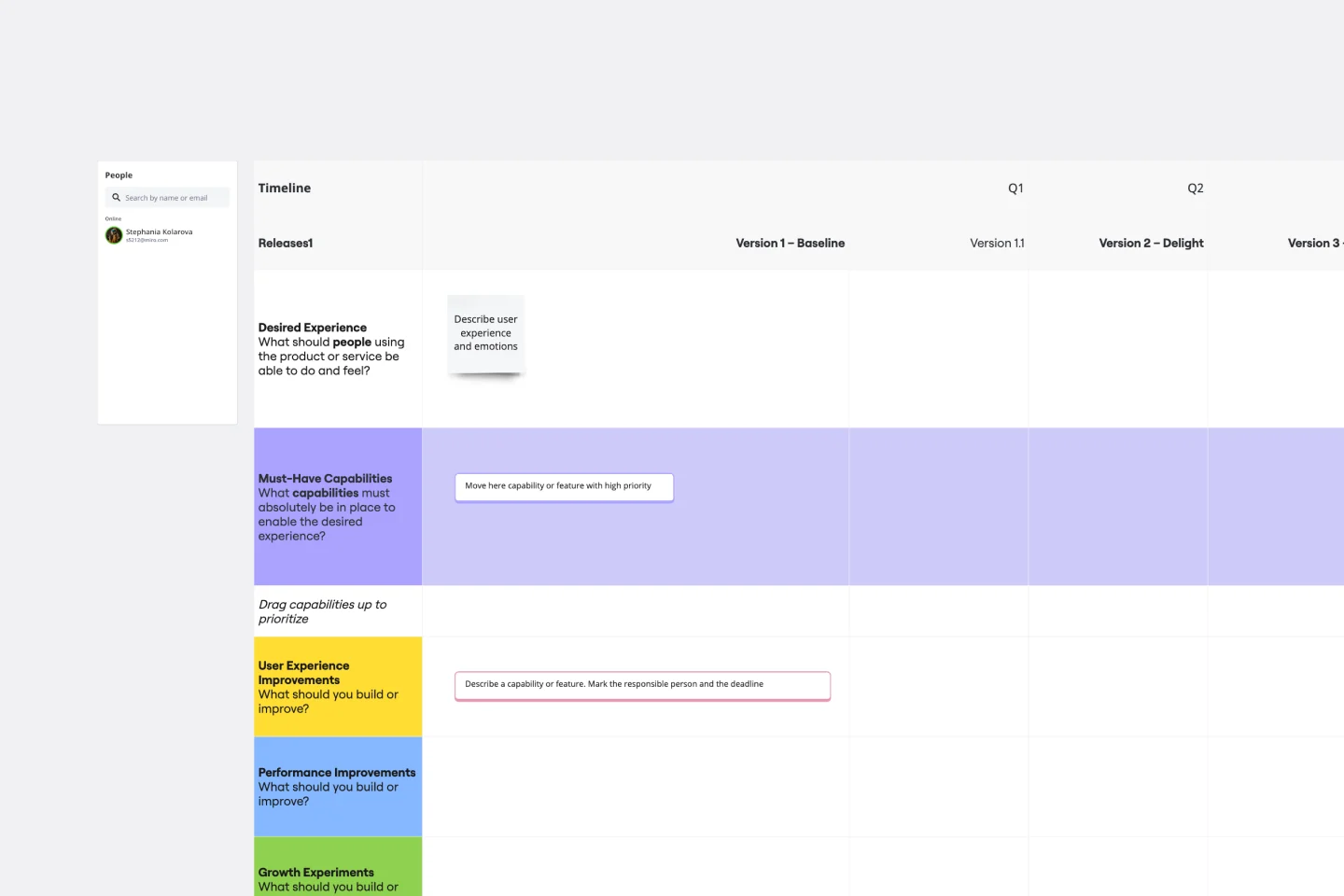
Os roadmaps de desenvolvimento de produto abrangem tudo o que seu time precisa realizar ao entregar um produto desde a concepção até o lançamento no mercado. Seu roadmap de desenvolvimento de produto também é uma ferramenta de alinhamento de time que oferece orientação e liderança para ajudar seu time a focar no equilíbrio entre inovação de produto e atendimento às necessidades dos clientes. Investir tempo na criação de um roadmap focado nas fases de desenvolvimento do produto ajuda seu time a comunicar uma visão para líderes empresariais, designers, desenvolvedores, gerentes de projeto, profissionais de marketing e qualquer outra pessoa que influencie o cumprimento das metas do time.
Template de Gráfico de Gantt

Template de Gráfico de Gantt
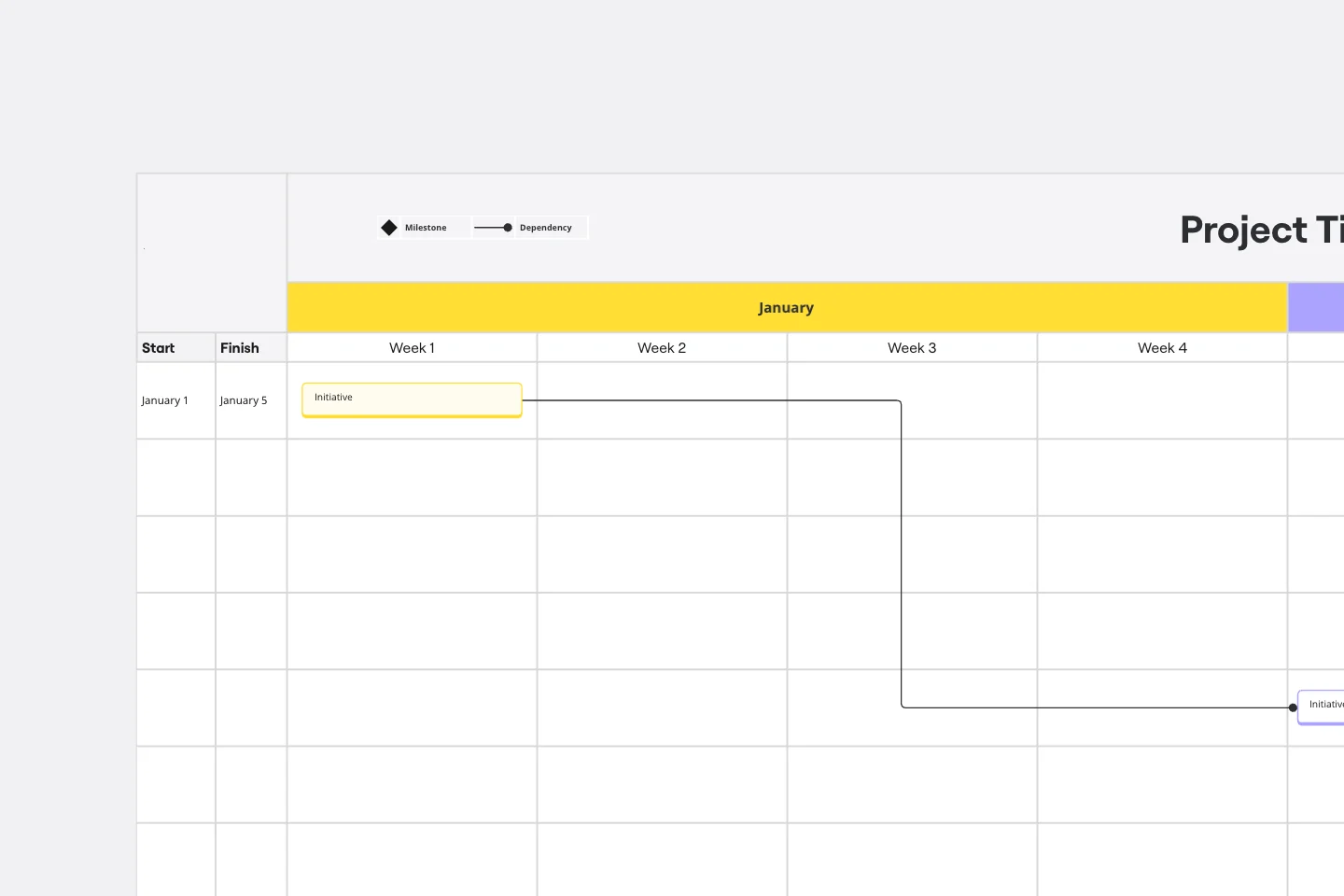
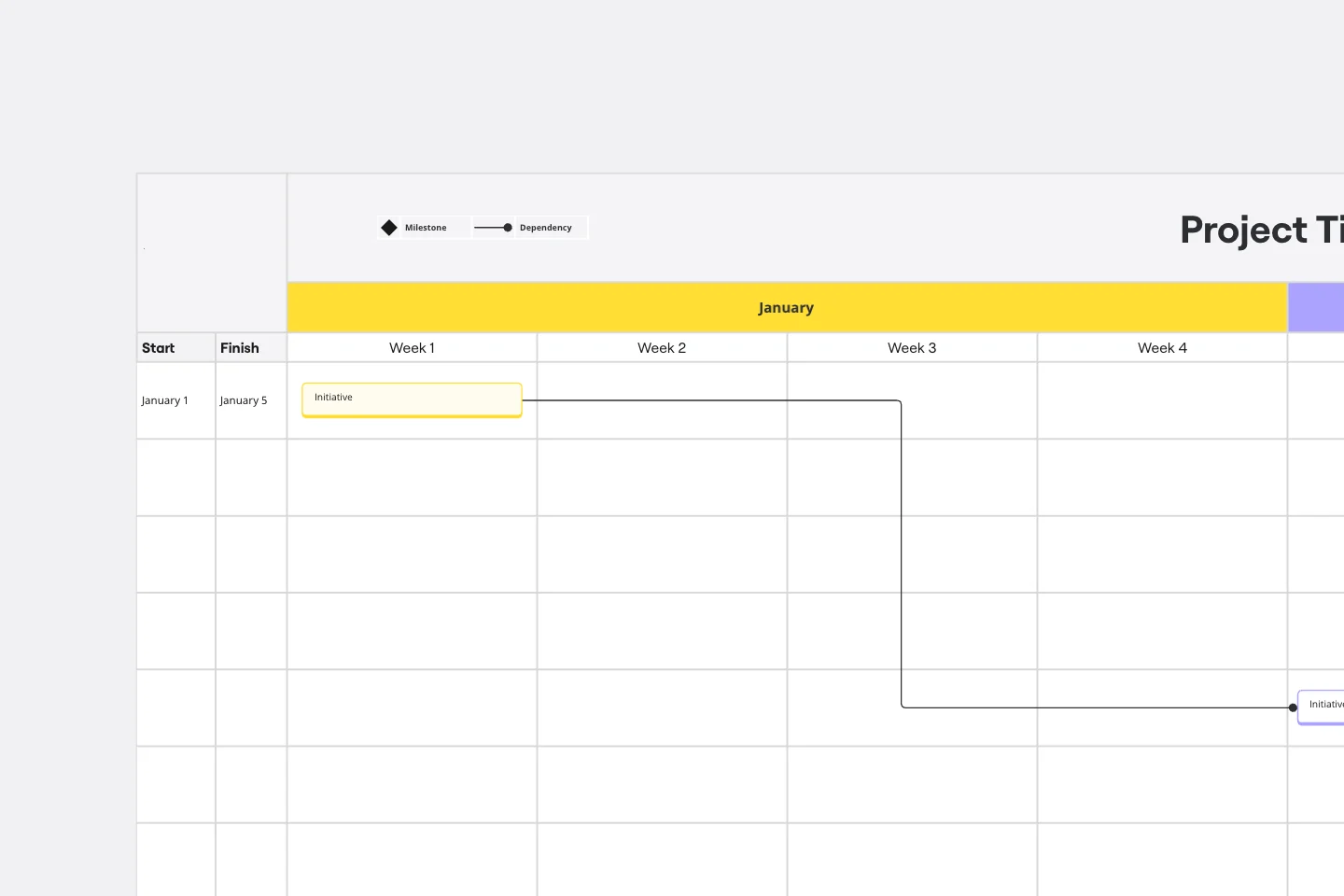
Simplicidade, clareza e poder — essas são as características que tornam os gráficos de Gantt uma escolha popular para organizar e exibir um plano de projeto. Construídos sobre uma barra horizontal que representa o progresso do projeto ao longo do tempo, esses gráficos dividem os projetos por tarefas, permitindo que toda a equipe veja o status das tarefas, para quem elas foram atribuídas e quanto tempo levará para serem concluídas. Os gráficos de Gantt também são facilmente compartilháveis entre membros da equipe e stakeholders, tornando-os ótimas ferramentas para colaboração.
Template de Roadmap de desenvolvimento de produto

Template de Roadmap de desenvolvimento de produto
Os roadmaps de desenvolvimento de produto abrangem tudo o que seu time precisa realizar ao entregar um produto desde a concepção até o lançamento no mercado. Seu roadmap de desenvolvimento de produto também é uma ferramenta de alinhamento de time que oferece orientação e liderança para ajudar seu time a focar no equilíbrio entre inovação de produto e atendimento às necessidades dos clientes. Investir tempo na criação de um roadmap focado nas fases de desenvolvimento do produto ajuda seu time a comunicar uma visão para líderes empresariais, designers, desenvolvedores, gerentes de projeto, profissionais de marketing e qualquer outra pessoa que influencie o cumprimento das metas do time.
Template de Gráfico de Gantt

Template de Gráfico de Gantt
Simplicidade, clareza e poder — essas são as características que tornam os gráficos de Gantt uma escolha popular para organizar e exibir um plano de projeto. Construídos sobre uma barra horizontal que representa o progresso do projeto ao longo do tempo, esses gráficos dividem os projetos por tarefas, permitindo que toda a equipe veja o status das tarefas, para quem elas foram atribuídas e quanto tempo levará para serem concluídas. Os gráficos de Gantt também são facilmente compartilháveis entre membros da equipe e stakeholders, tornando-os ótimas ferramentas para colaboração.