
Table des matières
Table des matières
Qu'est-ce qu'un wireframe pour une application ? Tout ce que vous devez savoir

Dans le monde dans lequel nous vivons aujourd'hui, il y a un boom dans le développement d'applications partout où vous regardez. Mais derrière chaque application, il y a beaucoup de planification, qui commence principalement par ce que l'on appelle le wireframing. Dans cet article, nous allons décomposer ce que sont les wireframes d'applications, en expliquant pourquoi ils sont si cruciaux, comment ils sont conçus, et pourquoi ils sont super utiles, surtout si vous n'avez pas encore pris le coup de main.
Comprendre les bases de l'application filaire

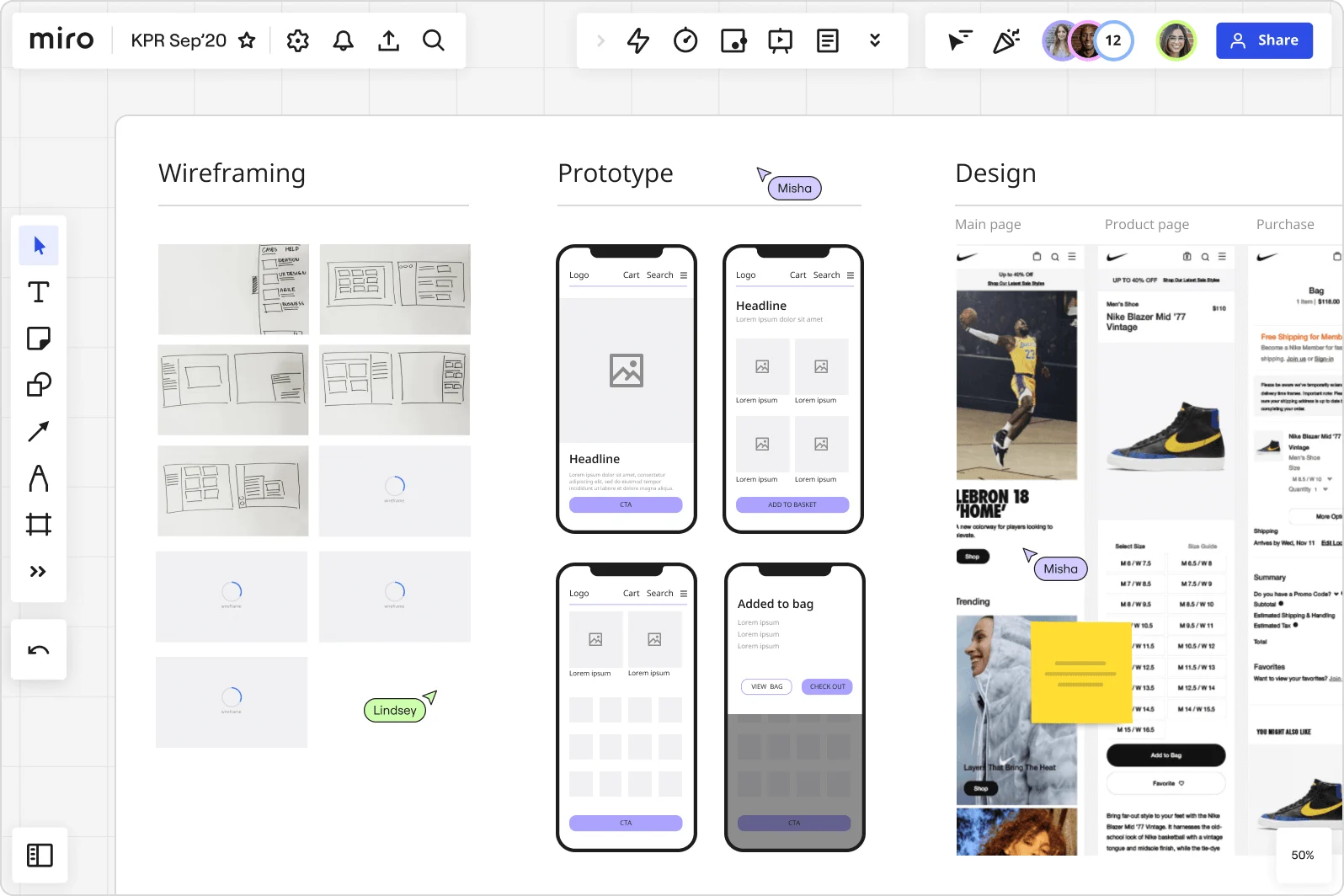
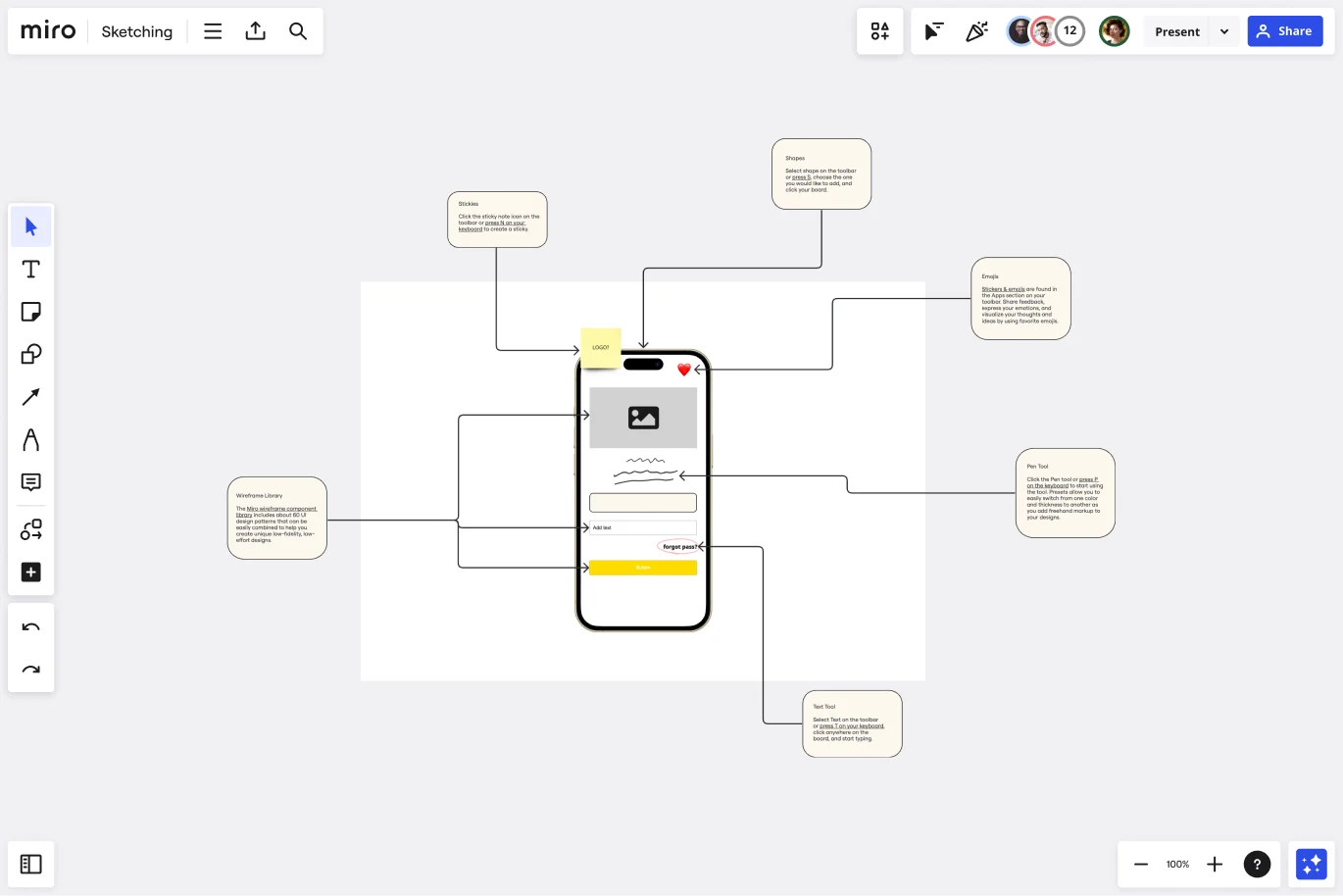
Pour bien saisir le concept de wireframing, il est nécessaire de comprendre sa place dans le contexte plus large de l'expérience utilisateur (UX) et de la conception de l'interface utilisateur (UI). Un wireframe est un guide visuel simplifié représentant le squelette d'une application. Elle présente une mise en page claire et directe, dépouillée de tout élément de conception graphique ou de détails complexes, mettant en valeur les composants fonctionnels de l'application et la manière dont ils interagissent les uns avec les autres.
Imaginez qu'un wireframe soit le plan d'un bâtiment. Les architectes utilisent des plans pour planifier et visualiser la structure avant le début de la construction, en indiquant l'emplacement des murs, des fenêtres et des portes. De même, les concepteurs d'applications utilisent des wireframes pour planifier et visualiser la structure de l'interface d'une application, notamment l'emplacement des différents éléments tels que les boutons, les icônes et les menus de navigation.
Dans le cadre du développement d'une application, un wireframe sert de base à l'interface utilisateur. Il montre la disposition des éléments de l'interface de l'application, la hiérarchisation du contenu et les fonctions qui seront disponibles pour les utilisateurs finaux. Le wireframe se concentre principalement sur les fonctionnalités, le comportement et la structure hiérarchique de l'application plutôt que sur son esthétique visuelle.
Cette distinction est importante, car elle permet à l'équipe de se concentrer sur l'aspect convivial de l'application, comme le parcours utilisateur et l'architecture de l'information, plutôt que de se laisser distraire par les couleurs, la typographie ou les images. Il encourage une approche centrée sur l'utilisateur, en donnant la priorité à ses besoins et à ses expériences.
Le wireframing a débuté avec la conception de sites web, mais il est rapidement devenu une partie intégrante du développement d'applications, car il fournit une méthode simple et efficace pour planifier et organiser la structure et les fonctions d'une application. De nombreux concepteurs s'appuient désormais sur des modèles de wireframes pour lancer le processus, s'assurant ainsi de disposer d'un cadre cohérent qui leur permet de tester rapidement les idées et d'itérer.Le processus de création d'un wireframe est généralement l'une des premières étapes du processus de conception d'une application, servant de base sur laquelle les étapes suivantes, telles que les maquettes et les prototypes, sont construites.
Pourquoi les wireframes d'applications sont cruciaux pour le développement de produits.
Alors, qu'est-ce qu'un wireframe pour une application, et pourquoi devriez-vous vous en préoccuper ? Considérez-le comme la feuille de route de votre application. Les wireframes vous aident à visualiser la structure et le flux de votre application avant de vous plonger dans les détails de la conception et du développement. Elles vous permettent de vous concentrer sur ce qui compte vraiment - le fonctionnement de votre application et la façon dont les utilisateurs vont interagir avec elle.
Comme vous pouvez le constater, les wireframes d'applications changent la donne car ils simplifient des idées complexes. Au lieu de se préoccuper des couleurs ou des polices de caractères, les wireframes montrent l'essentiel de la mise en page : écrans, navigation et interactions clés. Il est ainsi plus facile de repérer les lacunes, d'affiner vos idées et de vous assurer que votre application répond aux besoins de vos utilisateurs, le tout sans perdre de temps en retouches ultérieures.
De plus, les wireframes rassemblent votre équipe. Ils donnent à chacun, des concepteurs aux parties prenantes, une vision claire et partagée de l'aspect et du fonctionnement de l'application. C'est un moyen très efficace d'aligner tout le monde et de le préparer à construire quelque chose qui non seulement fonctionne, mais qui ravit vos utilisateurs. En bref, les wireframes d'applications constituent la première étape de la création d'une application intelligente, conviviale et prête à impressionner.
Principaux éléments d'un wireframe d'application

Pour mieux comprendre ce qu'est un wireframe pour une application, examinons les éléments d'une application wireframe :
Mise en page : La disposition des éléments d'interface sur chaque écran.
Éléments d'interface : Il s'agit notamment de contrôles de saisie (boutons, champs de texte, cases à cocher), de composants de navigation (fils d'Ariane, curseurs, icônes) et de composants d'information (infobulles, icônes, notifications).
Système de navigation : Démontre comment les utilisateurs se déplacent dans l'application.
Chaque composant a une fonction spécifique et contribue à la convivialité, à l'efficacité et à la satisfaction des utilisateurs de l'application.
Types d'images fil de fer
Les images fil de fer sont principalement classées en deux catégories : les images de basse fidélité et les images de haute fidélité.
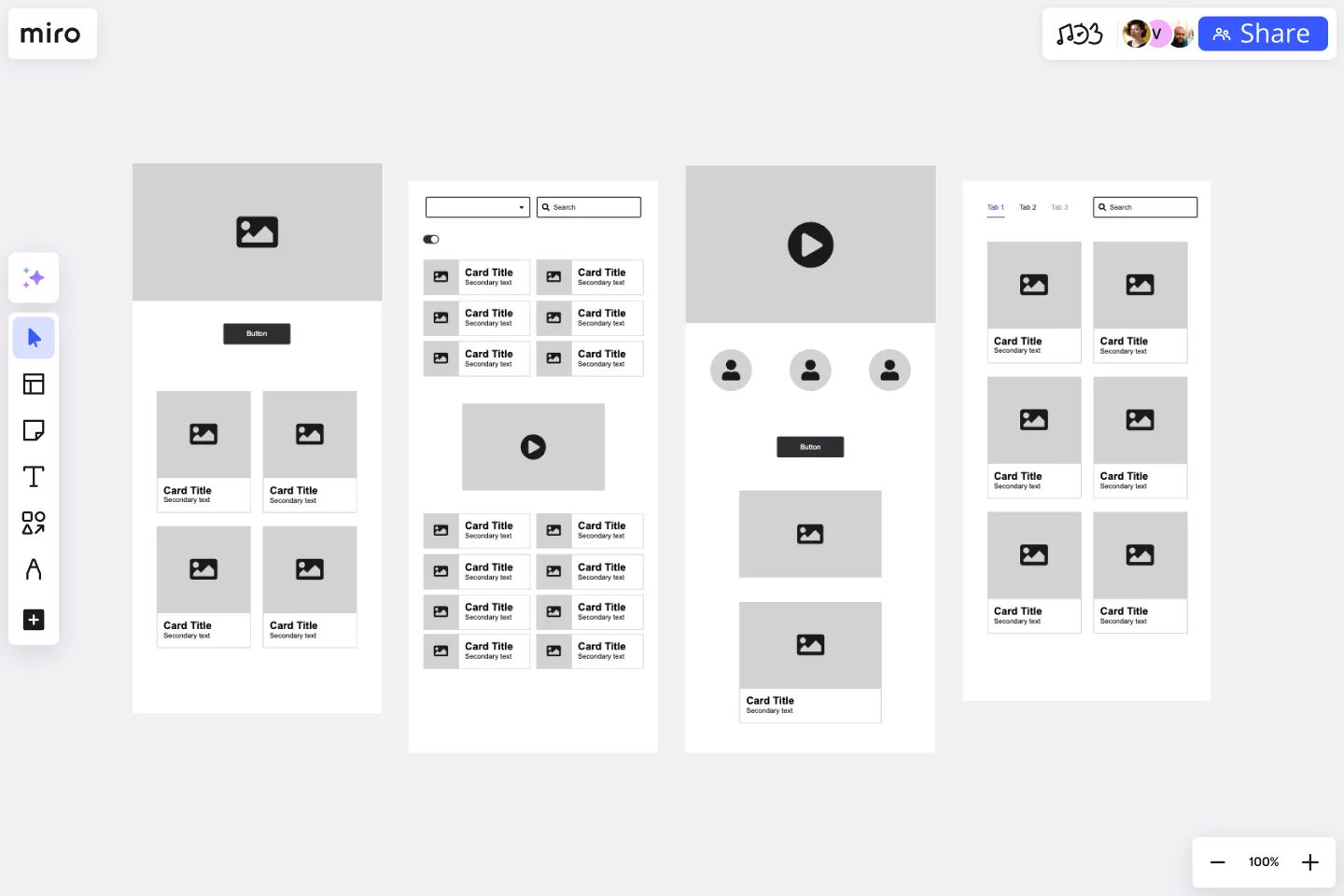
Modèles filaires de basse fidélité : Elles sont rapides et faciles à créer, et se concentrent davantage sur les fonctionnalités de l'application que sur son esthétique.

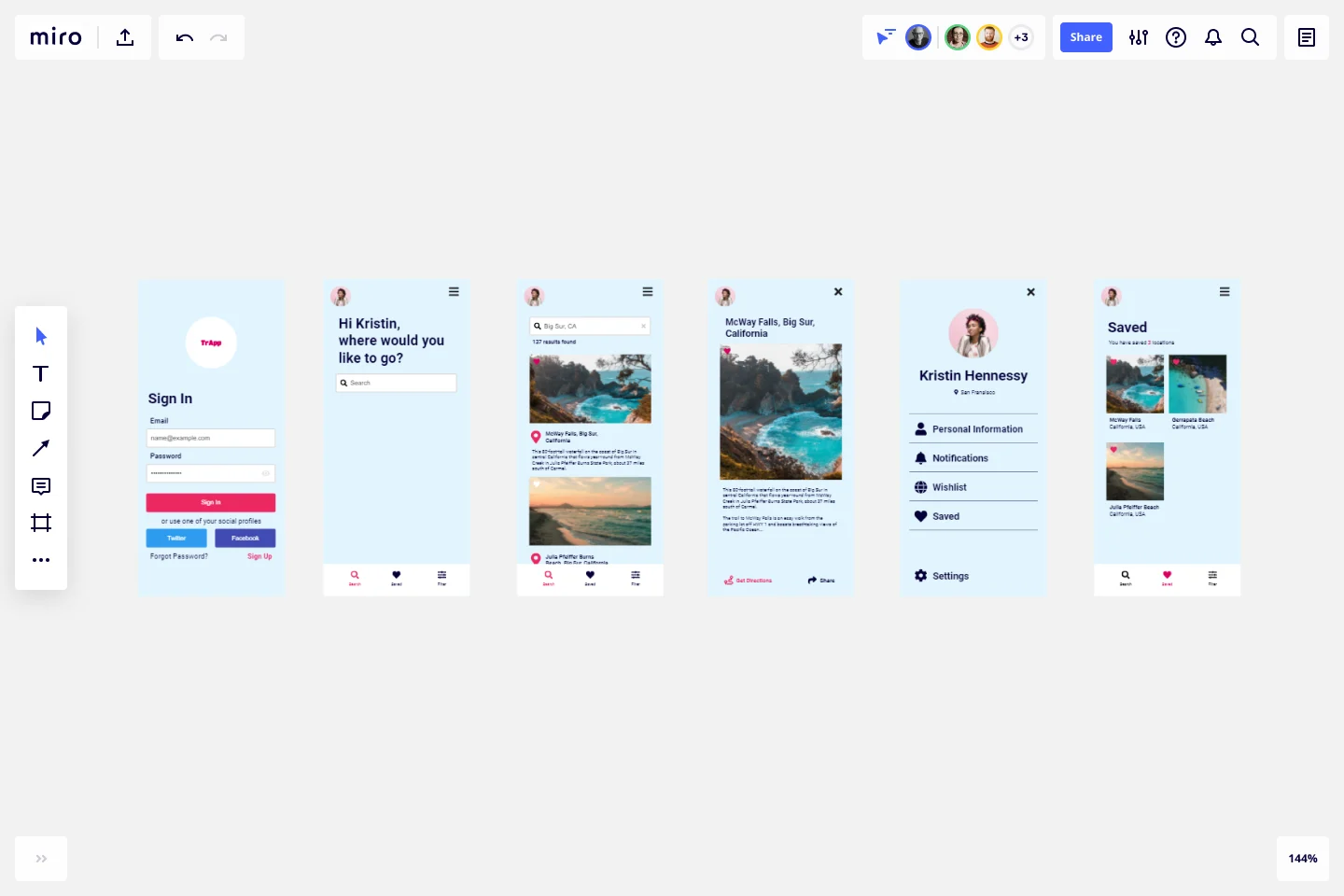
Images filaires haute-fidélité : Ils offrent une expérience plus détaillée et interactive, mettant en valeur les fonctionnalités et les éléments de conception visuelle.

Si l'utilisation de modèles de wireframes basse fidélité est idéale pour un brainstorming rapide, les wireframes haute fidélité sont utilisés pour les tests utilisateurs et une représentation plus précise du produit final.
Comment créer un wireframe d'application ?

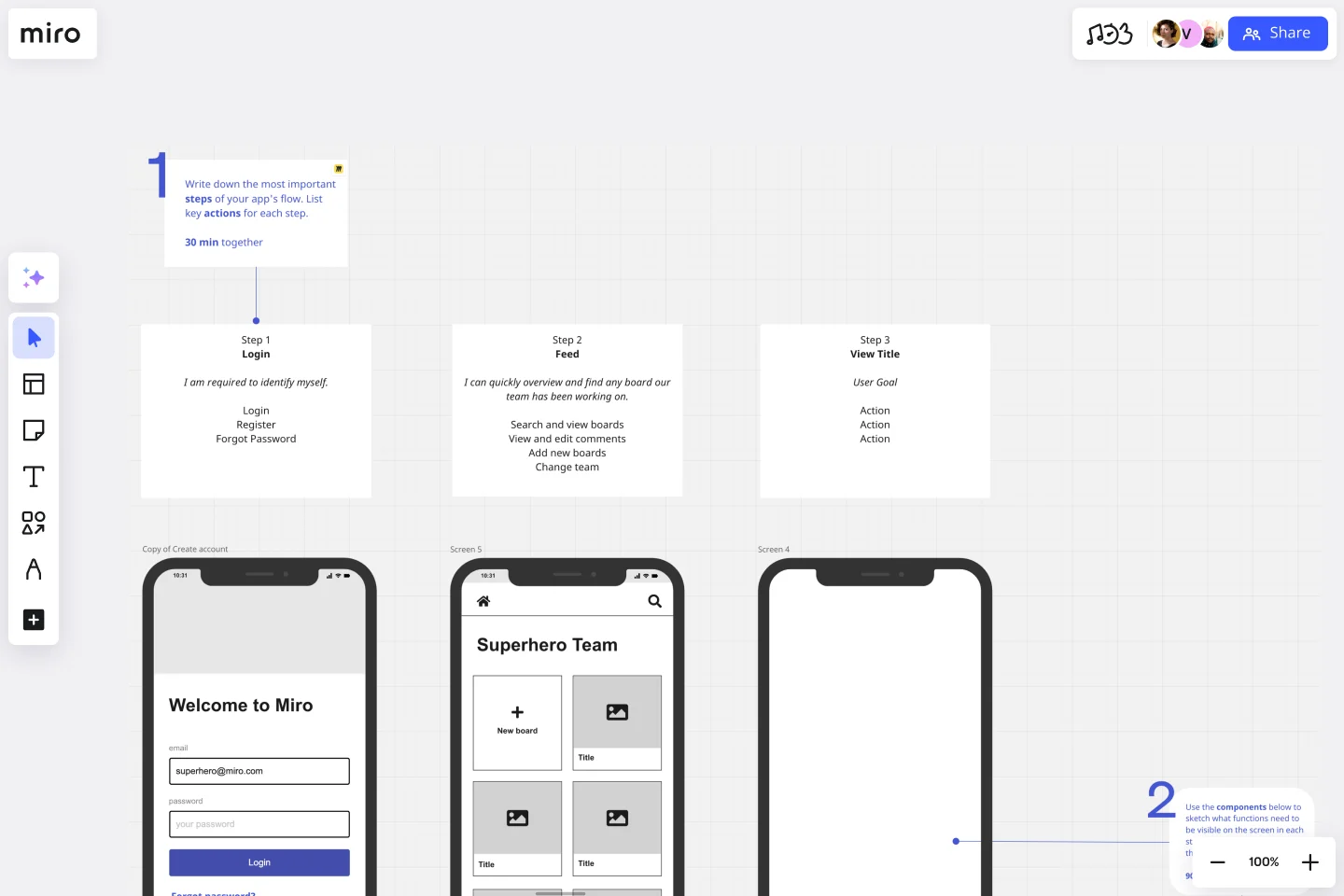
La création d'un wireframe implique une approche systématique :
1. Définissez les principales fonctions de votre application : Comprenez ce que votre application est censée faire. Il s'agit des principales applications, des besoins des utilisateurs et des principaux objectifs de l'application.
2. Esquissez vos idées :Faites un croquis approximatif de votre application, en indiquant l'emplacement des différents éléments.

3. Choisissez un outil de wireframing : Des outils tels que Miro sont dotés de diverses fonctionnalités permettant de traduire vos croquis en maquettes numériques.
4. Concevoir l'architecture de l'application : Utilisez l'outil de votre choix pour créer le schéma de câblage, en vous concentrant sur la mise en page, la navigation et la mise en place des éléments de l'interface.
5. Obtenez un retour d'information et procédez par itération : Présenter la maquette aux parties prenantes pour obtenir leur avis et procéder aux ajustements nécessaires.
Erreurs et conceptions erronées courantes lors de l'élaboration d'un wireframing
Beaucoup de gens pensent que le wireframing n'est pas nécessaire, mais le fait de passer à côté de cette étape pourrait vous coûter plus cher plus tard en raison de changements architecturaux que vous auriez pu facilement éviter dès le départ. De plus, les wireframes ne se limitent pas à l'aspect des choses, mais à leur fonctionnement pour l'utilisateur. Si vous vous concentrez trop sur l'esthétique au stade du wireframing, vous risquez de perdre de vue l'essentiel : veiller à ce que la navigation soit facile et conviviale pour les utilisateurs.
Comment L'avenir du wireframing
Le wireframing est en constante évolution. Aujourd'hui, avec l'apparition de technologies cool comme la RV (réalité virtuelle), la RA (réalité augmentée) et l'IA (intelligence artificielle), nous sommes convaincus que les wireframes sont sur le point de devenir beaucoup plus vivants, interactifs et tout simplement amusants. C'est super excitant pour tout le monde dans le jeu de la conception et du développement d'applications.
Qu'est-ce qu'un wireframe ? Considérez-le comme le squelette d'une application. Il est très important car il vous indique ce qui va où dans l'application, un peu comme un plan pour la conception de votre application et la façon dont elle est censée fonctionner. L'élaboration d'un bon wireframe permet à toutes les personnes impliquées de se faire une idée claire de ce qui est en train d'être construit. Vous éviterez ainsi les malentendus et économiserez beaucoup de temps et d'efforts.
En résumé, une solide structure filaire change la donne pour une application réussie. Elle facilite grandement la compréhension et la communication, sans parler du temps et des ressources qu'elle permet d'économiser. Que vous soyez dans le monde du développement d'applications depuis des lustres ou que vous commenciez tout juste, le fait de vous familiariser avec le wireframing peut sérieusement améliorer vos compétences. Commencez par utiliser ces modèles de wireframing Miro.