Ähnlich wie Website-Wireframes stellen App-Wireframes die Oberfläche einer mobilen App visuell dar, damit du sehen kannst, wie die App aussehen wird und wie Nutzer mit ihr interagieren werden. Ein App-Wireframe ermöglicht es dir, deine mobilen Apps schnell zu entwerfen, zu entwickeln und zu überarbeiten – ohne unnötige Schritte oder Rätselraten.
Die Erstellung eines App-Wireframes mag kompliziert erscheinen, bietet jedoch eine einfache und nützliche Methode, um deine App-Entwicklung zu beginnen. In diesem Blogbeitrag findest du einen vollständigen Leitfaden für das App-Wireframing: was Wireframes sind, wann du sie brauchst und wie du einen Wireframe erstellst, der deinen Anforderungen bestmöglich entspricht. Du kannst auch die Wireframe-Vorlagen von Miro nutzen, um deinen Designprozess schnell und einfach zu starten.
Evan Roxanna Ramzipoor ist Schriftstellerin und lebt in Kalifornien. Sie ist die Verfasserin von „The Ventriloquists“ und ihre Texte wurden unter anderem in McSweeney’s und Salon veröffentlicht.
Was ist ein App-Wireframe?
Für die meisten Designer sind Wireframes das Rückgrat eines jeden Projekts. Das Design mobiler Apps bildet hier keine Ausnahme. Ein App-Wireframe ist ein einfaches und nützliches Tool für die Iteration von mobilen Apps.
App-Wireframes ermöglichen einen klaren Blick auf das Design deiner App, einschließlich des Navigationssystems sowie der Art und Weise, wie deine Nutzer mit allen wichtigen Elementen interagieren werden. Die Erstellung eines App-Wireframes dient dazu, eine Grundlage für dein App-Design zu schaffen, damit du vor der Feinabstimmung der App alle Kernfunktionen überprüfen kannst.
Im Gegensatz zu Desktop-Apps, denen viel Platz zum Arbeiten zur Verfügung steht, müssen mobile Apps auf einem sehr kleinen Bildschirm funktionieren. Daher ist es wichtig, dass du eventuelle Probleme mit dem Entwurf so früh wie möglich erkennen kannst. Auf diese Weise kannst du Bildschirmelemente wie Inhalte und Navigation im Voraus zuweisen und die Produktion von Apps effizienter organisieren und planen.
Wann wird ein App-Wireframe benötigt?
Teams erstellen App-Wireframes in den frühen Phasen der App-Entwicklung. Bevor du mit der Produktion von Inhalten oder der Fertigstellung von Designs beginnst, solltest du einen App-Wireframe erstellen, um sicherzustellen, dass der Nutzerfluss der App reibungslos funktioniert und alle notwendigen Funktionen vorhanden sind. Verwende einen App-Wireframe immer dann, wenn du dich mit deinen Teamkollegen darüber abstimmen musst, wie die App funktionieren soll, wie die Nutzer mit ihr interagieren und wie die einzelnen Elemente aussehen sollen.
App-Wireframes müssen aber nicht auf den Beginn deines Entwicklungszyklus beschränkt bleiben. Wenn du zu einem beliebigen Zeitpunkt zum Board zurückkehren musst, ist ein App-Wireframe ein großartiges Tool für Brainstorming, zum Überdenken und Testen von Designelementen und um die Zustimmung deiner Teamkollegen einzuholen.

Erstellen eines App-Wireframes
Auch wenn der Prozess des Wireframings für jedes Projekt und jedes Team unterschiedlich verläuft, bestehen dennoch ein paar grundlegende Gemeinsamkeiten. Hier sind die wichtigsten Schritte zur Erstellung eines App-Wireframes, der zu einem hervorragenden App-Erlebnis führt.
- Beginne mit dem Mapping eines Ziel-Nutzerflusses. Ein Nutzerfluss besteht aus den Schritten, die ein Nutzer unternimmt, um ein bestimmtes Ziel zu erreichen, ähnlich wie bei einer User Journey. Er hilft dir zu verstehen, wie viele Bildschirme du entwerfen musst und wie die Nutzer mit ihnen interagieren werden. Sobald du deinen idealen Nutzerfluss gefunden hast, visualisiere ihn mithilfe einer kurzen Skizze.
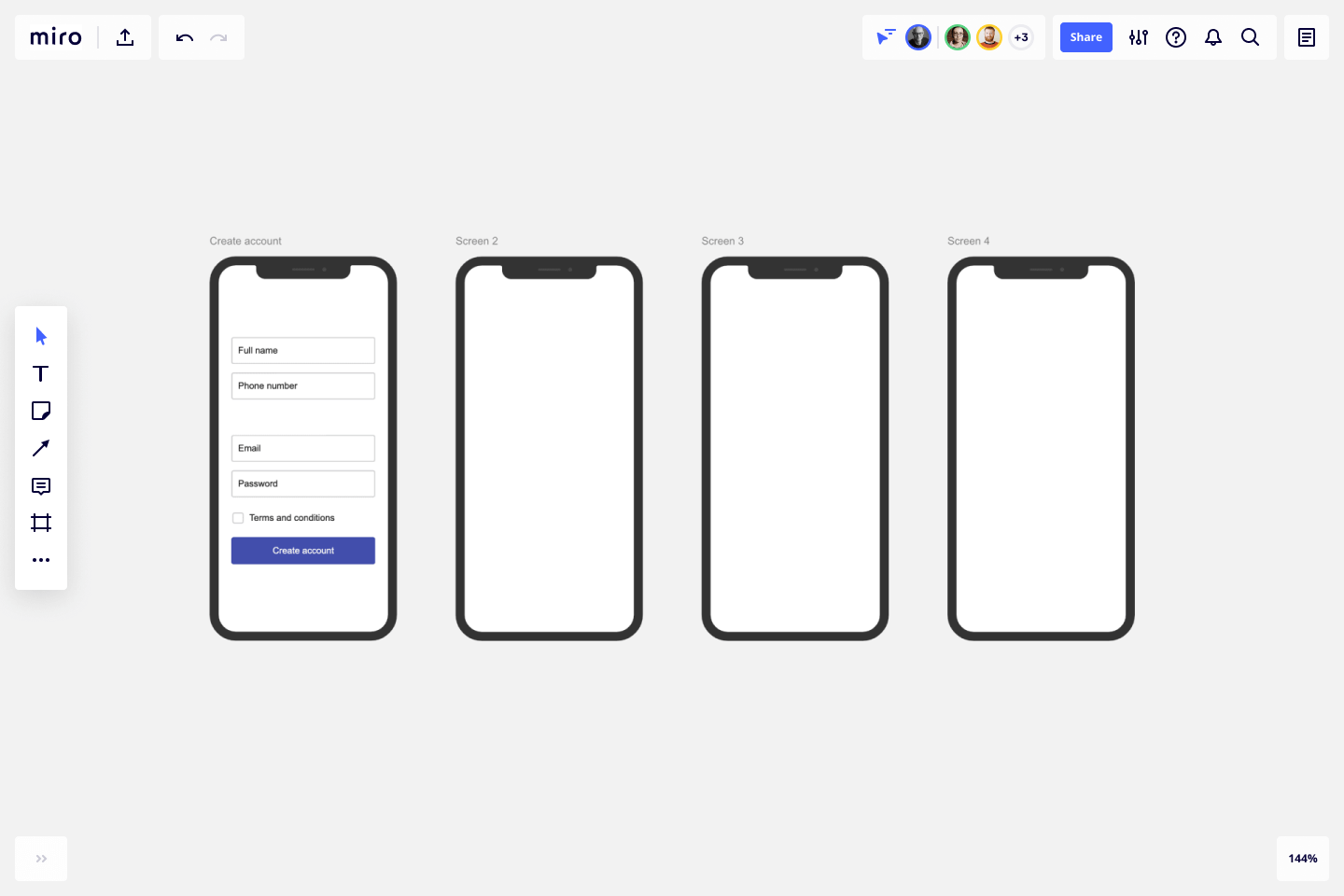
- Wähle einen Rahmen mit den Abmessungen eines Geräts, das deine App unterstützt. Auf dieser Grundlage kannst du eine klare visuelle Hierarchie für deine App erstellen. Die visuelle Hierarchie ist das Layout und die Struktur, die den Inhalt deiner App so präsentieren, wie er empfangen werden soll. Entwirf ein Layout, das deinen Nutzer eine Interaktion mit deinen Inhalten in der Reihenfolge ermöglicht, in der du ihnen die Informationen präsentieren möchtest.
- Sobald du dich für eine visuelle Hierarchie entschieden und ein grobes Layout erstellt hast, kannst du damit beginnen, Platzhalter und Dummy-Text durch echten Text zu ersetzen. So kannst du einen Eindruck gewinnen, wie dein Inhalt und dein Design zusammenspielen, ohne dass du dem Druck ausgesetzt bist, den Text sofort fertigstellen zu müssen. Überarbeite dein Layout, um sicherzustellen, dass du deinen Nutzern deine Inhalte optimal präsentierst.
- Wenn du sicher bist, dass der Platzhalter deinen Vorstellungen entspricht, fügst du den eigentlichen Text ein. Wenn der Inhalt vollständig ist, kannst du testen, wie die Seite für den Nutzer funktioniert. Überlege dir, welchen Weg deine Benutzer beschreiten sollen, wenn sie mit deinen Inhalten interagieren. Verbinde deine Seiten miteinander, um UX-Abläufe zwischen Bildschirmen zu visualisieren.
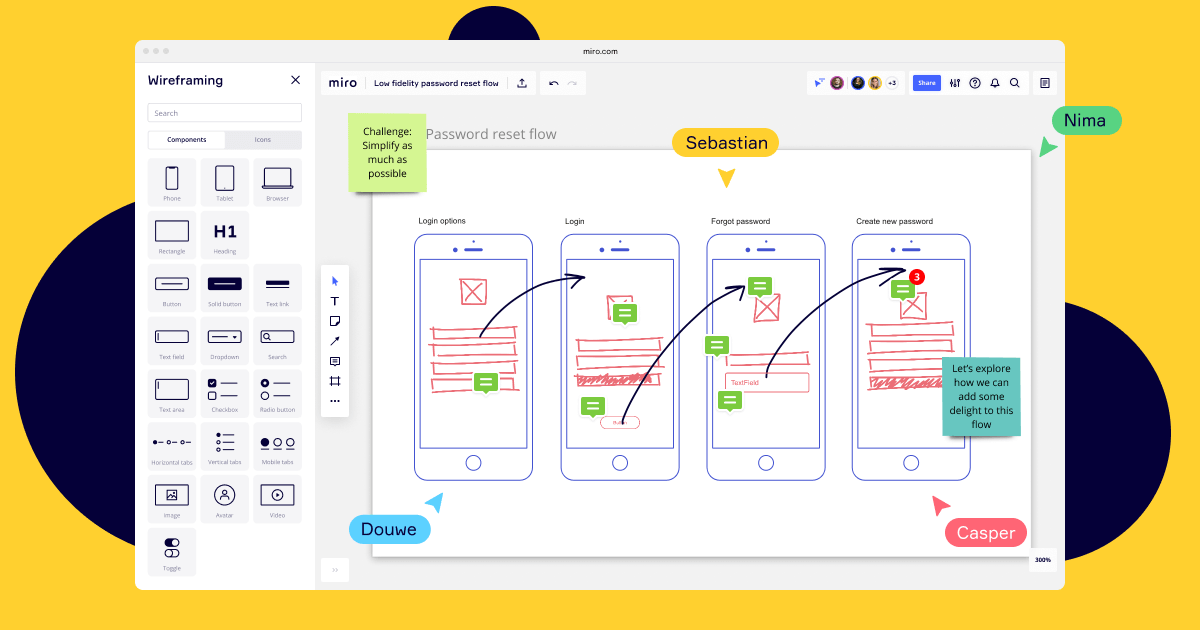
- In diesem Stadium bist du bereit, Feedback zu erhalten. Beschrifte deinen Wireframe, damit Mitwirkende leichter verstehen können, wofür die einzelnen Elemente und Seiten gedacht sind. Füge auf jedem Bildschirm Referenznummern ein, damit deine Mitwirkenden nahtlos auf den Teil deines Entwurfs verweisen können, zu dem sie Feedback geben.
- Teste deinen Wireframe. Verbinde deine Wireframes miteinander und stelle sie deinen Mitwirkenden zur Verfügung, um zu sehen, ob sie zusammenpassen. Bitte deine Mitwirkenden, die App selbst auszuprobieren, und gib ihnen anschließend eine Reihe von Fragen, die sie beantworten sollen. Was haben sie aus dieser Erfahrung mitgenommen? Was hat ihnen gefallen und was nicht? Was war intuitiv und was war eher umständlich? Vergleiche deine Merkzettel mit der idealen User Journey und überarbeite sie bei Bedarf.

Entdecke unsere App-Wireframe-Vorlage, um noch heute mit dem Wireframing zu beginnen.